安装koa依赖
npm i koa --save或者npm i koa -S
可将信息加入到package.json文件中的dependencies中(—save也就是生产阶段的依赖,也就是项目运行时的依赖,就是程序上线后仍然需要依赖)
安装koa-router 路由管理依赖
npm install koa-router --save
Koa-router 是 koa 的一个路由中间件,它可以将请求的URL和方法(如:GET 、 POST 、 PUT 、 DELETE 等) 匹配到对应的响应程序或页面。
安装dotenv 环境变量依赖
npm install dotenv --save
Dotenv 是一个零依赖的模块,它能将环境变量中的变量从 .env 文件加载到 process.env 中,将环境相关的配置独立于代码之外。
安装nodemon 热启动依赖
npm install nodemon --save-dev或者npm i nodemon -D
可将信息加入到package.json文件中的devDependencies中(-D也就是开发阶段的依赖,就是我们在开发过程中需要的依赖,只在开发阶段起作用)
第三步:代码调用,启动服务
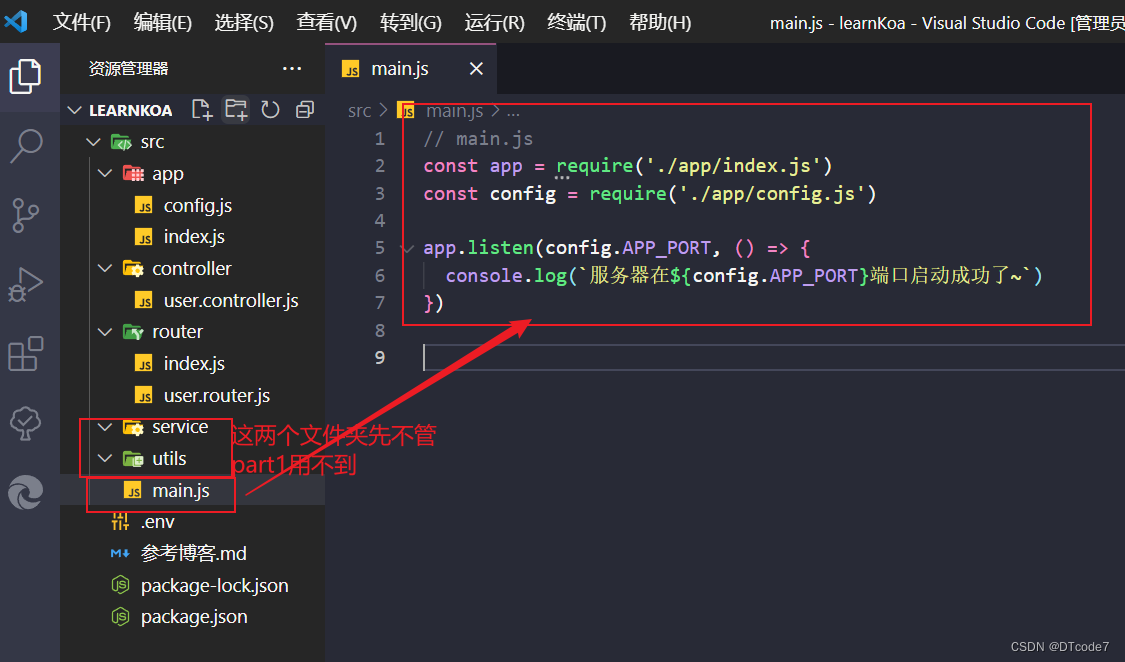
main.js文件中的内容
// main.js
const app = require('./app/index.js')
const config = require('./app/config.js')
app.listen(config.APP\_PORT, () => {
console.log(`服务器在${config.APP\_PORT}端口启动成功了~`)
})

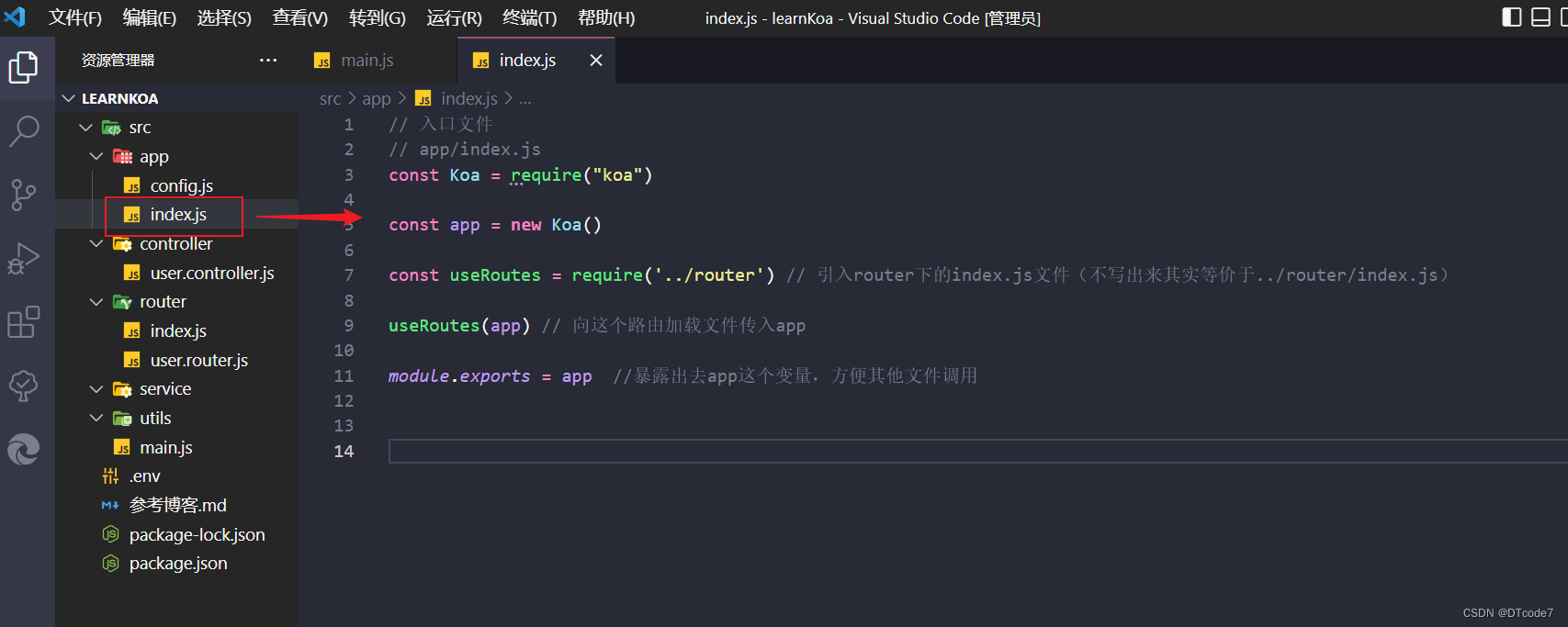
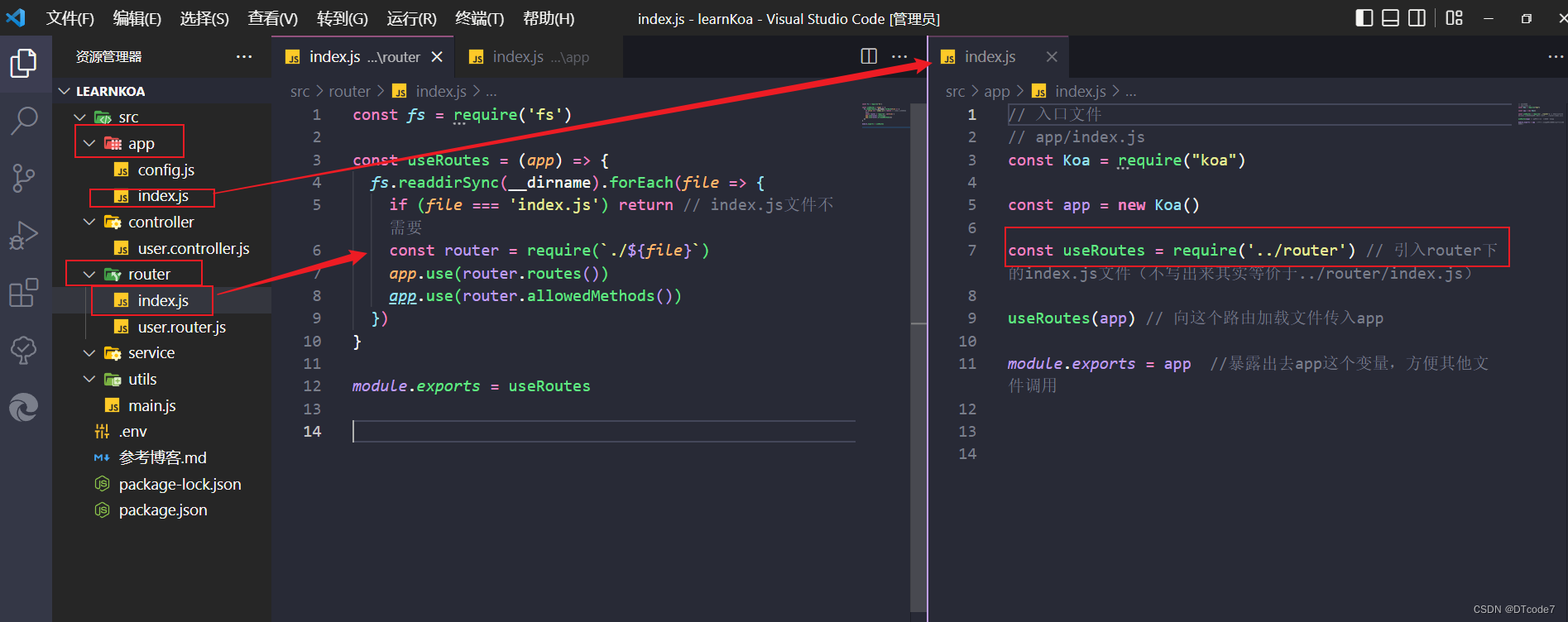
app/index.js中的内容
// 入口文件
// app/index.js
const Koa = require("koa")
const app = new Koa()
const useRoutes = require('../router') // 引入router下的index.js文件(不写出来其实等价于../router/index.js)
useRoutes(app) // 向这个路由加载文件传入app
module.exports = app //暴露出去app这个变量,方便其他文件调用

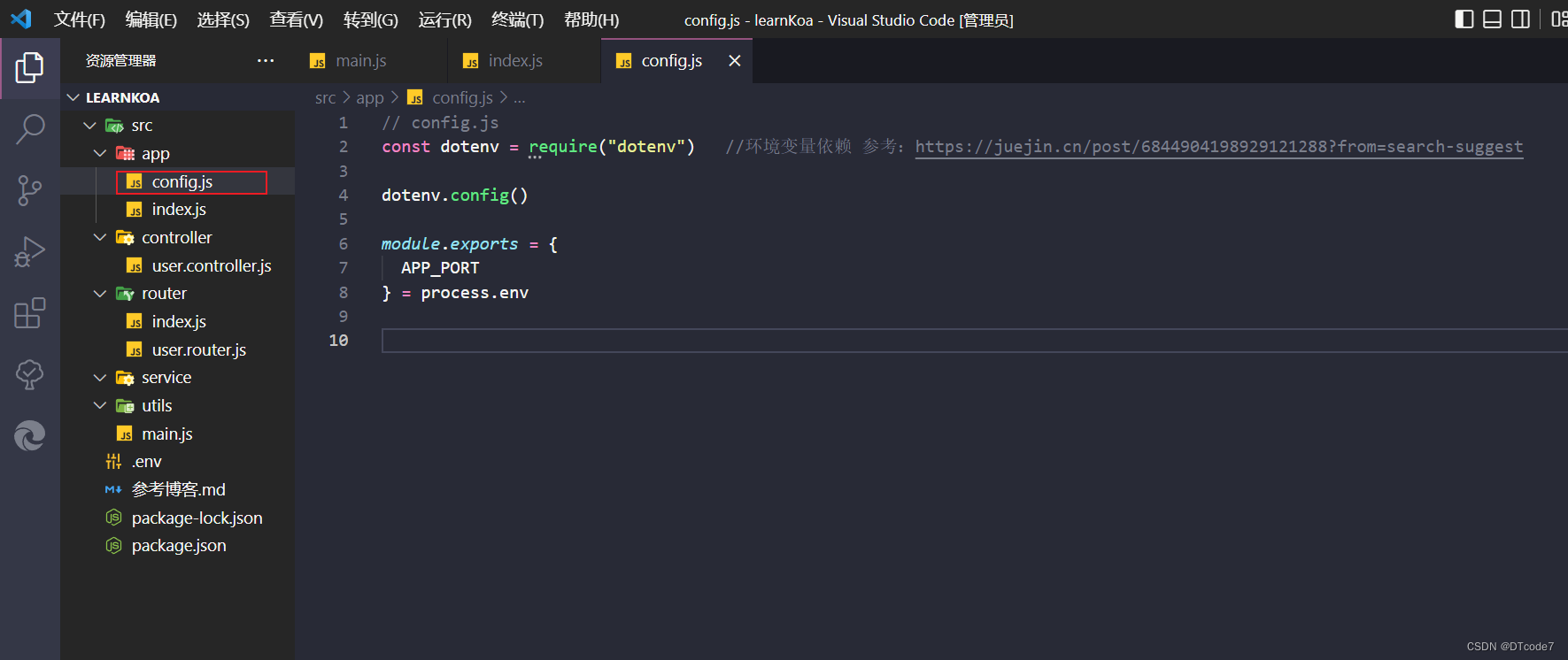
app/config.js中的内容
处理环境变量,把变量写入到环境中
// config.js
const dotenv = require("dotenv") //环境变量依赖 参考:https://juejin.cn/post/6844904198929121288?from=search-suggest
dotenv.config()
module.exports = {
APP\_PORT
} = process.env

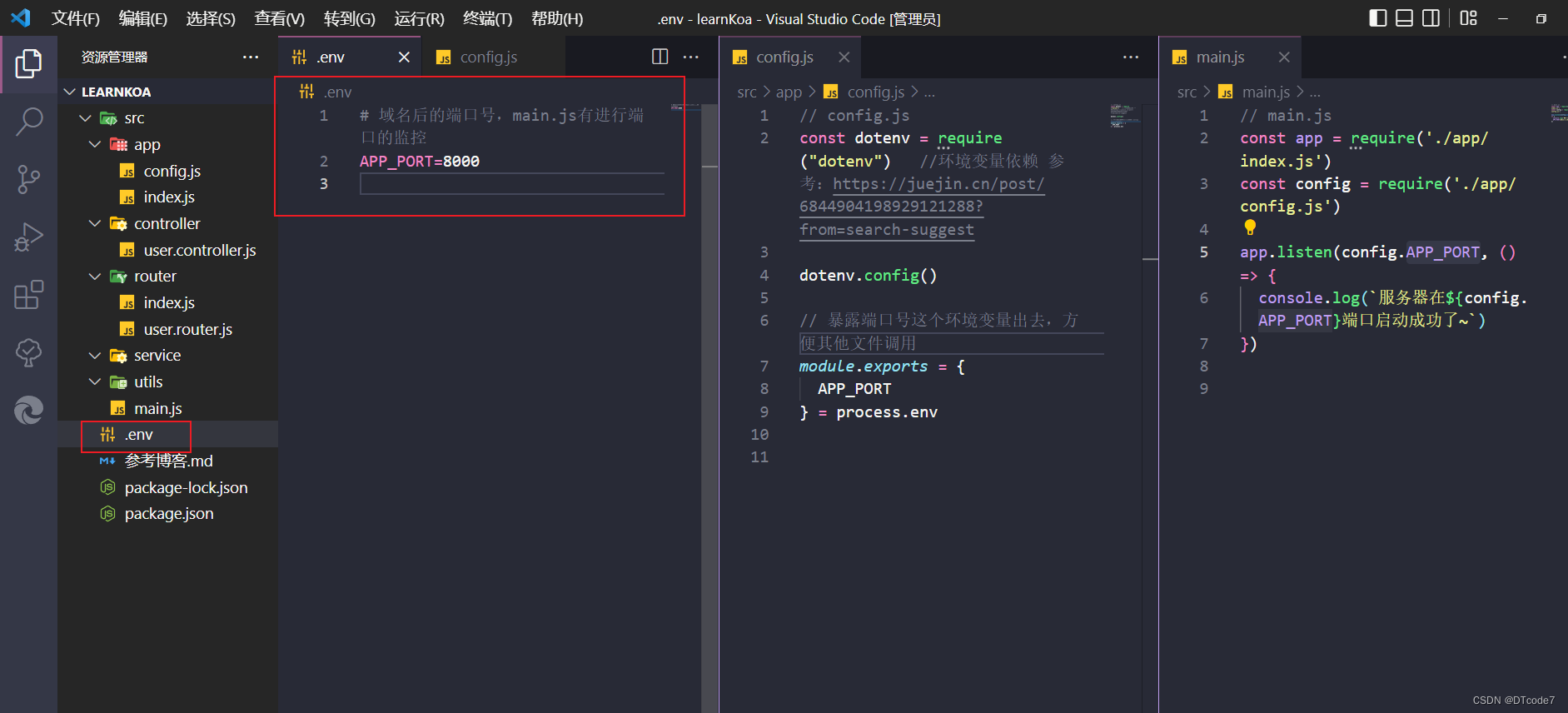
.env中的内容
APP\_PORT=8000

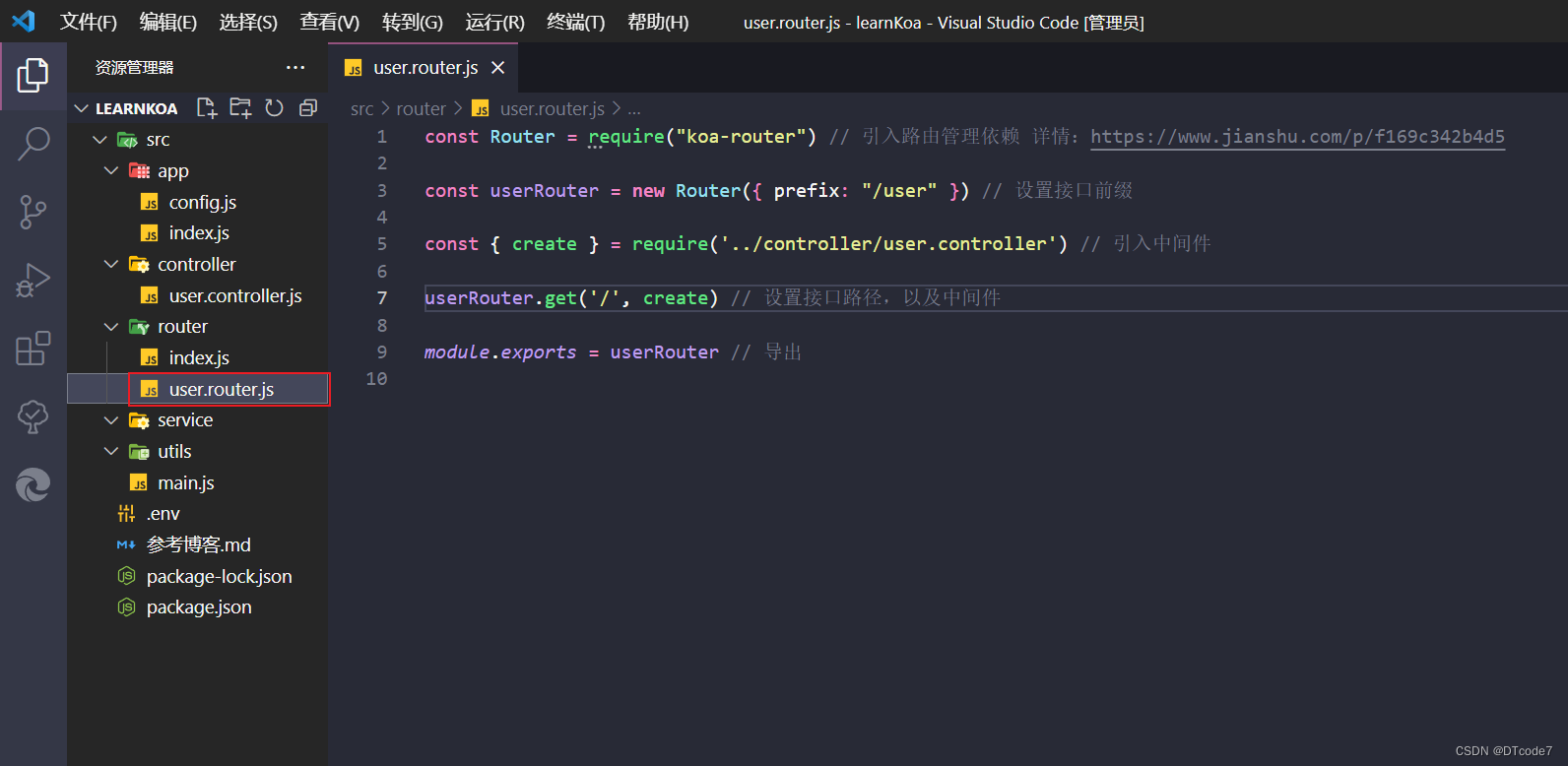
router文件夹中的user.router.js文件
const Router = require("koa-router") // 引入依赖
const userRouter = new Router({ prefix: "/user" }) // 设置接口前缀
const { create } = require('../controller/user.controller') // 引入中间件
userRouter.get('/', create) // 设置接口路径,以及中间件
module.exports = userRouter // 导出

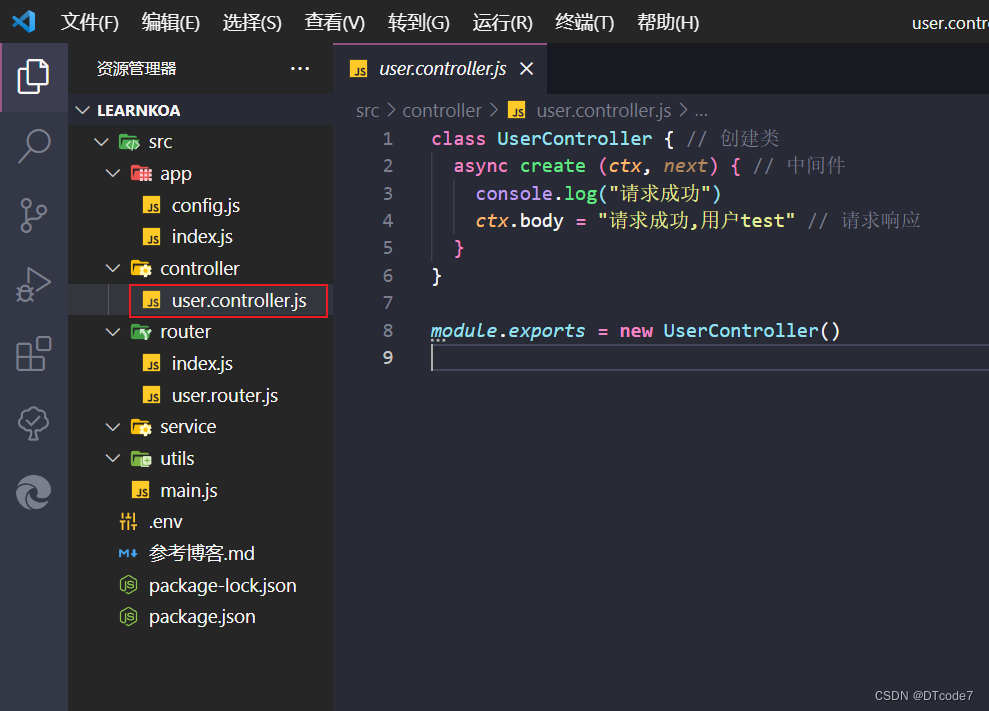
controller文件夹中的user.controller.js文件
这个中间件是与router文件夹中的user.router.js文件
class UserController { // 创建类
async create (ctx, next) { // 中间件
console.log("请求成功")
ctx.body = "请求成功,用户test" // 请求响应
}
}
module.exports = new UserController()

router文件夹中的index.js文件
这个文件里的代码专门用来加载路由,将会用文件遍历的方法来加载每一个路由,这样就不用每增加一个接口都要再自己手动去加载路由了。接下来只要在入口文件app/index.js中引入这个文件加载路由即可
const fs = require('fs')
const useRoutes = (app) => {
fs.readdirSync(__dirname).forEach(file => {
if (file === 'index.js') return // index.js文件不需要
const router = require(`./${file}`)
app.use(router.routes())
app.use(router.allowedMethods())
})
}
module.exports = useRoutes

总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
前端面试题汇总

JavaScript

前端资料汇总























 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








