ajax表单验证
二、ajax 技术基础
ajax是javascript的一门技术
ajax涉及到的具体技术点:
- javascript
- XMLHttpRequest(ajax对象) (重点)
- html
- css
- xml
- dom
使用ajax的过程就是对象调用属性和方法的过程。
1、ajax对象创建
创建对象具体操作
var obj = new XMLHttpRequest(); 主流浏览器(火狐、google、苹果、opera)
var obj = new ActiveXObject(“Microsoft.XMLHTTP”); IE低版本浏览器创建对象
(1) . IE低版本创建ajax对象不同版本
//低版本IE创建对象
//var obj = new ActiveXObject("Microsoft.XMLHTTP"); //最低版本
//var obj = new ActiveXObject("Msxml2.XMLHTTP"); //较高版本
//var obj = new ActiveXObject("Msxml2.XMLHTTP.3.0"); //较高版本
//var obj = new ActiveXObject("Msxml2.XMLHTTP.5.0"); //较高版本
//var obj = new ActiveXObject("Msxml2.XMLHTTP.6.0"); //最高版本
(2). 主流浏览器创建ajax对象
var obj = new XMLHttpRequest();
(3). 把创建对象的代码封装为一个函数
<script type="text/javascript">
function createXHR(){
//根据不同浏览器使用不同方式ajax对象
//IE7及更高版本已经集成XMLHttpRequest实例化ajax方法
var obj = null;
if(window.XMLHttpRequest){
//创建ajax对象-主流浏览器
obj = new XMLHttpRequest();
} else {
//以上ajax对象需要根据浏览器情况选择最新的版本使用
var version = ['Msxml2.XMLHTTP.6.0sljdlksd','Msxml2.XMLHTTP.5.0','Msxml2.XMLHTTP.3.0','Msxml2.XMLHTTP','Microsoft.XMLHTTP'];
for(var i in version){
try{
//如果obj==undefined,就走catch,但是程序不会停止
obj = new ActiveXObject(version[i]);
break;
} catch (e){
}
}
}
return obj;
}
var xhr = createXHR();
alert(xhr);
</script>
2、ajax对象的成员属性和成员方法
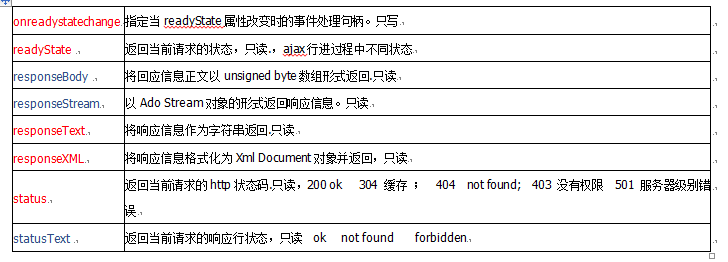
(1) 成员属性
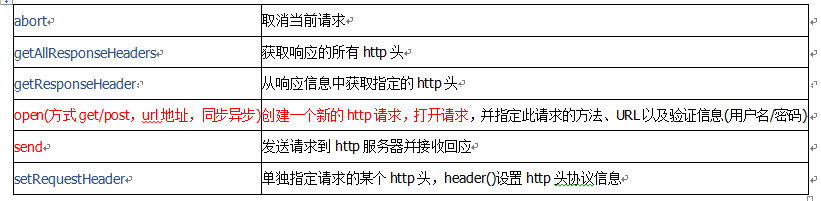
(2)成员方法
ajax和浏览器访问页面信息都是走的http协议。
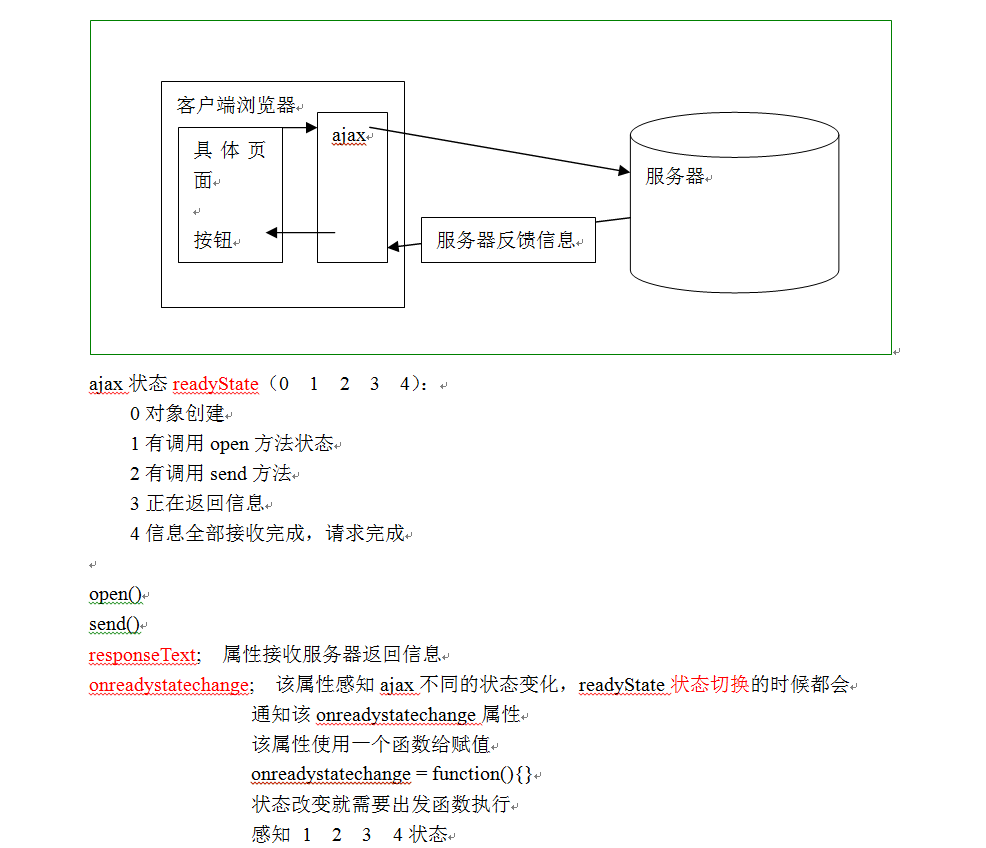
3、通过ajax向服务器发起请求request
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<body>
<script>
//向服务器发起请求
function f1(){
//1 创建ajax对象
var xhr = createXHR();
//2. 打开http请求
xhr.open('get','./02.php');
//3. 发送请求
xhr.send(null);
}
</script>
<h2>请求</h2>
<input type="button" value=" 触发" onclick="f1()" />
</body>
</html>
4 、ajax接收服务器相应response
<script>
function f1(){
//1 创建ajax对象
var xhr = createXHR();
//我们可以通过技术手段感知ajax不同的状态(5种)
//alert(xhr.responseText);
xhr.onreadystatechange = function(){
//ajax状态改变就会触发该函数执行
//判断readyState==4就可以接收服务器信息
if(xhr.readyState==4){
alert(xhr.responseText);
}
}
//2. 打开http请求
xhr.open('get','./03.php');
//3. 发送请求
xhr.send(null);
}
</script>
<body>
<h2>返回</h2>
<input type="button" value=" 触发" onclick="f1()" />
</body>
<?php
echo "response";
?>
5、get方式ajax请求使用
xhr.open(‘get’,url地址);
xhr.open(‘post’,url地址);
get和post两种区别:
-
请求数据量
- get 2k限制
-http://网址/index.php?name=zhangsan 数据量14字节 2048字节=2k - post请求 理论没有大小数据量限制,php显示是8M
- get 2k限制
-
数据请求形式
- get是在url地址后边通过请求字符串传递
- post请求的数据在服务器内部通过form表单以xml形式传递数据
-
通过get请求如何传递变量数据
-
通过get方式请求ajax传递“中文”有问题
- a) 在url地址里边传递中文有问题
- b) urldecode()解码 urlencode()编码
- c) 经过以上urlencode编码的汉字在url地址栏里边可以正常使用
- d) encodeURIComponent(); javascript对中文编码,url地址传递
<script>
function f1(){
var xhr = createXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
alert(xhr.responseText);
}
}
//通过dom方式获得input的value值
var username = document.getElementById('username').value;
username = encodeURIComponent(username);
xhr.open("get","./04.php?username="+username);
xhr.send(null);
}
</script>
<style type="text/css">
</style>
</head>
<body>
<h2>get请求</h2>
用户名:<input type="text" id="username" name="username" /><br />
<input type="button" value="get请求" onclick="f1()">
</body>
<?php
//连接数据库
echo "abcd";
//接收客户端过来的get变量信息
echo $\_GET['username'];
?>
get方式ajax请求两点注意:
- 给服务器传递的数据表现形式url?名称=值&名称=值
- 传递中文信息需要进行编码encodeURIComponent()
跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。
也许是互联网未来10年中最好的一年。WINTER IS COMING。但是如果你不真正的自己去尝试尝试,你永远不知道市面上的行情如何。这次找工作下来,我自身感觉市场并没有那么可怕,也拿到了几个大厂的offer。在此进行一个总结,给自己,也希望能帮助到需要的同学。
面试准备
面试准备根据每个人掌握的知识不同,准备的时间也不一样。现在对于前端岗位,以前也许不是很重视算法这块,但是现在很多公司也都会考。建议大家平时有空的时候多刷刷leetcode。算法的准备时间比较长,是一个长期的过程。需要在掌握了大部分前端基础知识的情况下,再有针对性的去复习算法。面试的时候算法能做出来肯定加分,但做不出来也不会一票否决,面试官也会给你提供一些思路。

























 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








