一、详细介绍
主要修改内容有:
1、后台改为账号密码登录,上传即用,不需要再改源码配置。
2、删除无用的文件,减少源码包体积
3、修复了部分失效的工具,比如ICP查询等
安装方法:
1、伪静态规则使用ThinkPHP
2、运行目录(绑定目录)改成public
3、上传后直接可以使用
4、后台地址/admin,默认后台账号密码:admin/123456
二、效果展示
1.部分代码
代码如下(示例):
<div class="navbar navbar-default navbar-static-top navbar-fixed-top">
<div class="jz container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar"><span class="sr-only">在线工具箱</span> <span
class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
<a class="navbar-brand" href="/" title="在线工具箱"><em class="logo_ico glyphicon glyphicon-wrench"></em>在线工具箱</a>
</div>
<div id="navbar" class="navbar-collapse collapse" role="navigation">
<ul class="nav navbar-nav" id="top_menu">
<li class="dropdown"><a href="/" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false">JSON工具<span
class="caret"></span></a>
<ul class="dropdown-menu ul-list">
<li><a href="/json/">Json格式化</a></li>
<li><a href="/jsonudview/"> Json格式化(上下)</a></li>
<li><a href="/jsonlrview/">Json格式化(左右)</a></li>
<li><a href="/jsonzip/">Json在线压缩转义</a></li>
<li role="separator" class="divider"></li>
<li><a href="/json2cs/">Json生成C#实体类</a></li>
<li><a href="/json2java/"> Json生成Java实体类</a></li>
<li><a href="/json2go/">Json生成Go结构体</a></li>
<li><a href="/sql2java/">SQL转Java实体类</a></li>
<li><a href="/json2xml/">XML和Json在线互转</a></li>
<li><a href="/excel2json/">Excel/CSV转Json格式</a></li>
<li><a href="/json2excel/">Json转Excel/CSV格式</a></li>
<li><a href="/json2get/">JSON和GET参数互转</a></li>
<li><a href="/json2yaml/">JSON转YAML</a></li>
</ul>
<li class="dropdown">
<li class="dropdown"><a href="/" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false">格式化转换<span
class="caret"></span></a>
<ul class="dropdown-menu ul-list">
<li><a href="/formathtml/">HTML格式化/压缩</a></li>
<li><a href="/formatcss/" style="color:#f30"> CSS格式化/压缩</a></li>
<li><a href="/formatjs/">JS格式化/压缩</a></li>
<li><a href="/endecodejs/">JS加密/解密</a></li>
<li><a href="/confundirjs/"> JS代码混合加密</a></li>
<li><a href="/formatsql/">SQL压缩/格式化</a></li>
<li><a href="/formatphp/">PHP代码格式化工具</a></li>
<li><a href="/formatxml/">XML压缩/格式化 </a></li>
<li role="separator" class="divider"></li>
<li><a href="/htmloutjs/" style="color:#f30">Html/JS互转</a></li>
<li><a href="/htmlescape/"> Html转义工具</a></li>
<li><a href="/html2cj/"> Html转C#/JSP</a></li>
<li><a href="/html2php/">Html转PHP代码</a></li>
<li><a href="/html2all/">Html转ASP/Perl</a></li>
<li><a href="/htmlfromcsv/">Excel转HTML表格</a></li>
<li><a href="/htmltable/">Html表格生成器</a></li>
<li><a href="/htmlmarkdown/">HTML/MarkDown互转</a></li>
<li role="separator" class="divider"></li>
<li><a href="/regex/" style="color:green">正则表达式测试工具</a></li>
<li><a href="/regexcode/">正则生成代码</a></li>
<li><a href="/formatfilter/">Html过滤工具</a></li>
<li><a href="/runjs/">运行Js/html/css</a></li>
<li><a href="/xpath/">Xpath工具</a></li>
</ul>
<li class="dropdown">
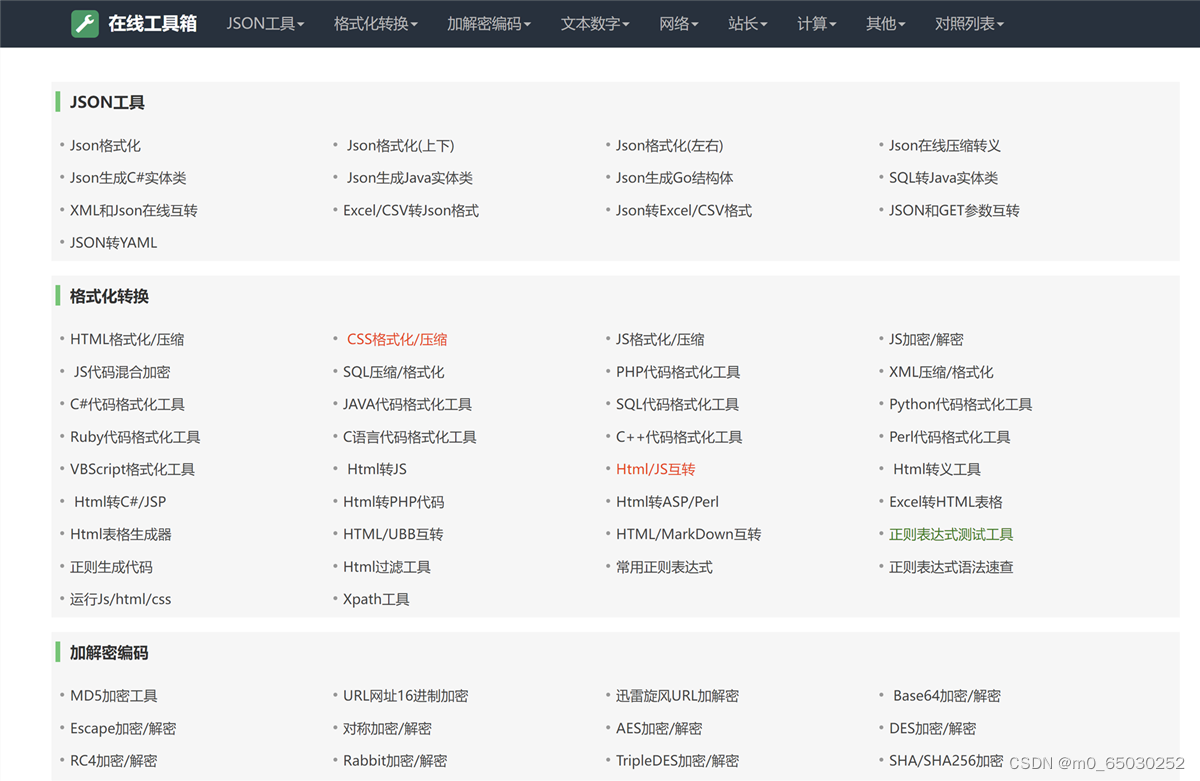
2.效果图展示























 2338
2338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








