微信授权登录是指在使用某些第三方网站或应用时,用户可以选择使用自己的微信账号进行登录和验证身份。通过微信授权登录,用户可以免去繁琐的注册流程,只需点击授权按钮,即可使用自己的微信账号进行登录。当用户选择使用微信授权登录时,他们会被重定向到微信登录页面,在此页面上,用户登录自己的微信账号并确认是否授权给第三方网站或应用访问自己的基本信息。一旦用户授权,第三方网站或应用就可以获取用户基本信息(如昵称、头像等),并让用户在该网站或应用上直接使用微信账号进行登录和使用。
2. 小程序使用微信授权登录的优势
小程序中运用微信授权登陆的优势有以下几点:
- 拥有便捷的登录体验:使用微信授权登录可以免去繁琐的注册流程,用户只需点击授权按钮,即可使用自己的微信账号进行登录。这样可以大大简化用户登录的步骤,提升用户的使用体验。
- 提高账号安全性:使用微信授权登录可以提高账号的安全性。因为用户的账号信息不会被直接公开或泄露给小程序开发者,而是通过微信进行授权验证。微信有完善的安全措施来保护用户的账号安全,包括密码加密、登录异常检测等。
- 便捷的获取用户信息:通过微信授权登录,小程序可以获取用户的基本信息,如昵称、头像等。这些信息可以用于个性化的服务和推荐内容,提升用户体验和参与度。
综上所述,小程序使用微信授权登录能够提供便捷的登录体验、节约用户记忆负担,提高账号安全性,获取用户信息,以及方便的社交互动和分享功能,使用户能够更加方便地使用和享受小程序的服务。
3. 一般的微信授权登录流程
- 用户访问第三方网站或应用,并选择使用微信授权登录。
- 第三方网站或应用将用户重定向到微信登录页面。
- 用户在微信登录页面上输入自己的微信账号和密码,并进行身份验证。
- 用户确认是否授权第三方网站或应用访问自己的基本信息。
- 如果用户授权,微信将生成一个授权凭证(access_token)。
- 微信将用户重定向回第三方网站或应用,并将授权凭证传递给该网站或应用。
- 第三方网站或应用使用授权凭证来获取用户的基本信息,如昵称、头像等。
- 第三方网站或应用根据获取到的用户信息进行登录或验证身份的操作,使用户可以在该网站或应用上进行相关操作。
二、微信授权案例演示
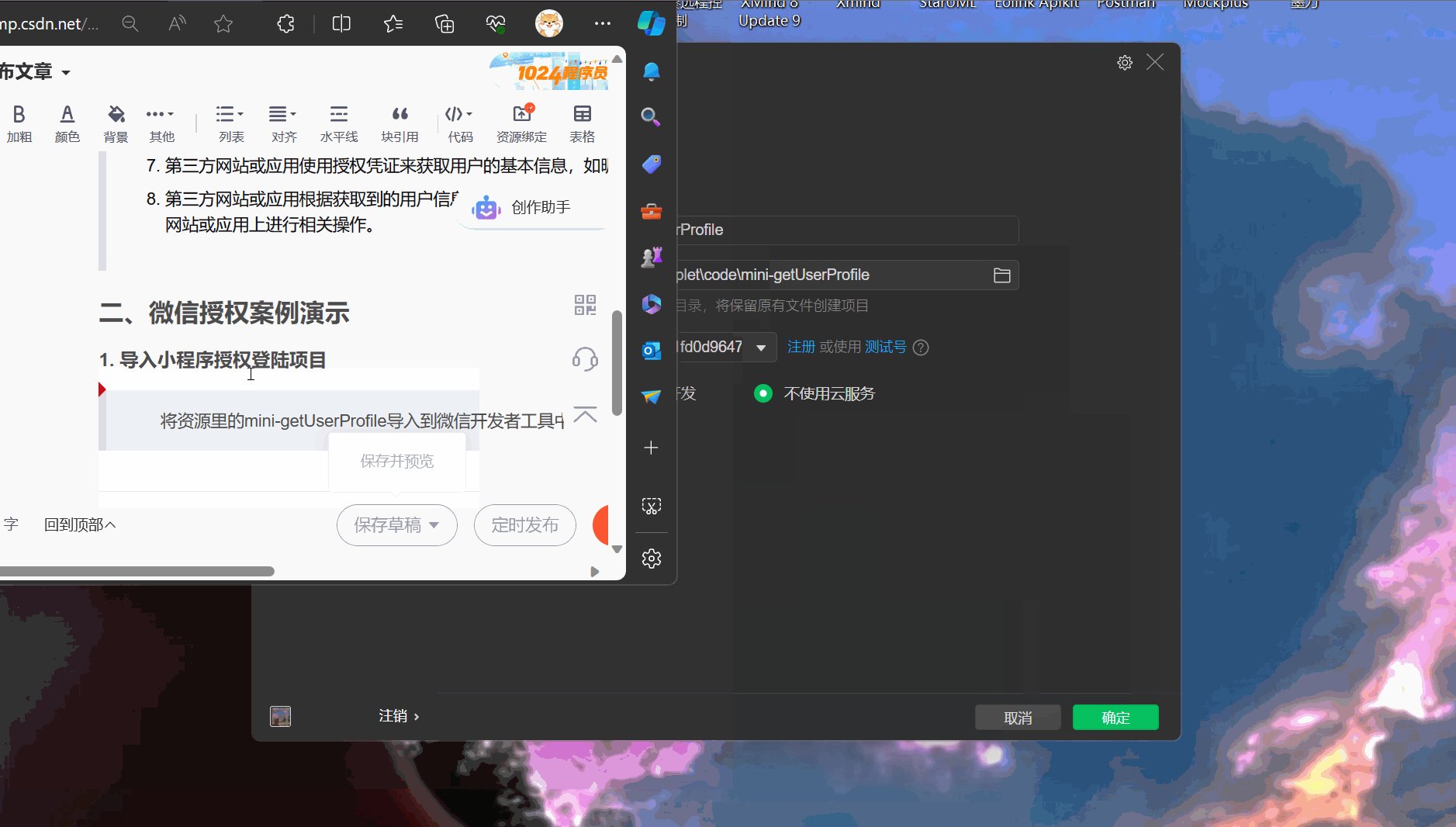
1. 导入小程序授权登陆项目
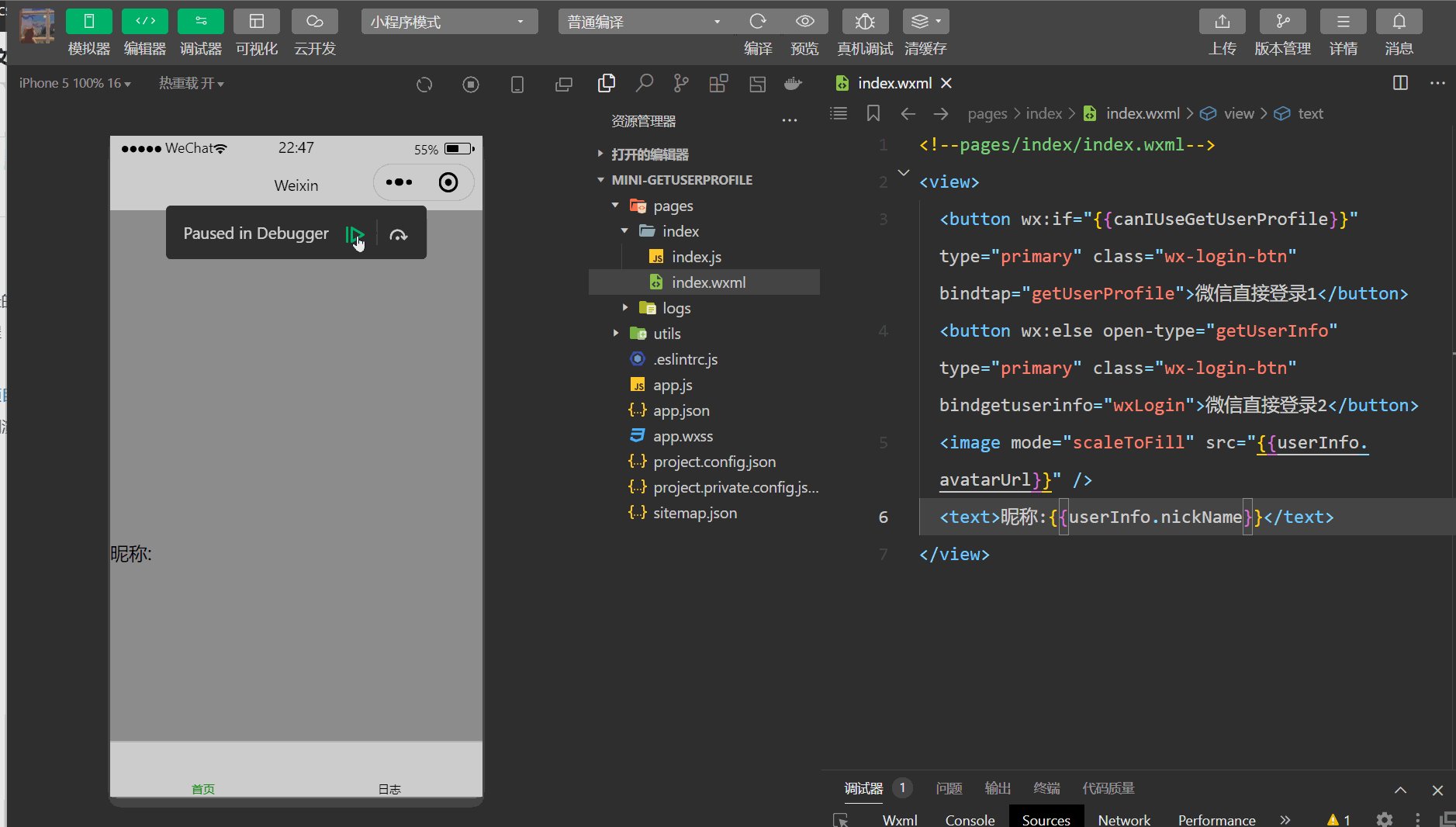
将资源里的mini-getUserProfile导入到微信开发者工具中。

2. 实现微信授权登陆案例演示
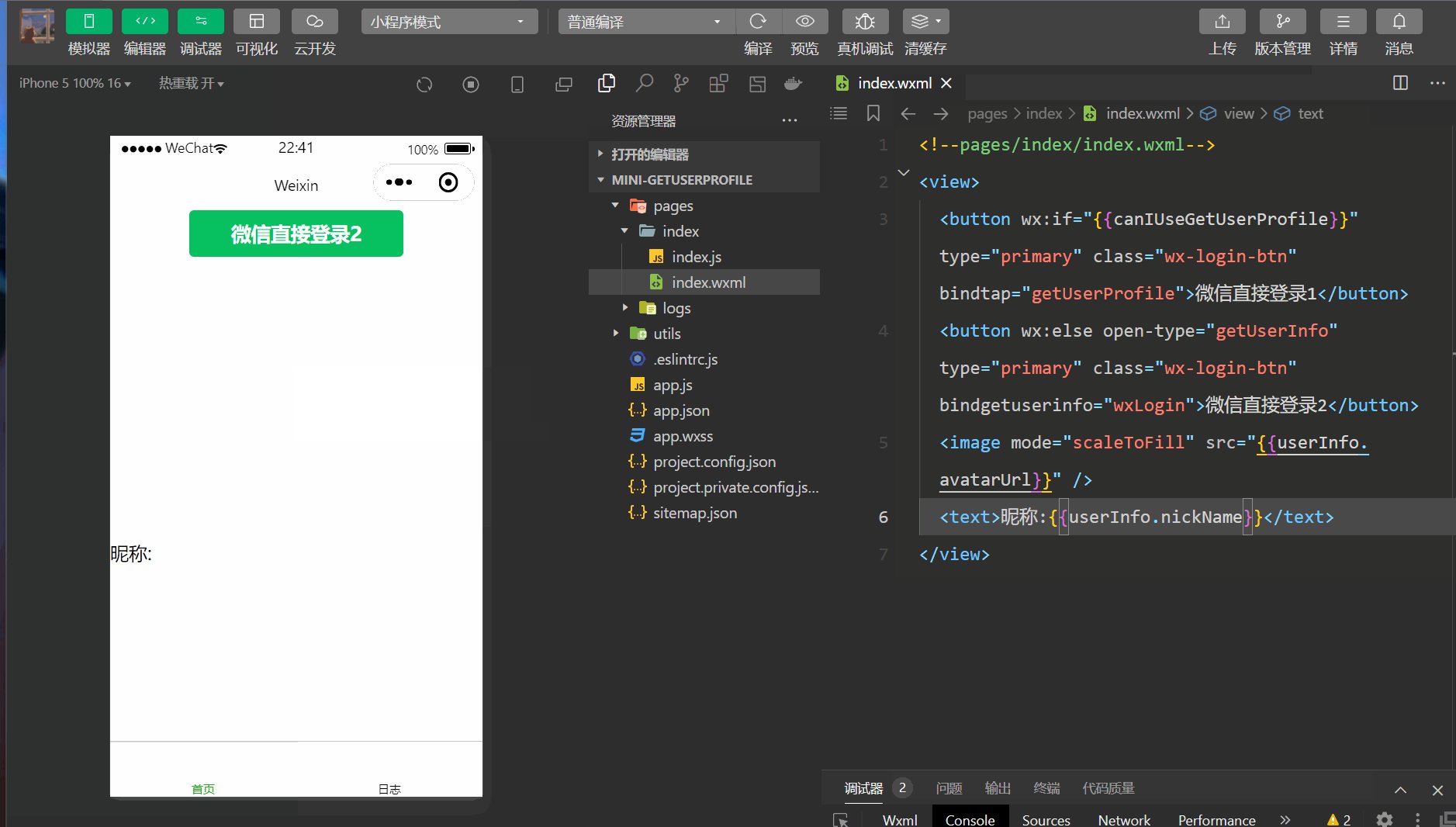
2.1 wx.login
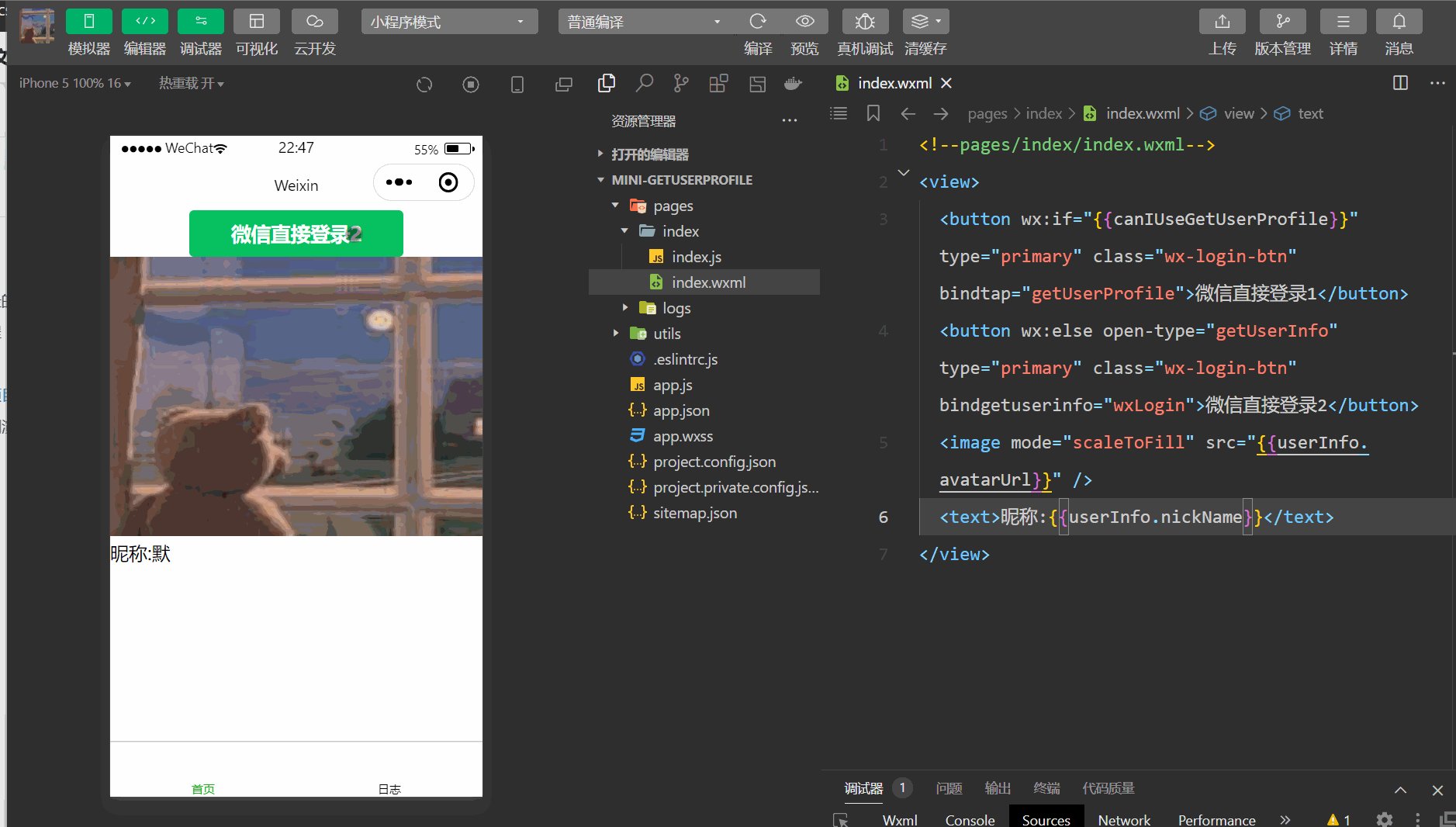
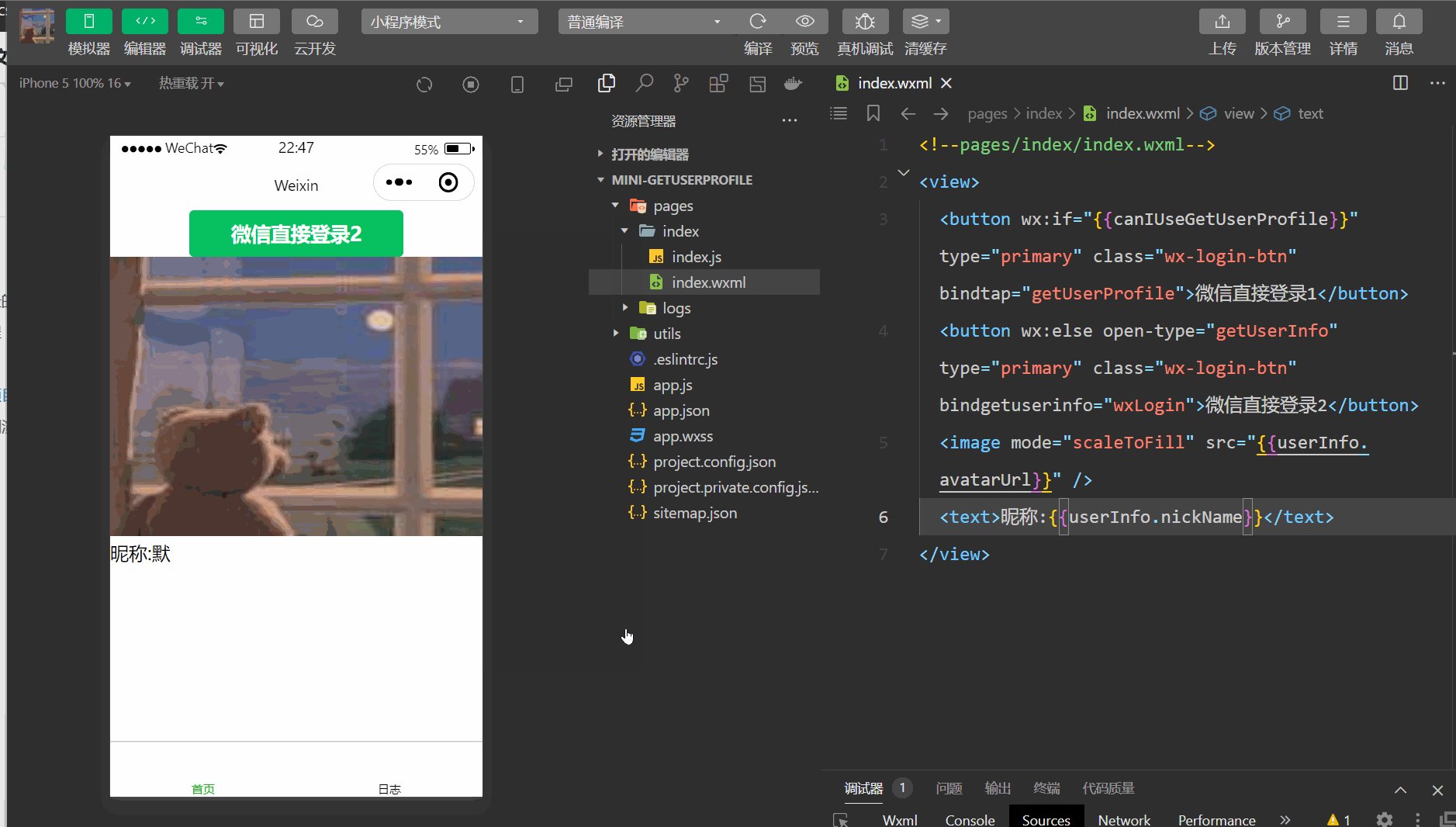
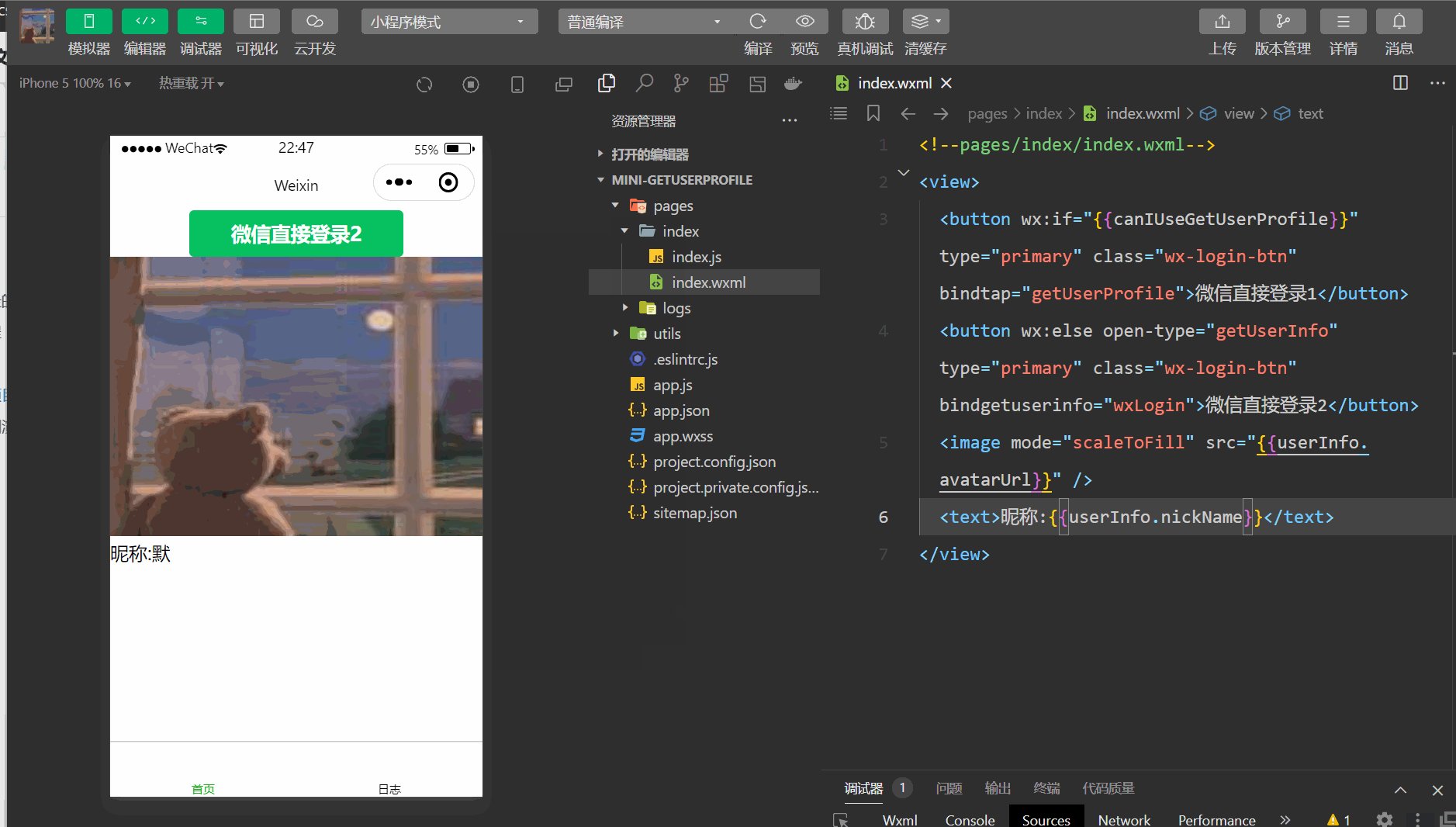
微信直接登陆2——是wx.login授权登陆的案例效果演示,效果演示如下。

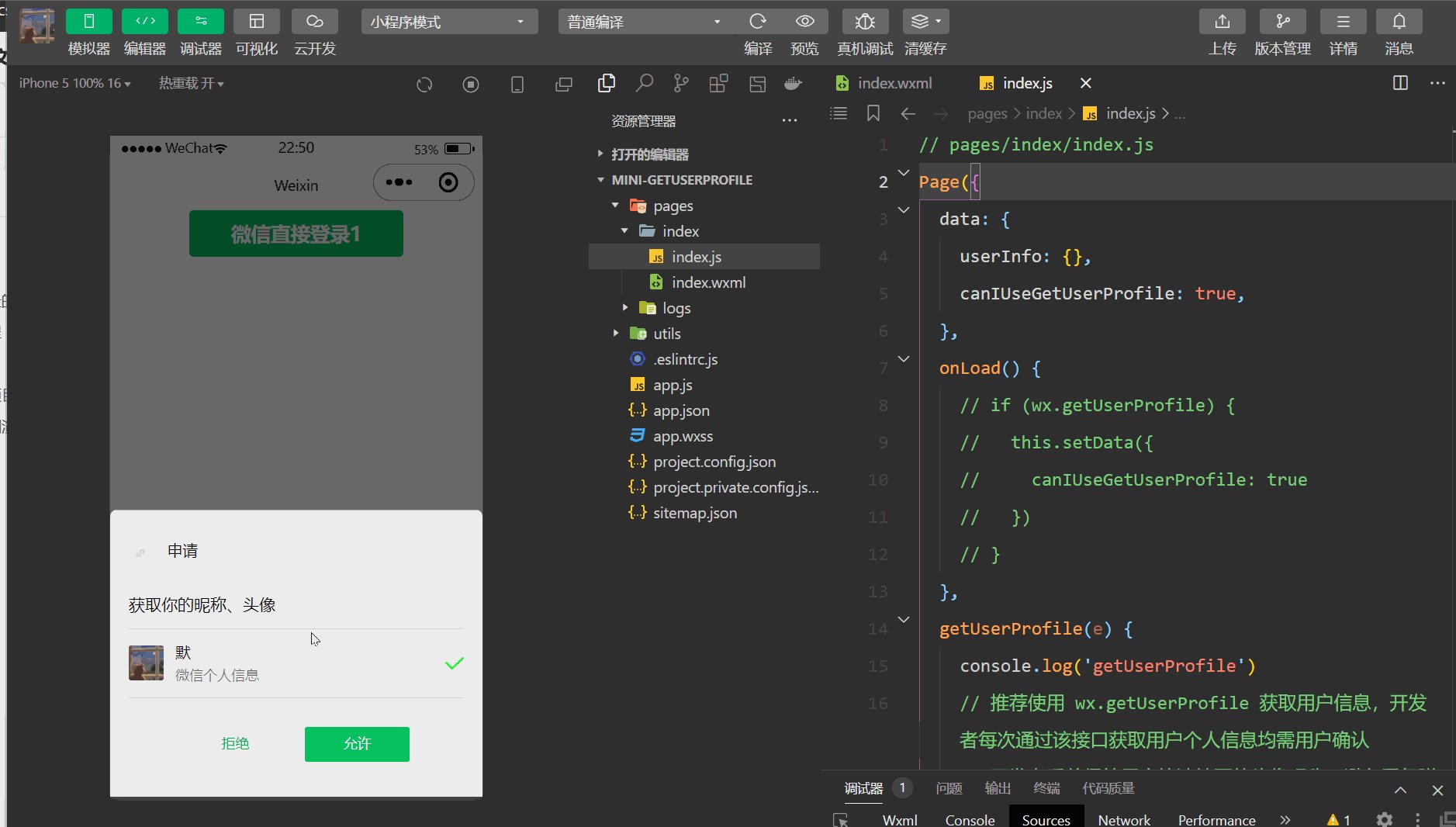
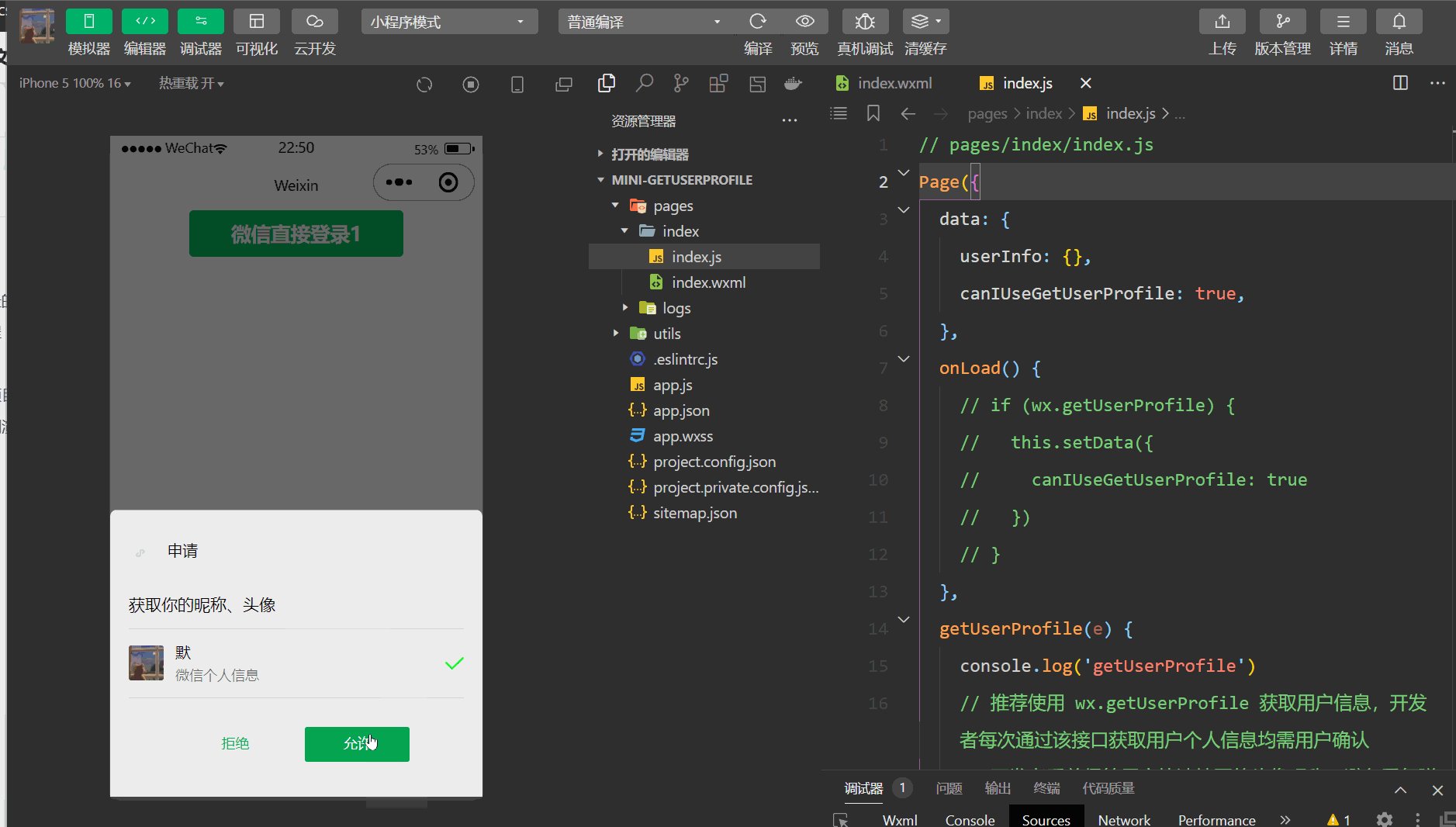
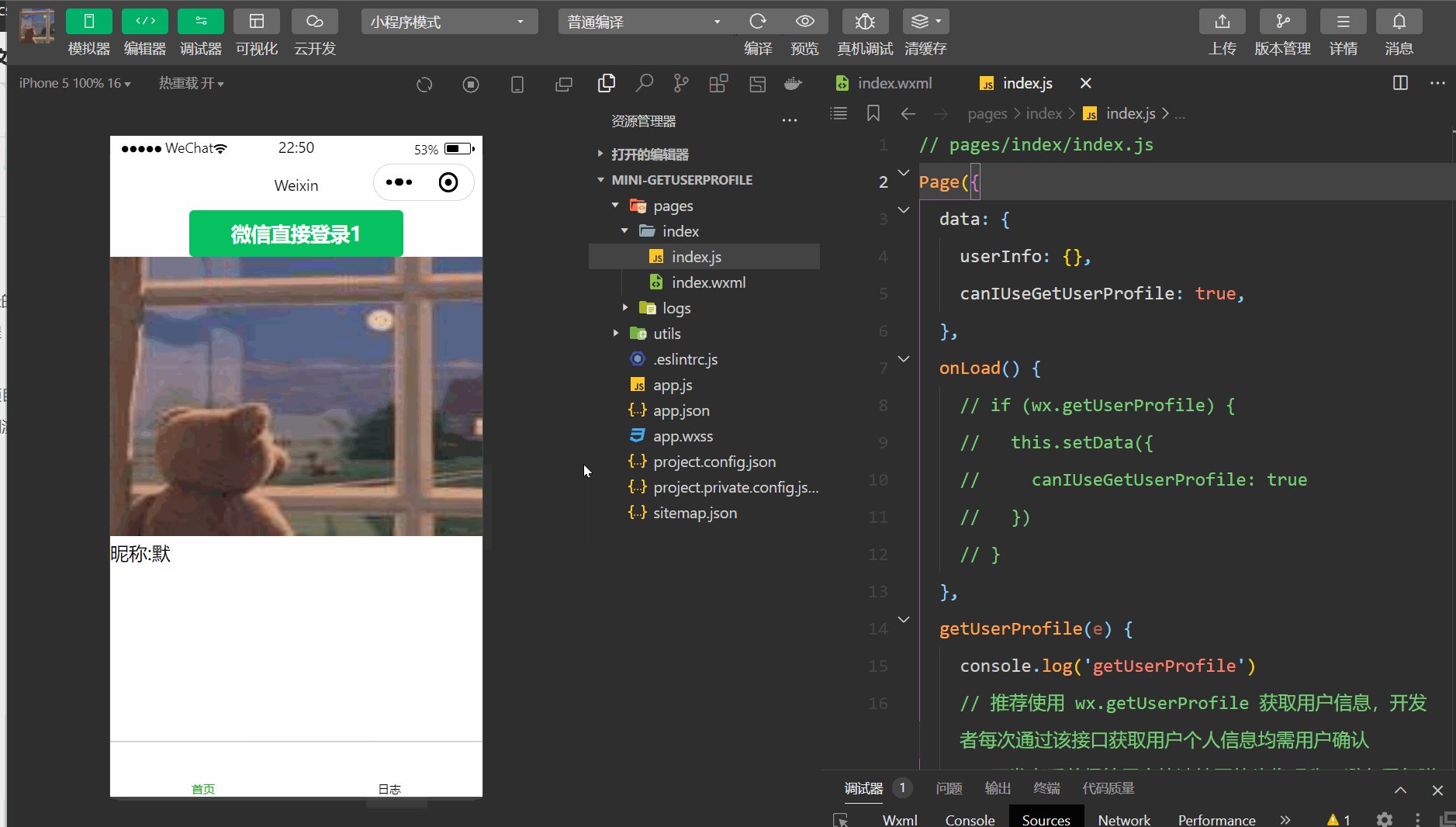
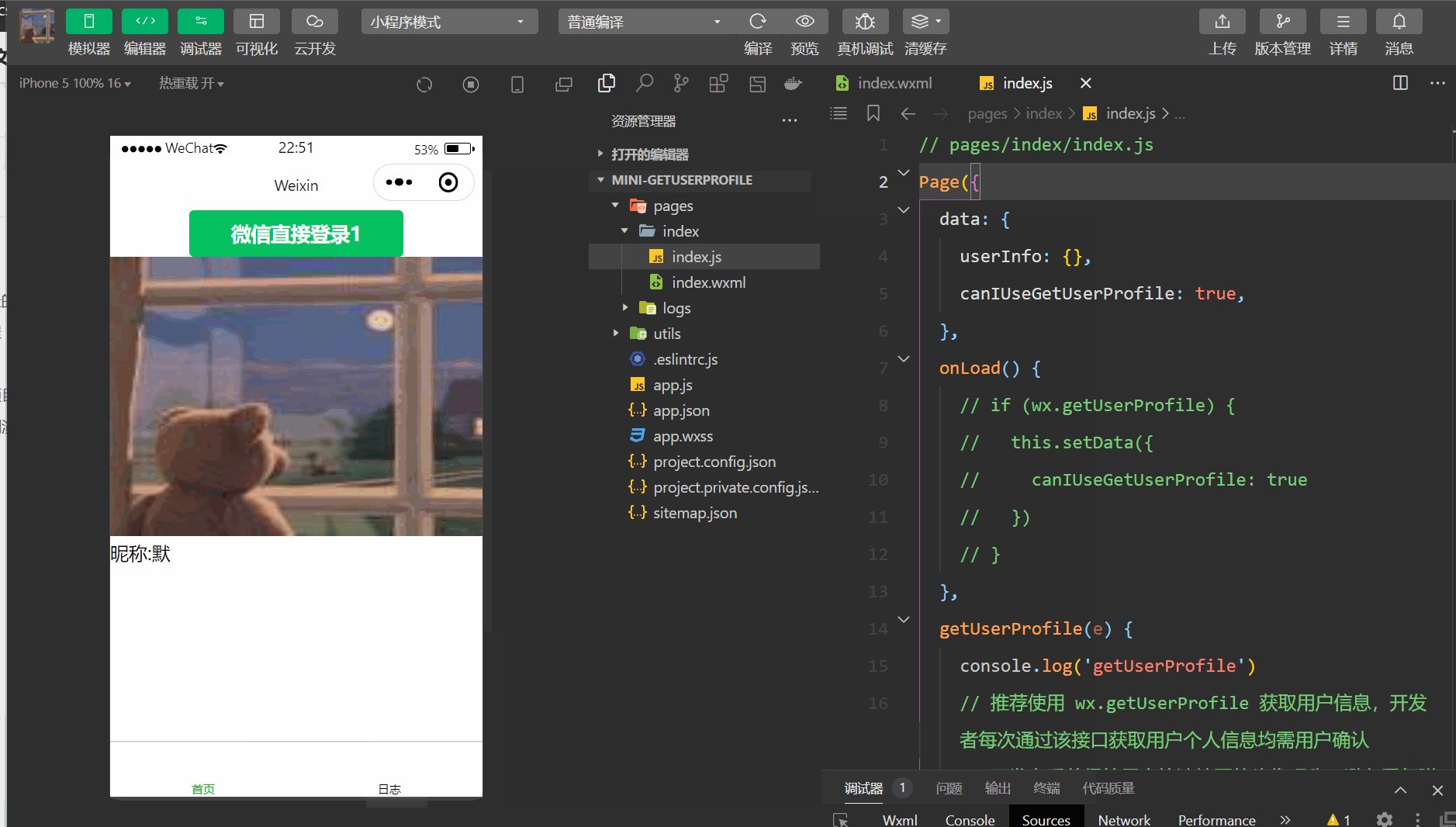
2.2 wx.getUserProfile
微信直接登陆1——wx.getUserProfile是授权登陆的案例效果演示,效果演示如下。需要将index.js中的canIUseGetUserProfile的属性值改为true。

3. 两种授权登陆的区别
wx.login 和 wx.getUserProfile 是微信小程序中两个不同的授权接口,它们的作用和使用方式有一些区别。如下所示:
- wx.login:
- 功能:wx.login 用于获取用户的登录凭证,即 code。
- 授权范围:只获取用户的登录凭证,不包含用户的个人信息。
- 使用方法:调用 wx.login 后,小程序会将用户的登录凭证(code)发送给小程序的开发者服务器,开发者服务器可以通过该凭证向微信服务器换取用户的唯一标识(openid)和会话密钥(session_key),用于后续的登录验证和数据交互。
- wx.getUserProfile:
- 功能:wx.getUserProfile 用于获取用户的个人信息,如昵称、头像等。
- 授权范围:获取用户的个人信息,需要用户授权。
- 使用方法:调用 wx.getUserProfile 接口时,需要用户主动触发,并在回调函数中处理用户的授权结果。只有用户授权成功后,才能获取到用户的个人信息。
总结:
- wx.login 是用于获取用户的登录凭证,用于进行登录验证和数据交互,不包含用户个人信息。
- wx.getUserProfile 是用于获取用户的个人信息,如昵称、头像等,需要用户进行授权才能获取。
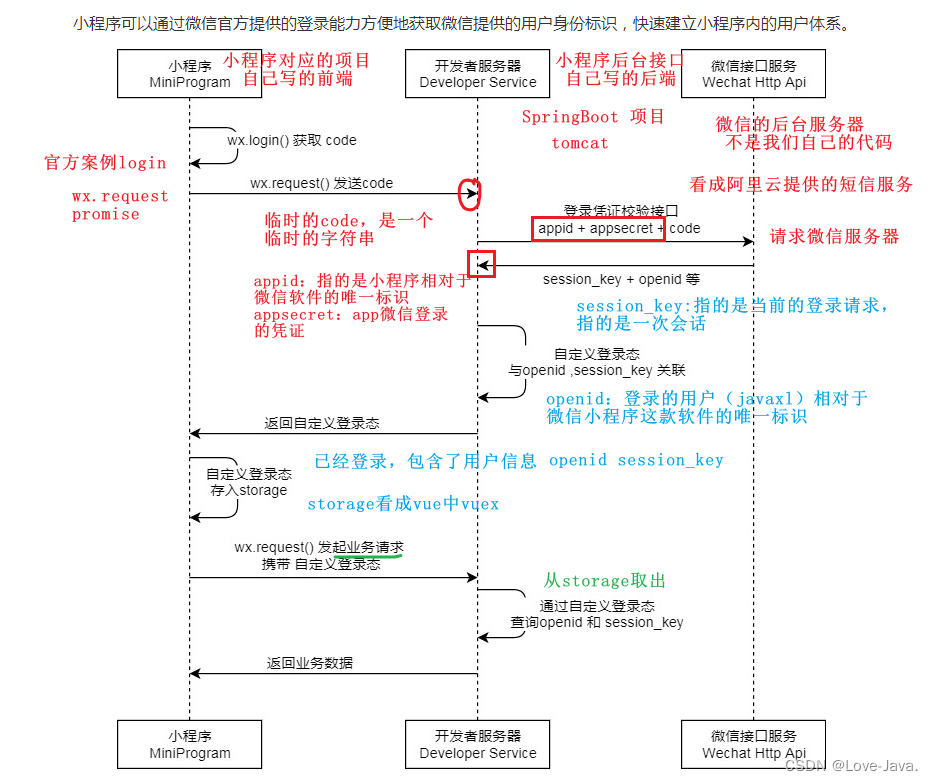
三、 微信授权登陆的流程
1. 授权登陆流程图

这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
-
Canvas 和 SVG 图形的区别是什么?

JavaScript
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








