]
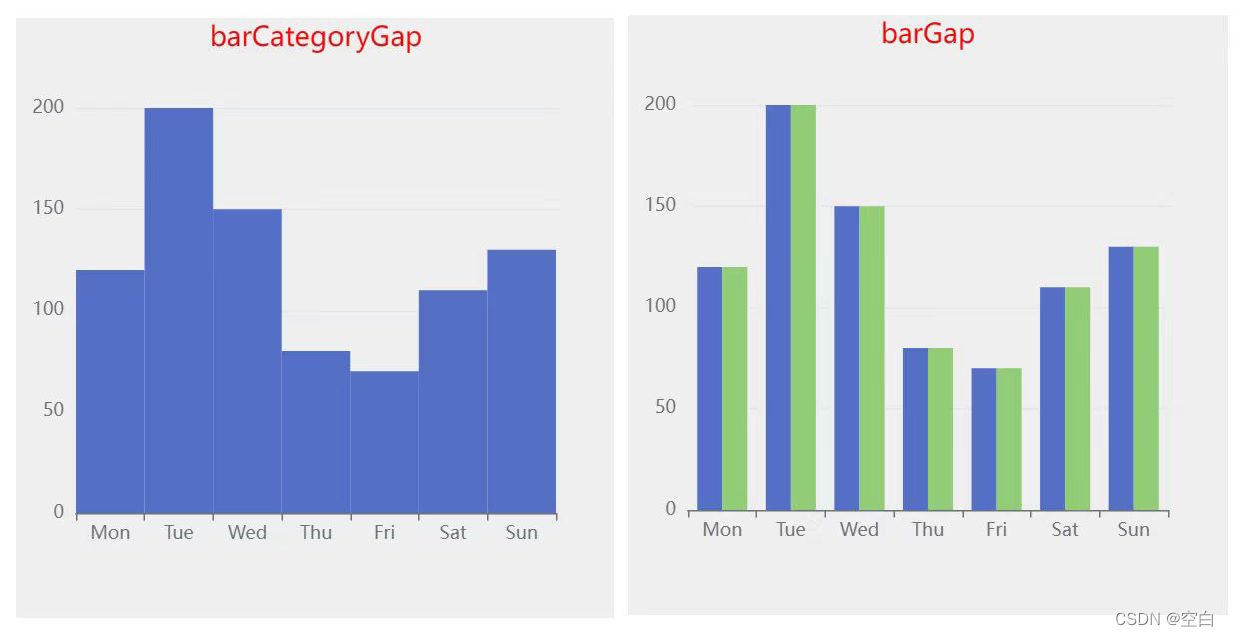
效果图

完整js代码
// import * as echarts from 'echarts';
var chartDom = document.getElementById('main'); //需要更改对应的id
var myChart = echarts.init(chartDom);
var option;
option = {
title: { // 标题
text: 'barCategoryGap',
left: 'center',
textStyle:{
color:"#f00",
fontWeight: 500
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barCategoryGap:'0%'
},
// {
// data: [120, 200, 150, 80, 70, 110, 130],
// type: 'bar',
// barGap:'0%'
// }
]
};
option && myChart.setOption(option);
二、不显示X轴Y轴网格线
xAxis: {
show: false, //不显示坐标轴线、坐标轴刻度线和坐标轴上的文字
data: [‘Mon’, ‘Tue’, ‘Wed’, ‘Thu’, ‘Fri’, ‘Sat’, ‘Sun’]
}
yAxis: {
axisTick:{
show: false //不显示坐标轴刻度线
},
axisLine: {
show: false, //不显示坐标轴线
},
axisLabel: {
show: false, //不显示坐标轴上的文字
},
splitLine: { //网格线
“show”: false
}
}
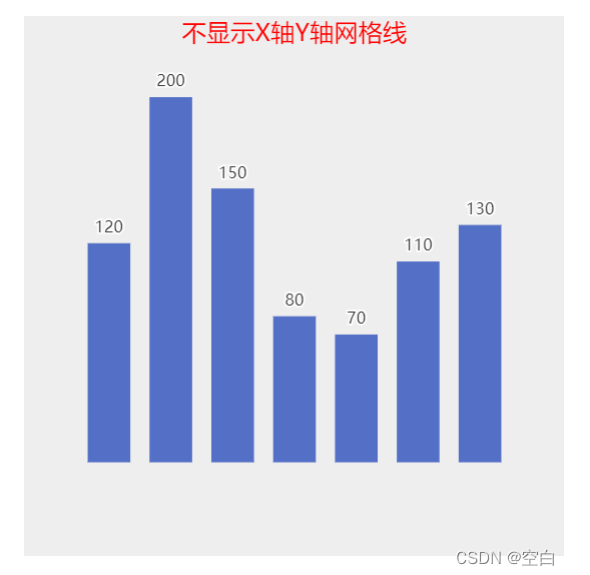
效果图

完整js代码
不显示网络线时,只有光秃秃的几个柱子。略显单薄也不够直观,所以我把它们对应的值显示在了柱子上方。
// import * as echarts from 'echarts';
var chartDom = document.getElementById('main'); //需要更改对应的id
var myChart = echarts.init(chartDom);
var option;
option = {
title: { // 标题
text: '不显示X轴Y轴网格线',
left: 'center',
textStyle:{
color:"#f00",
fontWeight: 500
}
},
xAxis: {
type: 'category',
show:false, // X轴隐藏
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisTick:{
show: false //不显示坐标轴刻度线
},
axisLine: {
show: false, //不显示坐标轴线
},
axisLabel: {
show: false, //不显示坐标轴上的文字
},
splitLine: { //网格线
"show": false
}
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
// 柱图对应的Y轴值
label: {
show: true,
// rotate: 60, // 标签旋转,正值逆时针
position: 'top' // 标签位置 值为方向词,不配置默认在中间
}
}
]
};
option && myChart.setOption(option);
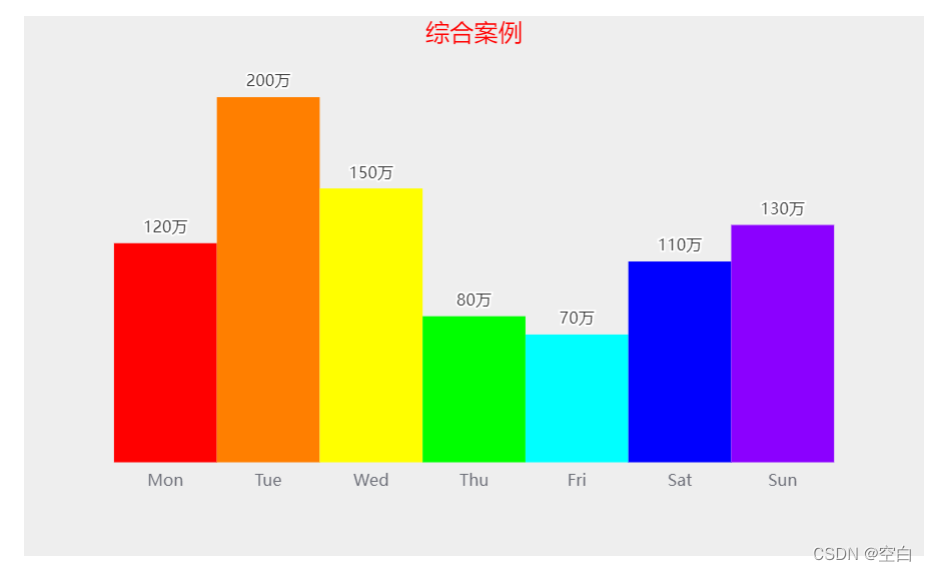
三、综合案例
需求:
- 给每一个柱子设置不同的颜色
- 柱子之间间距为0
- 不显示X轴Y轴网格线
- 在柱子上方显示值并带上单位(万)
效果图

完整代码
<template>
<div class="box">
<div id="main3" class="main3"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
methods: {
fn(){
var chartDom = document.getElementById('main3');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '综合案例',
left: 'center',
textStyle:{
color:"#f00",
fontWeight: 500
}






















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








