3、待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
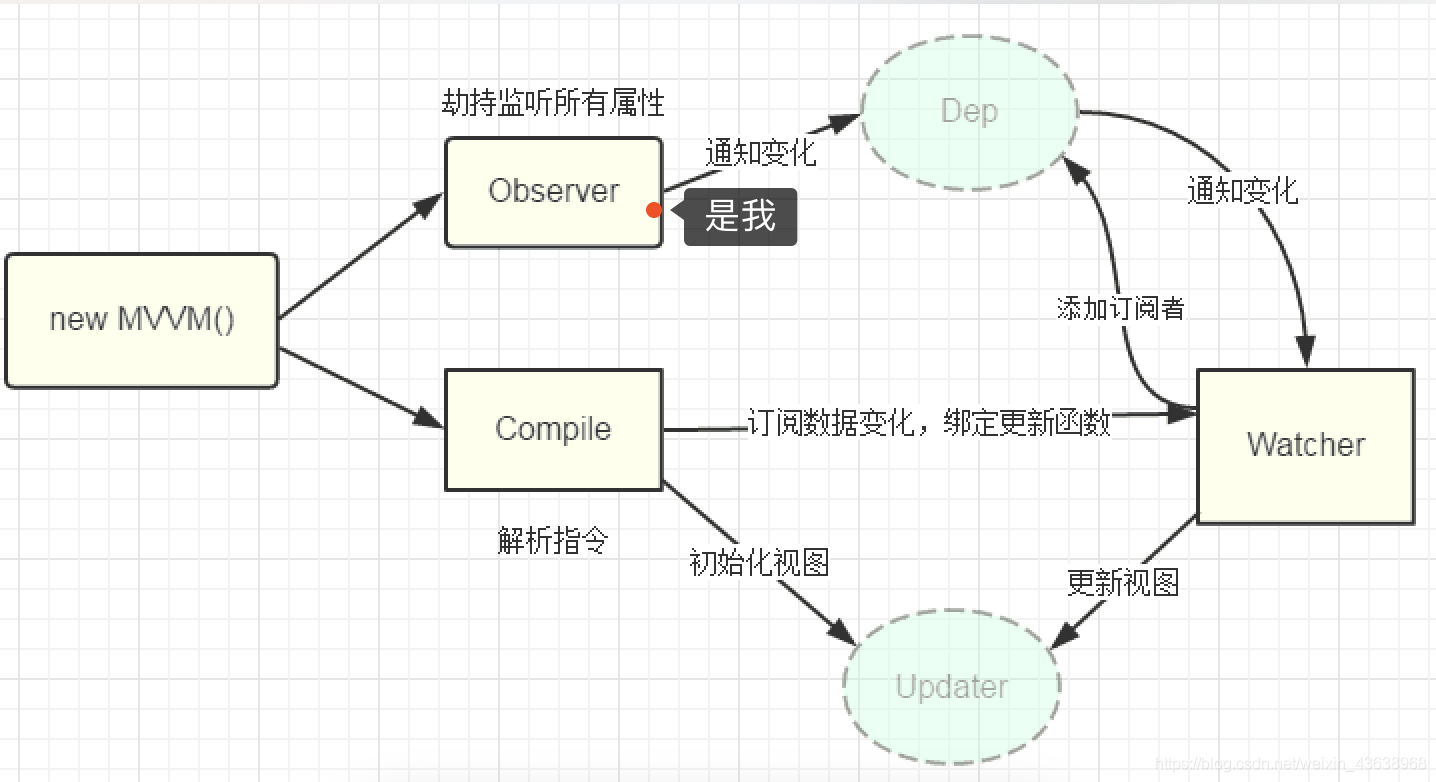
第四步: MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
回答以上内容即可,下方内容,可以帮助大家理解
代码实现vue2双向数据绑定

vue.js文件
class Vue{
constructor(options){
this.$data = options.data
// 调用数据劫持的方法
Observe(this.$data)
// 属性代理
Object.keys(this.$data).forEach(key=>{
Object.defineProperty(this,key,{
enumerable:true,
configurable:true,
get(){
return this.$data[key]
},
set(newValue){
this.$data[key] = newValue
}
})
})
// 调用模板编译的函数
Compile(options.el,this)
}
}
// 定义一个数据劫持的方法
function Observe(obj){
// 递归的终止条件
if(!obj || typeof obj !== ‘object’) return
const dep = new Dep()
// 通过Object.keys(obj) 获取到当前obj上的每个属性
Object.keys(obj).forEach(key=>{
// 当前被循环的key所对应的属性值
let value = obj[key]
// 把value这个子节点,进行递归
Observe(value)
// 需要为当前的key所对应的属性,添加getter和setter
Object.defineProperty(obj,key,{
enumerable:true,
configurable:true,
get(){
Dep.target && dep.addSub(Dep.target)
console.log(有人读取了${key}的值);
return value
},
set(newVal){
value = newVal
Observe(value)
dep.notify()
},
})
})
}
// 对HTML结构进行模板编译的方法
function Compile(el,vm){
// 获取el对应的DOM元素
vm.$el = document.querySelector(el)
const fragment = document.createDocumentFragment()
while((childNode = vm.$el.firstChild)){
fragment.appendChild(childNode)
}
// 进行模板编译
replace(fragment)
vm.$el.appendChild(fragment)
function replace(node){
// 定义匹配插值表达式的正则
const regMustache = /{{\s*(\S+)\s*}}/
// 证明当前的node节点是一个文本子节点,需要进行正则的替换
if(node.nodeType===3){
// 注意:文本子节点,也是一个DOM对象,如果要获取文本子节点的字符串内容,需要调用textContent属性获取
const text = node.textContent
const execResult = regMustache.exec(text)
if(execResult){
const value = execResult[1].split(‘.’).reduce((newObj,k)=>newObj[k],vm)
node.textContent = text.replace(regMustache,value)
new Watcher(vm,execResult[1],(newValue)=>{
node.textContent = text.replace(regMustache,newValue)
})
}
// 终止递归的条件
return
}
// 判断当前的node节点是否为input输入框
if(node.nodeType===1 && node.tagName.toUpperCase() === ‘INPUT’){
const attrs = Array.from(node.attributes)
const findResult = attrs.find((x)=>x.name===‘v-model’)
if(findResult){
const expStr = findResult.value
const value = expStr.split(‘.’).reduce((newObj,k)=>newObj[k],vm)
node.value = value
new Watcher(vm,expStr,(newValue)=>{
node.value = newValue
})
// 监听文本框的input输入事件,拿到文本框最新的值,把最新的值,更新到vm上即可
node.addEventListener(‘input’,(e)=>{
const keyArr = expStr.split(‘.’)
const obj = keyArr.slice(0,keyArr.length-1).reduce((newObj,k)=>newObj[k],vm)
obj[keyArr[keyArr.length-1]] = e.target.value
})
}
}
// 证明不是文本节点,可能是一个DOM元素,需要进行递归处理
node.childNodes.forEach(child=>replace(child))
}
}
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料

}
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料
[外链图片转存中…(img-1KAXQ1t1-1718021802175)]






















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








