// 源码中找答案:compiler/codegen/index.js > genElement()
if(el.staticRoot && !e.staticProcessed){
return …
}else if(el.for && !el.forProcessed){
return …
}else if(el.if && !el.forProcessed){
return …
}
…
-
如果同时出现,每次渲染都会先执行循环在判断条件,无论如果循环都不可避免,浪费了性能
-
要避免出现这种情况,则在外层嵌套template,在这一层进行v-if判断,然后在内部进行v-for循环
-
实在避免不了,可用computed计算属性提前过滤列表
Vue组件data为什么必须是个函数而Vue的根实例则没有此限制?
// 源码中找答案:src/core/instance/state.js > initData()
-
组件需要是函数,根实例可以是对象
-
Vue组件可能存在多个实例,如果使用对象形式定义data,则会导致他们共用一个data对象,那么状态变更将会影响所有组件实例,这是不合理的;采用函数形式定义,在initData时会将其作为工厂函数返回全新data对象,有效规避多实例之间状态污染问题。而在Vue根实例创建过程中则不存在改限制,也是因为根实例只能有一个,不需要担心这种情况
// 源码中找答案:src/core/vdom/patch.js > updateChildren()
-
key的作用主要是为了高效的更新虚拟DOM,其原理是vue在patch过程中通过key可以精准判断两个节点是否是同一个,从而避免频繁更新不同元素,是的整个patch过程更加高效,减少DOM操作量,提高性能。
-
另外,若不设置key还可能在列表更新时引发一些隐蔽的bug
-
vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
-
组件是独立和可复用的代码组织单元。组件系统是Vue核心特性之一,它使开发者使用小型、独立和通常可复用的组件构建大型应用。
-
组件化开发能大幅提高应用开发效率、测试性、复用性。
-
组件使用按分类有:页面组件、业务组件、通用组件
-
vue的组件是基于配置的,我们通常编写的组件是组件配置而非组件,框架后续会生成其构造函数,他们基于VueComponent,扩展于Vue
-
vue中常见组件化技术有:属性prop,自定义事件,插槽等,他们主要用于组件通讯、扩展等
-
合理的划分组件,有助于提升应用性能
-
组件应该是高内聚、低耦合的
-
遵循单向数据流的原则
-
渐进式javacript框架
-
易用性
-
灵活性
-
高效性
-
这三者都是框架模式,它们设计的目标都是为了解决Model层和View层解耦问题。
-
MVC模式(model view Controller)出现较早主要应用在后端,如php,在前端领域的早期也有应用,如Backbone.js。他的优点是分层清晰,缺点是数据流混乱,灵活性带来的维护性问题
-
MVP模式(model view Presenter)是mvc的进化形式,Presenter作为中间层负责MV通信,解决了两者耦合问题,但是P层过去臃肿会导致维护问题。
-
MVVM模式(model view viewmodel)在前端领域有广泛应用,它不仅解决了MV解耦问题,还同时解决了维护两者映射关系的大量繁杂代码和DOM操作代码,在提高开发效率、可读性同时还保持了优越的性能表现。
- 路由懒加载
const router = new VueRouter({
routes:[
{
path:‘/foo’,
component:() => import(‘./Foo.vue’)
}
]
})
- keep-alive缓存页面
- 使用v-show复用DOM
- v-for时加key,以及避免和v-if同时使用
v-for = “user in activeUsers”
:key = “user.id”
{{ user.name }}
- 事件销毁
created(){
this.timer = setInterval(this.refresh,2000)
},
beforeDestroy(){
clearInterval(this.timer)
}
- 图片懒加载(vue-lazyload)
- 第三方插件按需引入
import Vue from ‘vue’
import { Button,Select } from ‘element-ui’
Vue.use(Button)
Vue.use(Select)
- 无状态的组件标记为函数式组件
- 子组件分割
-
长性能列表的优化
-
如果列表是纯粹的数据展示,不会有任何改变,就不需要做响应式
export default {
data: () => ({
users:[]
})
async created(){
const users = await axios.get(‘/api/users’)
this.users = object.freeze(users)
}
}
- 如果是大数据长列表,可采用虚拟滚动,只渲染少部分区域内容
- 见上文梳理

-
执行render函数 触发 getter 收集依赖到 watcher
-
更新的时候 触发 setter 通知 watcher 触发 re-render 渲染
-
input 元素的 value = this.name
-
绑定input事件 this.name = $event.target.value
-
data 更新触发re-render
-
缓存,data不变不会重新计算
-
提高性能
-
mounted (整个渲染完成,dom渲染完成)
-
js是单线程,ajax异步获取数据
-
$props
-
<User v-bind="$props">
-
解绑自定义事件 event.$off
-
清楚定时器
-
解绑自定义的DOM事件,如window scroll 等
-
action中处理异步,mutation不可以
-
mutation做原子操作
-
action 可以整合多个mutation
{
tag:‘xx’,
props:{
id:‘xx’
},
children:[
tag:‘xx’,
children:“xxx”
]
}
-
patch(elm,vnode) 和 patch(vnode,newVnode)
-
patchVnode 和 addVnodes 和 removeVnode
-
updateChildren(key的重要性)
-
更快
-
虚拟DOM重写
期待更多的编译时提示来减少运行时开销,使用更有效的代码来创建虚拟节点
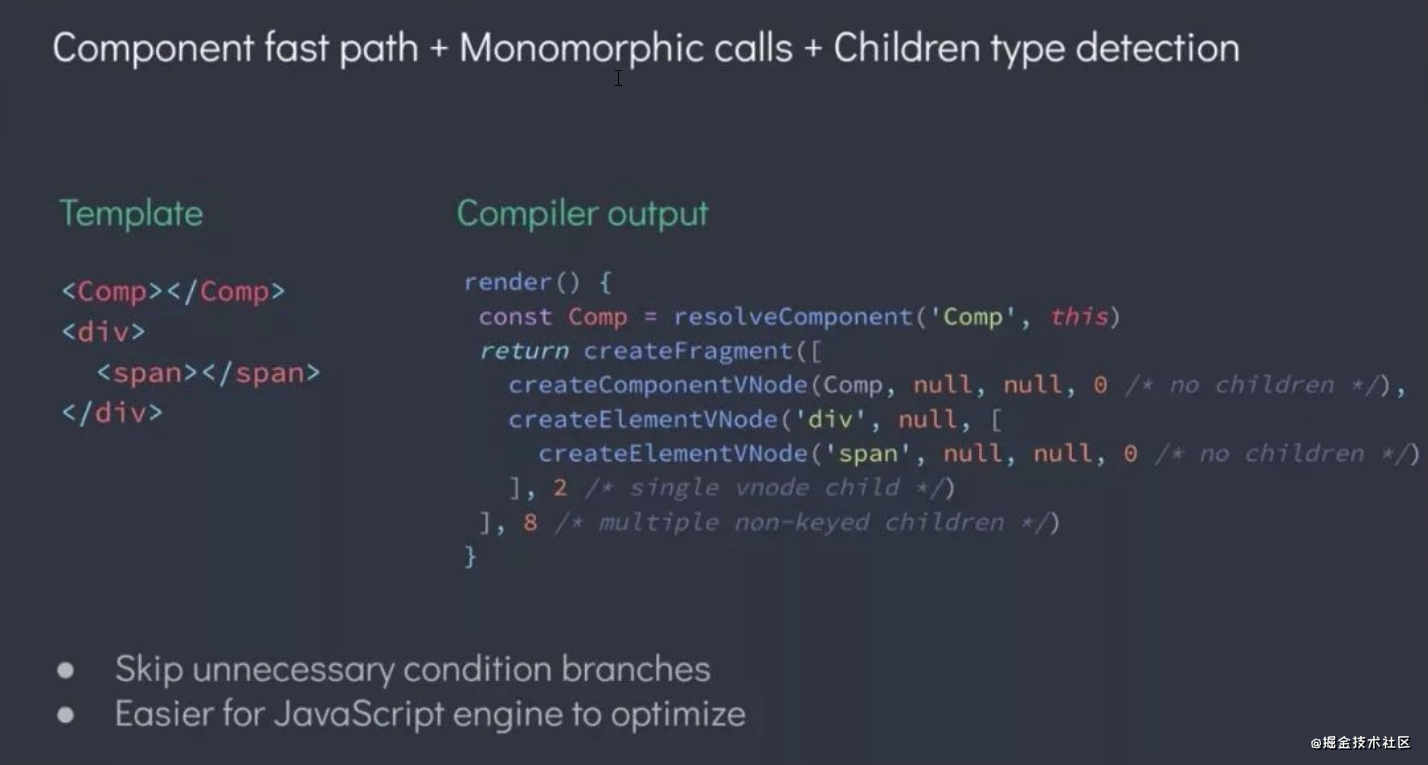
组件快速路径 + 单个调用 + 子节点类型检测
-
跳过不必要的条件分支
-
JS引擎更容易优化

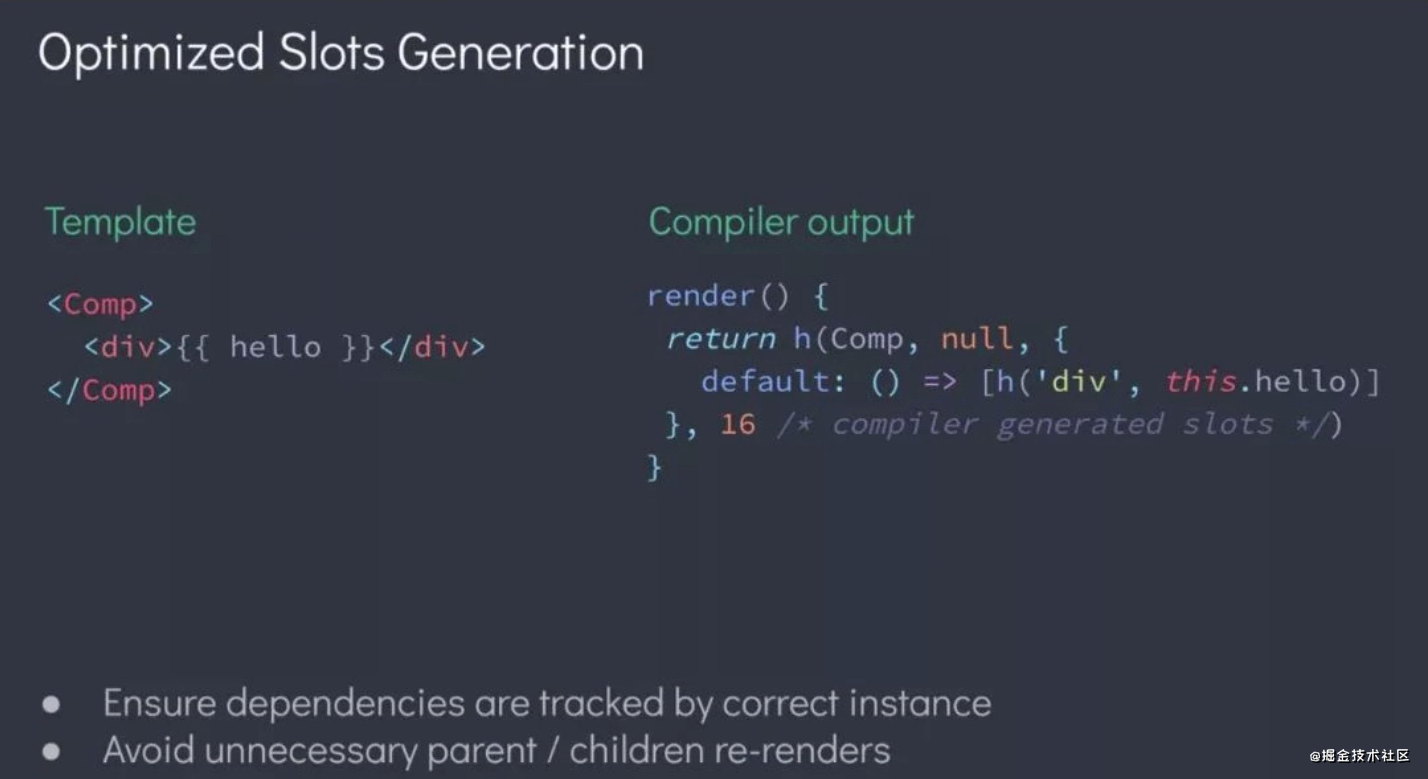
- 优化slots的生成
vue3中可以单独重新渲染父级和子级
-
确保实例正确的跟踪依赖关系
-
避免不必要的父子组件重新渲染

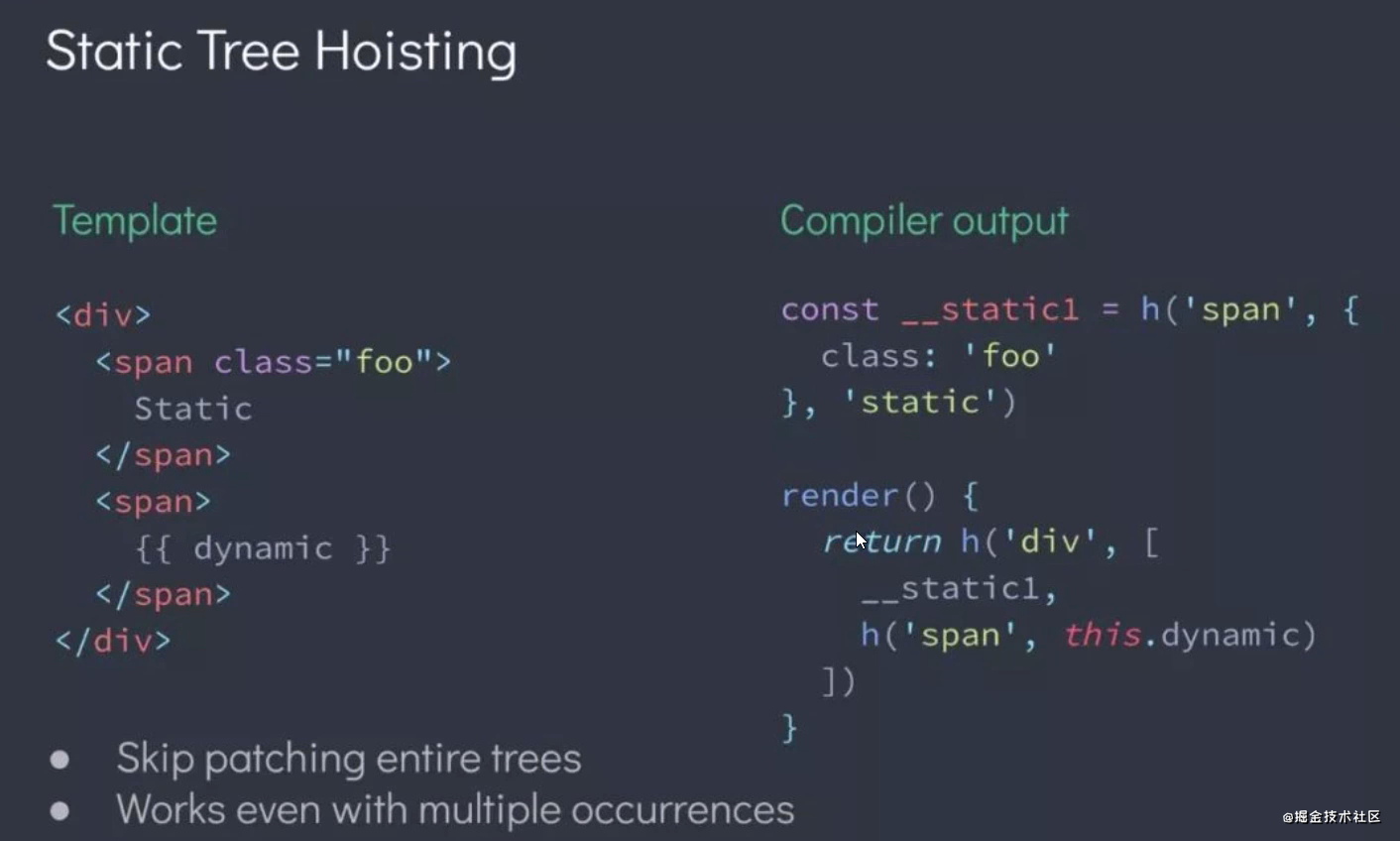
- 静态树提升
使用静态树提升,这意味着Vue3 的编译器将能够检测到什么是静态的,然后将其提升,从而降低了渲染成本。
-
跳过修补整棵树,从而降低渲染成本
-
即使多次出现也能正常工作

-
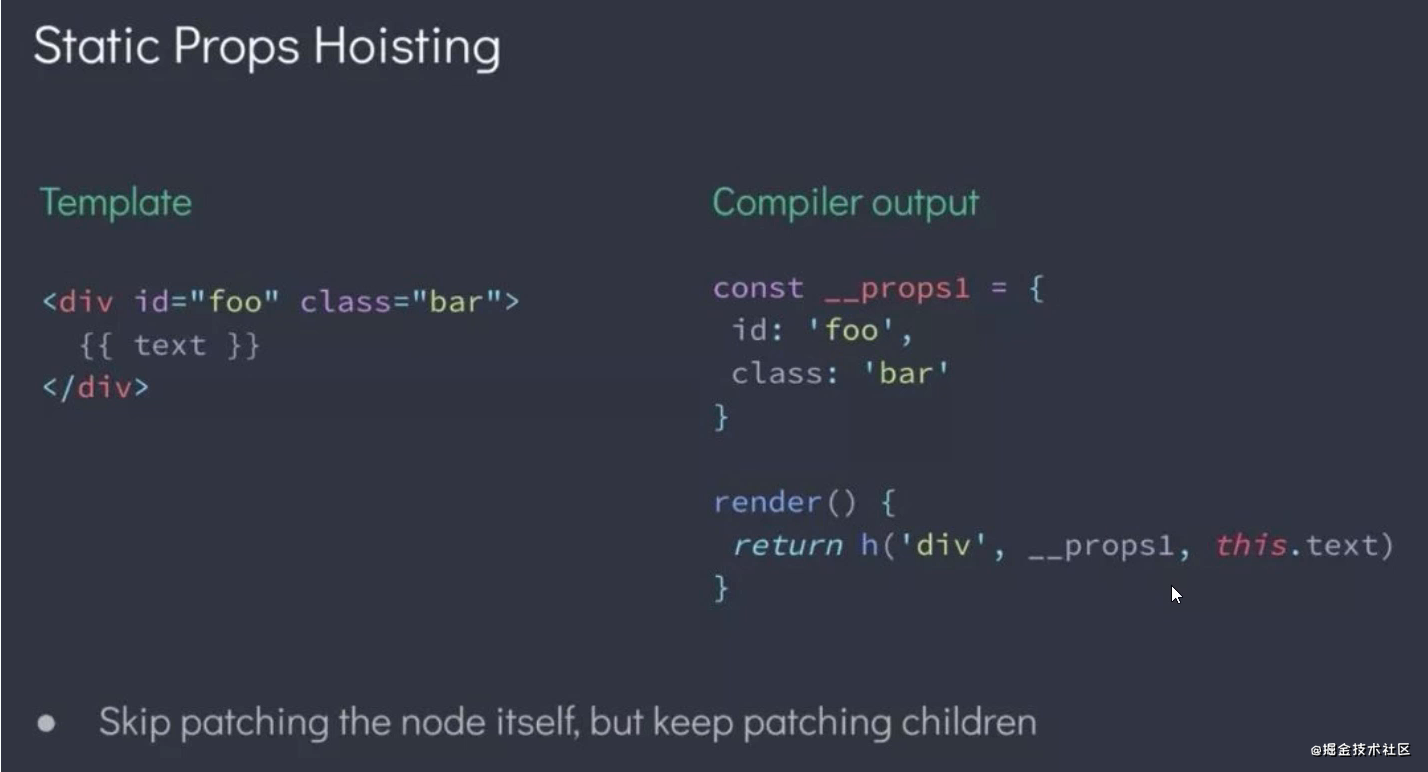
静态属性提升
使用静态属性提升,Vue 3 打补丁时将跳过这些属性不会改变的节点,但是孩子还要继续patch 
- 基于Proxy的响应式系统
Vue 2的响应式系统使用 Object.defineProperty的getter和setter。Vue 3将使用ES2015 Proxy作为其观察机制,这将会带来如下变化:
-
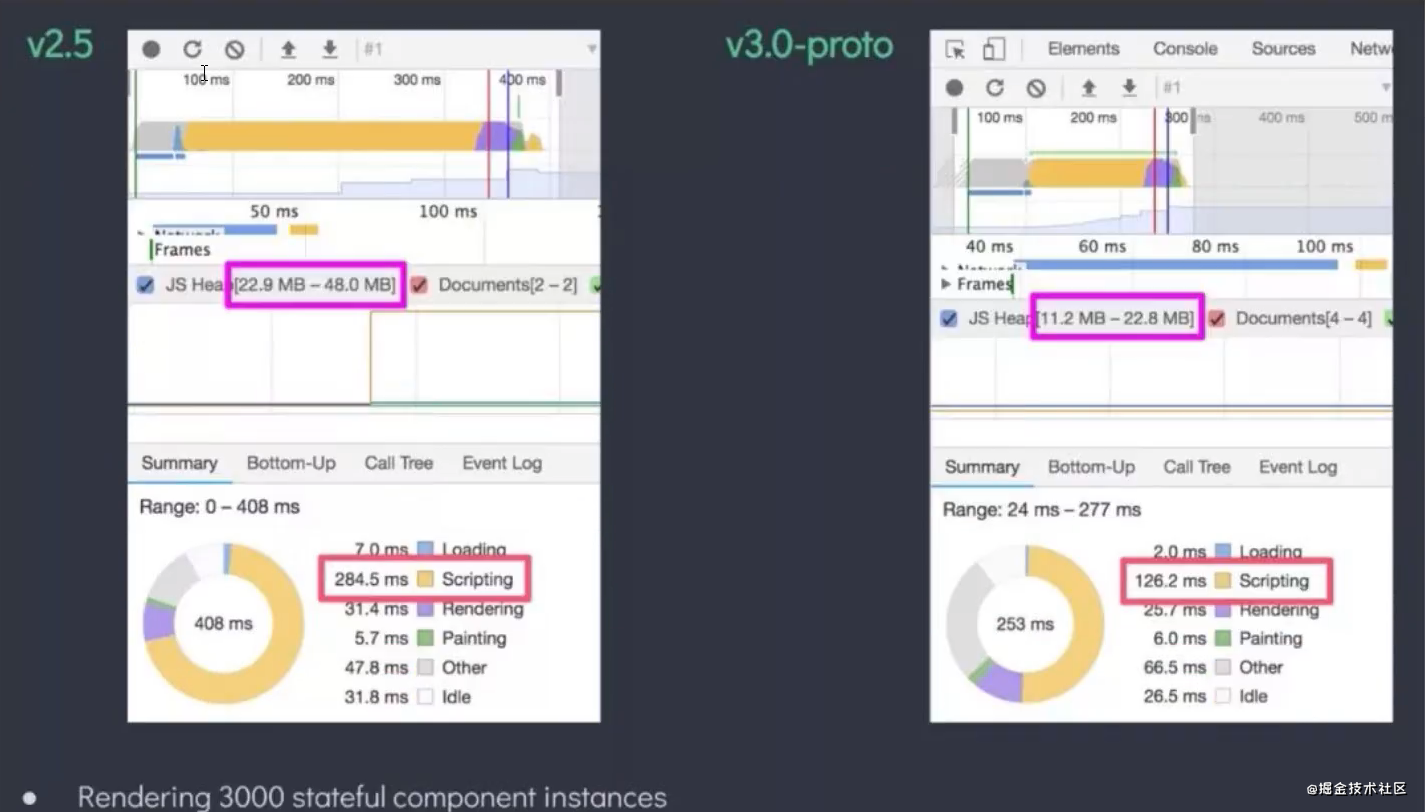
组件实例初始化的速度提高100%
-
使用Proxy节省以前一半的内存开销,加快速度,但是存在低浏览器版本的不兼容
-
为了继续支持IE11,Vue 3将发布一个支持旧观察机制的和新Proxy版本的构建

-
更小
-
通过摇树优化核心库体积
-
更容易维护
-
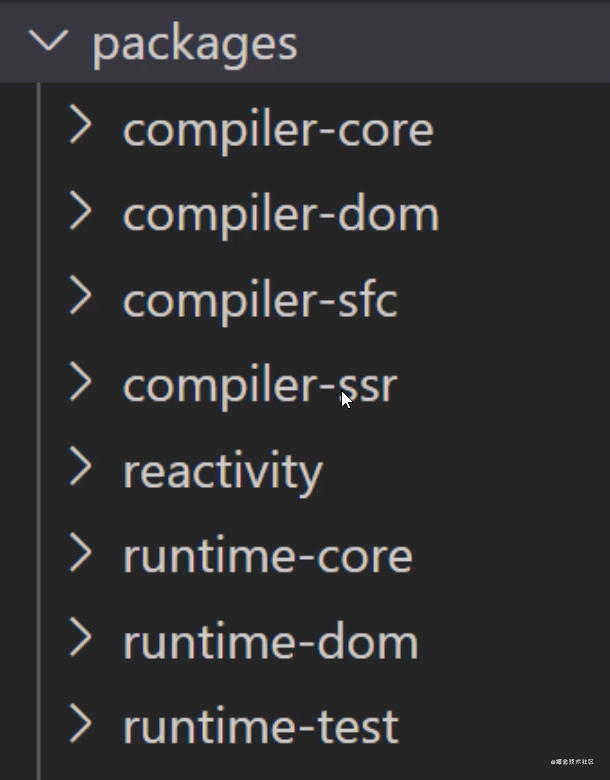
TypeScript + 模块化
Vue 3将带来更可维护的源代码。他不仅会使用TypeScript,而且许多包被解耦,更加模块化

-
更加友好
-
跨平台:编译器核心和运行时核心与平台无关,使得Vue更容易与任何平台(web、Android、IOS)一起使用
-
更容易使用
-
改进的TypeScript支持,编辑器能提供强有力的类型检查和错误及警告
-
更好的调试支持
-
独立的响应化模块
-
Composition API
由于篇幅原因,仅展示一部分面试题详解,更多最新的Vue面试题整理成了一个PDF,需要的朋友点击这里免费获取。
vue-cli工程
-
构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?
-
vue-cli 工程常用的 npm 命令有哪些?
-
请说出vue-cli工程中文件夹和文件的用处
-
config文件夹 下 index.js 的对于工程 开发环境 和 生产环境 的配置
-
请你详细介绍一些 package.json 里面的配置
vue核心知识点
-
对于Vue是一套渐进式框架的理解
-
vue.js的两个核心是什么?
-
请问 v-if 和 v-show 有什么区别
-
vue常用的修饰符
-
v-on可以监听多个方法吗?
-
vue中 key 值的作用
-
vue-cli工程升级vue版本
-
vue事件中如何使用event对象?
-
$nextTick的使用
-
Vue 组件中 data 为什么必须是函数
-
v-for 与 v-if 的优先级
-
vue中子组件调用父组件的方法





















 1937
1937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








