==========================================================================
页面布局要学习三大核心
-
盒子模型
-
浮动
-
定位
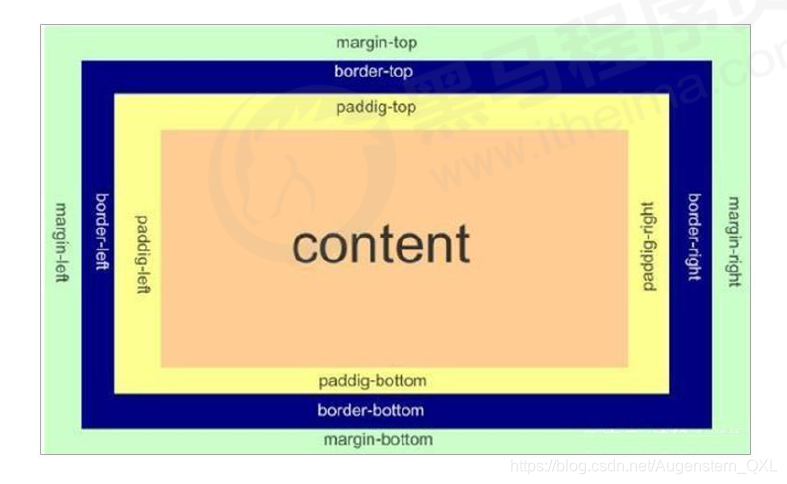
盒子模型的组成:
-
border(边框) -
content(内容) -
padding(内边距) -
margin(外边距)

-
CSS 边框属性允许你指定一个元素边框的样式和颜色
-
边框由三部分组成:边框宽度(粗细) 边框样式 边框颜色
border : borde-width || border-style || border-color
| 属性 | 作用 |
| — | — |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
2.1.1、border-style🔥
边框样式 border-style可以设置如下值:
-
none:没有边框即忽略所有边框的宽度(默认值) -
solid:边框为单实线(最为常用的) -
dashed: 边框为虚线 -
dotted: 边框为点线
边框简写:没有顺序
border : 1px soilid red;
边框分开写法:
/只设定上边框,其余同理/
border-top: 1px solid red;
2.1.2、border-collapse
-
border-collapse 属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框
-
border-coppapse表格的细线边框
border-collapse : collapse;
-
表示相邻边框合并在一起
-
collapse 单词是合并的意思
2.1.3、边框会影响盒子实际大小🔥
边框会额外增加盒子的实际大小,因此我们有两种方案解决:
-
测量盒子大小的时候,不量边框
-
如果测量的时候包含了边框,则需要 width/height 减去边框宽度
padding 属性用于设置内边距,即盒子边框与内容之间的距离
| 属性 | 作用 |
| — | — |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding -top | 上内边距 |
| padding-bottom | 下内边距 |
- padding属性(简写属性)可以有一到四个值
| 值的个数 | 表达意思 |
| — | — |
| padding : 5px; | 1个值,代表上下左右都有5像素内边距 |
| padding :5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding: 5px 10px 20px; | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 |
| padding :5px 10px 20px 30px | 4个值,上是5像素,右是10像素,下20像素,左是30像素,顺时针 |
以上四种情况,我们实际开发都会遇到。
2.2.1、影响盒子大小🔥
padding会影响盒子大小的情况
当我们给盒子指定 padding 值之后,发生了2件事情:
-
内容和边框有了距离,添加了内边距
-
padding影响了盒子实际大小
- 也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可
但是,有时候 padding 影响盒子是有好处的,比如我们要做导航:

因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给 padding 最合适.
2.2.2、 不影响盒子大小🔥
padding不会影响盒子大小的情况
- 如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
margin(外边距)属性用于设置外边距,即控制盒子和盒子之间的距离
| 属性 | 作用 |
| — | — |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin 简写方式代表的意义跟 padding 完全一致
2.3.1、外边距典型应用🔥
外边距可以让块级盒子水平居中,但是必须满足两个条件
-
盒子必须制定了宽度(width)
-
盒子左右的外边距都设置为 auto
.header {
width: 960px;
margin: 0 auto;
}
左右的外边距都设置为 auto 有三种写法:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align: center 即可。
2.3.2、外边距合并🔥
使用 margin 定义块级元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
-
相邻块元素垂直外边距的合并
-
嵌套块元素垂直外边距的塌陷
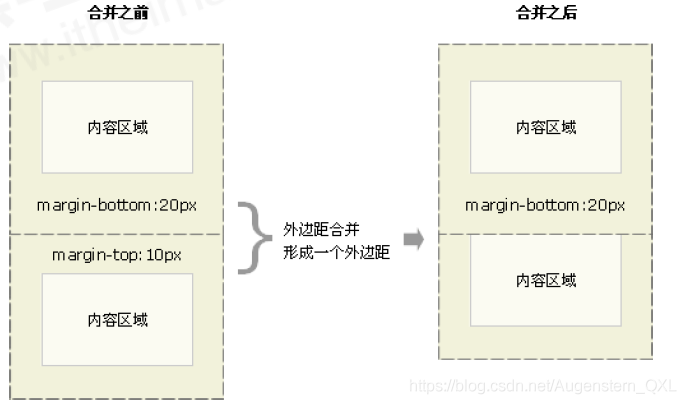
①相邻块元素垂直外边距的合并🔥
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加 margin 值
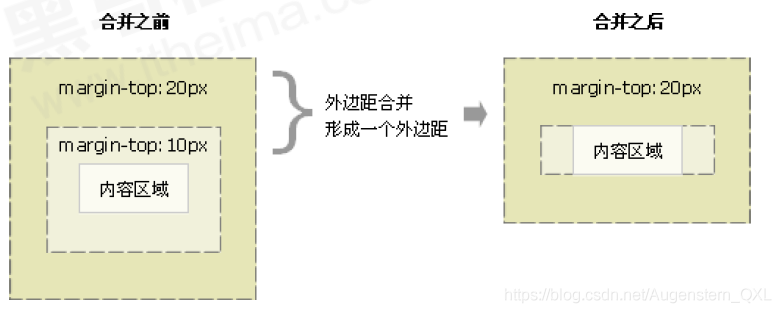
②嵌套块元素垂直外边距的塌陷🔥
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值

解决方案:
-
可以为父元素定义上边框
-
可以为父元素定义上内边距
-
可以为父元素添加 overflow: hidden
还有其他方法,比如浮动、固定、绝对定位的盒子不会有塌陷问题。后面会进行总结。
③清除内外边距🔥
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
- {
padding: 0;
margin: 0;
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
============================================================================
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
-
文件➡打开 :可以打开我们要测量的图片
-
Ctrl+R:可以打开标尺,或者 视图➡标尺
-
右击标尺,把里面的单位改为像素
-
==Ctrl+ 加号(+)==可以放大视图, ==Ctrl+ 减号(-)==可以缩小视图
-
按住空格键,鼠标可以变成小手,拖动 PS 视图
-
用选区拖动 可以测量大小
-
Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区

去掉 li 前面的小圆点
li {
list-style: none;
}
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
👉图层切图
最简单的切图方式:右击图层 ➡导出 PNG 切片。
👉切片切图
- 利用切片选中图片
- 利用切片工具手动划出
- 导出选中的图片
- 文件菜单➡存储为 web 设备所用的格式➡选择我们要的图片格式➡存储
👉PS插件切图🔥
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 “导出 web 所用格式” 以及使用切片工具进行挨个切图的繁琐流程。
官网:Cutterman官网
注意:Cutterman 插件要求你的 PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本
==========================================================================
-
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
-
border-radius 属性用于设置元素的外边框圆角。
border-radius:length;
radius半径(圆的半径) 原理:(椭)圆与边框的交集形成圆角效果
-
参数值可以是数值或百分比的形式
-
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
-
如果是一个矩形,设置为高度的一半就可以
-
该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角
border-top-left-radius:
border-top-right-radius:
border-bottom-right-radius:
border-bottom-left-radius:
========================================================================
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| — | — |
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。模糊距离。 |
| spread | 可选,阴影的尺寸。 |
| color | 可选,阴影的颜色。 |
| inset | 可选,将外部阴影(outset)改为内部阴影 |
-
模糊距离:影子的虚实
-
阴影尺寸:影子的大小
注意:
-
默认的是外阴影(outset),但是不可以在后面写这个单词,否则导致阴影无效
-
盒子阴影不占用空间,不会影响其他盒子排列
原先盒子没有影子,当我们鼠标经过盒子就添加阴影效果
div:hover {
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3);
}
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
text-shadow: h-shadow v-shadow blur color
| 值 | 描述 |
| — | — |
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。模糊距离 |
| color | 可选,阴影的颜色。 |
=================================================================================
网页布局的本质➡用 CSS 来摆放盒子。 把盒子摆放到相应位置
CSS 提供了三种传统布局方式:
-
普通流(标准流)
-
浮动
-
定位
所谓的标准流,就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基
本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局
自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面
移动端学习新的布局方式) 。
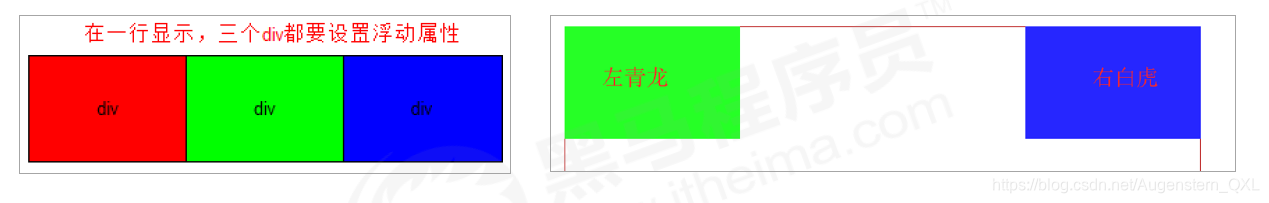
- 提问:如何让多个块级盒子(div)水平排列成一行?

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
- 提问:如何实现两个盒子的左右对齐?

总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用
浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
5.2.1、浮动的典型应用🔥
-
浮动最典型的应用:可以让多个块级元素一行内排列显示。
-
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
什么是浮动?
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:
选择器 {
float: 属性值;
}
| 属性值 | 描述 |
| — | — |
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
-
网页布局的第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
-
网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
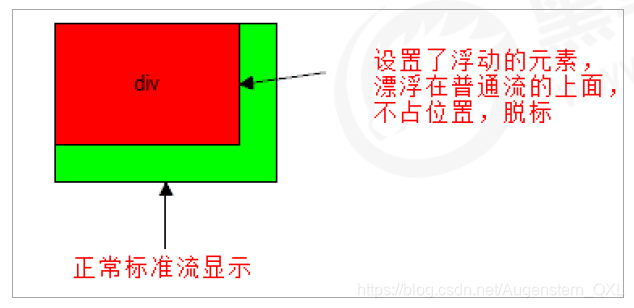
5.2.2、浮动的特性🔥
设置了浮动(float)的元素的最重要的特性:
- 脱标:浮动元素会脱离标准流
- 浮动的盒子不再保留原先的位置

- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列

- 浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
- 浮动元素会具有行内块元素特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后都具有行内块元素相似的特性。
-
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
-
如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度
-
浮动的盒子中间是没有缝隙的,是紧挨着一起的
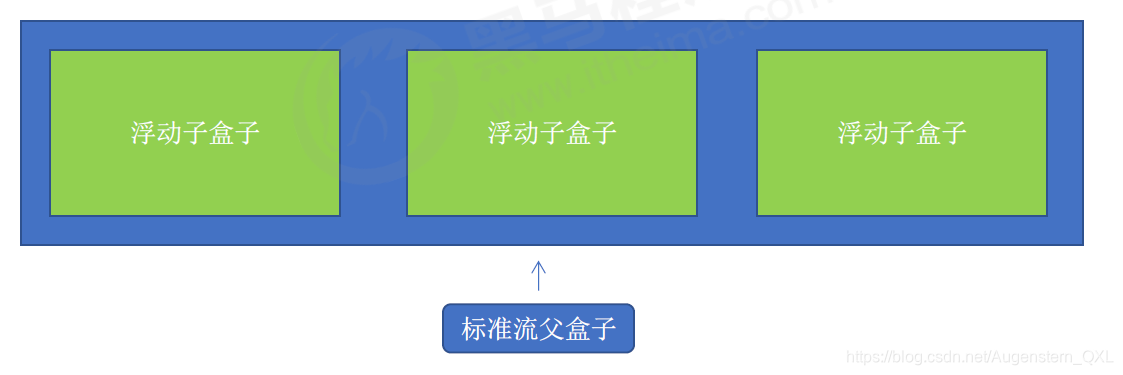
5.2.3、浮动元素经常和标准流父级搭配使用🔥
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置

5.2.4、浮动的注意点🔥
-
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
-
一个元素浮动了,理论上其余兄弟元素也要浮动
-
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动
-
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
5.2.5、清除浮动🔥
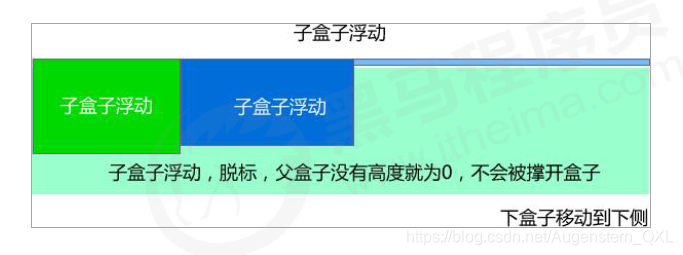
我们前面浮动元素有一个标准流的父元素, 他们有一个共同的特点,
都是有高度的.但是, 所有的父盒子都必须有高度吗?
理想中的状态, 让子盒子撑开父亲. 有多少孩子,我父盒子就有多高.
但是不给父盒子高度会有问题吗?..…
为什么要清除浮动
- 由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

-
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
-
理想中的状态,让子盒子撑开父亲,有多少孩子,我父盒子就有多高
5.2.6、清除浮动的本质🔥
-
清除浮动的本质是清除浮动元素造成的影响
-
如果父盒子本身有高度,则不需要清除浮动
-
清除浮动之后,父级就会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了。
语法:
选择器 {
clear: 属性值;
}
| 属性值 | 描述 |
| — | — |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
-
我们实际工作中,几乎只用
clear:both -
清除浮动的策略是:闭合浮动
-
只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
5.2.7、清除浮动的方法🔥
-
额外标签法也称为隔墙法,是W3C推荐的做法
-
父级添加 overflow 属性
-
父级添加 after 伪元素
-
父级添加双伪元素
①额外标签法
-
额外标签法会在浮动元素末尾添加一个空的标签,例如:
-
例如
<div style="clear:both"></div>,或者其他标签(如</br>等) -
注意:要求这个新的空标签必须是块级元素
-
优点:通俗易懂,书写方便
-
缺点:添加许多无意义的标签,结构化较差
实际工作可能会遇到,但是不常用
②overflow
-
可以给父级添加
overflow属性,将其属性值设置为hidden,auto或scroll -
优点:代码简洁
-
缺点:无法显示溢出的部分
③after伪元素法🔥
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: “”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6,7专有*/
*zoom : 1;
}
-
优点:没有增加标签,结构更简单
-
缺点:需要照顾低版本浏览器
-
代表网站:百度、淘宝、网易等
④双伪元素🔥
- 也是给父元素添加
.clearfix:before,.clearfix:after{
content:“”;
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
-
优点:代码更简洁
-
缺点:需要照顾低版本浏览器
-
代表网站:小米、腾讯等
5.2.8、浮动总结🔥
为什么需要清除浮动?
①:父级没高度
②:子盒子浮动了
③:影响下面布局了,我们就应该清除浮动了。
| 清除浮动方式 | 优点 | 缺点 |
| — | — | — |
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
提问:以下情况使用标准流或者浮动能实现吗?
-
某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。
-
当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现
-
浮动可以让多个块级盒子一行没有缝隙的排列显示,经常用于横向排列盒子
-
定位则是可以让盒子自由的在某个盒子内移动位置或固定屏幕中某个位置,并且可以压住其他盒子
-
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
5.3.1、定位的组成🔥
定位 = 定位模式 +边偏移
-
定位模式用于指定一个元素在文档中的定位方式
-
边偏移则决定了该元素的最终位置
定位模式
- 定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个
| 值 | 语义 |
| — | — |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移
边偏移就是定位的盒子移动到最终位置。
| 边偏移属性 | 示例 | 描述 |
| — | — | — |
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素的上边线的距离 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素的下边线的距离 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
5.3.2、静态定位static(了解)
-
静态定位是元素的默认定位方式,无定位的意思
-
静态定位按照标准流特性摆放位置,它没有边偏移
选择器 {
position: static;
}
5.3.3、相对定位relative🔥
-
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的
-
特点:
-
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
-
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待。(不脱标,继续保留原来位置)
-
因此,相对定位并没有脱标,它最典型的应用是给绝对定位当爹的。
5.3.4、绝对定位absolute🔥
-
绝对定位是元素在移动位置的时候,是相对于它的祖先元素来说的
-
特点:
-
如果没有祖先元素,或者祖先元素没定位,则以浏览器为准进行定位(Document 文档)
-
如果祖先元素父级有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置
-
绝对定位不再占用原先的位置(脱标)
所以绝对定位是脱离标准流的
①绝对定位盒子水平居中🔥
-
加了绝对定位的盒子不能通过
margin: 0 auto水平居中 -
但是可以通过以下计算方法实现水平和垂直居中
-
left:50%; 让盒子的左侧移动到父级元素的水平中心位置 -
margin-left: -100px; 让盒子向左移动自身宽度的一半
.box {
position: absolute;
/* 1.left走50%,父容器宽度的一半 */
left: 50%;
/* 2.margin 负值往左边走 自己盒子宽度的一半 */
margin-left: -xx;
}
5.3.5、子绝父相🔥
意思:子级使用绝对定位,父级则需要相对定位
①:子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②:父盒子需要加定位限制子盒子在父盒子内显示
③:父盒子布局时,需要占有位置,因此父亲只能是相对定位。
总结:因为父级需要占有位置,因此是相对定位,子盒子不要占有位置,则是绝对定位
5.3.6、固定定位fixed🔥
最后
小编在这里分享些我自己平时的学习资料,由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
程序员代码面试指南 IT名企算法与数据结构题目最优解
这是” 本程序员面试宝典!书中对IT名企代码面试各类题目的最优解进行了总结,并提供了相关代码实现。针对当前程序员面试缺乏权威题目汇总这一-痛点, 本书选取将近200道真实出现过的经典代码面试题,帮助广“大程序员的面试准备做到万无一失。 “刷”完本书后,你就是“题王”!

《TCP-IP协议组(第4版)》
本书是介绍TCP/IP协议族的经典图书的最新版本。本书自第1版出版以来,就广受读者欢迎。
本书最新版进行」护元,以体境计算机网络技不的最新发展,全书古有七大部分共30草和7个附录:第一部分介绍一些基本概念和基础底层技术:第二部分介绍网络层协议:第三部分介绍运输层协议;第四部分介绍应用层协议:第五部分介绍下一代协议,即IPv6协议:第六部分介绍网络安全问题:第七部分给出了7个附录。

Java开发手册(嵩山版)
这个不用多说了,阿里的开发手册,每次更新我都会看,这是8月初最新更新的**(嵩山版)**

MySQL 8从入门到精通
本书主要内容包括MySQL的安装与配置、数据库的创建、数据表的创建、数据类型和运算符、MySQL 函数、查询数据、数据表的操作(插入、更新与删除数据)、索引、存储过程和函数、视图、触发器、用户管理、数据备份与还原、MySQL 日志、性能优化、MySQL Repl ication、MySQL Workbench、 MySQL Utilities、 MySQL Proxy、PHP操作MySQL数据库和PDO数据库抽象类库等。最后通过3个综合案例的数据库设计,进步讲述 MySQL在实际工作中的应用。

Spring5高级编程(第5版)
本书涵盖Spring 5的所有内容,如果想要充分利用这一领先的企业级 Java应用程序开发框架的强大功能,本书是最全面的Spring参考和实用指南。
本书第5版涵盖核心的Spring及其与其他领先的Java技术(比如Hibemate JPA 2.Tls、Thymeleaf和WebSocket)的集成。本书的重点是介绍如何使用Java配置类、lambda 表达式、Spring Boot以及反应式编程。同时,将与企业级应用程序开发人员分享一些见解和实际经验,包括远程处理、事务、Web 和表示层,等等。

JAVA核心知识点+1000道 互联网Java工程师面试题


企业IT架构转型之道 阿里巴巴中台战略思想与架构实战
本书讲述了阿里巴巴的技术发展史,同时也是-部互联网技 术架构的实践与发展史。

的介绍,每个小节点里面都有更细化的内容!
程序员代码面试指南 IT名企算法与数据结构题目最优解
这是” 本程序员面试宝典!书中对IT名企代码面试各类题目的最优解进行了总结,并提供了相关代码实现。针对当前程序员面试缺乏权威题目汇总这一-痛点, 本书选取将近200道真实出现过的经典代码面试题,帮助广“大程序员的面试准备做到万无一失。 “刷”完本书后,你就是“题王”!
[外链图片转存中…(img-IsoWHGfU-1716572819177)]
《TCP-IP协议组(第4版)》
本书是介绍TCP/IP协议族的经典图书的最新版本。本书自第1版出版以来,就广受读者欢迎。
本书最新版进行」护元,以体境计算机网络技不的最新发展,全书古有七大部分共30草和7个附录:第一部分介绍一些基本概念和基础底层技术:第二部分介绍网络层协议:第三部分介绍运输层协议;第四部分介绍应用层协议:第五部分介绍下一代协议,即IPv6协议:第六部分介绍网络安全问题:第七部分给出了7个附录。
[外链图片转存中…(img-hs6xnT7J-1716572819178)]
Java开发手册(嵩山版)
这个不用多说了,阿里的开发手册,每次更新我都会看,这是8月初最新更新的**(嵩山版)**
[外链图片转存中…(img-y1zc8UuS-1716572819178)]
MySQL 8从入门到精通
本书主要内容包括MySQL的安装与配置、数据库的创建、数据表的创建、数据类型和运算符、MySQL 函数、查询数据、数据表的操作(插入、更新与删除数据)、索引、存储过程和函数、视图、触发器、用户管理、数据备份与还原、MySQL 日志、性能优化、MySQL Repl ication、MySQL Workbench、 MySQL Utilities、 MySQL Proxy、PHP操作MySQL数据库和PDO数据库抽象类库等。最后通过3个综合案例的数据库设计,进步讲述 MySQL在实际工作中的应用。
[外链图片转存中…(img-cPTvdPfj-1716572819178)]
Spring5高级编程(第5版)
本书涵盖Spring 5的所有内容,如果想要充分利用这一领先的企业级 Java应用程序开发框架的强大功能,本书是最全面的Spring参考和实用指南。
本书第5版涵盖核心的Spring及其与其他领先的Java技术(比如Hibemate JPA 2.Tls、Thymeleaf和WebSocket)的集成。本书的重点是介绍如何使用Java配置类、lambda 表达式、Spring Boot以及反应式编程。同时,将与企业级应用程序开发人员分享一些见解和实际经验,包括远程处理、事务、Web 和表示层,等等。
[外链图片转存中…(img-xyH1kh4e-1716572819178)]
JAVA核心知识点+1000道 互联网Java工程师面试题
[外链图片转存中…(img-kFEPFVBc-1716572819179)]
[外链图片转存中…(img-HlsYj7aW-1716572819179)]
企业IT架构转型之道 阿里巴巴中台战略思想与架构实战
本书讲述了阿里巴巴的技术发展史,同时也是-部互联网技 术架构的实践与发展史。
[外链图片转存中…(img-1o9rnB6S-1716572819179)]






















 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








