📊 柱状图思路
- 全局引入echarts
- 模拟柱状图数据
- 定义关键三个函数:drawPieCharts,BarClick,defaultClick
- 初始化数据
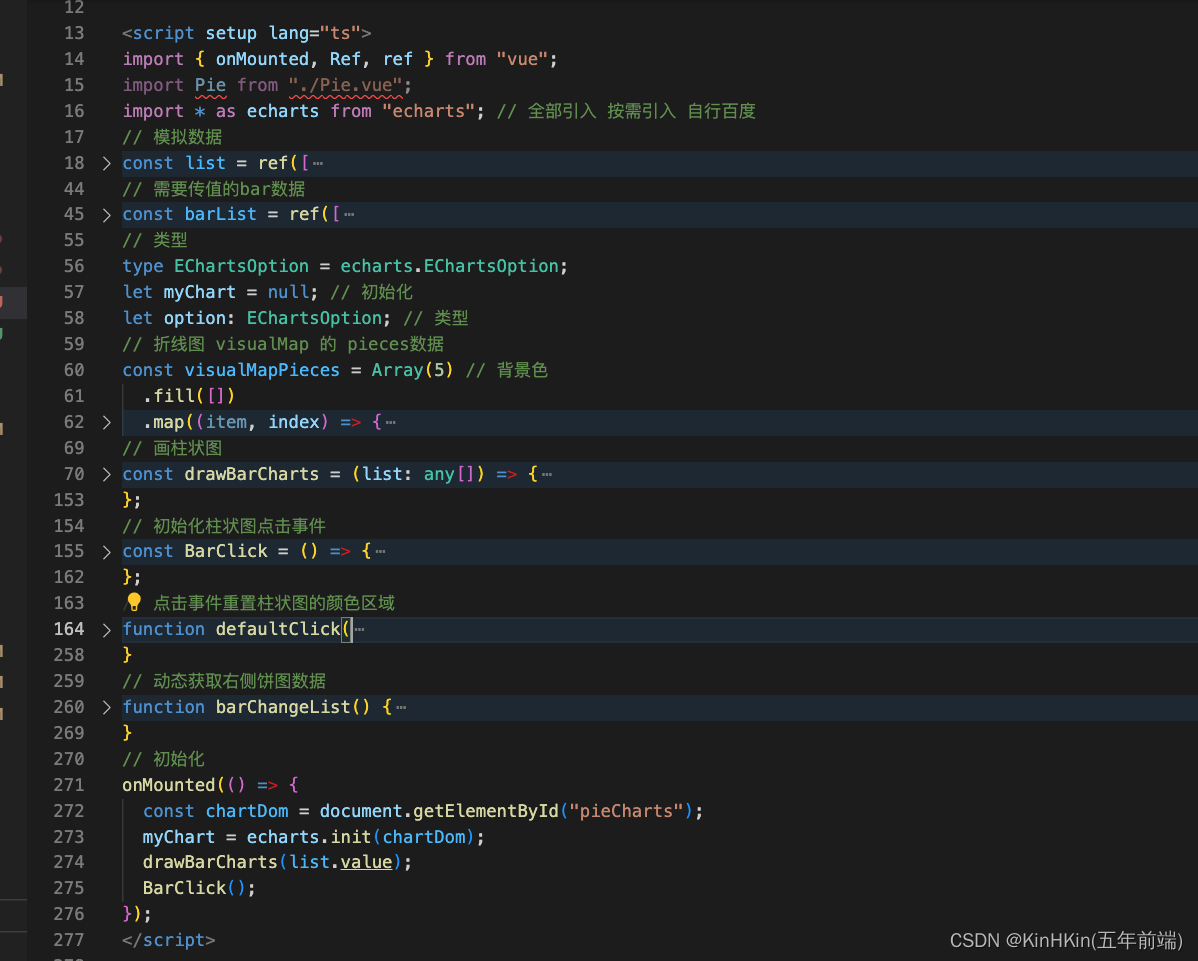
整体函数预览:

1.初始化数据
获取dom元素,echarts初始化图表,drawPieCharts来画柱状图,BarClick来初始化柱状图的点击事件。
// 初始化
onMounted(() => {
const chartDom = document.getElementById("pieCharts");
myChart = echarts.init(chartDom);
drawBarCharts(list.value);
BarClick();
});
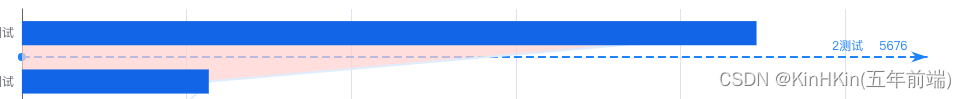
2.画柱状图
这里面就是普通的echarts画柱状图的方法,需要注意的是visualMap画区域颜色,markLine来默认画出第一条线

// 画柱状图
const drawBarCharts = (list: any[]) => {
// drawPieChart("skip", "");
if (option) {
myChart.dispose(); //释放图表
}
// 折线图 默认配置
option = {
grid: {
top: 40,
},
yAxis: {
type: "category",
axisTick: {
show: false,
},
data: list.map((i) => i.name).reverse(),
},
xAxis: {
type: "value",
},
visualMap: {
type: "piecewise",
show: false,
dimension: 1,
seriesIndex: 1,
pieces: [
{
gt: 4,
lt: 5,
color: "#FFD6D4",
},
],
},
series: [
{
name: "",
data: list.map((i) => i.total).reverse(),
type: "bar",
barWidth: "50%",
color: "#0072ED",
zlevel: 2,
},
{
name: "line",
type: "line",
areaStyle: {
// color: '#D6F1FF'
},
lineStyle: {
color: "#E2F0FF",
},
data: list.map((i) => i.total).reverse(),
zlevel: 1,
symbol: "none",
markLine: {
silent: true,
data: [
[
{
lineStyle: { color: "#1890FF", type: "dashed", width: 2 },
x: "10%",
y: "22%",
},
{
label: {
color: "#1890FF",
padding: [0, 15, 0, 0], // 重点在这里,这个地方就是定位
position: "insideEndTop",
formatter: `${list[1].name + " " + list[1].total}`, // 默认第二个
},
lineStyle: { color: "#1890FF", type: "dashed", width: 2 },
x: "98%",
y: "22%",
},
],
],
},
},
],
};
// 折线图 点击事件
option && myChart.setOption(option);
};
3.初始化柱状图点击事件BarClick
使用实例化的myChart 和 getZr方法 作用于line上面来调用defaultClick事件
// 初始化柱状图点击事件
const BarClick = () => {
// 折线图 点击事件
myChart.getZr().on("click", "series.line", (params) => {
defaultClick(params, option, myChart, visualMapPieces, list.value);
console.log(params, "params");
barChangeList();
});
};
4.defaultClick事件
用于重绘区域颜色和线上数据,改变bie的数据,根据Y轴的值 预估区间,来获取对应的数组的index。
注意:这里面是估算,不是精确数据。
// 点击事件重置柱状图的颜色区域
function defaultClick(
params: { target: any; offsetY: number; offsetX: any },
option: echarts.EChartsOption,
myChart: {
setOption: (arg0: {
visualMap: {
type: string;
show: boolean;
dimension: number;
seriesIndex: number;
pieces: any;
};
series: any;
}) => void;
},
visualMapPieces: any[],
list: Ref<{ name: string; total: string }[]> | { total: any }[]
) {
// 折线图 点击事件
console.log(params, "params");
if (!params.target) {
return;
}
let areaIndex = 0; // 值域:[0, 4]的正整数
// 根据Y轴的值 预估区间
if (params.offsetY >= 78 && params.offsetY < 125) {
areaIndex = 4;
} else if (params.offsetY >= 125 && params.offsetY < 148) {
areaIndex = 3;
} else if (params.offsetY >= 148 && params.offsetY < 197) {
areaIndex = 2;
} else if (params.offsetY >= 197 && params.offsetY < 270) {
areaIndex = 1;
} else if (params.offsetY >= 270 && params.offsetY < 296) {
areaIndex = 0;
} else {
areaIndex = null;
}
if (areaIndex === null) return; // 控制第四个区域不能点击
myChart.setOption({
visualMap: {
type: "piecewise",
show: false,
dimension: 1,
seriesIndex: 1,
pieces: visualMapPieces.map((item, index) => {
// 根据点击区域,修改折线图区域的颜色
return index === areaIndex
? {
agt: index,
lt: index + 1,
color: "#FFD6D4",
}
: { ...item };
}),
},
series: option.series.map((item, index) => {
// 根据点击区域 画指示线
return item.name === "line"
? {
...item,
markLine: {
silent: true,
lineStyle: {
type: "dashed",
color: "#1890FF",
},
data: [
[
{
lineStyle: { color: "#1890FF", type: "dashed", width: 1 },
x: params.offsetX,
y: params.offsetY,
},
{
label: {
color: "#1890FF",
padding: [0, 15, 0, 0], // 重点在这里,这个地方就是定位
position: "insideEndTop",
formatter: `${
list[areaIndex - 1 < 0 ? 0 : areaIndex - 1].name
}${list[areaIndex - 1 < 0 ? 0 : areaIndex - 1].total}`,
},
lineStyle: { color: "#1890FF", type: "dashed", width: 1 },
x: "98%",
y: params.offsetY,
},
],
],
},
}
: { ...item };
}),
});
}
🆚饼图思路
饼图思路很简单,接受一个props.list 用于数据驱动,需要注意的是饼图要绑定一个key,用于变化数据时候更新。还有在销毁组件里面重新实例化echarts图表对象。
if (option) {
myChart.dispose(); //释放图表
myChart = null;
let chartDom = document.getElementById(“barCharts”);
myChart = echarts.init(chartDom);
}
最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
-
技术要深入到什么程度?
-
做久了技术总要转型管理?
-
我能做什么,我想做什么?
-
一技之长,就是深耕你的专业技能,你的专业技术。(重点)
-
独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
-
拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
-
栈内技术 - 是指你的前端专业领域技术
-
栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
-
工程经验 - 是建设专业技术体系的“解决方案”
-
带人做事 - 是对团队协作能力的要求
-
业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。






















 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








