2.2、使用 grid 布局
实现方式:父级元素设置 display:grid ,使用 grid-template-columns 和 grid-template-rows 设置格子,子项设置 grid-column 和 grid-row 设置在格子中的位置。IE 不支持这种,如果项目需要兼容 IE 浏览器,就不能选它了。
2.3、圣杯布局
实现方式:定宽元素和自适应元素都设置左浮,自适应元素设置宽度 100% ,定宽元素设置固定宽度,定宽元素因为 DOM 位置靠后被挤下去,给定宽元素设置 margin-left:-100% 此时定宽元素和自适应元素左侧重叠,给容器设置 padding-left 的值为定宽元素宽度,给定宽元素设置定位和固定宽度。
圣杯布局本质上利用了浮动和负 margin 的特性,同时也有一个要求,自适应元素的宽度最小不能小于固定宽度侧边栏的宽度,否则会出现错乱。
2.4、双飞翼布局
解决了圣杯布局自适应元素宽度小于固定宽度侧边栏时出现错乱的问题。
实现方式:给自适应元素内再多加一层 div ,定宽元素和自适应元素都设置左浮,自适应元素宽度 100% ,定宽元素设置宽度,margin-left:-100% ,此时定宽元素和自适应元素左侧重叠,给自适应元素内的 div 加 margin 来规避重叠。
2.5、系统的浮动布局
实现方式:定宽元素左浮或右浮,自适应的元素设置 margin 预留空间,为避免父元素高度塌陷,需要给父级元素加清除浮动。
该方式对 DOM 的结构顺序有一定的要求,布局方式较老,现在基本都不用了。
三、什么是 css reset ?
它的全称就是 reset.css ,是一个 css 文件,用来重置浏览器默认的 css 样式。
reset 被大厂基本都给抛弃了,什么原因呢?
性能差,使用 resst.css 文件,会把使用到和使用不到的样式文件都加载进来,出现代码冗余,所以被一起企业已经抛弃了。
normalize 与 reset.css 一样,是一个样式的重置库。主要是为了增强跨浏览器渲染的一致性。
四、网页中应该使用奇数还是偶数的字体?为什么呢?
偶数。
原因:
-
偶数让文字在浏览器上更好看。
-
ui 给前端的设计图一般都是偶数,这样不管布局也好,转换 px 也好,会方便一些。
感兴趣了,大家找一个左右对称的文字,比如"中"、“十”设置一个偶数一个奇数,观察下。
五、css 优先级算法,如何计算?
总结性地回答:
选中且设置 !important 的 > 权重高的 > 权重相同位置靠后的 > 来自继承的。
如果两组选择器都定位到同一元素,且对同一属性设置不同的样式,则需要分别计算两组选择器的权重来确定优先级。
一个选择器的优先级可以由四部分计算得分:
-
千位:如果声明在 style 的属性里,则该部分得一分。
-
百位:选择器包含 id 选择器,则该位得一分。
-
十位:选择器包含类、属性选择器和伪类,则该位得一分。
-
个位:选择器包含标签、伪元素选择器,则该位得一分。
六、css 盒模型是啥?
网页中每个元素都占有一定的空间,可以看成盒子,这个盒子的组成有:外边距、元素的边框、元素的内边距、元素的内容,这四个部分一起构成了盒子模型。
css 的盒子模型分为两种:标准盒子模型和 IE盒子模型。
6.1、两种盒子模型的区别:
标准盒子模型的内容有:margin、border、padding、content。
它的 width 一般只包含内容,不包含 padding border 和 margin 。盒子的大小会以内容优先,自动扩展,子元素可以撑开父元素。
(标准)盒子总宽度 = margin + border + padding + width
IE盒子模型的内容有:margin、content (padding + border + content )
IE 盒子中子元素无法撑开父元素的盒模型,元素的宽度实际上包含了 content 、padding 和 border 。所以:
(IE)盒子总宽度 = margin + width
6.2、通过 css 如何转换呢?
使用 box-sizing 属性可以任意转换盒子模型。具体的属性值有:
1、content-box :定义盒子为标准盒子模型,也是默认值。
2、border-box :定义盒子为 IE 盒子模型。
3、inherit :规定从父元素继承 box-sizing 属性的值。
通过 box-sizing 属性,可以将标准盒子模型和 IE 盒子模型之间进行任意转换。
七、一个盒子不给宽高,水平垂直居中方式有几种?
共有 6 种方式,分别为:
-
flex 布局。有两种实现方式。其中一种实现方式为 display:flex 、align-item:center 和 justify-content:center 。另一种实现方式是 display:flex 和 margin:auto。
-
grid 布局。有两种实现方式。其中一种实现方式为 display:grid 、align-item:center 和 justify-content:center 。另一种实现方式是 display:grid 和 margin:auto。
-
table-cell。实现方式为 display:table-cell 、vertical-align:middle 和 text-align:center 。
-
translate + 绝对定位 。实现方式为相对和绝对定位相结合,绝对定位的元素添加 left:50%、 top:50% 和 transform:translate(-50% , -50%)。
八、css 中的单位有哪些?以及它们之间的区别。
css 中的单位有:
px、rpx、em、rem、vw、vh、vmin、vmax、% 。
它们之间的介绍以及区别:
1、px:像素,是网页内常用的单位,也是基本单位。常听到的电脑像素是 1024*768 ,表示的就是水平方向 1024 个像素点,垂直方向 768 个像素点。
2、rpx:是微信小程序解决自适应屏幕尺寸的尺寸单位,微信小程序规定的屏幕宽度为 750rpx 。rpx 单位可以根据屏幕进行自动适应。
3、em:默认字体大小的倍数。1em 的值并不是固定的,需要根据父级元素字体大小确定。
场景1:字体设置 font-size:2em ,字体大小继承父级元素的字体大小(默认大小是16px)的2倍。
场景2:元素的 width:2em ,这里默认的字体大小是自身元素的字体大小,所以宽度是自身元素字体大小的 2 倍。
4、rem:是相对于根元素 html 。这就意味着,我们只需要设置根元素字体大小,就可以把整个页面进行按比例调整。移动端适配这种方法挺常见的。
5、% :百分比一般来说都是相对于父级元素的。
css 的新单位:
6、vw:view width 的简写。 1vw 代表浏览器视口宽度的 1% 。如:浏览器的宽度为 1200px ,则 1vw = 12px。
7、vh:view height 的简写。1vh 代表浏览器视口高度的 1% 。如浏览器高度 900px ,则 1vh = 9px。
8、vmin:相对单位,当前 vw 和 vh 中较小的一个值 ,其中较小的被分为 100 份 。
9、vmax:当前 vw 和 vh 中较大的一个值 。其中较大的值被分为 100 份。
如浏览器视口大小为:1200*900px ,则 1vmax = 900/100 = 1px。兼容性差,所以用的比较少。vmin 同理。
九、如何实现 0.5px 边框?
实现方法有 4 种,分别为:
**9.1、**利用缩小视觉上是 0.5px 。
实现:给容器设置伪元素,设置绝对定位,宽高是 200% ,边框为 1px ,然后缩小元素为50%,视觉上实现 0.5px 。
特点:兼容性较好,能够使用圆角,推荐使用。
**9.2、**利用线性渐变实现。
实现:给容器设置伪元素,设置绝对定位,高度为 1px ,添加背景为线性渐变,一半有颜色,一半没有颜色,视觉上只有 0.5px 。
特点:适合设置一条边框,无法展示圆角。
**9.3、**用阴影实现。
实现:用阴影代替边框,设置阴影为:box-shadow: 0 0 0 0.5px #000 。
特点:使用方便,也能够正常展示圆角,但是兼容性一般。
**9.4、**直接设置 box-width:0.5px 。
特点:使用方便,但是兼容性差。
十、什么是响应式图像?
在响应式的流行下,很多 web 应用兼容手机平板电脑,其中最头疼的就是图片了,不同平台使用一张高清图,不但浪费流量,还影响加载速度,所以就有了响应式图像,根据分辨率、设备像素比、屏幕方向等来加载合适的图片,在保证图片清晰的情况下,让图片尽可能小。
解决方案:
-
媒体查询:该方案只适用于根据大小设置不同的背景图片,对于动态图片,如 banner 和 产品图等,处理起来显的无能为力。
-
srcset:可以设置通过不同的 DPR 或者不同的 屏幕分辨率,选择对应的或者大小最接近的图片。
-
sizes:告诉浏览器图片的实际显示尺寸, html 解析时浏览器能够自动算出需要请求的对应图片
十一、height 与 line-height 的区别
接下来我们就细细分析下它们之间的区别有哪些?
-
定义不同:line-height 设置每行文字所占的高度,height 元素自身的高度。就是你理解的行高和高度。
-
同为高度时,表示的意义不同。对于块级元素,设置 line-height 时,高度会被内容自动撑开,此时 高度 就是行高和几行内容共同决定的,即:height = line-height * 行数,而 height 设置的是一个固定值,与内容无关。
-
使用对象不同:line-height 一般是针对字体来设置,height 与 line-height 相同时,文字会垂直居中,height 是设置元素高度的。
-
使用范围不同:line-height 针对有文字的任意元素,height 针对块级元素,行级元素会失效。
-
数值大小关系:line-height 与 height 同时设置时,它们之间的大小关系,对布局的影响:line-height = height 时,单行文字居中,多行文本会超出元素范围。或 line-height > height 时,文本会溢出元素范围。
十二、css 绘制三角形
绘制三角形在项目中非常常见,总是记不住绘制的时候到底哪个是有颜色的,其他的透明,今天给大家总结一个规律。
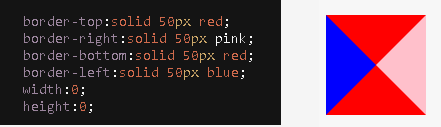
下图是一个大小为0,设置了四个不同颜色的边框的正方形:

可以归纳出:
方向朝下的三角形,上边框有颜色,其他三个边框为透明色。
方向朝上的三角形,下边框有颜色,其他三个边框为透明色。
方向朝左的三角形,右边框有颜色,其他三个边框为透明色。
方向朝右的三角形,左边框有颜色,其他三个边框为透明色。
简单点就是:朝下上有,朝上下有,朝右左有,朝左右有。
十三、移动端如何适配?
关于移动端适配的常见方案:
-
媒体查询的方式,即 css3 的 media 。
-
flex 或 grid 的弹性布局。
-
viewport 缩放
-
动态 rem 方式
-
vw 适配方案
适配方案对比:
1、媒体查询
该方式比较老,要写很多的样式,写起来麻烦还不好用,基本没人用了。
2、flex 或 grid 布局
-
该方案基本不需要适配。
-
常见布局就是水平排列和两栏布局
-
不需要使用 JS
3、viewport缩放方案
-
- 适配原理简单
-
需要使用JS
-
直接使用设计稿标注无需换算
-
方案死板只能实现页面级别整体缩放
4、动态REM方案





















 885
885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








