const charsLen = chars.length
// 生成
for (let i = 0; i < len; i++) {
const rgb = [Math.round(Math.random() * 220), Math.round(Math.random() * 240), Math.round(Math.random() * 200)]
codeList.push({
code: chars.charAt(Math.floor(Math.random() * charsLen)),
color: `rgb(${rgb})`,
fontSize: `1${[Math.floor(Math.random() * 10)]}px`,
padding: `${[Math.floor(Math.random() * 10)]}px`,
transform: `rotate(${Math.floor(Math.random() * 90) - Math.floor(Math.random() * 90)}deg)`
})
}
// 指向
this.codeList = codeList
// 将当前数据派发出去
this.$emit('input', codeList.map(item => item.code).join(''))
},
getStyle (data) {
return `color: ${data.color}; font-size: ${data.fontSize}; padding: ${data.padding}; transform: ${data.transform}`
}
}
}
#### 五、验证码使用:
1.首先需要解决的是登录的跨域问题,使用我们的axios进行解决:

import axios from ‘axios’
import {serverIp} from “…/…/public/config”;
const request = axios.create({
baseURL: http://localhost:9090, // 注意!! 这里是全局统一加上了 ‘/api’ 前缀,也就是说所有接口都会加上’/api’前缀在,页面里面写接口的时候就不要加 ‘/api’了,否则会出现2个’/api’,类似 '/api/api/user’这样的报错,切记!!!
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers[‘Content-Type’] = ‘application/json;charset=utf-8’;
let user = localStorage.getItem(“user”) ? JSON.parse(localStorage.getItem(“user”)) : {}
if (user) {
config.headers[‘token’] = user.token; // 设置请求头
}
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === ‘blob’) {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === ‘string’) {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log(‘err’ + error) // for debug
return Promise.reject(error)
}
)
export default request
2.在需要的页面进行引入

3.验证码校验

export default {
name: "Login",
components: {
ValidCode
},
data() {
return {
form: {
sex: 1,
username: '',
password: '',
},
checked: false,
rules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 10, message: "长度在3到10个字符", trigger: "blur"},
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 1, max: 20, message: '长度在 6 到 11 个字符', trigger: 'blur'}
],
},
validCode: '',
}
},
}
4.完整代码
<template>
<div style="height: 100vh; overflow: hidden">
<div style="height: 50px;
line-height: 50px;
border-bottom: 2px solid var(--colorRed);
padding-left: 20px;
color: var(--colorRed)">
<b style="font-size: 24px;">xx宿舍</b>
<i style="margin-left: 20px">-- 只为更好的你</i>
</div>
<div style="width: 50%;
margin: 50px auto;
border-radius: 10px;
box-shadow: 0 0 10px -2px cornflowerblue;
display: flex">
<div style="flex: 1; padding: 50px 50px">
<img src="../assets/images/学习.png" alt="" style="width: 100%;">
</div>
<div style="flex: 1; padding: 20px">
<div class="form-toggle">
<b >账号登录</b>
</div>
<el-form ref="form" :model="form" size="normal" :rules="rules" >
<el-form-item prop="username" class="props">
<el-input placeholder="账号" clearable v-model="form.username" prefix-icon="el-icon-user" />
</el-form-item>
<el-form-item prop="password" class="props">
<el-input placeholder="密码" v-model="form.password" show-password prefix-icon="el-icon-lock" />
</el-form-item>
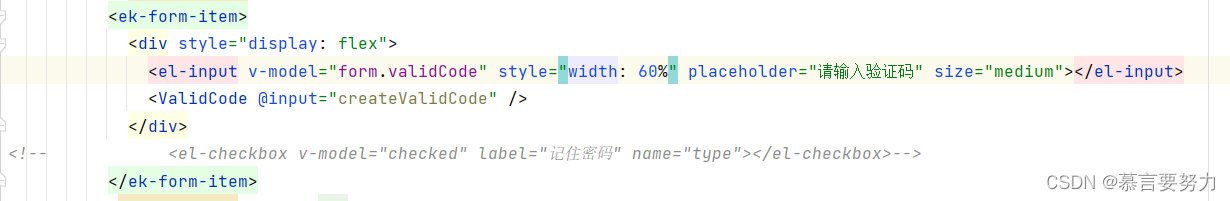
<ek-form-item>
<div style="display: flex">
<el-input v-model="form.validCode" style="width: 60%" placeholder="请输入验证码" size="medium"></el-input>
<ValidCode @input="createValidCode" />
</div>
</ek-form-item>
<el-form-item style="padding-top:15px">
<el-button type="primary" style="width: 100%" @click="login" round>登 录</el-button>
</el-form-item>
<!-- <el-form-item>-->
<div style="margin: 10px 0; text-align: right;">
<a href="/register" style="color: var(--colorRed)">立即注册</a>
</div>
<!-- <el-button style="width: 100%" @click="register" round>点击注册</el-button>-->
<!-- </el-form-item>-->
</el-form>
</div>
</div>
</div>
</template>
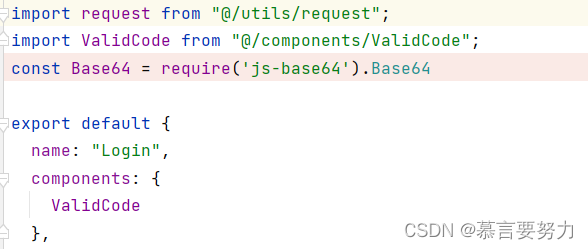
<script>
import request from "@/utils/request";
import ValidCode from "@/components/ValidCode";
const Base64 = require('js-base64').Base64
export default {
name: "Login",
components: {
ValidCode
},
data() {
return {
form: {
sex: 1,
username: '',
password: '',
},
checked: false,
rules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 10, message: "长度在3到10个字符", trigger: "blur"},
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 1, max: 20, message: '长度在 6 到 11 个字符', trigger: 'blur'}
],
},
validCode: '',
}
},
mounted () {
let username = localStorage.getItem('username')
if (username) {
this.form.username = localStorage.getItem('username')
this.form.password = Base64.decode(localStorage.getItem('password'))// base64解密
this.checked = true
}
},
created() {
sessionStorage.removeItem("user")
},
methods: {
register:function(){
this.$router.push("/register");
},
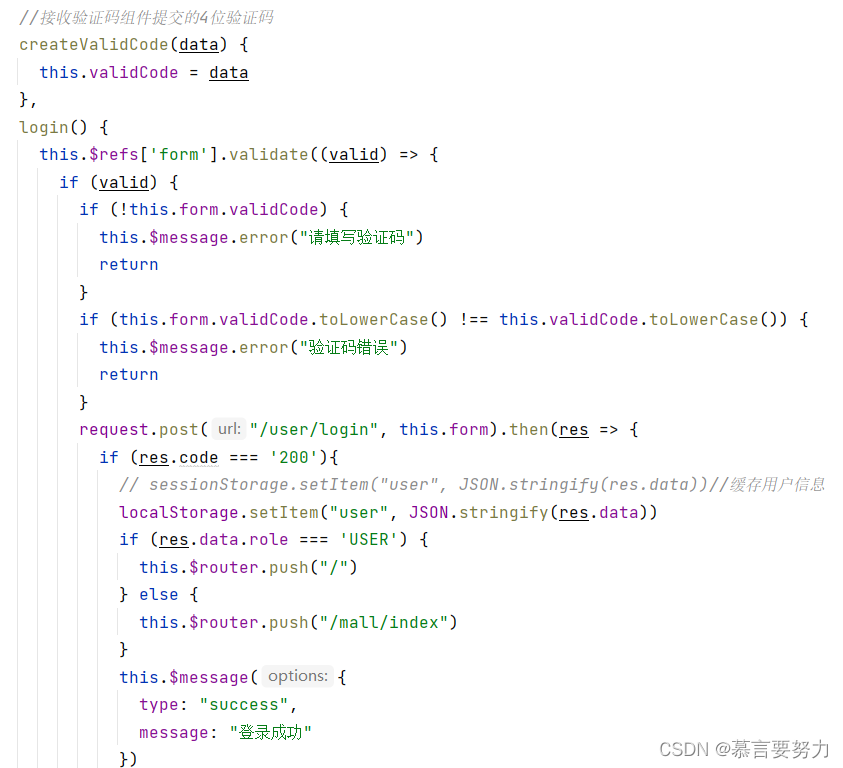
//接收验证码组件提交的4位验证码
createValidCode(data) {
this.validCode = data
},
login() {
this.$refs['form'].validate((valid) => {
if (valid) {
if (!this.form.validCode) {
this.$message.error("请填写验证码")
### 总结
>技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
lidCode(data) {
this.validCode = data
},
login() {
this.$refs['form'].validate((valid) => {
if (valid) {
if (!this.form.validCode) {
this.$message.error("请填写验证码")
### 总结
>技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。






















 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








