所有轮播图数据为后端返回数组,所以整个进度条需要我们前端自己拼,所以每一个进度条组成为"左段线+圆环+右段线",然后再进行与当前轮播图activeIndex做比较加入相应样式即可
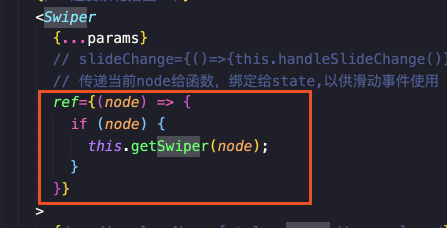
<Swiper
{/* swiper初始化参数传递 */}
{…params}
{/* 为获取swiper的activeIndex */}
ref={(node) => {
if (node) {
this.getSwiper(node);
}
}}
{progressList.length > 0 &&
progressList.map((item, index) => (
{/* 加slideBanner这一层是为了成功给每一个滑动模块加宽度等样式 */}
{/* 显示图片 */}
{/* 灰色进度条,包括横线和圆环 ,这里略过 */}
{/* 黄色进度条,包括横线和圆环 ,使用position进行重叠定位,这里略过 */}
)}
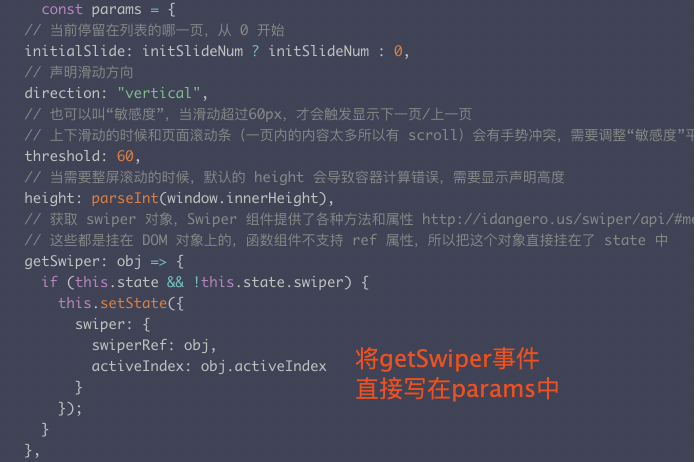
const params = {
initialSlide: showGradeIndex, // 初始化时slide的索引
centeredSlides: true, // 设定为true时,active slide会居中,而不是默认状态下的居左。
slidesPerView: ‘auto’, // 设置slider容器能够同时显示的slides数量(carousel模式)
observer: true, //修改swiper自己或子元素时,自动初始化swiper
observeParents: true, //修改swiper的父元素时,自动初始化swiper
renderPrevButton: () => null,
renderNextButton: () => null,
on: {
// 监听 Swiper 的事件,其他 Event 可以参考文档 http://idangero.us/swiper/api/#events
slideChange: () => {
// 延迟使当前动画播放完毕再去滑动,避免页面崩溃
setTimeout(() => {
this.handleSlideChange();
}, 100);
}
}
};
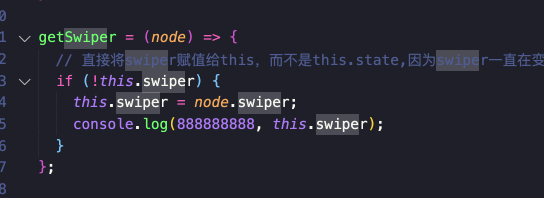
// 将swiper和this做绑定
getSwiper = (node) => {
// 直接将swiper赋值给this,而不是this.state,因为swiper一直在变化,不用去使用state对比,而且使用state会一直触发setState造成页面的render
if (!this.swiper) {
this.swiper = node.swiper;
console.log(888888888, this.swiper);
}
};
// swiper滑动事件
handleSlideChange = () => {
let { tabDetailInfo } = this.props;
let gradeList = tabDetailInfo.gradeList;
let index = this.swiper ? this.swiper.activeIndex : tabDetailInfo.showGradeIndex;
// 记录当前活动id
this.setState({
currentIndex: index
});
};
initImg(item, index) {
let finalIcon = … // 此处省略对显示图片的处理。。。
return(
<img
src={finalIcon}
alt=“”
clas
真题解析、进阶学习笔记、最新讲解视频、实战项目源码、学习路线大纲
详情关注公中号【编程进阶路】
sName={currentIndex === index ? ${styles.activeImg} : ${styles.slideImg}}
/>
)
}
// swiper样式覆盖,为当前活动(中间)swiper设置样式
.swiper-slide-active .slideWrapper .slideItem .slideImg {
width: 114px;
height: 111px;
}
===========================================================================
1.react-id-swiper装最新包报错
这玩意真的太坑了我只能说,能不用就要用了吧,我是看之前的同事用的这个他把api发给我以后我也没有做过多的调研就用了,但是真的太坑了,2020年6月就已经停止更新了,一开始装最新的包会一直报错,所以可以尝试使用1.6.9版本
2.引入css报错
这也是我一开始遇到的问题,无论是使用
import ‘swiper/swiper.min.css’ 或者是
import ‘react-id-swiper/src/styles/css/swiper.css’;
等方式都报模块找不到,这里提供一个方式是把swiper.min.css文件down下来放到自己文件夹中引入
3.绑定滑动或者点击change事件
这个官网也没有写,真的很垃圾,我尝试用了腾讯ui工程师的方式react-id-swiper 的使用将getSwiper事件直接写在params中不生效

所以我反向使用给swiper赋值ref,通过传递node参数赋值给this或者this.state


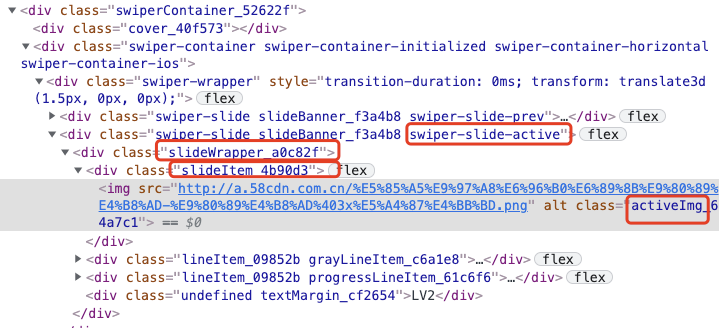
4.swiper样式覆盖
这里只分析我的页面层级

样式不生效的话,可以使用css多层级加id提高权重或者加 !important
4.轮播图动态数据卡顿不更新、频繁刷新导致页面崩溃问题(数据溢出问题)
滑动轮播图下边展示相应等级数据,一开始是获取当前index然后去列表中取当前对应的数据进行展示,但有卡顿问题和崩溃问题产生
1.滑动轮播图查看详情卡顿,选择在页面加载的时候全部渲染,滑动显示不同的模块
list && list.length > 0 && list.map((item, index) => {
return (
currentIndex === index && (
{/* 当前等级详情 */}
)
)
})
结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!























 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








