-
内容绑定,事件绑定
-
-
1. v-text
-
2. v-html
-
3. v-on
-
4. 计数器
-
-
4.1 设计思路
-
4.2 代码展示
-
[4.3 效果演示](about:blank#43__139
-
-
真题解析、进阶学习笔记、最新讲解视频、实战项目源码、学习路线大纲
详情关注公中号【编程进阶路】
)
- 下期预告 【从零开始学Vue】快速上手开发课设 实现简单图片切换器【图文详细】
========================================================================
设置标签的文本值(textContent)
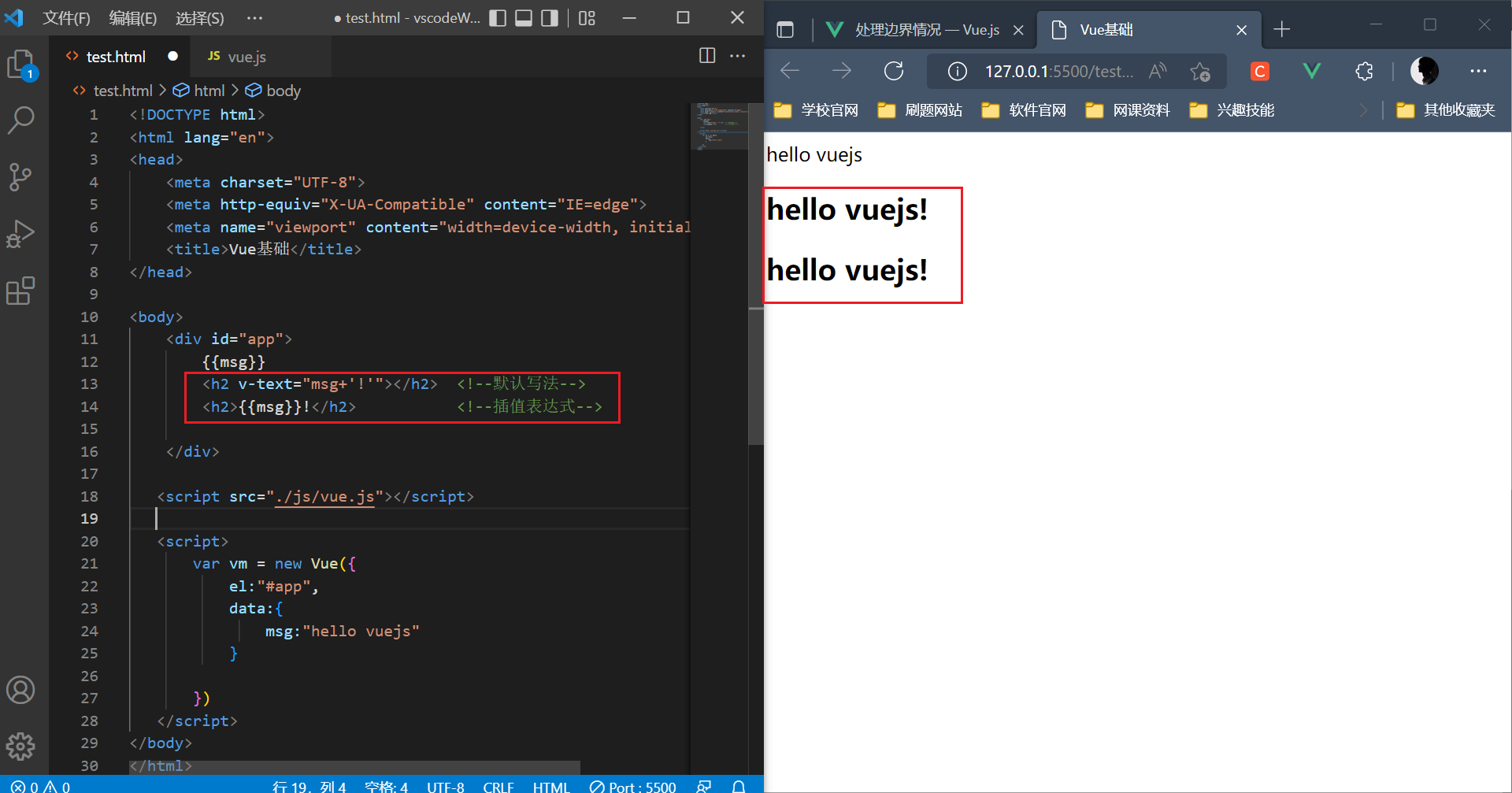
- v-text指令的作用是:设置标签的内容(textContent)
- 默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
- 内部支持写表达式
<h2 v-text="msg+'!'"></h2> <!--默认写法-->
<h2>{{msg}}!</h2> <!--插值表达式-->

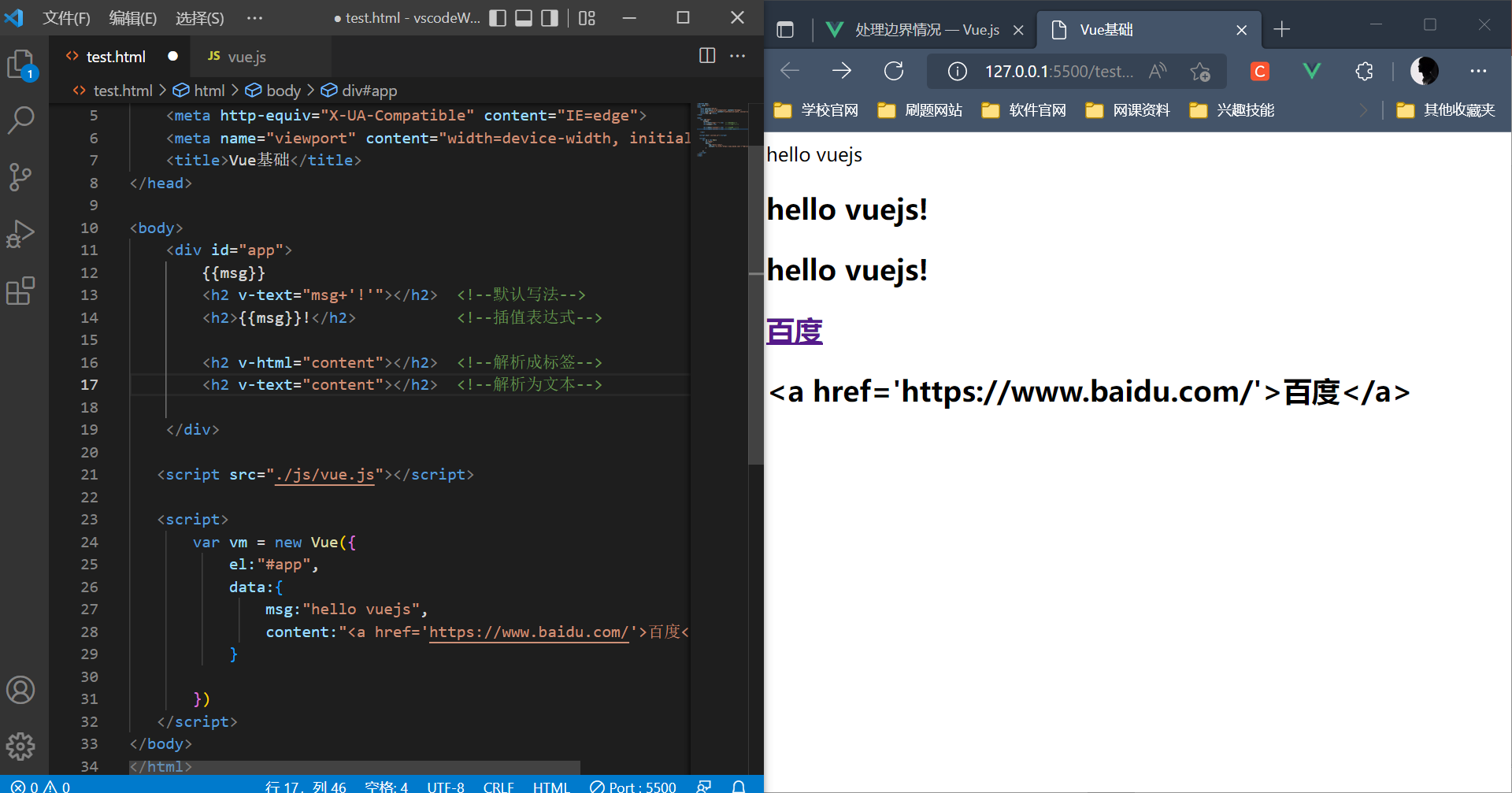
- v-html指令的作用是:设置元素的innerHTML
- 内容中有html结构会被解析为标签
- v-text指令无论内容是什么,只会解析为文本
- 解析文本使用v-text,需要解析html结构使用v-html
<body>
<div id="app">
{{msg}}
<h2 v-text="msg+'!'"></h2> <!--默认写法-->
<h2>{{msg}}!</h2> <!--插值表达式-->
<h2 v-html="content"></h2> <!--解析成标签-->
<h2 v-text="content"></h2> <!--解析为文本-->
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vuejs",
content:"<a href='https://www.baidu.com/'>百度</a>"
}
})
</script>

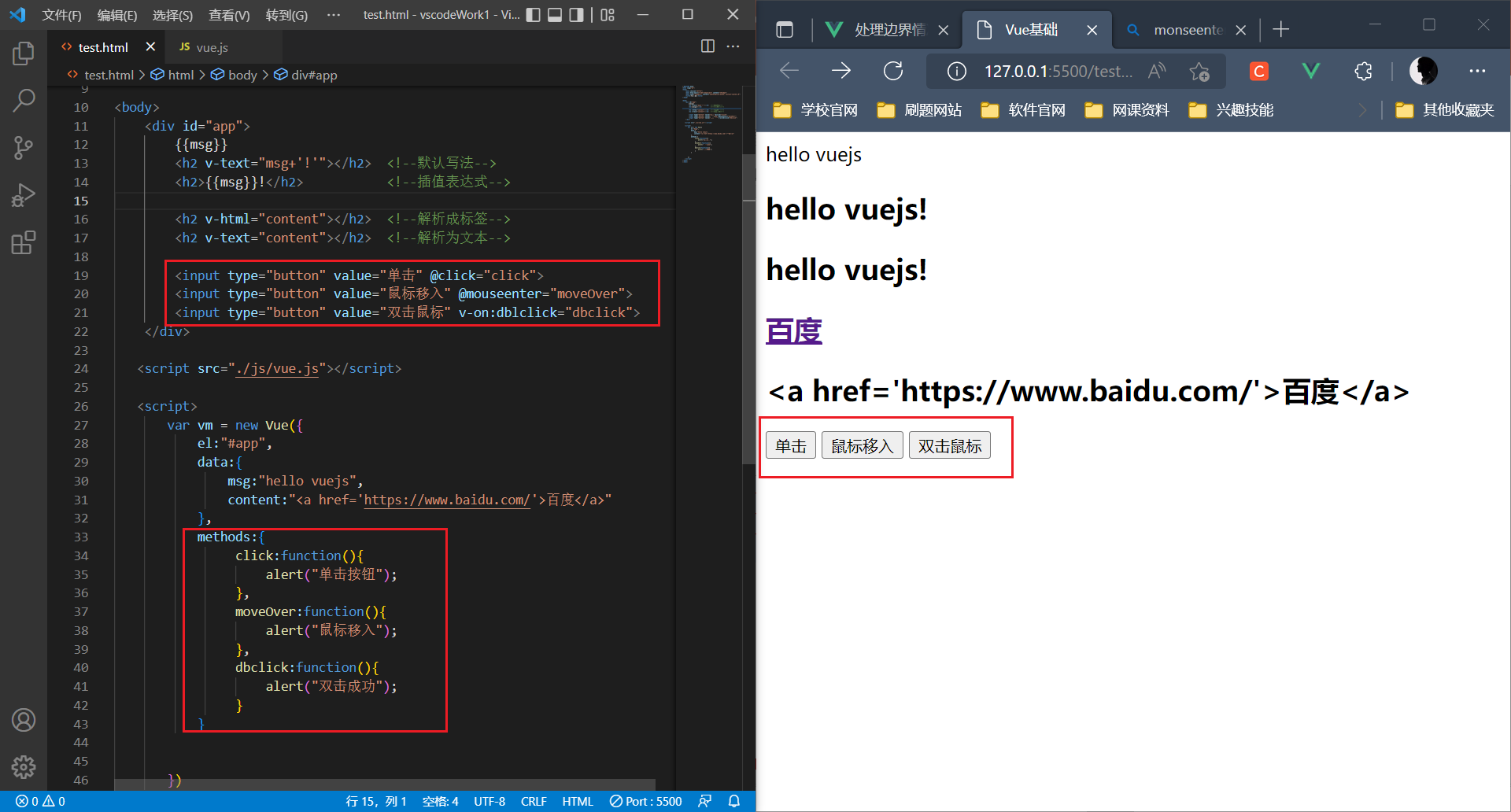
- v-on指令的作用是:为元素绑定事件
- 事件名不需要写on
- 指令可以简写为@
- 绑定的方法定义在methods属性中
- 方法内部通过this关键字可以访问定义在data中数据

4.1 设计思路
- data中定义数据:比如num
- methods中添加两个方法:比如add(递增),sub(递减)
- 使用v-text将num设置给span标签
- 使用v-on将add,sub分别绑定给+,-按钮
- 累加的逻辑:小于10累加,否则提示
- 递减的逻辑:大于0递减,否则提示
4.2 代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
### 结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。























 266
266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








