flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex-basis可以设为跟width或height属性一样的值(比如350px,默认值为 auto),则项目将占据固定空间。
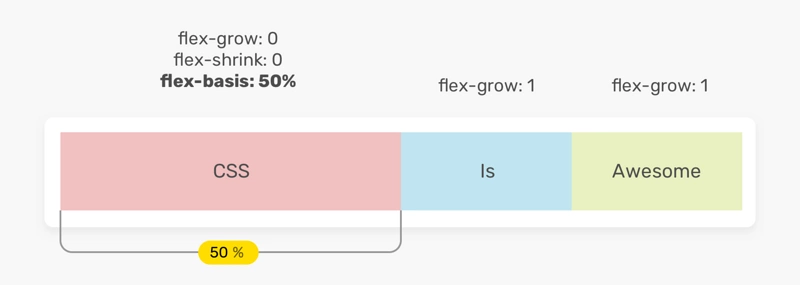
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50%;
}

在上面的例子中,第一项的宽度为50%。这里需要将flex-grow重置为0,以防止项目宽度超过50%。
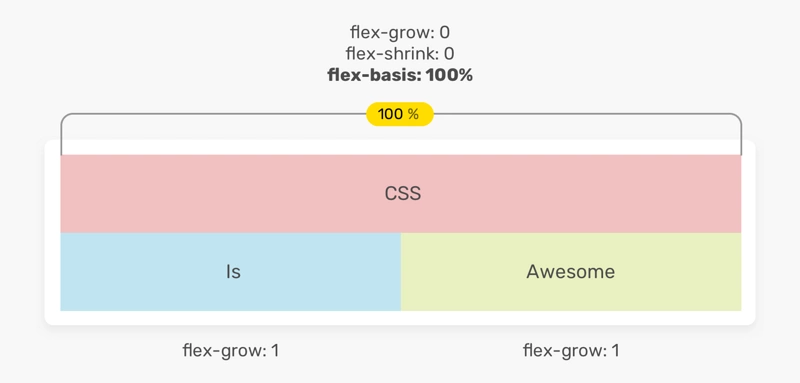
如果将 flex-basis 设置为 100%,会怎么样?该项目单独占一行,其他项目将换行。

flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。这也说 flex 项目会根据其内容大小增长
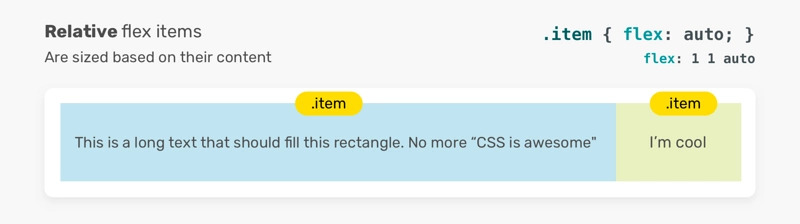
flex 项目相对大小
.item {
/* 默认值,相当于 flex:1 1 auto */
flex: auto;
}
flex 项目的大小取决于内容。因此,内容越多的flex项目就会越大。

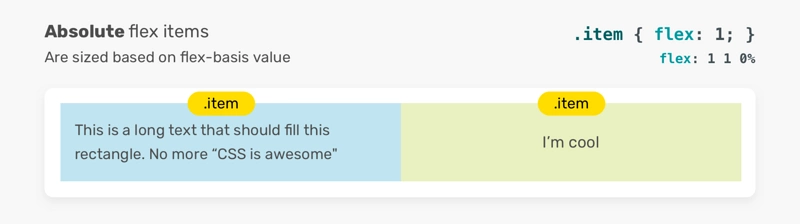
flex 项目绝对大小
相反,当flex-basis属性设置为0时,所有flex项目大小会保持一致。
.item {
/* 相当于 flex: 1 1 0% */
flex: 1;
}

顾名思义,此属性可以灵活使用其值。 请看下面的例子。
一个值的情况
.item {
flex: 1;
}
上面默认对应的值是 1 1 0,也就是 flex-grow: 1,flex-shrink:1, flex-basic: 0。
两个值的情况
.item {
flex: 1 1;
}
上面对应的值是 1 1 0,也就是 flex-grow: 1,flex-shrink:1, flex-basic: 0。
一个长度值
如果 flex 值是一个长度值,这会作用于flex-basis。 flex-grow和flex-shrink默认为1。
.item {
flex: 100px;
/* flex: 1 1 100px */
}
使用无单位0
有时,你想把 felx-basis 设置为 0,你可能会这样写:
.item {
flex: 0;
}
不建议这样做,因为让开发人员和浏览器感到困惑。 你到底是要把 flex-grow 或者 flex-shirnk 设置为 0,还是将 flex-basis 设置为 0。
所以,你应该添加一个单位,如px或%。
.item {
flex: 0%;
/* flex: 1 1 0% */
}
当你需要设置grow、shrink和basis时,最好使用flex属性来实现这个目的。
根据 CSS 规范:
建议开发者使用 flex 简写来控制灵活性,而不是直接使用它的普通属性,因为简写的可以正确地重置任何未指定的组件以适应常见情景。
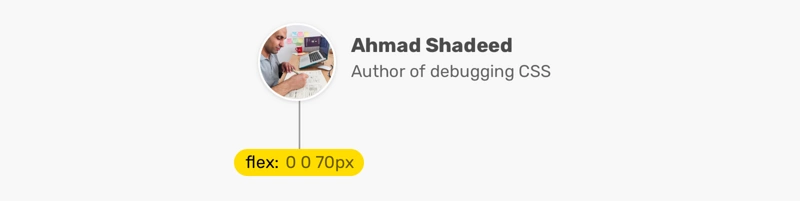
用户头像

flexbox 的一个常见用例是用户组件,头像和文本内容应该在同一行。

Ahmad Shadeed
Author of Debugging CSS
.user {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.user__avatar {
flex: 0 0 70px;
width: 70px;
height: 70px;
}
上面为 头像 添加了 flex:0 0 70px。 如果这里不这样设置,在某些旧版浏览器,图像看起来像被压缩的一样。 除此之外,flex 的优先级高于width属性(flex-direction: row)或height(flex-direction: column)。
如果我们仅通过调整flex属性来改变头像的大小,那么width将被浏览器忽略。
.user__avatar {
/* width 是 100px, 不是 70px */
flex: 0 0 100px;
width: 70px;
height: 70px;
}
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
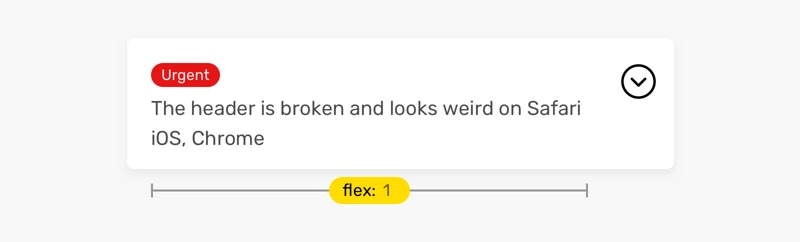
头部

如果想让一个标题填满所有可用的空间,使用flex: 1非常适合这种情况。
.page-header {
display: flex;
flex-wrap: wrap;
}
.page-header__title {
flex: 1;
}
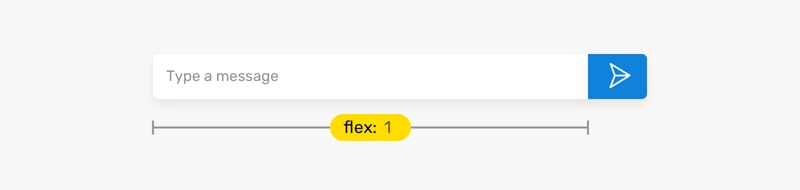
输入框

form {
display: flex;
flex-wrap: wrap;
}
input {
flex: 1;
/* Other styles */
}
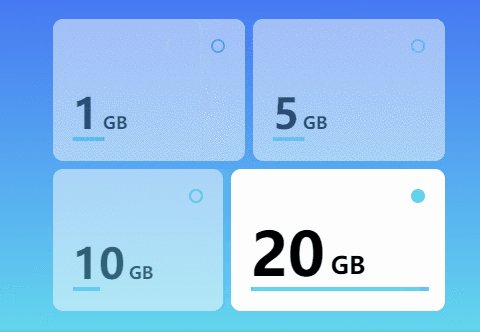
在两张卡片上对齐最后一项

假设CSS grid具有两列布局。这里的问题是日期没有对齐,它们应该在同一条线上(红色那条)。
我们可以使用flexbox做到这一点。

Title short
通过设置flex-direction: column,我们可以在标题上使用flex-grow使其填充可用空间,这样,即使标题很短也将日期保留在末尾。
.card {
display: flex;
flex-direction: column;
}
/* 第一个解决方案 */
.card__title {
flex-grow: 1;
}
同样,无需使用flex-grow也可实现,我们使用margin-top: auto
/* 第二个解决方案*/
.card__date {
margin-top: auto;
}
这里的意思是使用flex-grow或flex-shrink,但值不为1。在本节中,我们会探讨一些可以将其合并的想法。
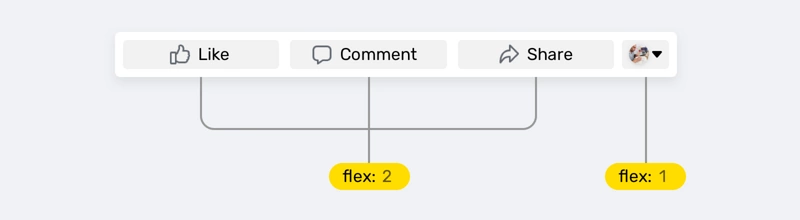
footer
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jEDJHX6D-1600733014085)(/img/bVbLGjN)]
像上面这样的布局, 我们可以这样写:
.actions {
display: flex;
flex-wrap: wrap;
}
.actions__item {
flex: 2;
}
.actions__item.user {
flex: 1;
}
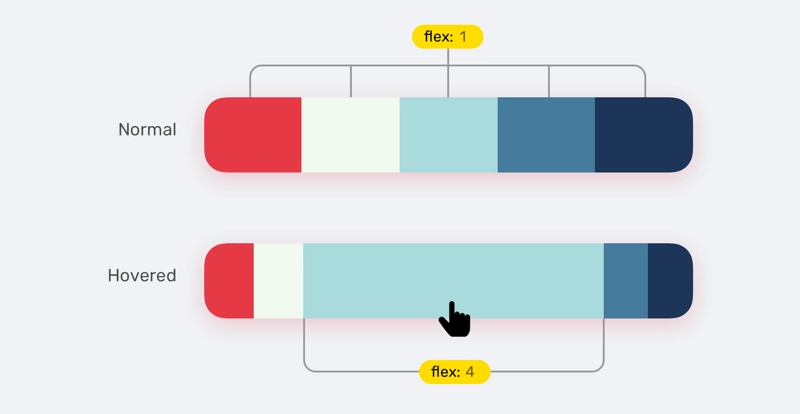
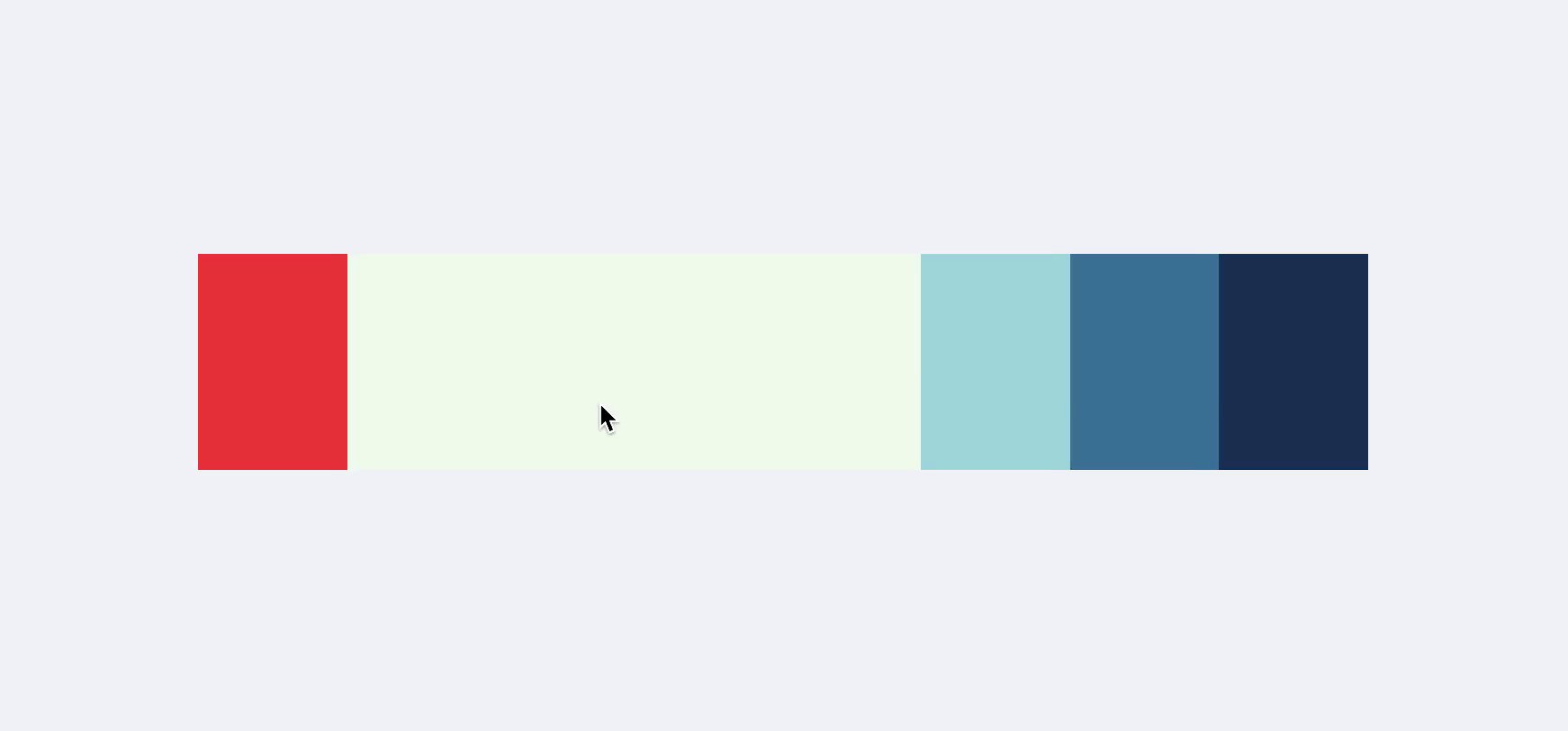
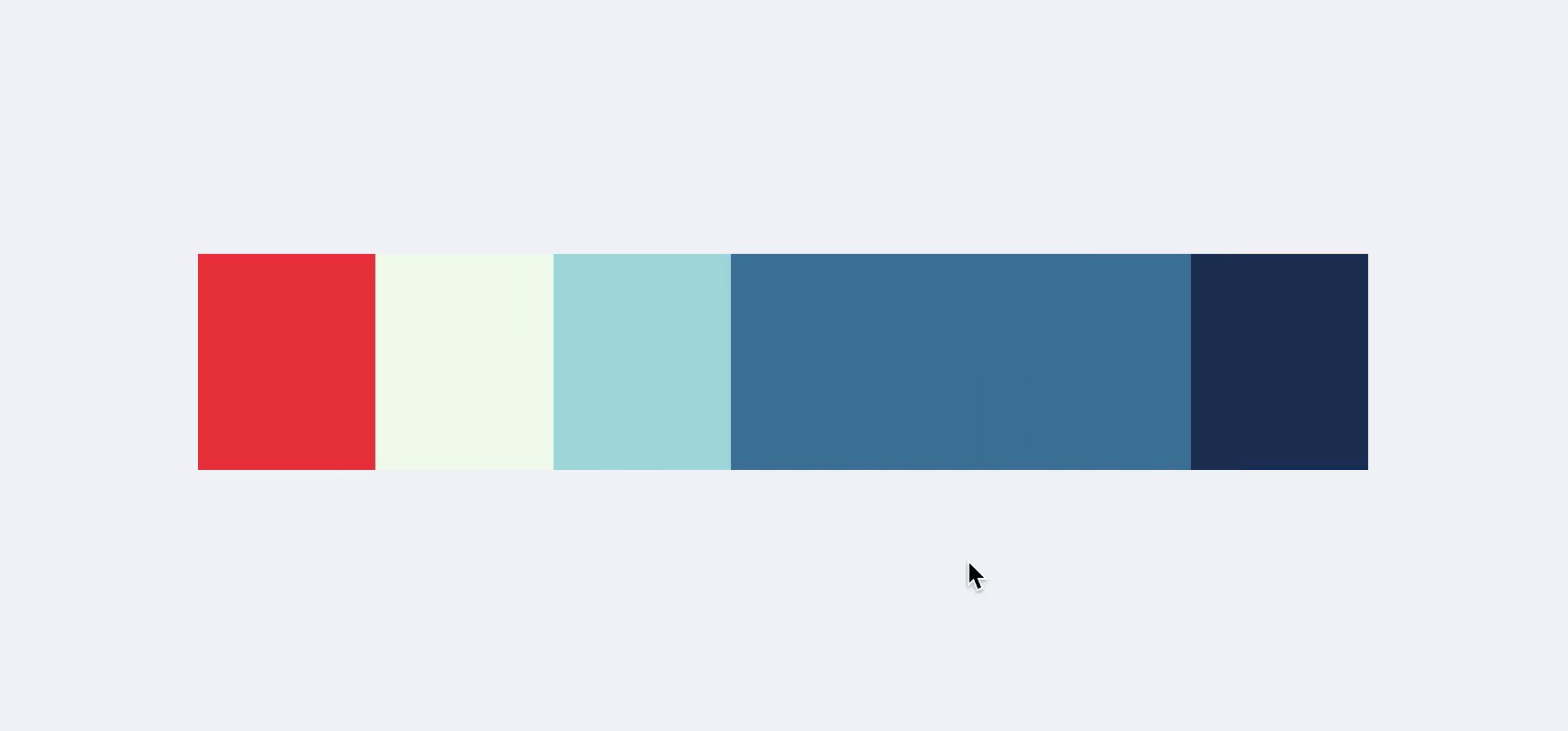
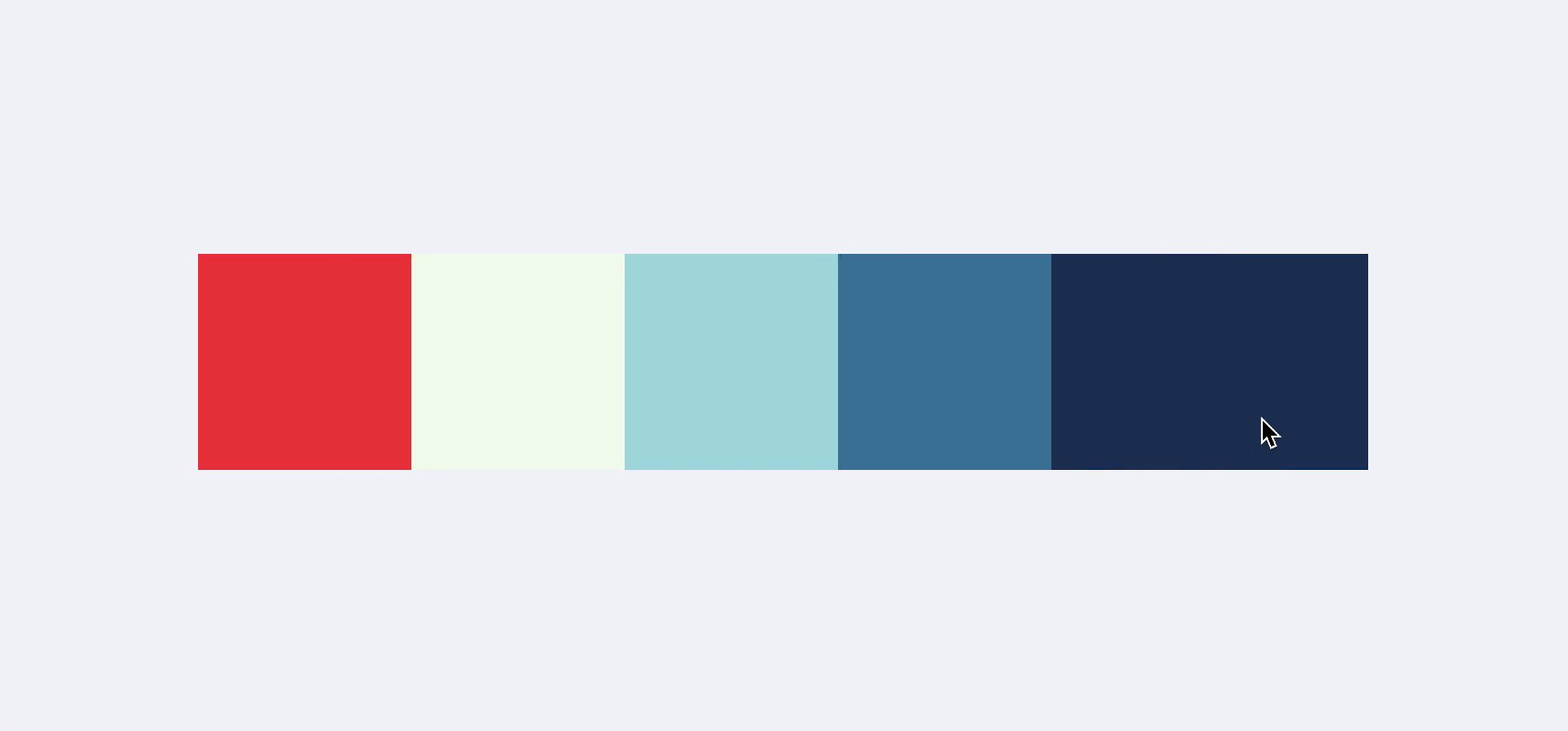
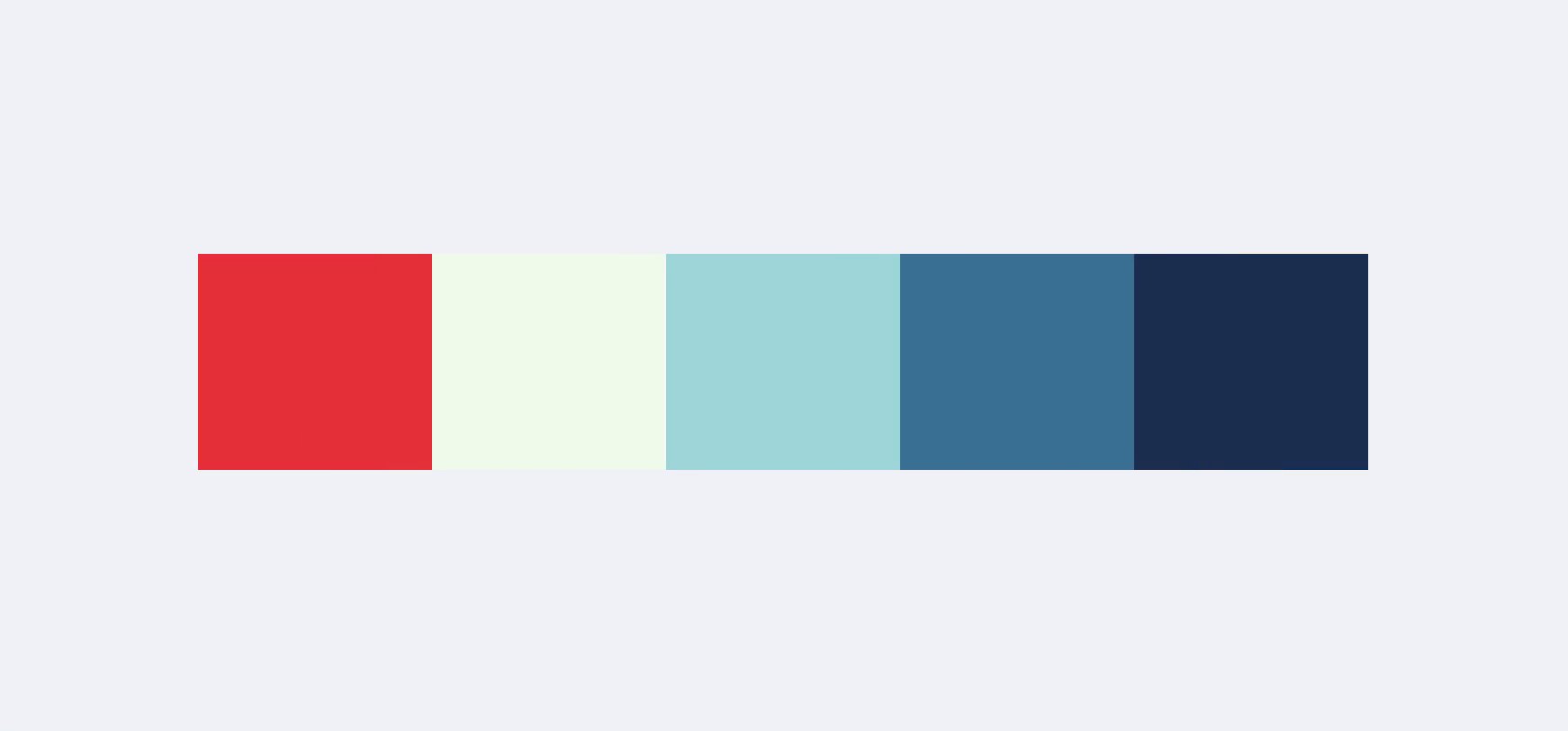
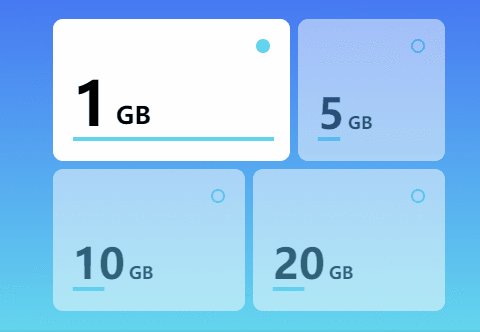
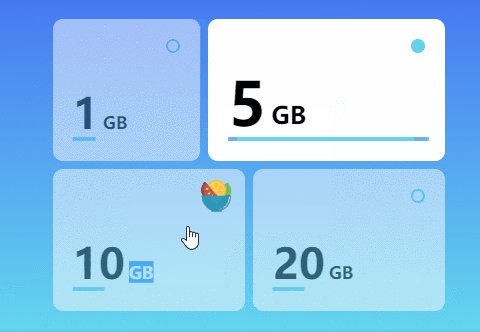
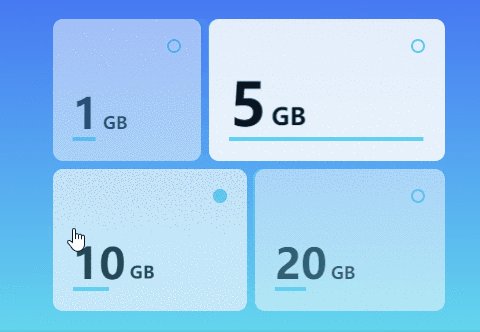
扩展动画

我们可以做的一件有趣的事情是在悬停时为flex项目设置动画。 这很有用的,下面是一个简单的例子:
.palette {
display: flex;
flex-wrap: wrap;
}
.palette__item {
flex: 1;
transition: flex 0.3s ease-out;
}
.palette__item:hover {
flex: 4;
}

增加的用户体验

源码:https://codepen.io/shshaw/pen/EbjvbQ
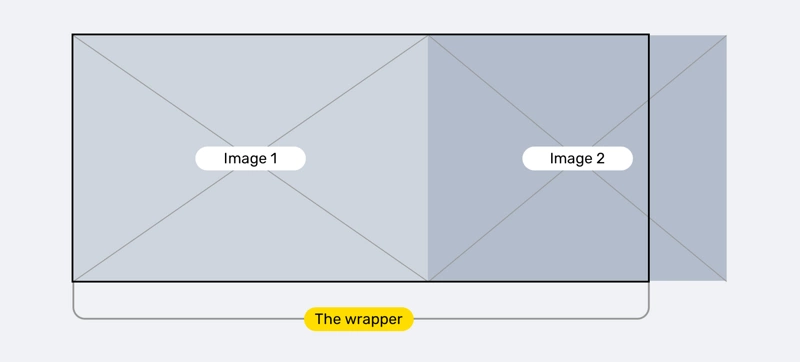
当内容大于其包装器时

不久前,我收到一个读者的问题,他的问题如下。 如图所示,两个图像应保留在其包装的边界内。
.wrapper {
display: flex;
}
.wrapper img {
flex: 1;























 1667
1667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








