今天我们就来看看如何在 Spring Boot 中结合 WebSocket 实现点对点在线聊天。
1.WebSocket 简介
1.1 HTTP/1.1 的升级特性
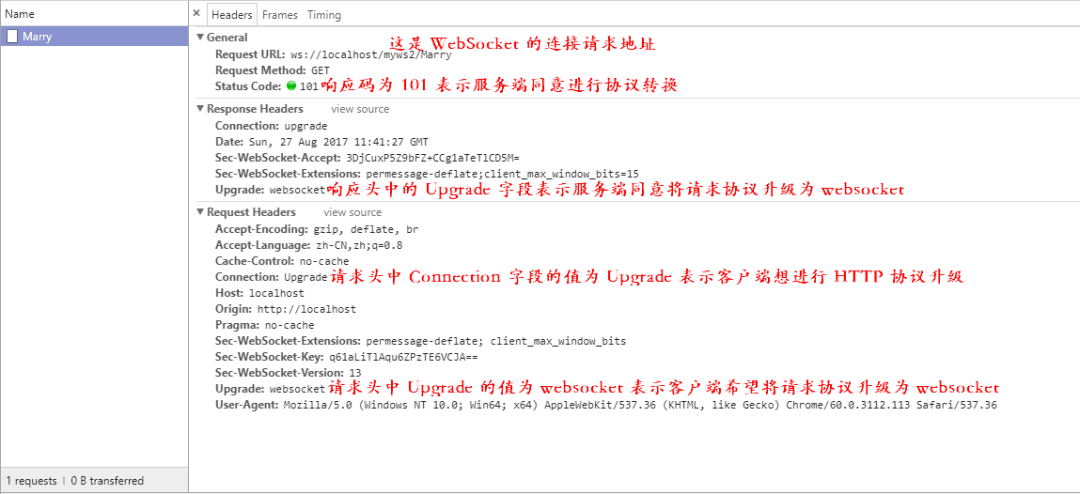
要说 WebSocket 协议,我们得先来说说 HTTP 协议的一个请求头,事实上,所有的 HTTP 客户端(浏览器、移动端等)都可以在请求头中包含 Connection:Upgrade ,这个表示客户端希望升级请求协议,那么希望升级成什么样的协议呢?我们需要在 Upgrade 头中指定一个或者多个协议的列表,当然这些协议必须兼容 HTTP/1.1 协议。服务器收到请求之后,如果接受升级请求,那么将会返回一个 101 的状态码,表示转换请求协议,同时在响应的 Upgrade 头中使用单个值,这个单个值就是请求协议列表中服务器支持的第一个协议(即请求头的 Upgrade 字段中列出来的协议列表中服务器支持的第一个协议)。
HTTP 升级最大的好处是最终使我们可以使用任意的协议,在升级握手完成之后,它就不再使用 HTTP 连接了,我们甚至可以在升级握手完成之后建立一个 Socket 连接,理论上我们可以使用 HTTP 升级在两个端点之间使用任何自己设计的协议,进而创建出各种各样的 TCP 通信,当然浏览器不会让开发者随意去这么做,而是要指定某些协议,WebSocket 应运而生!
大家来看松哥之前制作的一张图,这里详细解释了 websocket 协议升级的过程:

1.2 WebSocket 协议
OK,了解了 HTTP/1.1 协议的升级特性之后,我们再来详细看看整个过程是怎么样的?
一个 WebSocket 请求首先使用非正常的 HTTP 请求以特定的模式访问一个 URL ,这个 URL 有两种模式,分别是 ws 和 wss,对应 HTTP 协议中的 http 和 https,请求头中除了 Connection:Upgrade 之外还有一个 Upgrade:websocket ,它们两个将共同告诉服务器将连接升级为 WebSocket 这样一种全双工协议。
如此,在握手完成之后,文本消息或者其他二进制消息就可以同时在两个方向上进行发送,而不需要关闭和重建连接。此时的客户端和服务端关系其实是对等的,他们都可以互相向对方主动发消息。
注意
ws 和 wss 模式并不能算作 HTTP 协议的一部分,因为 HTTP 请求和请求头并不包含 URL 模式,HTTP 请求只在请求的第一行中包含相对于服务器的 URL ,在 Host 头中包含域名,而 WebSocket 中特有的 ws 和 wss 模式主要用于通知浏览器和 API 是希望使用 SSL/TLS(wss),还是希望使用不加密的方式(ws)进行连接。
1.3 WebSocket 的优势
说了这么多,
真题解析、进阶学习笔记、最新讲解视频、实战项目源码、学习路线大纲
详情关注公中号【编程进阶路】
那么接下来我们来看看 WebSocket 协议都有哪些优势:
-
由于 WebSocket 连接在端口80(ws)或者443(wss)上创建,与 HTTP 使用的端口相同,这样,基本上所有的防火墙都不会阻塞 WebSocket 连接
-
WebSocket 使用 HTTP 协议进行握手,因此它可以自然而然的集成到网络浏览器和 HTTP 服务器中
-
使用该协议,当消息启动或者到达的时候,服务端和客户端都可以知道
…
等等,还有很多。
1.4 WebSocket 的用途
凡是涉及到即时通讯的,基本上都能用上它:
-
网页上的在线聊天
-
多人在线游戏
-
在线股票网站
-
在线即时新闻网站
-
高清视频流
-
应用集群之间的通信
最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!






















 1043
1043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








