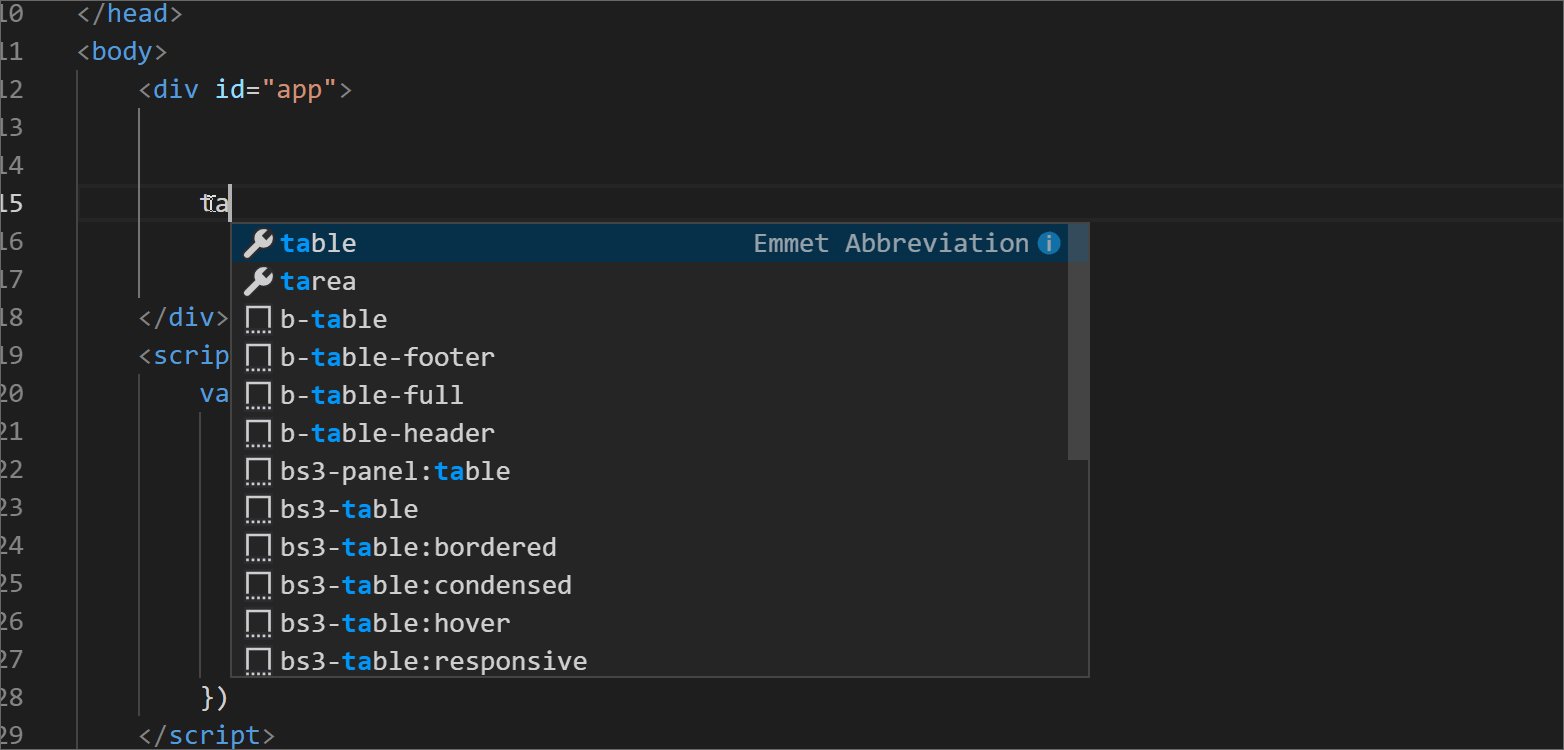
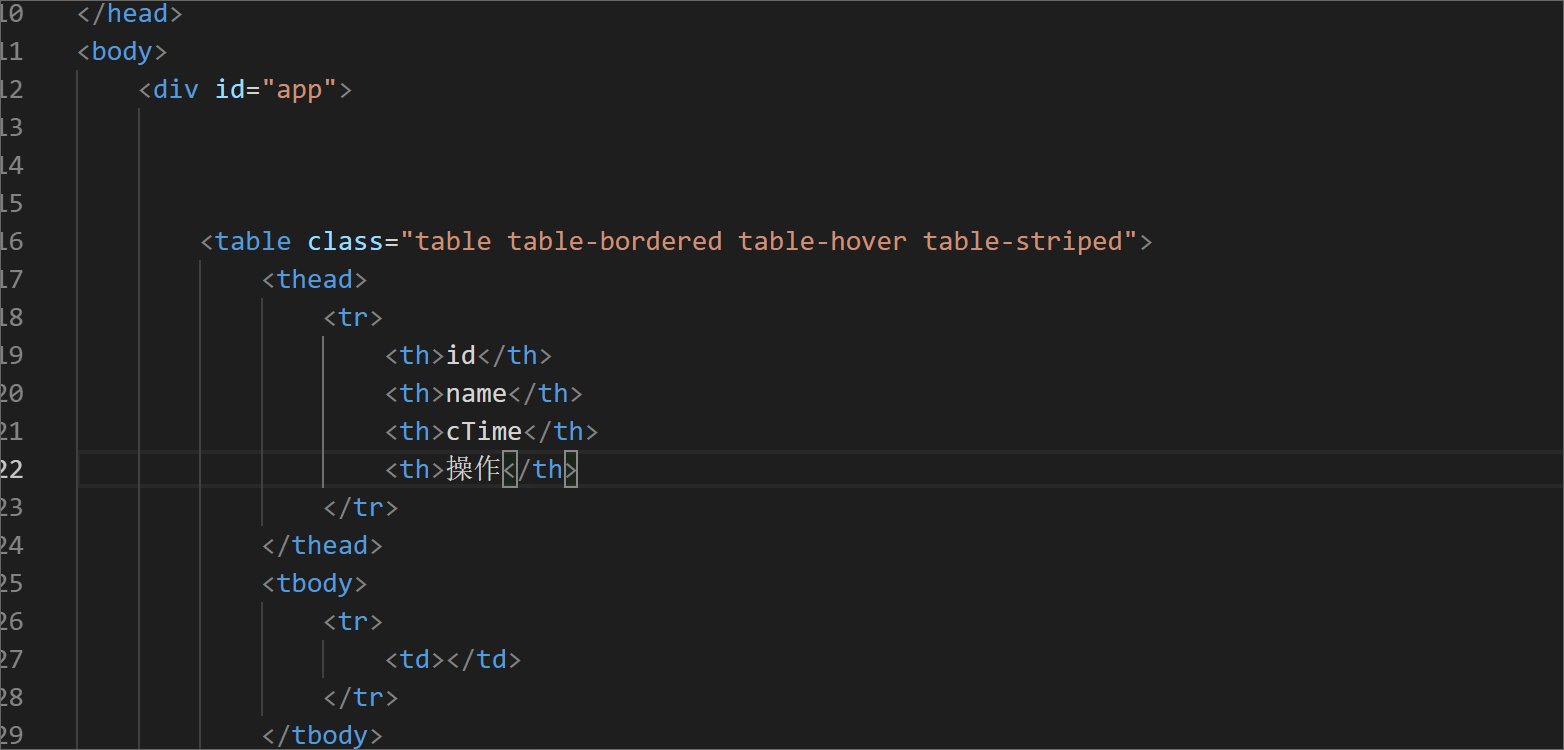
使用bootstrap来设置table,在vscode中安装bootstrap插件

先把这两个插件给装好,

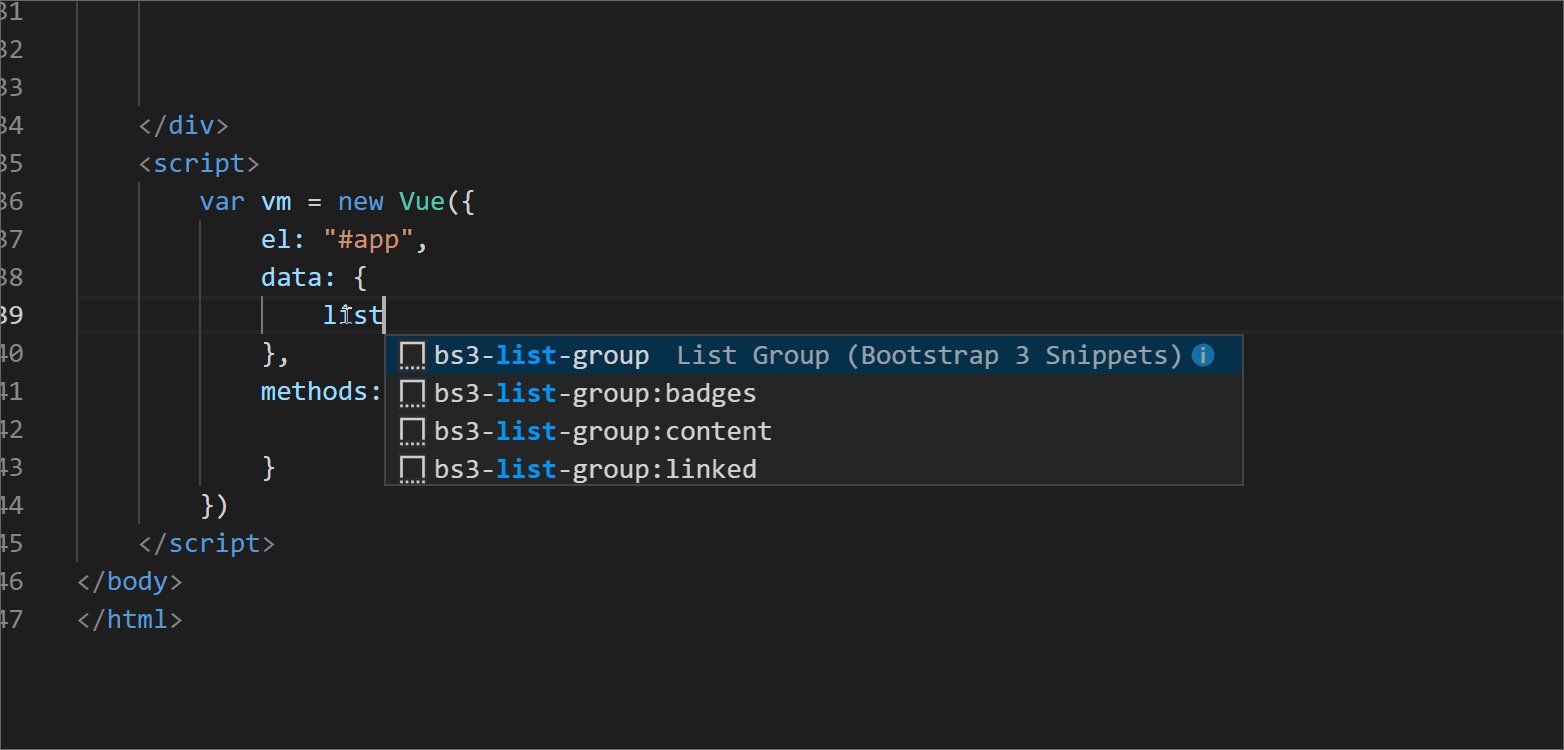
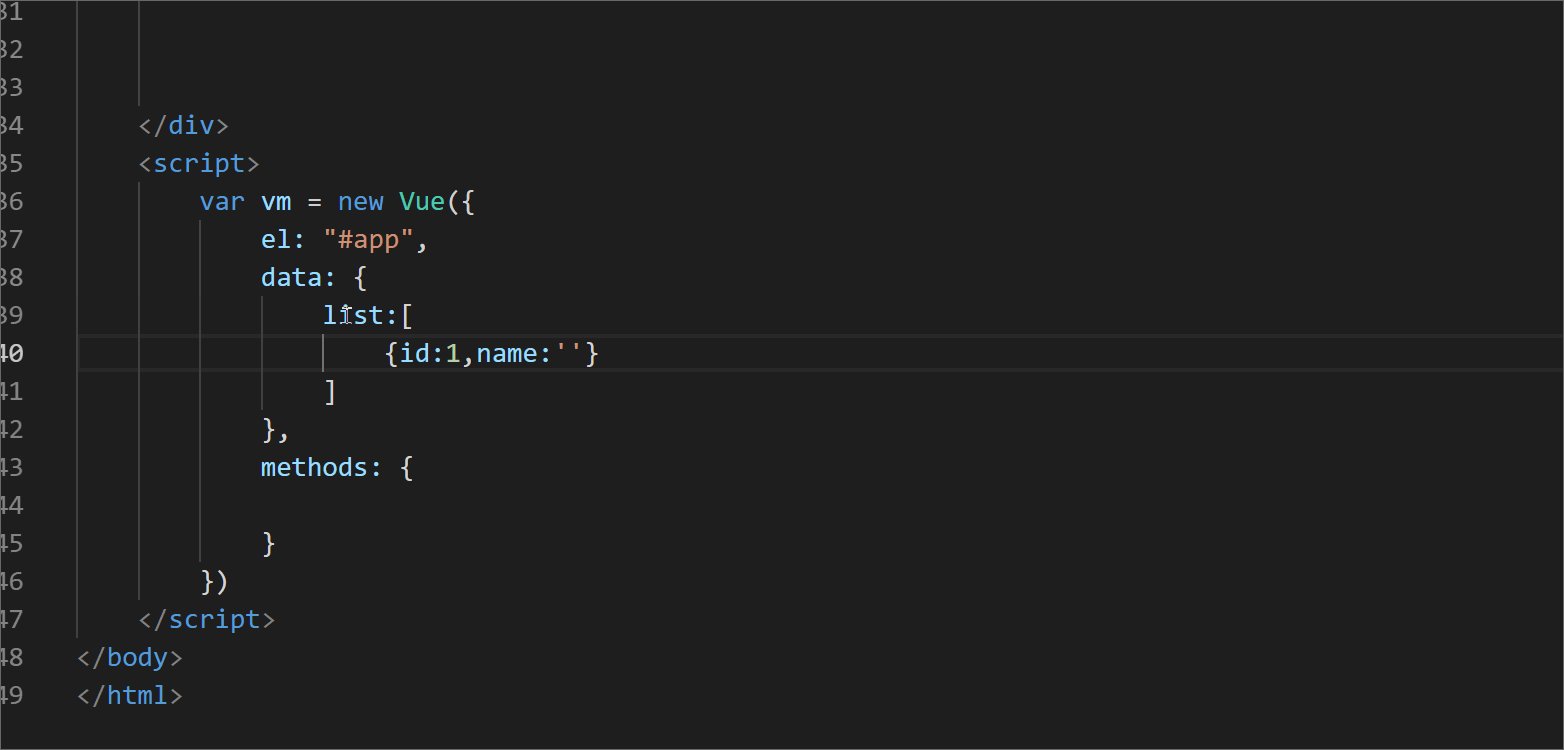
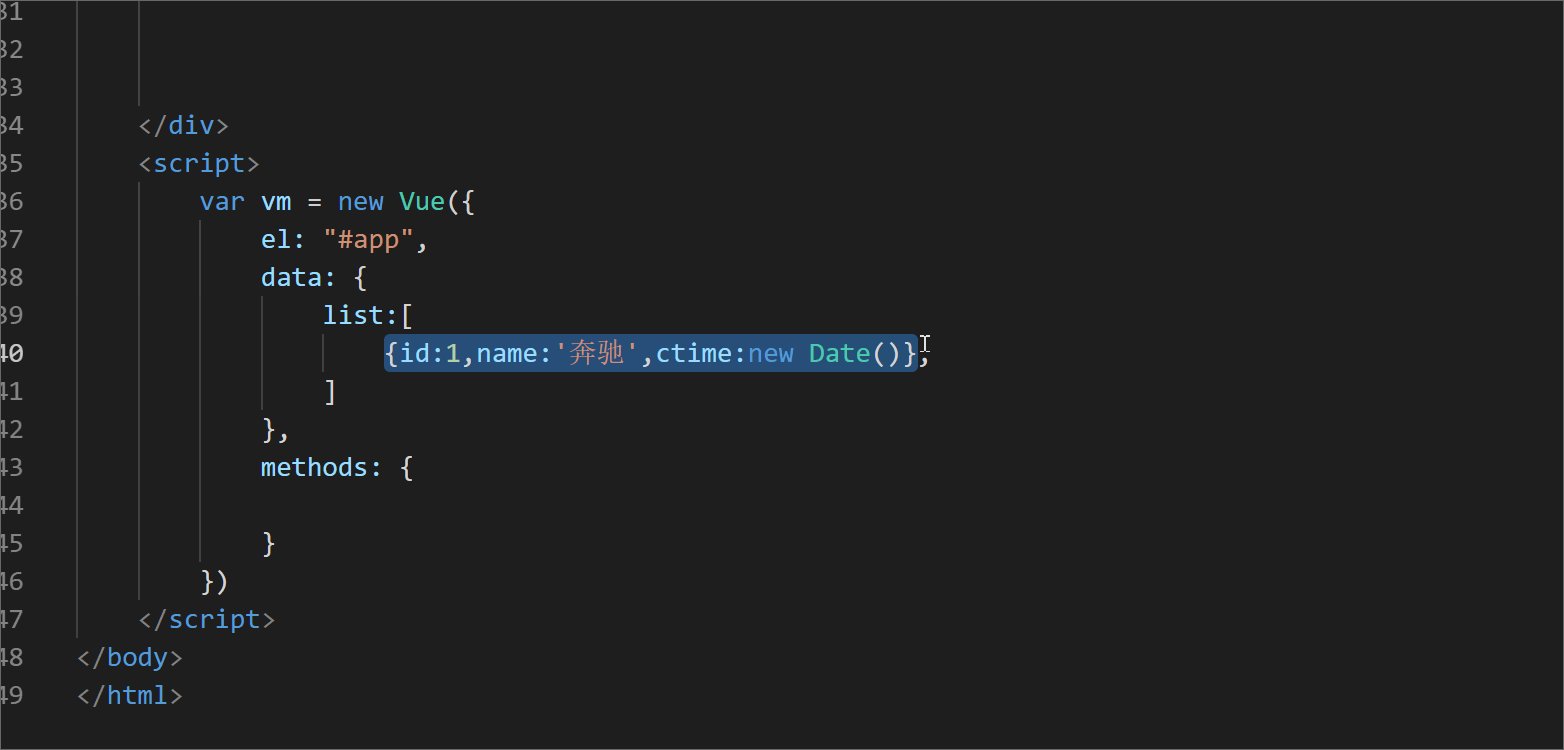
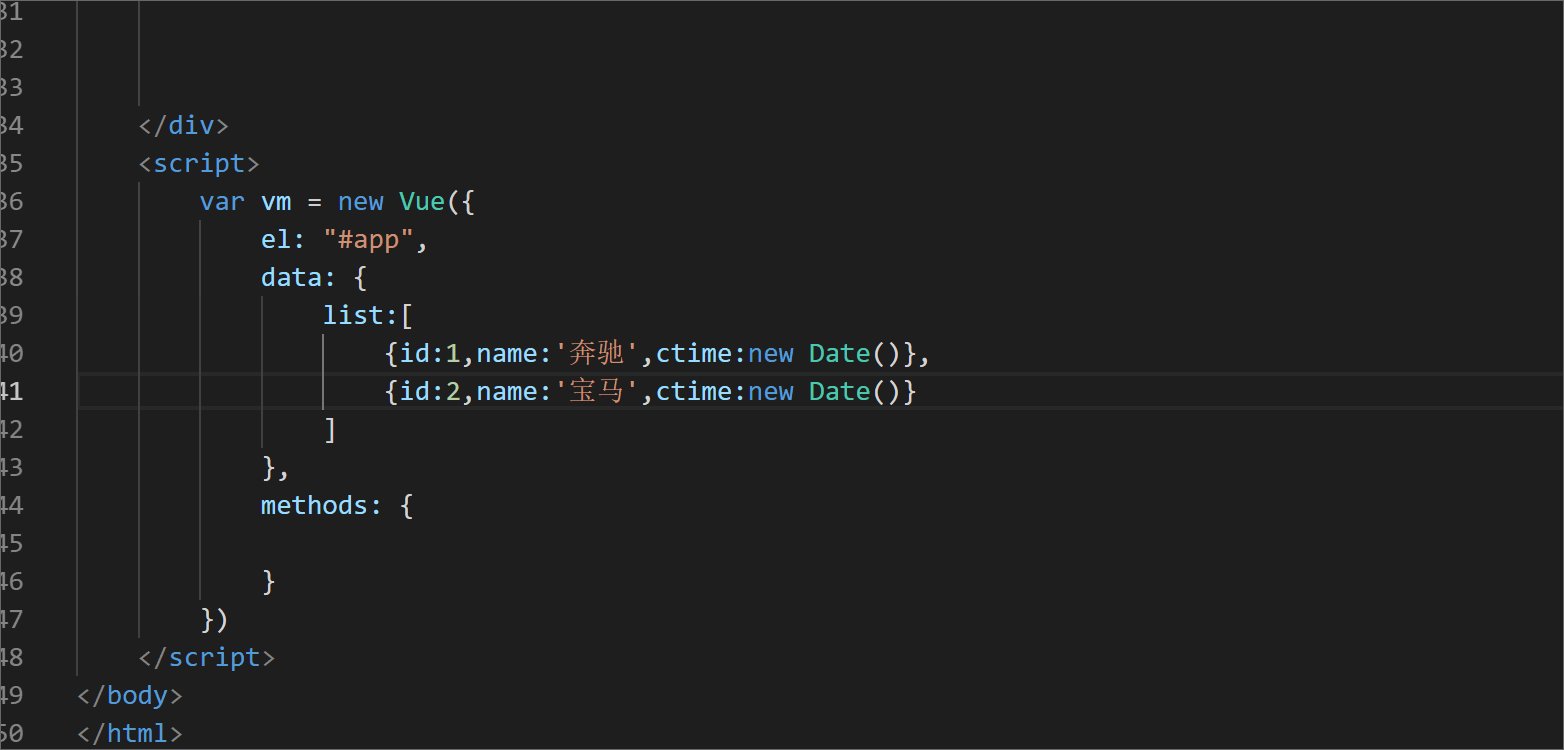
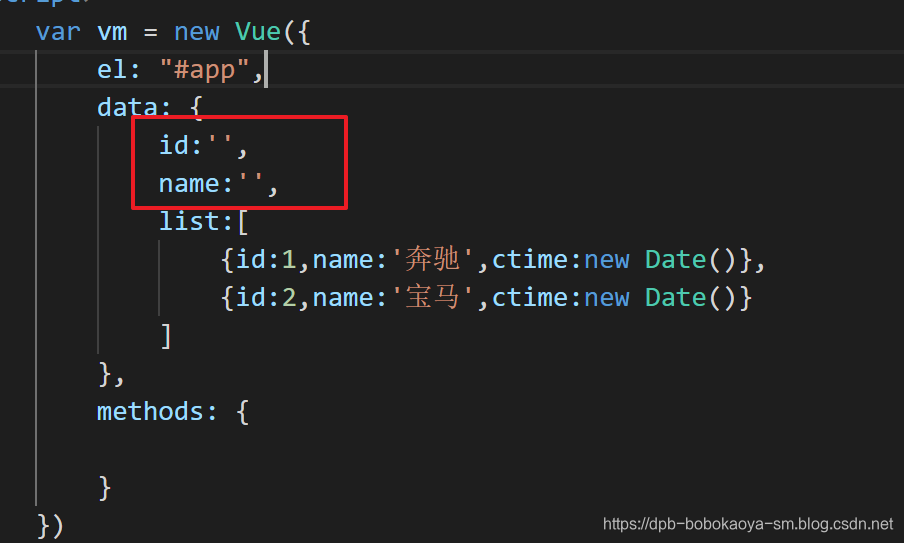
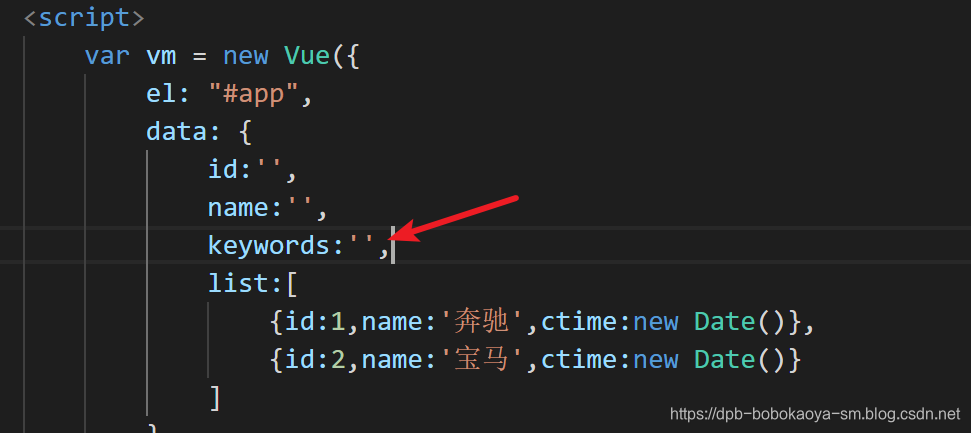
然后准备数据

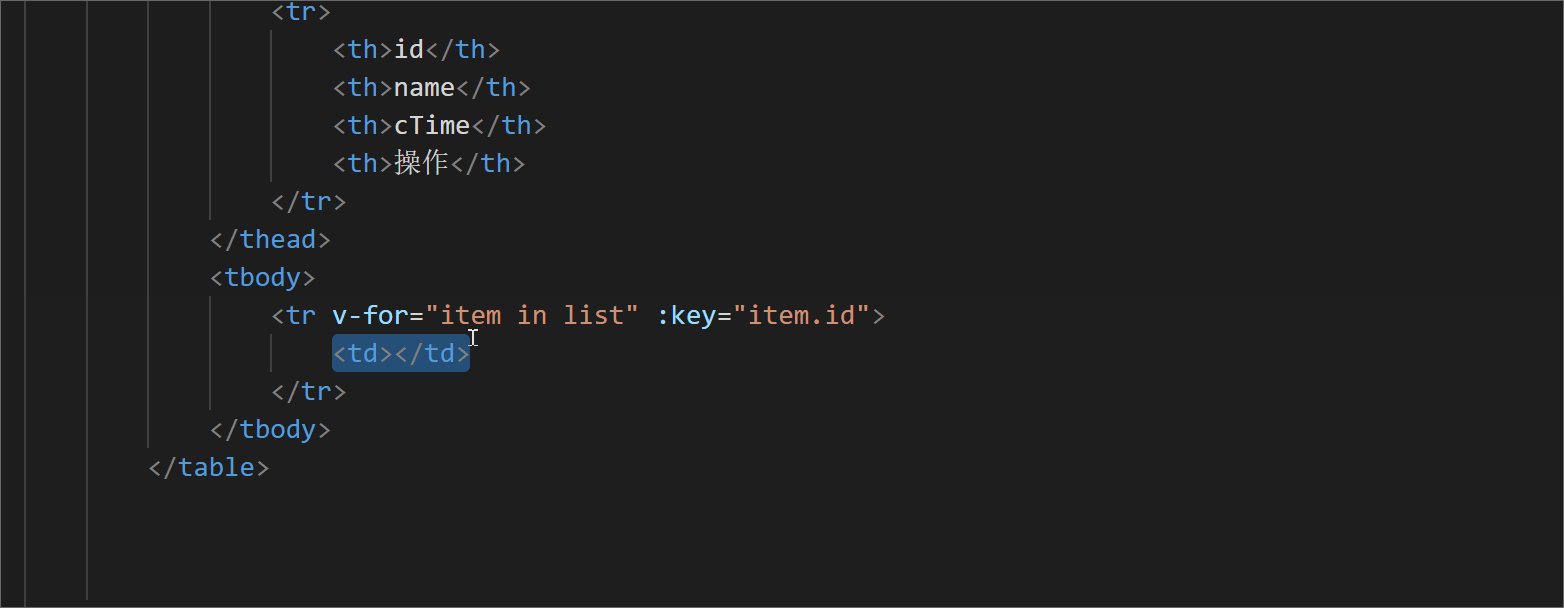
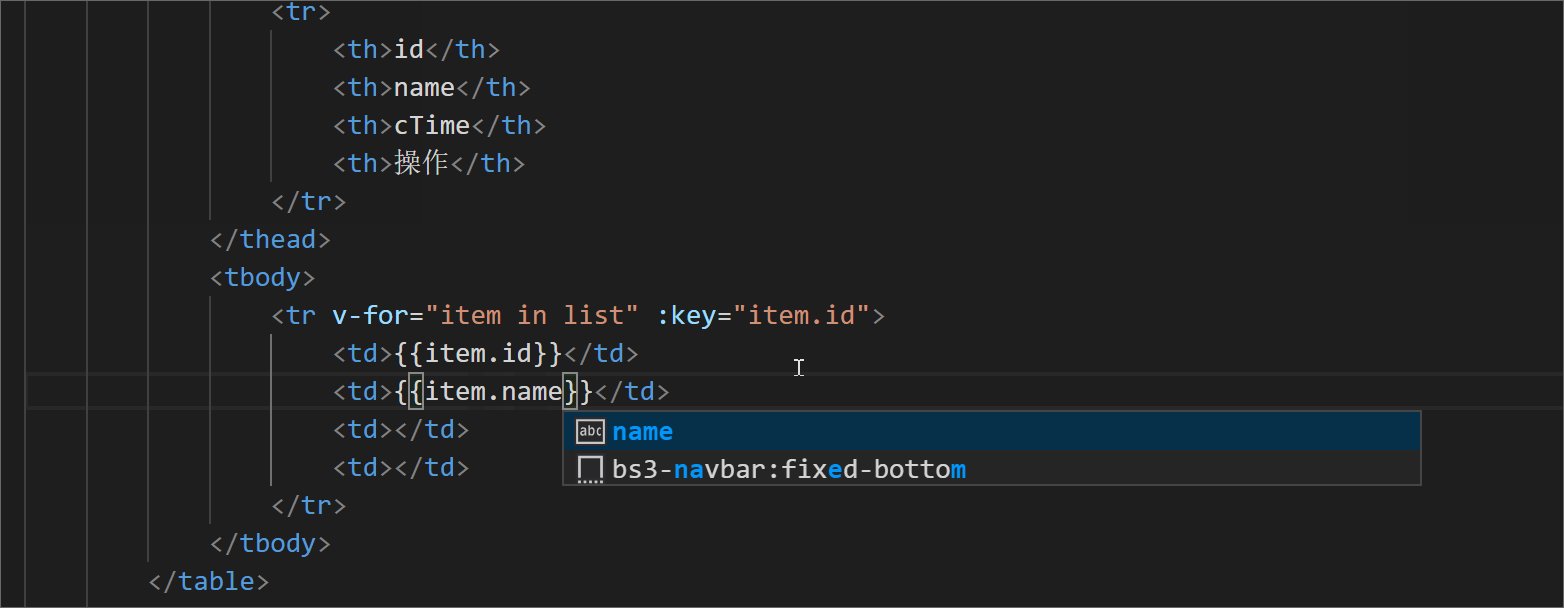
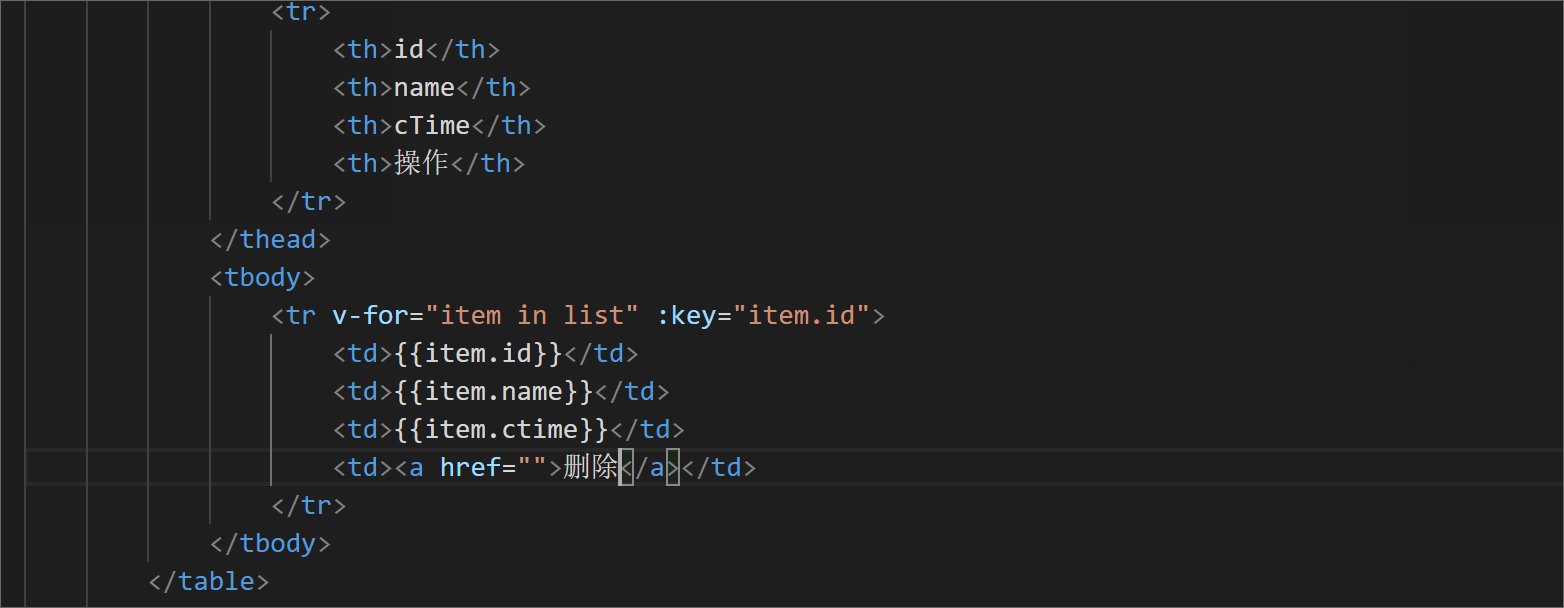
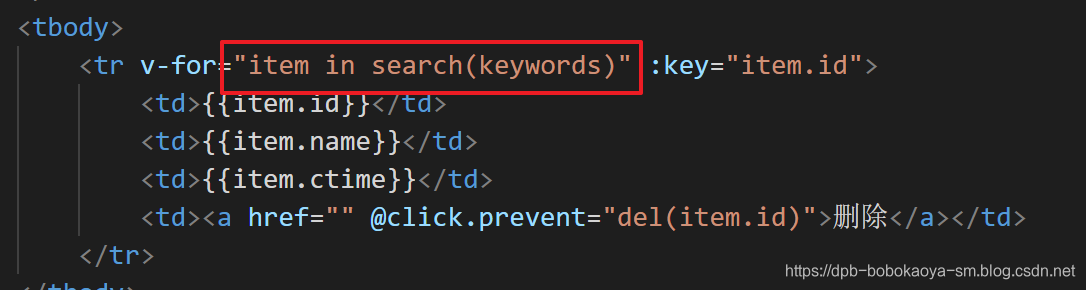
v-for使用

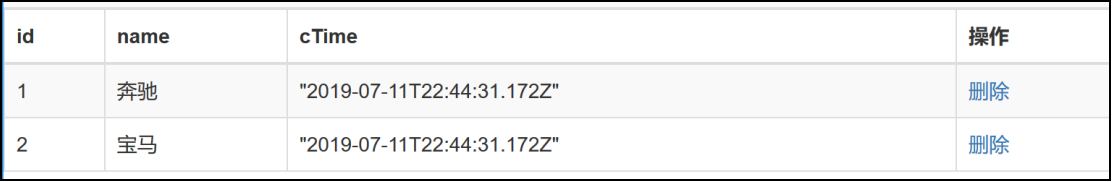
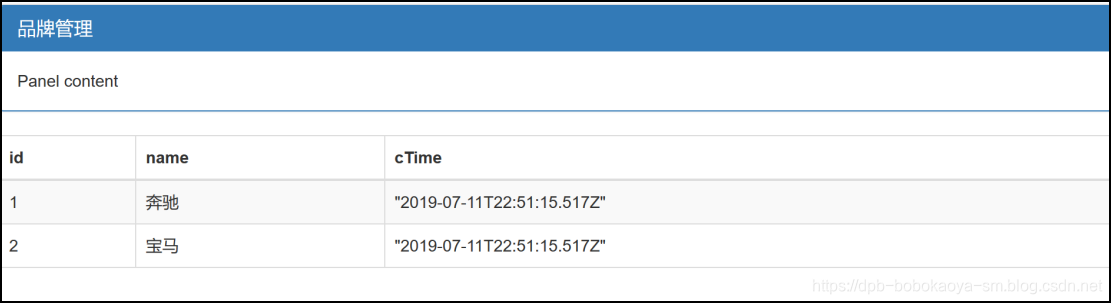
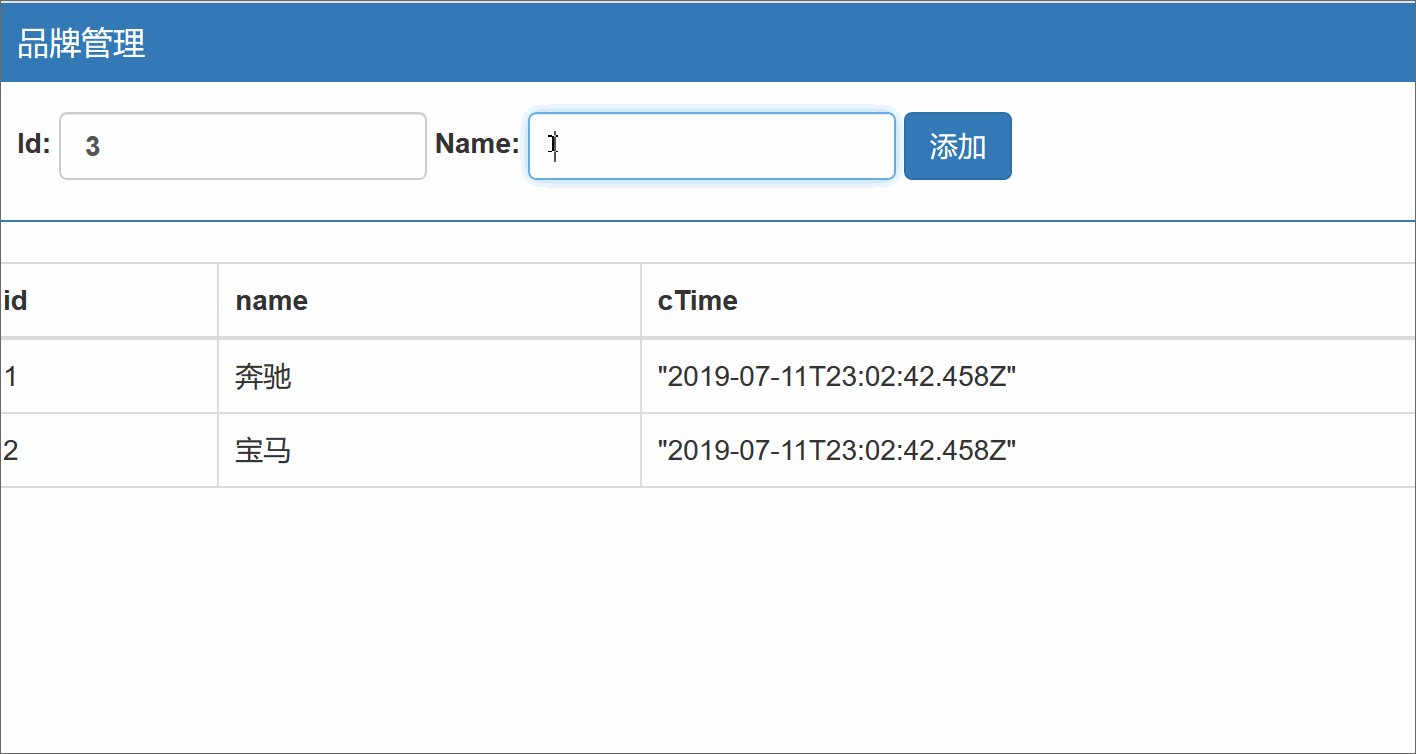
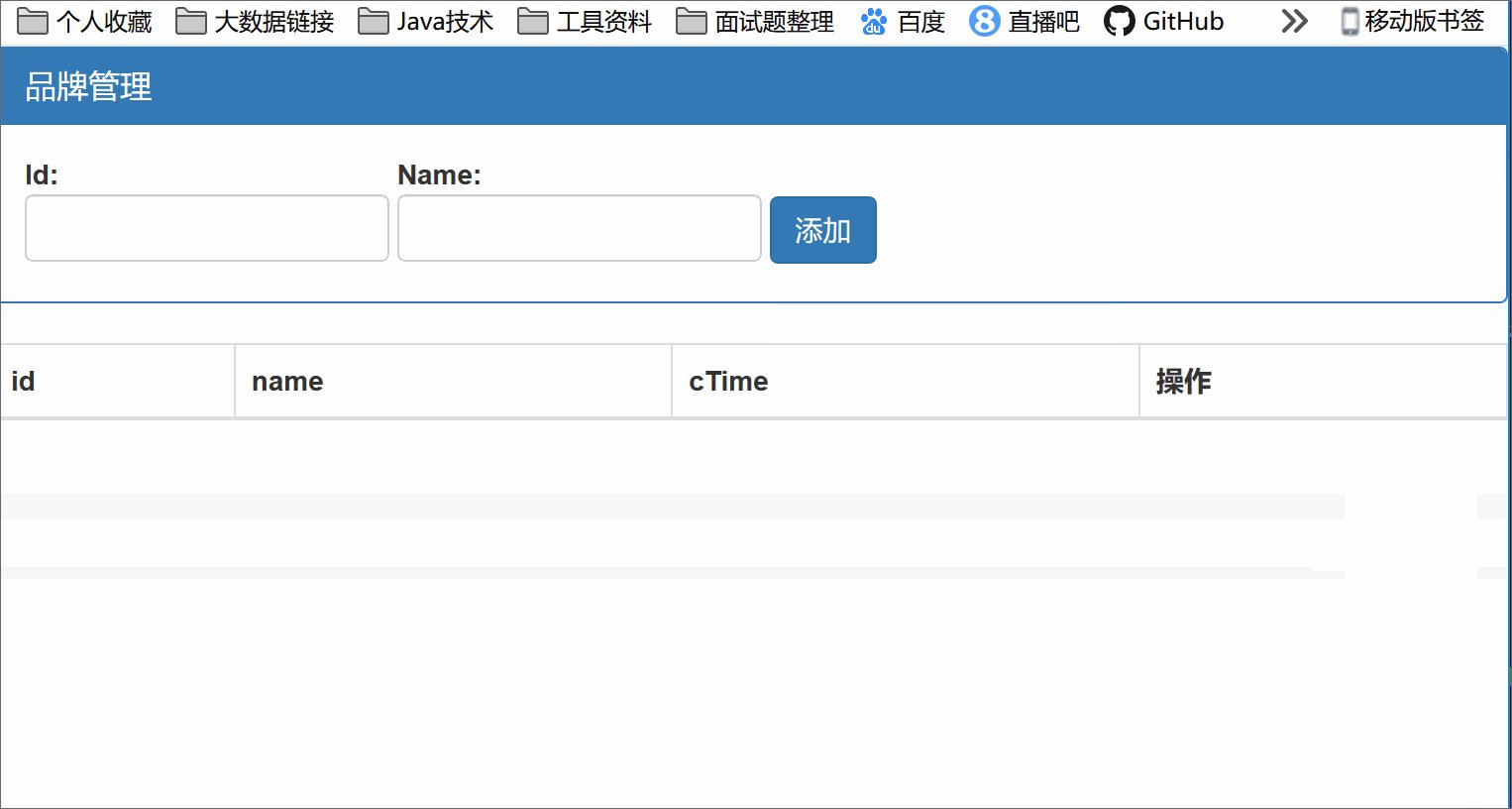
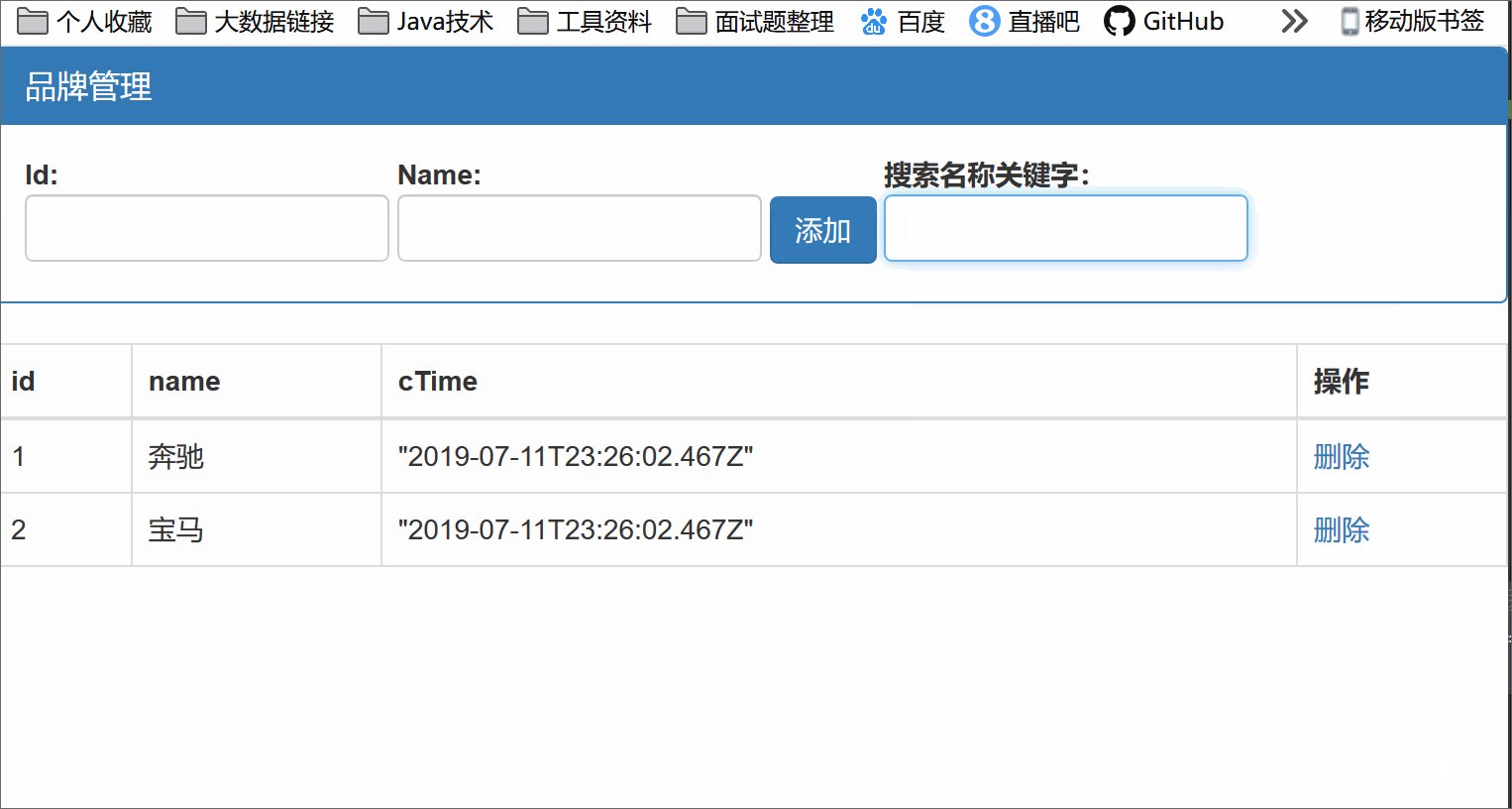
页面效果如下

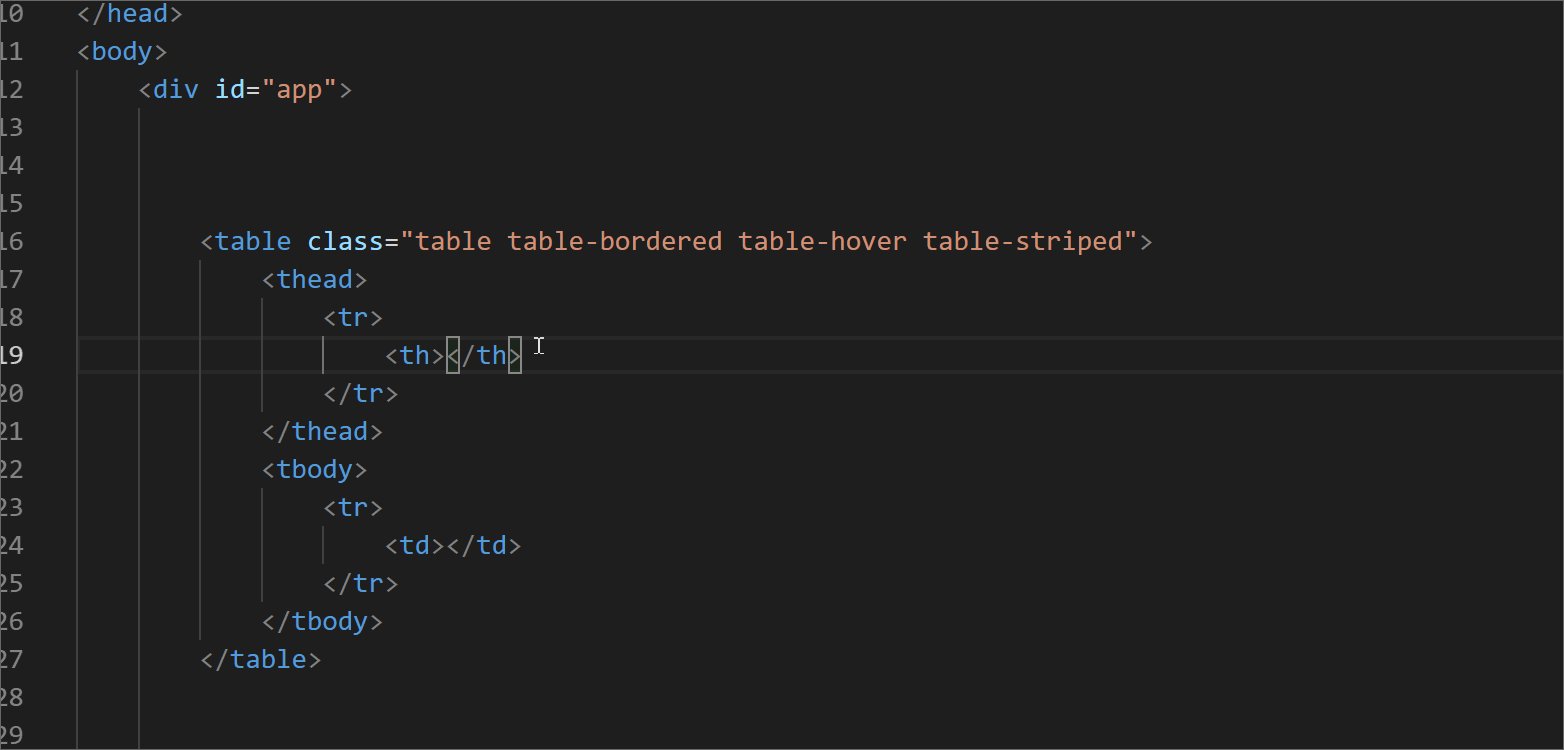
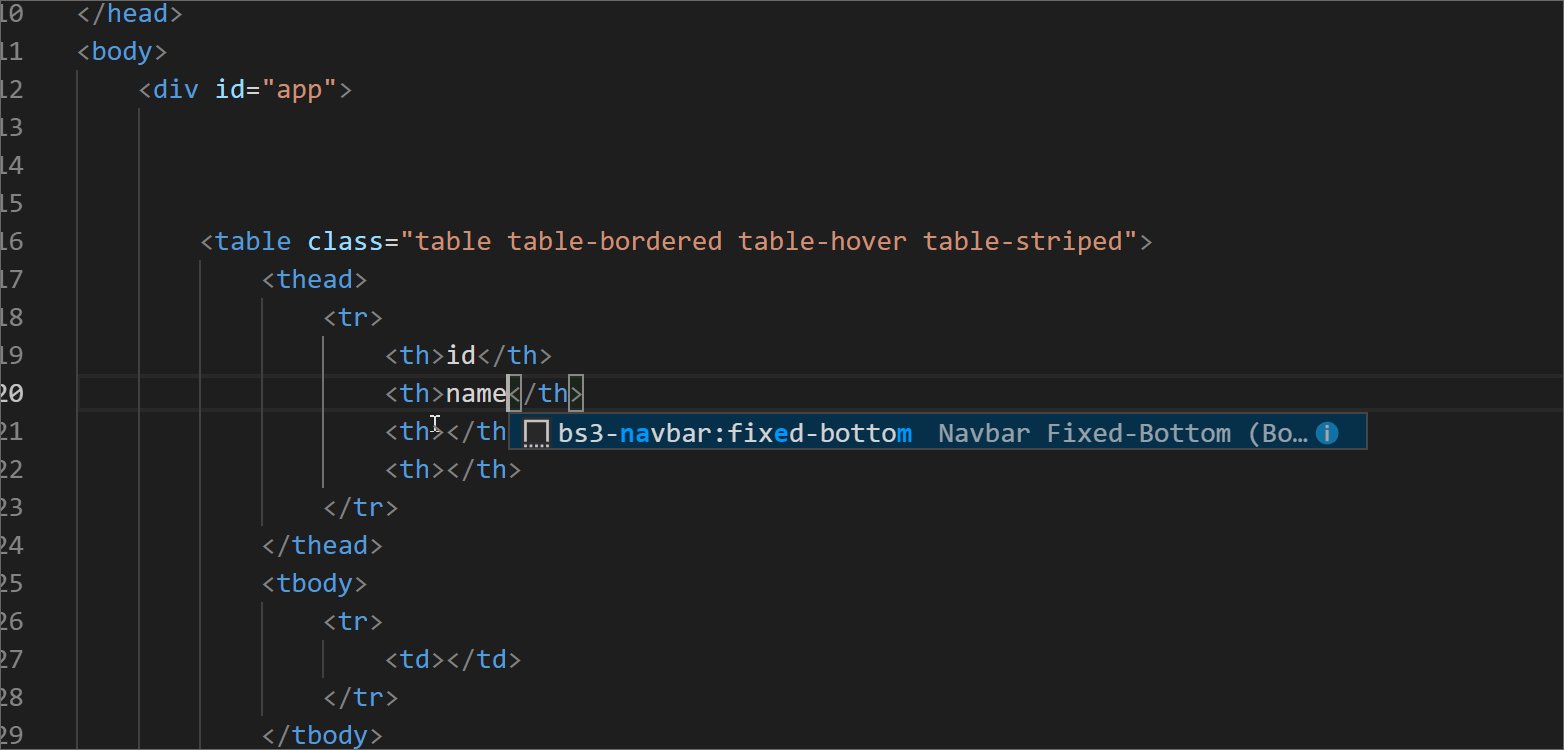
1.3 头部样式
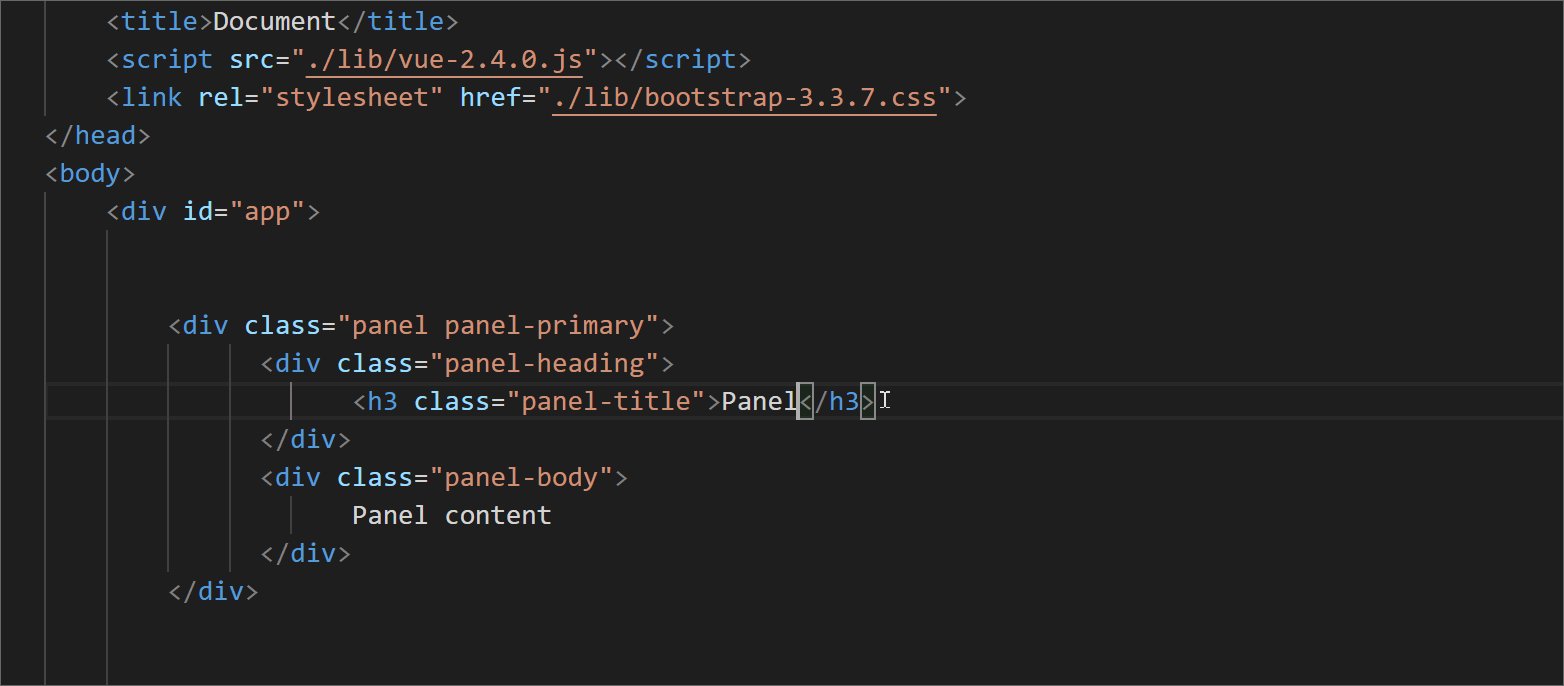
通过bootstrap来添加头部布局


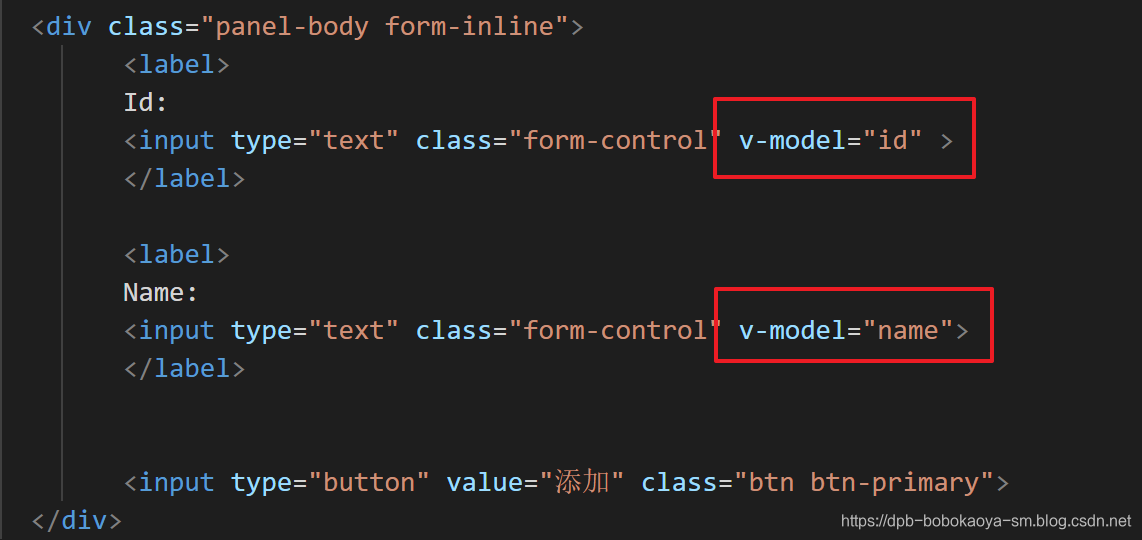
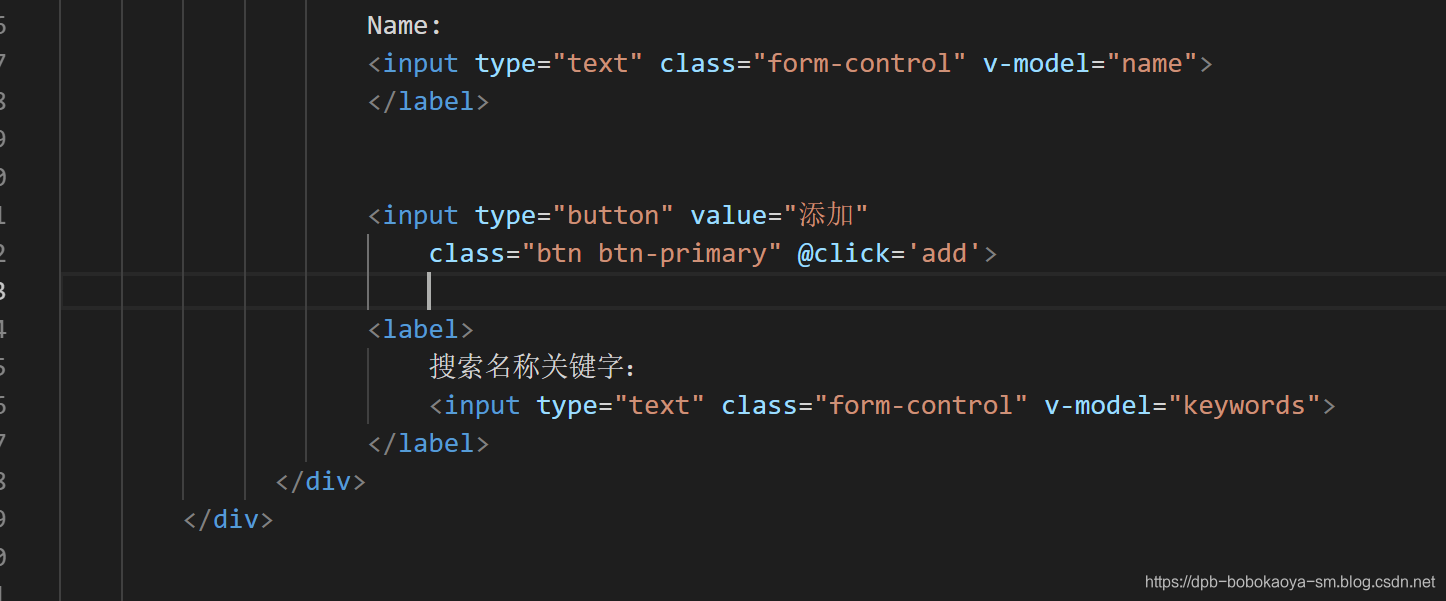
添加对应的添加元素
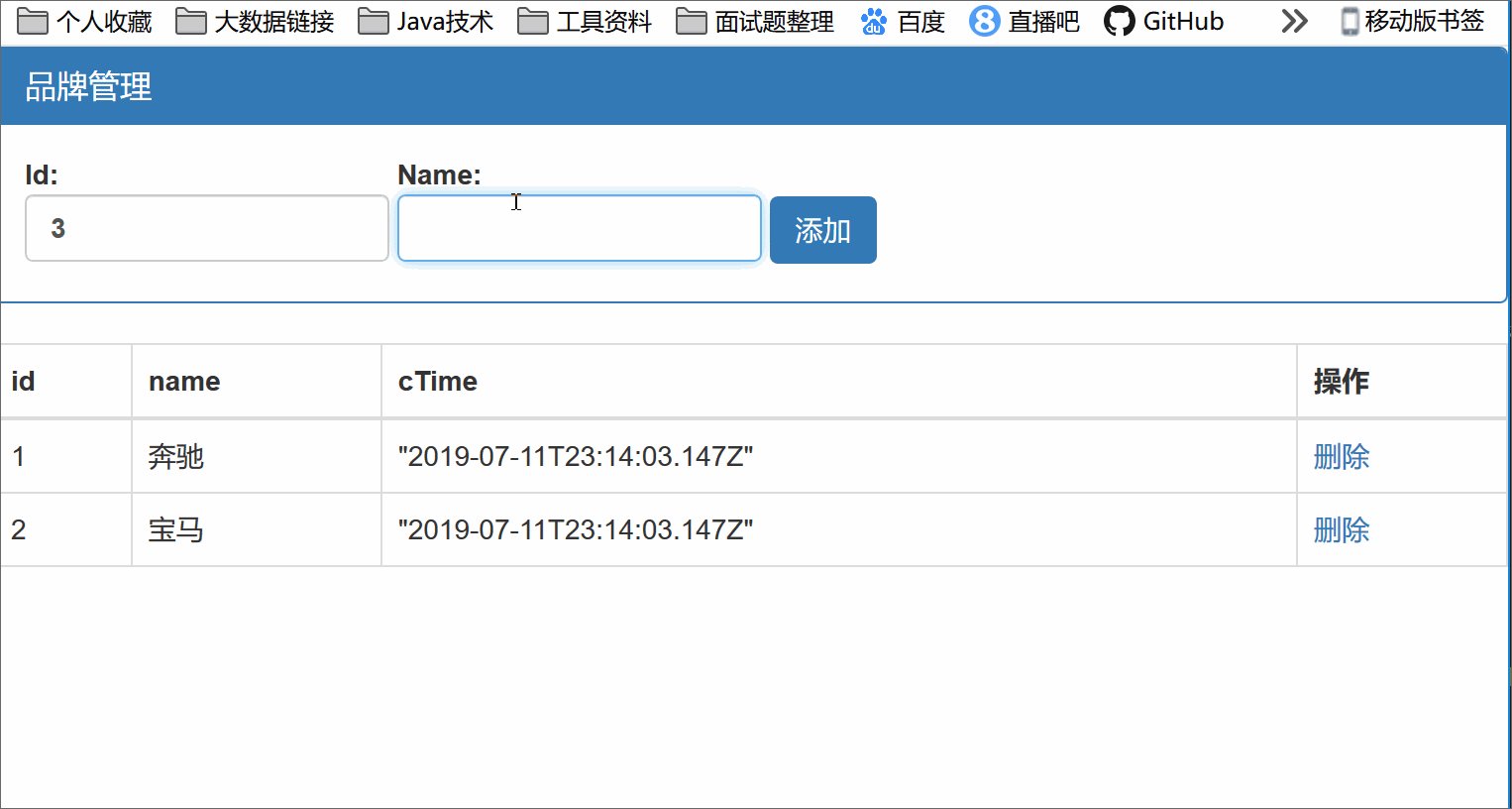
品牌管理
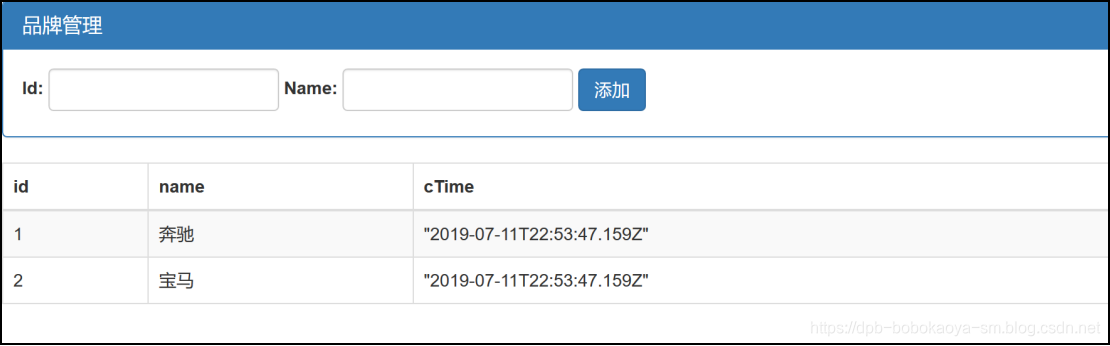
Id:
Name:

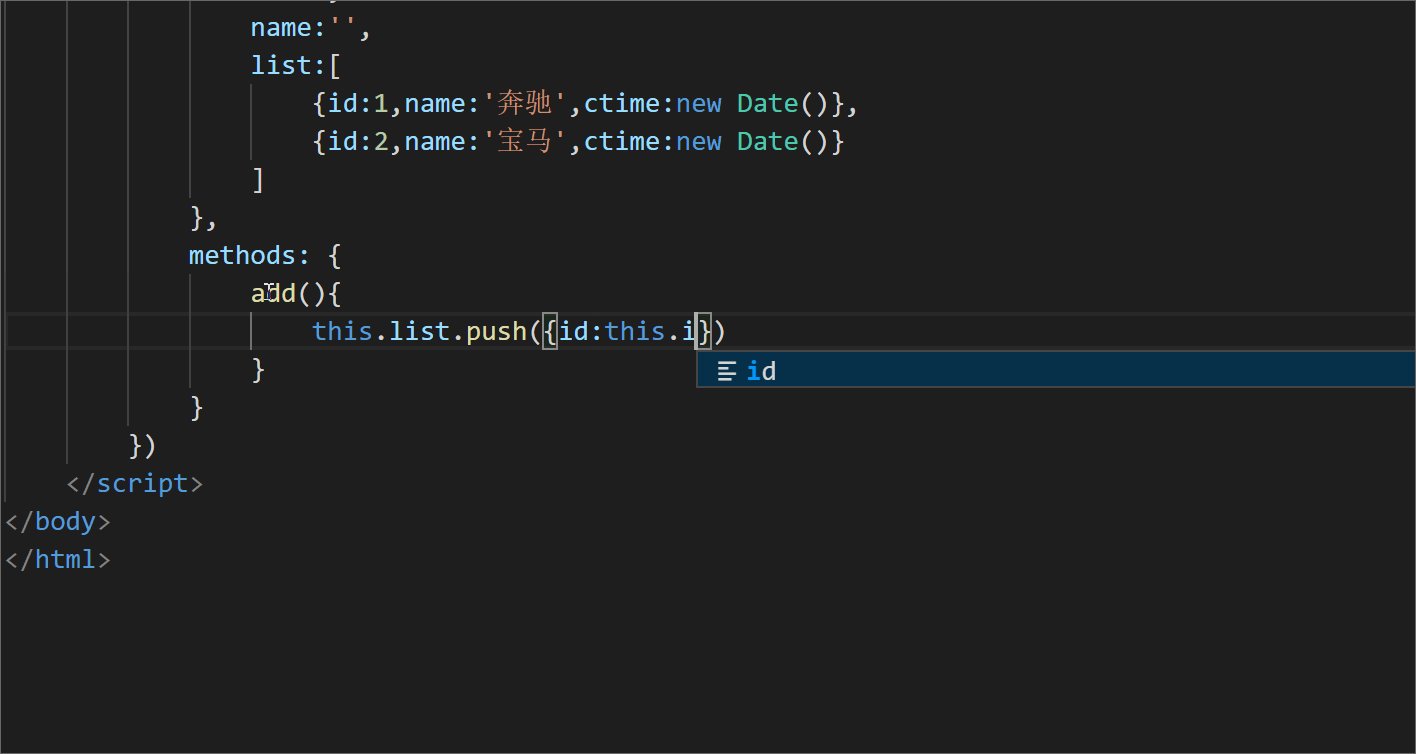
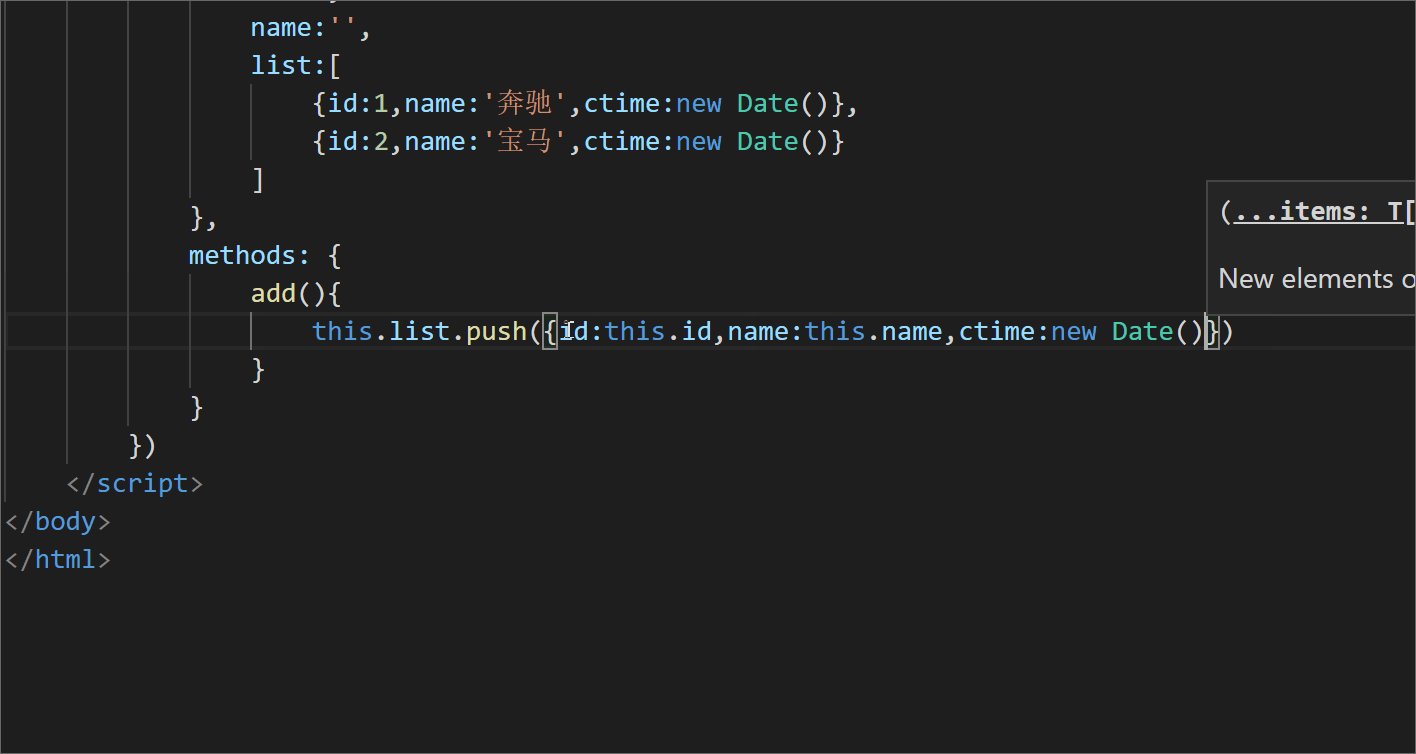
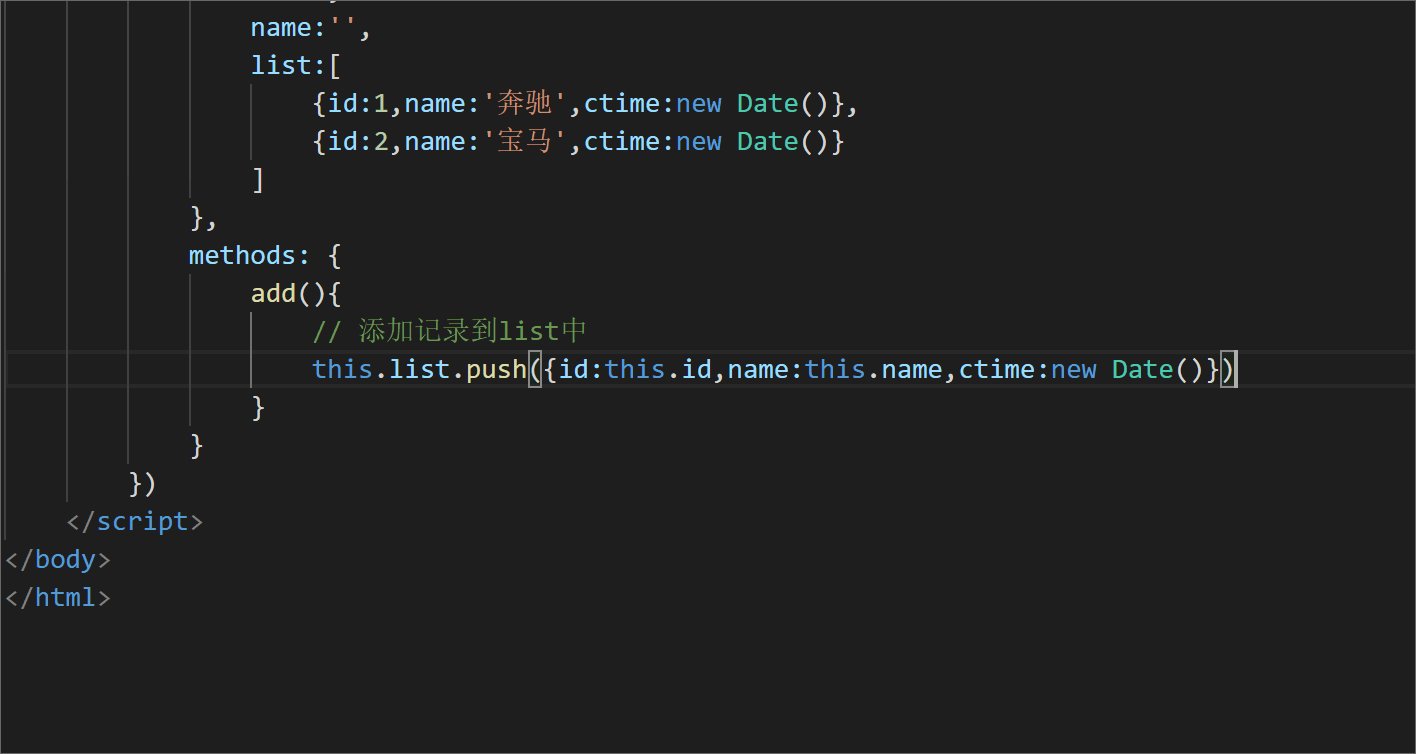
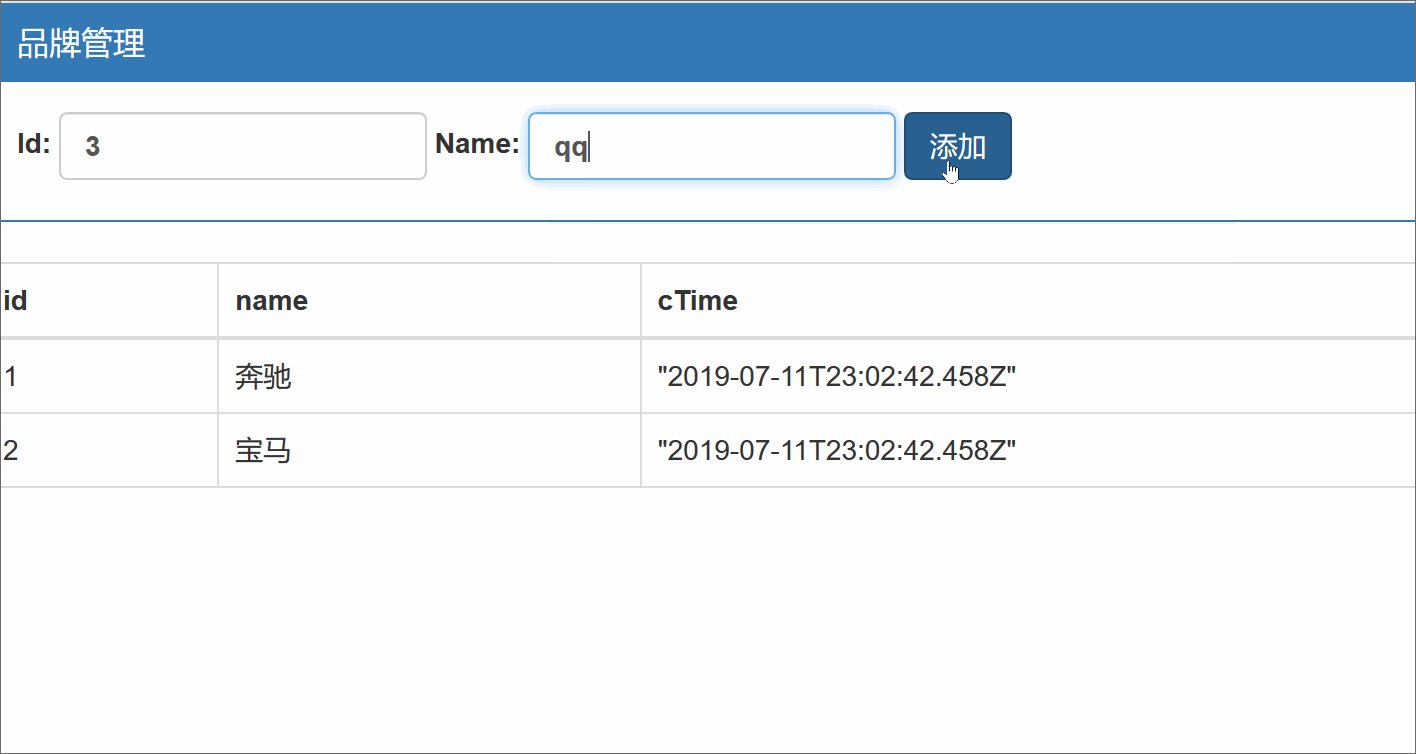
通过点击‘添加按钮’将数据添加到table中
通过v-model指令将id和name输入框的信息和vm中的id和name绑定,


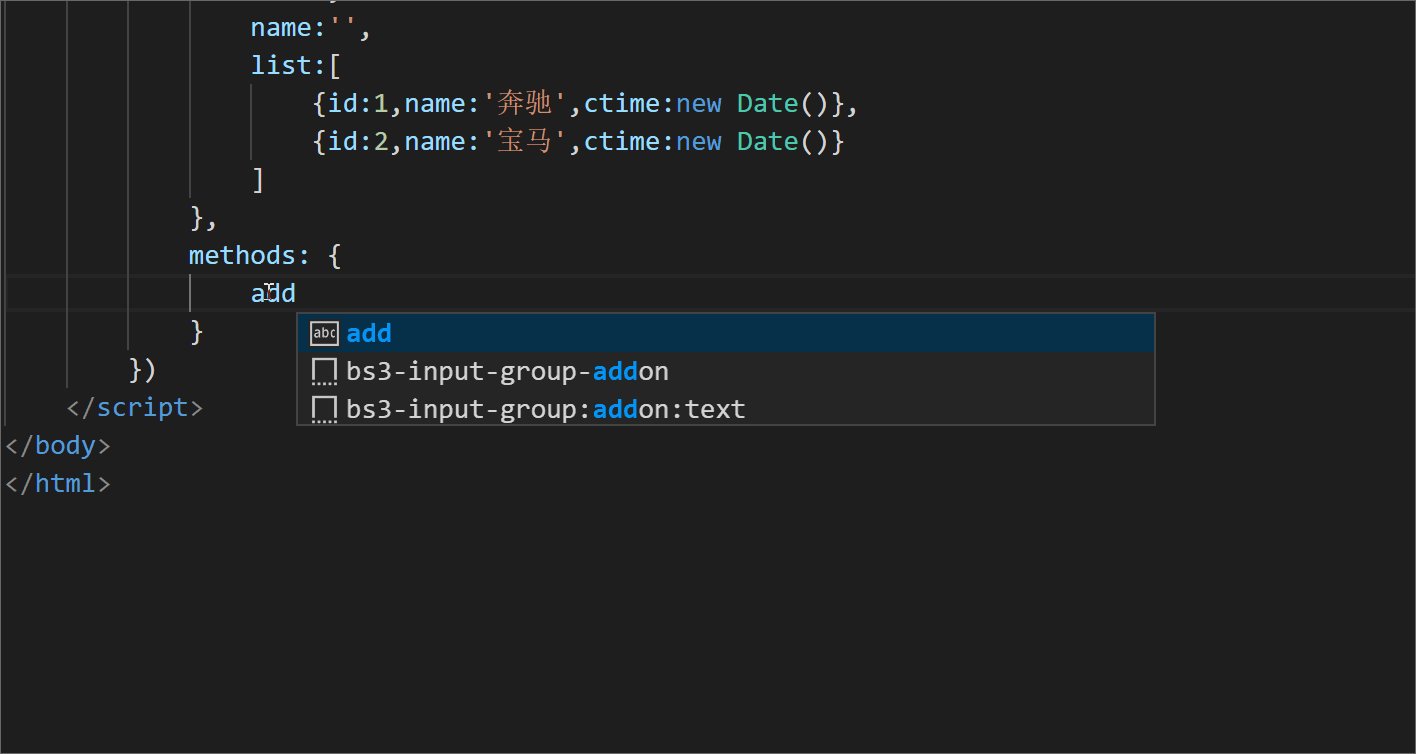
给"添加按钮"绑定点击事件
<input type=“button” value=“添加” class=“btn btn-primary” @click=‘add’>

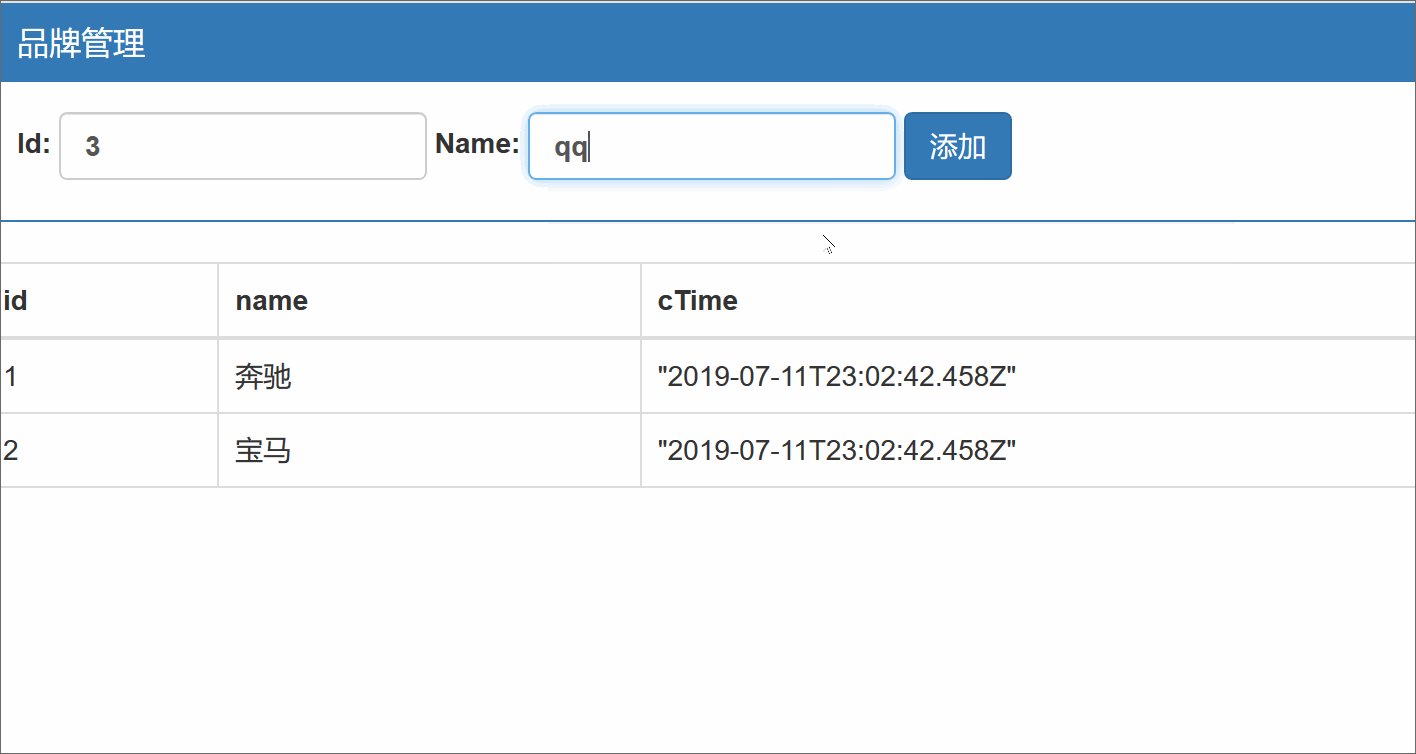
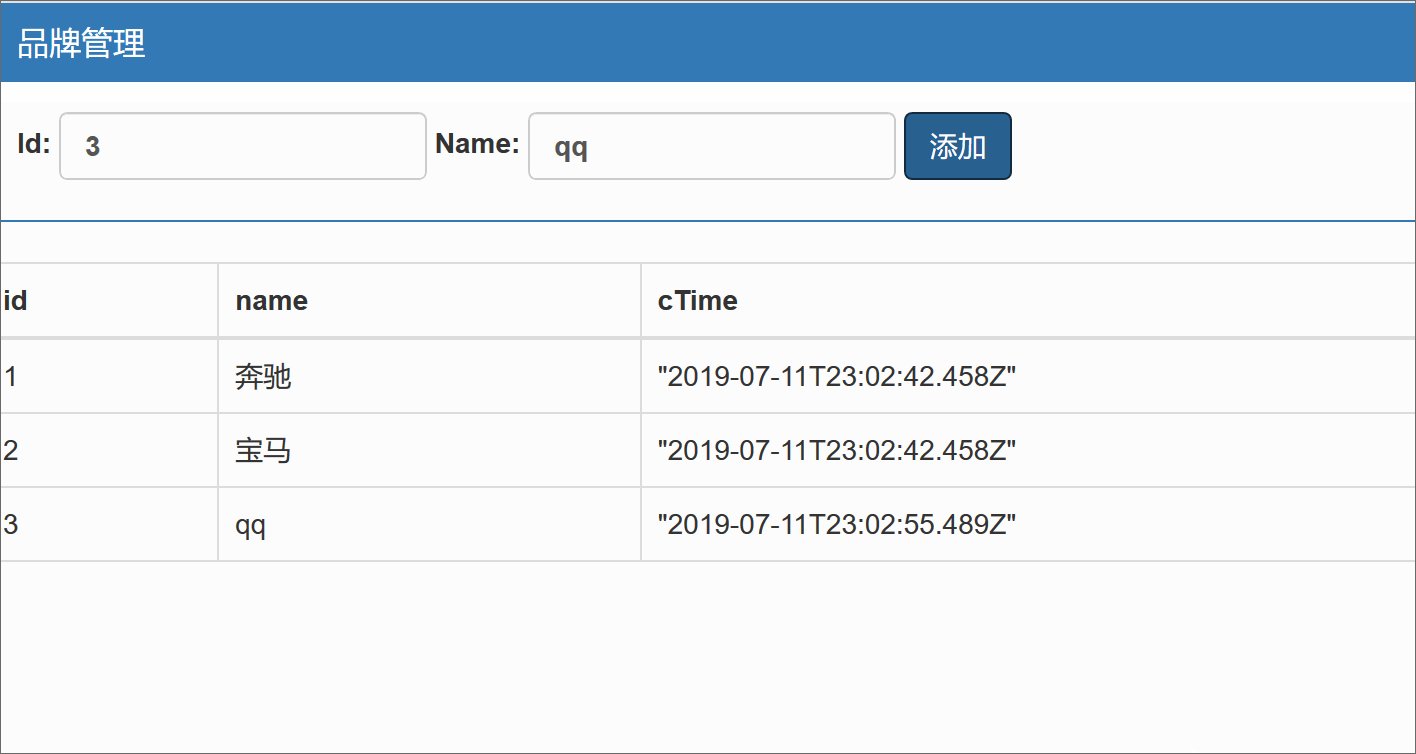
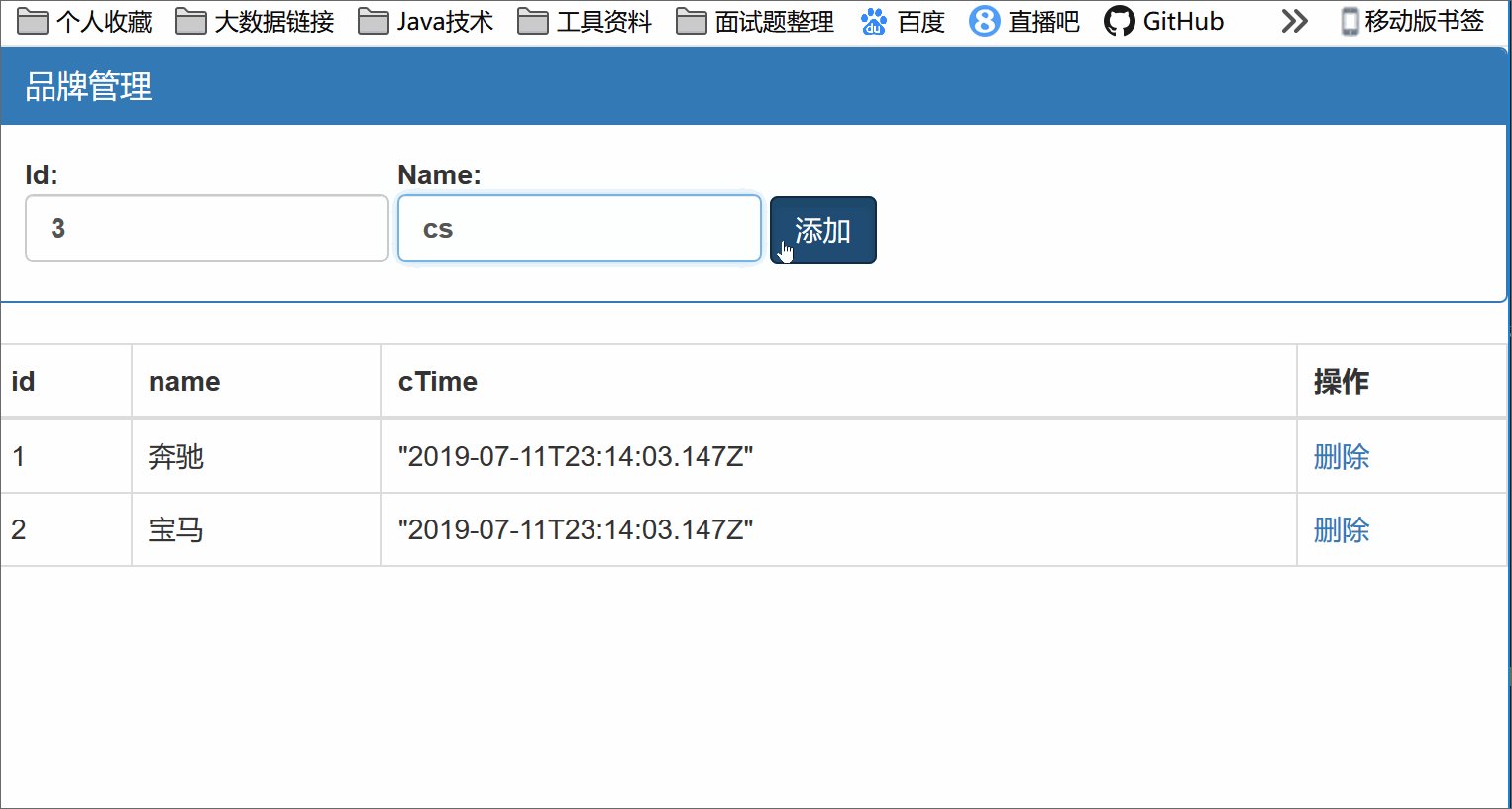
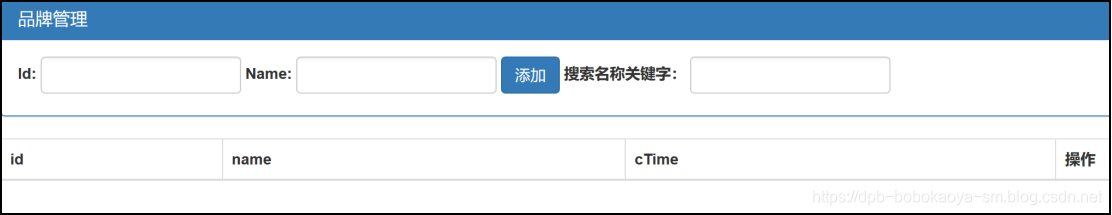
添加效果

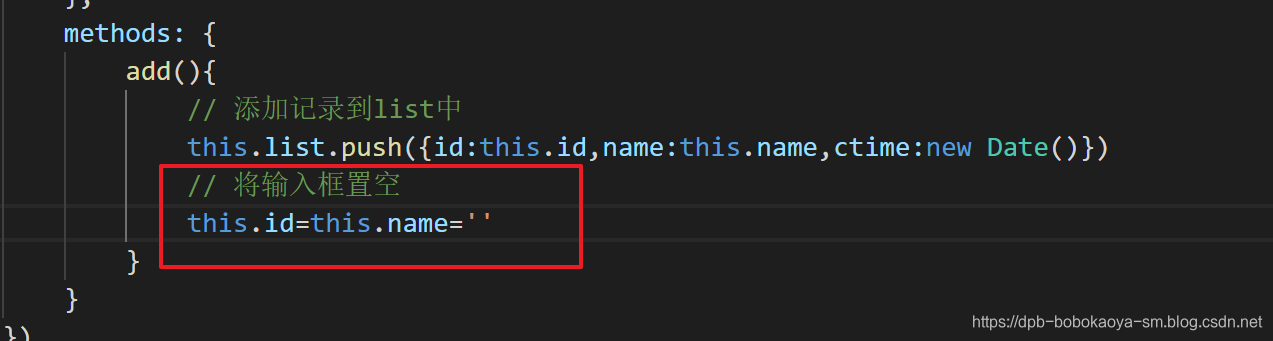
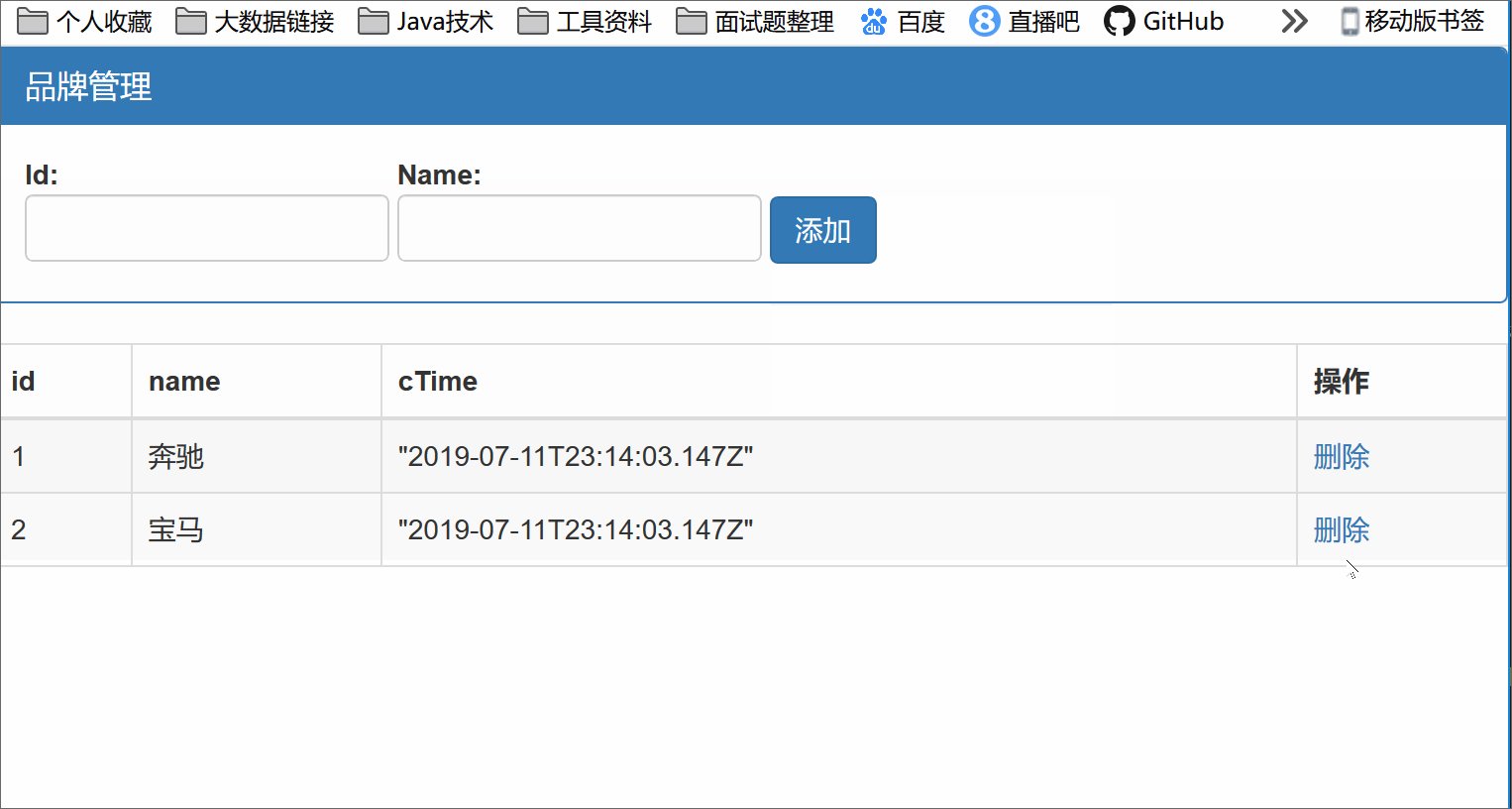
添加后将输入框内容置空

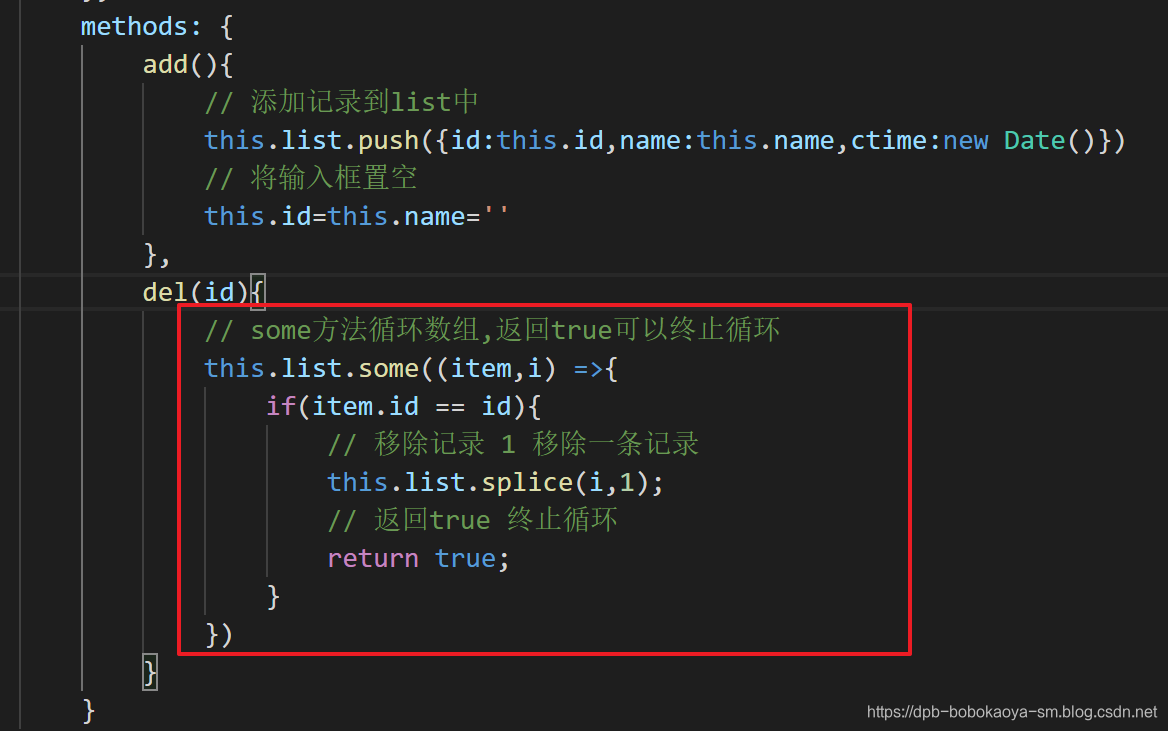
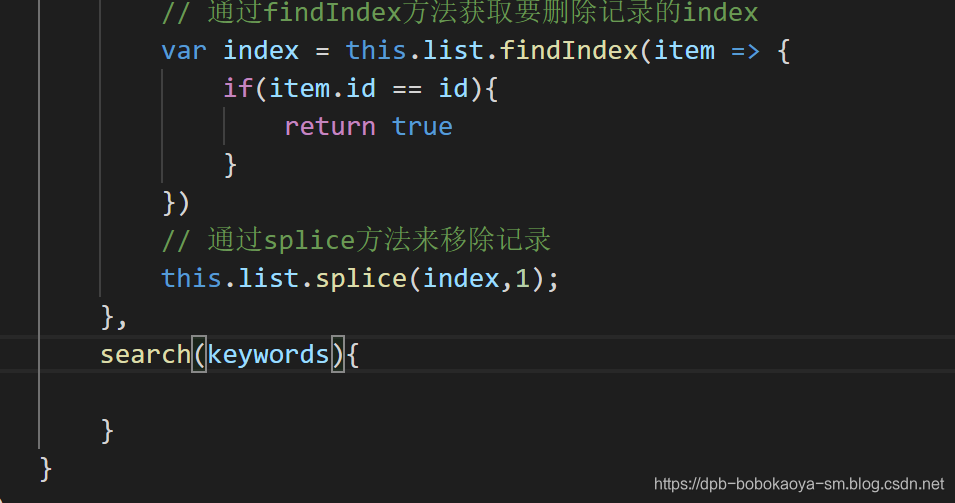
删除记录的实现逻辑:点击删除链接,获取要删除记录的id,然后调用数组的splice方法来移除记录,

注意:方法名称不要使用delete!
数组常用的循环方法比较
循环方法 | 说明
--------- | ----------------------
forEach | 不可终止循环
some | 返回true终止循环
findIndex | 返回true可以终止循环,返回满足条件的索引
filter | 过滤数组,返回过滤后的数组
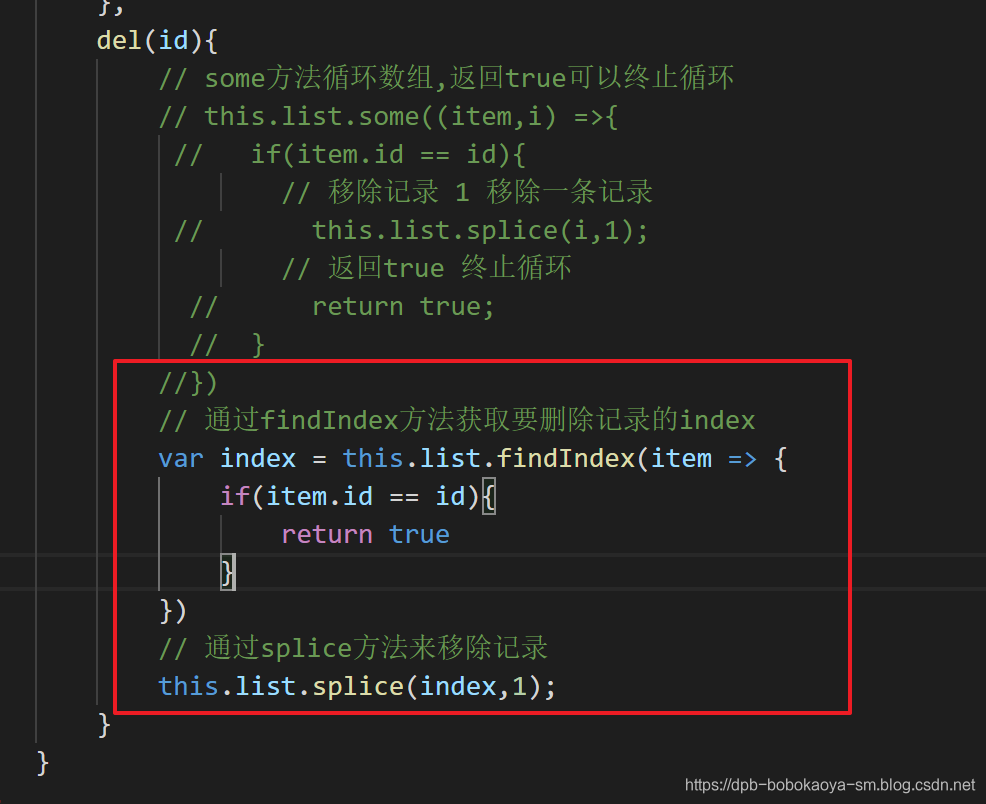
通过数组的some方法来循环判断

或者通过findIndex方法来获取满足条件的下标,然后再删除数据:

删除效果

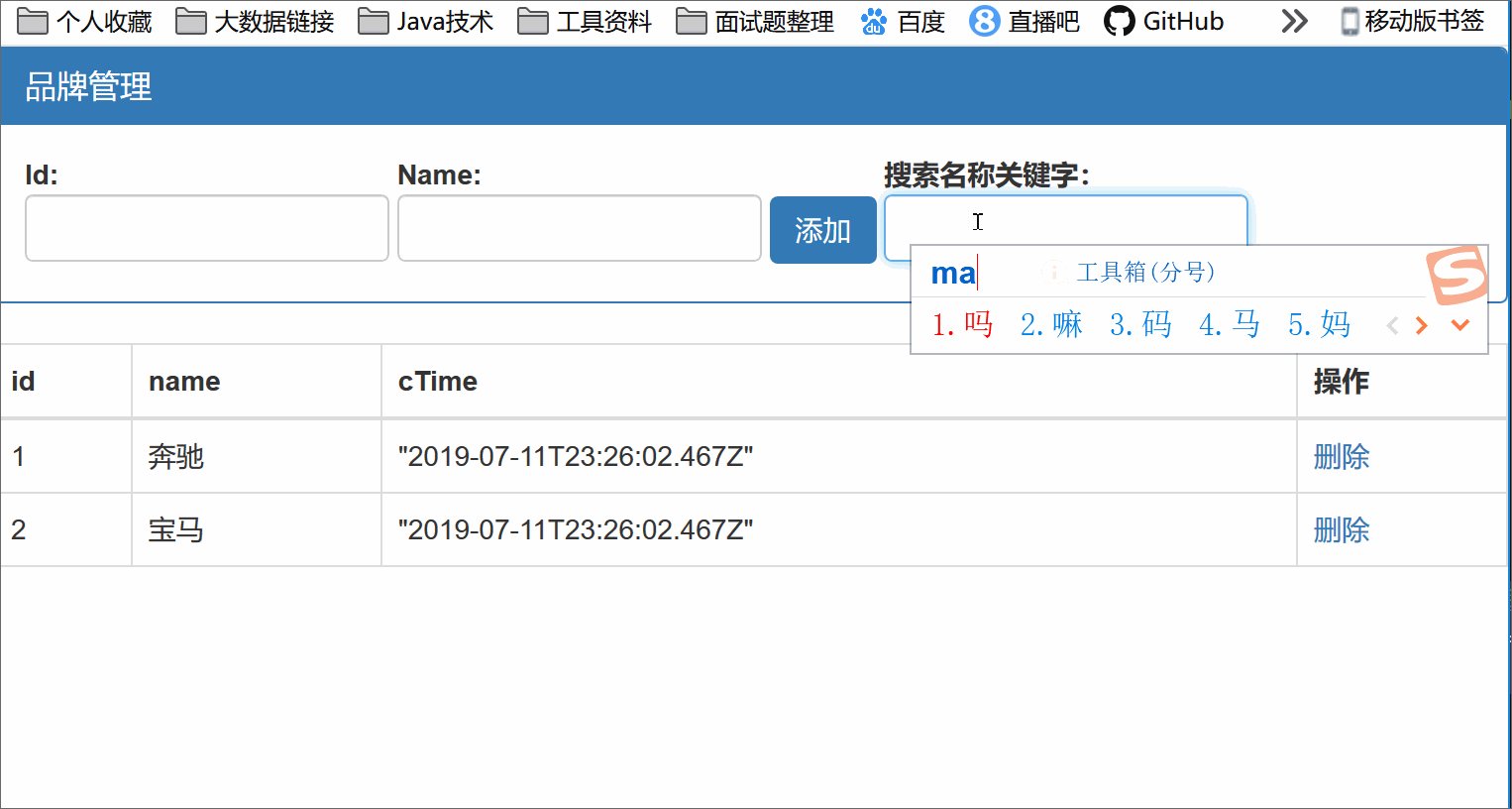
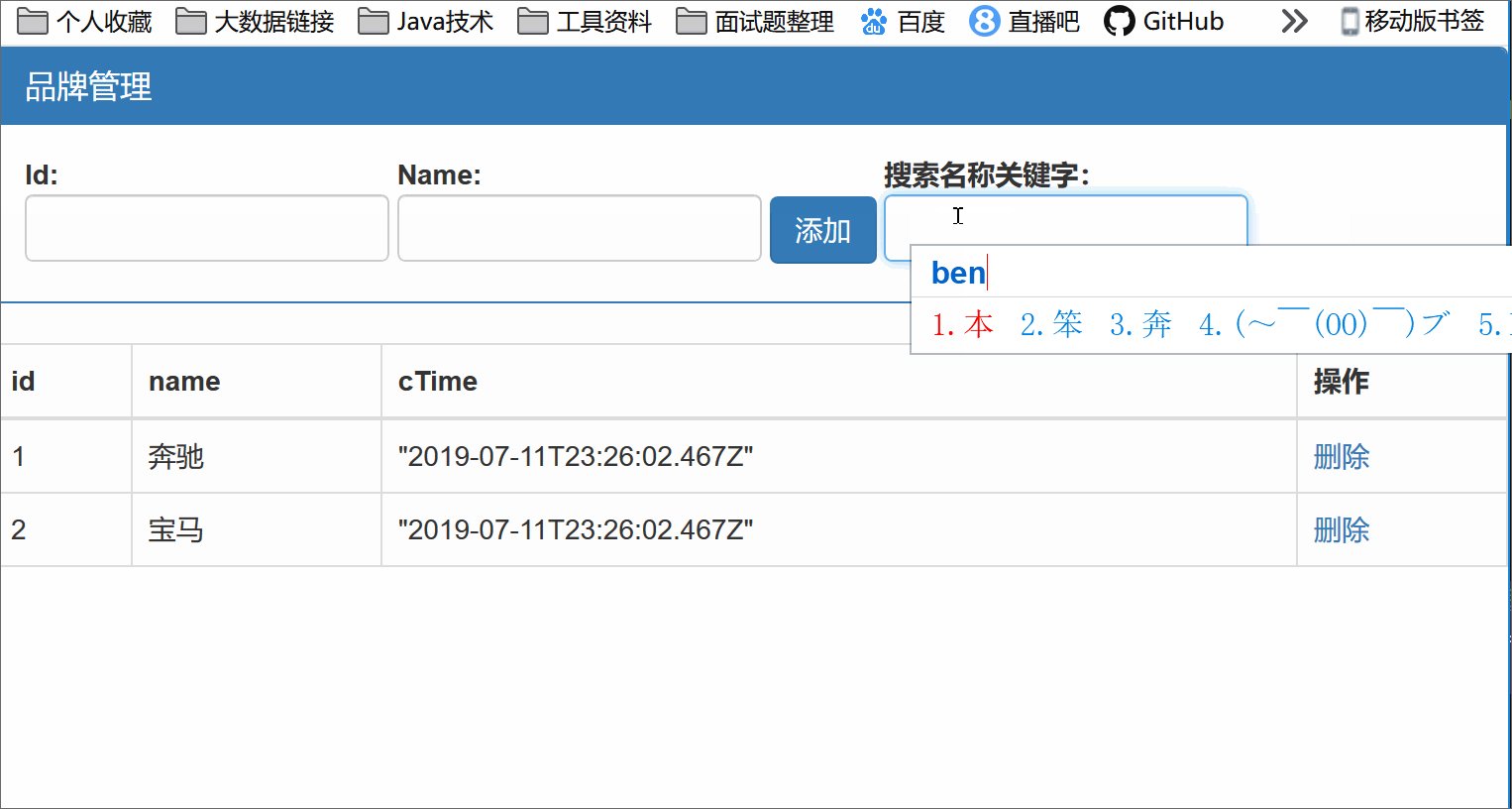
关键字查询也就是根据用户的输入返回满足条件的信息,
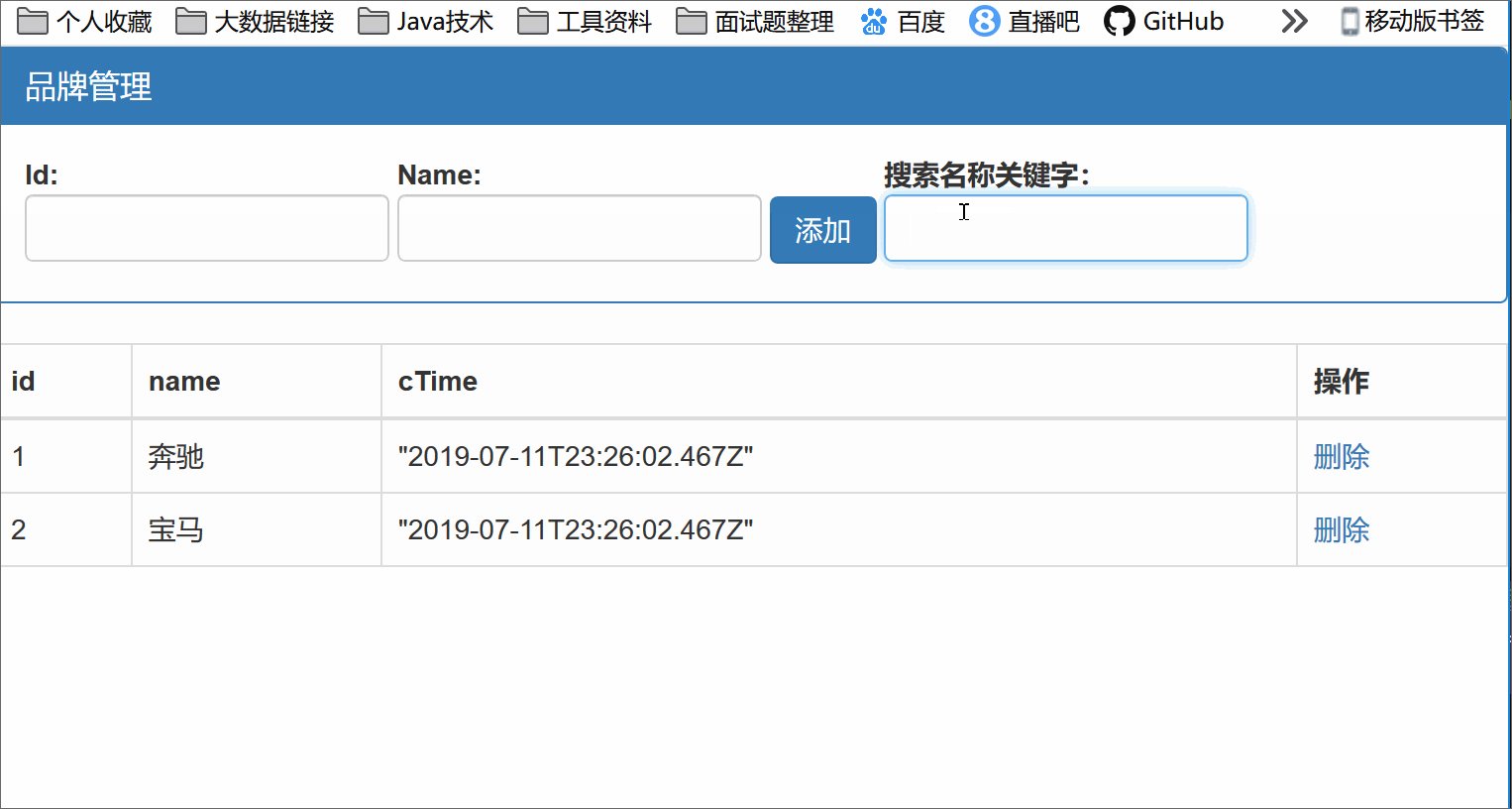
添加搜索框



然后v-for中循环的信息就不能是直接操作list数据,而应该是调用方法返回的信息

添加search方法

通过foreach来实现效果
search(keywords){
// 保存新的数组
var newList = []
this.list.forEach(item => {
// 判断循环的记录是否包含的查询的关键字
if(item.name.indexOf(keywords) != -1){
// 将循环的记录添加到新的数组中
newList.push(item)
}
})
// 返回数组信息
return newList
}

通过filter来实现效果
最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理























 1256
1256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








