private InfoFragmentBinding binding;
/**
- 标题数组
*/
private final String[] titles = {“新闻”,“视频”};
private final List fragmentList = new ArrayList<>();
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
binding = DataBindingUtil.inflate(inflater,R.layout.info_fragment,container,false);
return binding.getRoot();
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
fragmentList.add(new NewsFragment());
fragmentList.add(new VideoFragment());
binding.vp.setAdapter(new InfoFragmentAdapter(getChildFragmentManager(), fragmentList, titles));
binding.tab.setupWithViewPager(binding.vp);
}
}
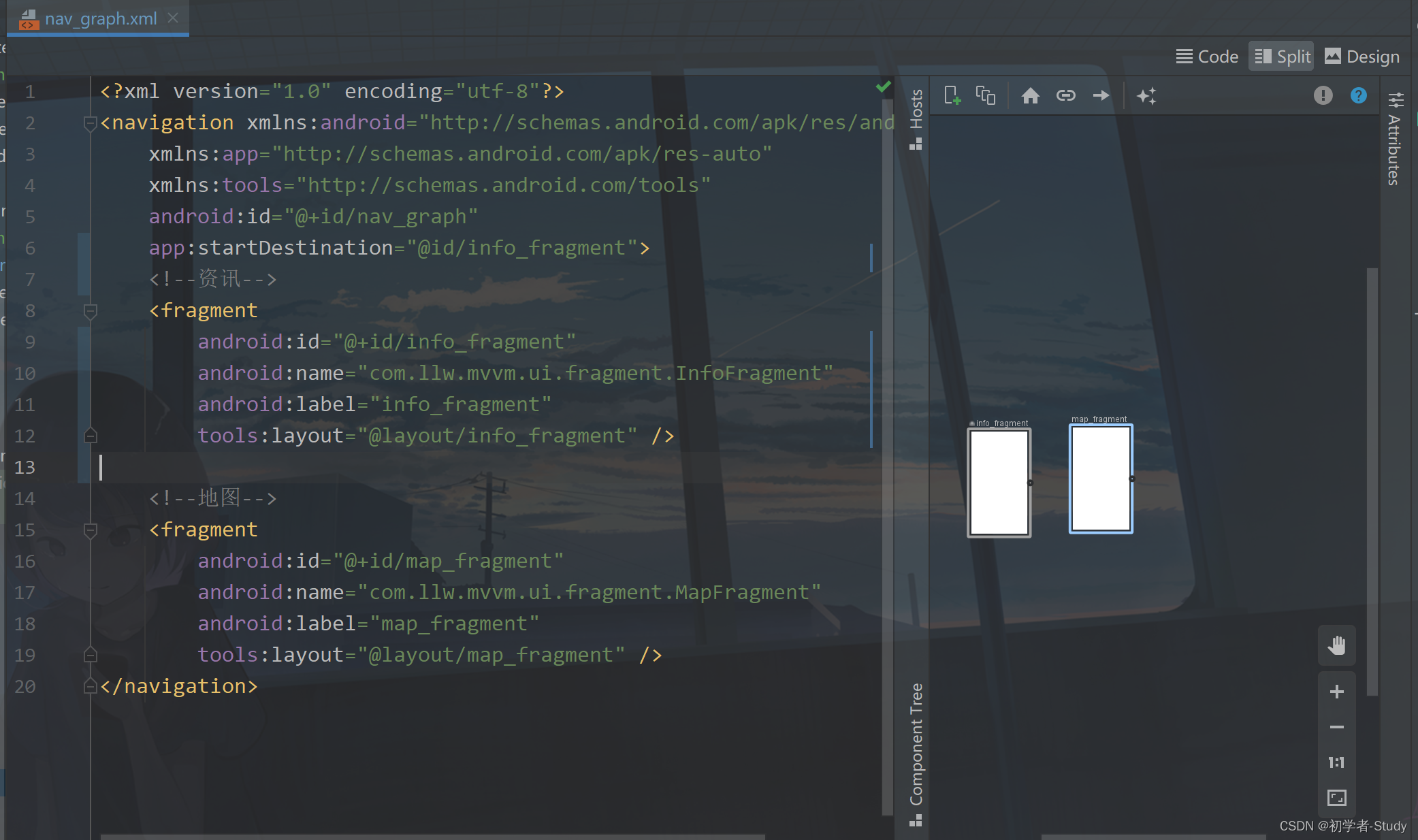
现在这个InfoFragment就写好了,下面就是去移除掉nav_graph.xml中的NewsFragment和VideoFragment,移除后如下图所示

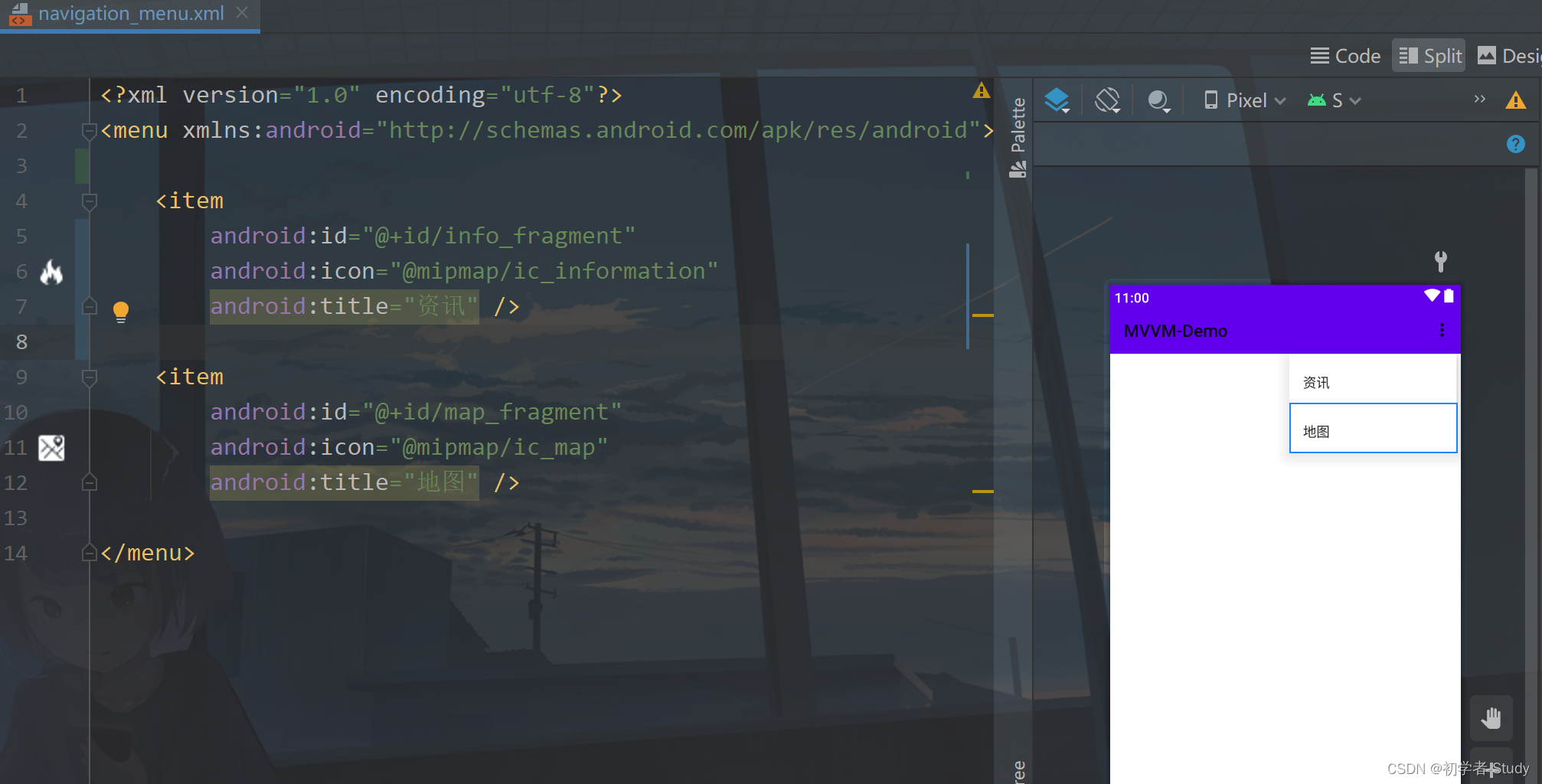
然后就是底部的菜单移除,navigation_menu.xml中移除新闻和视频,移除后如下图:

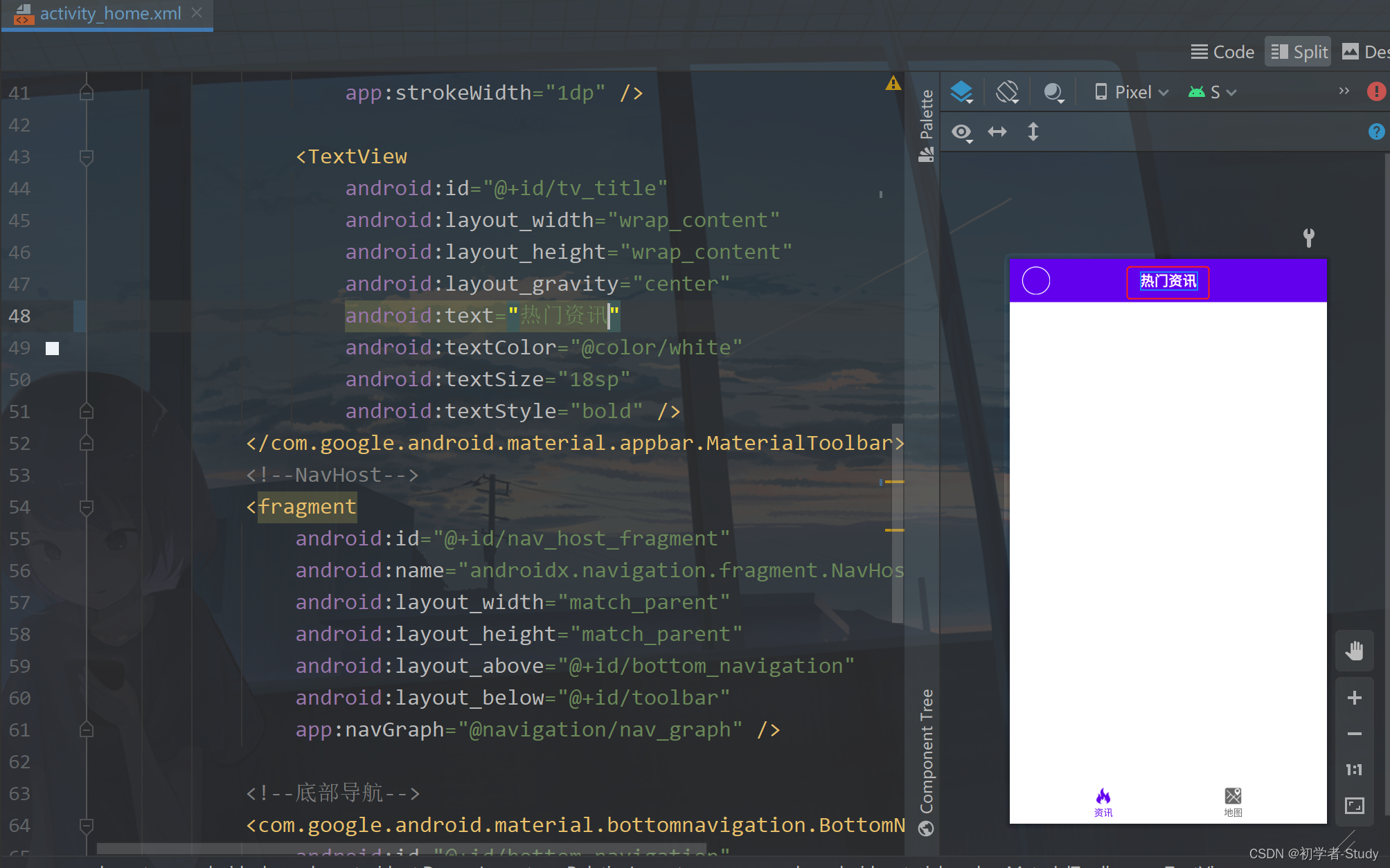
好了,最后再检查一下activity_home.xml。修改一下标题

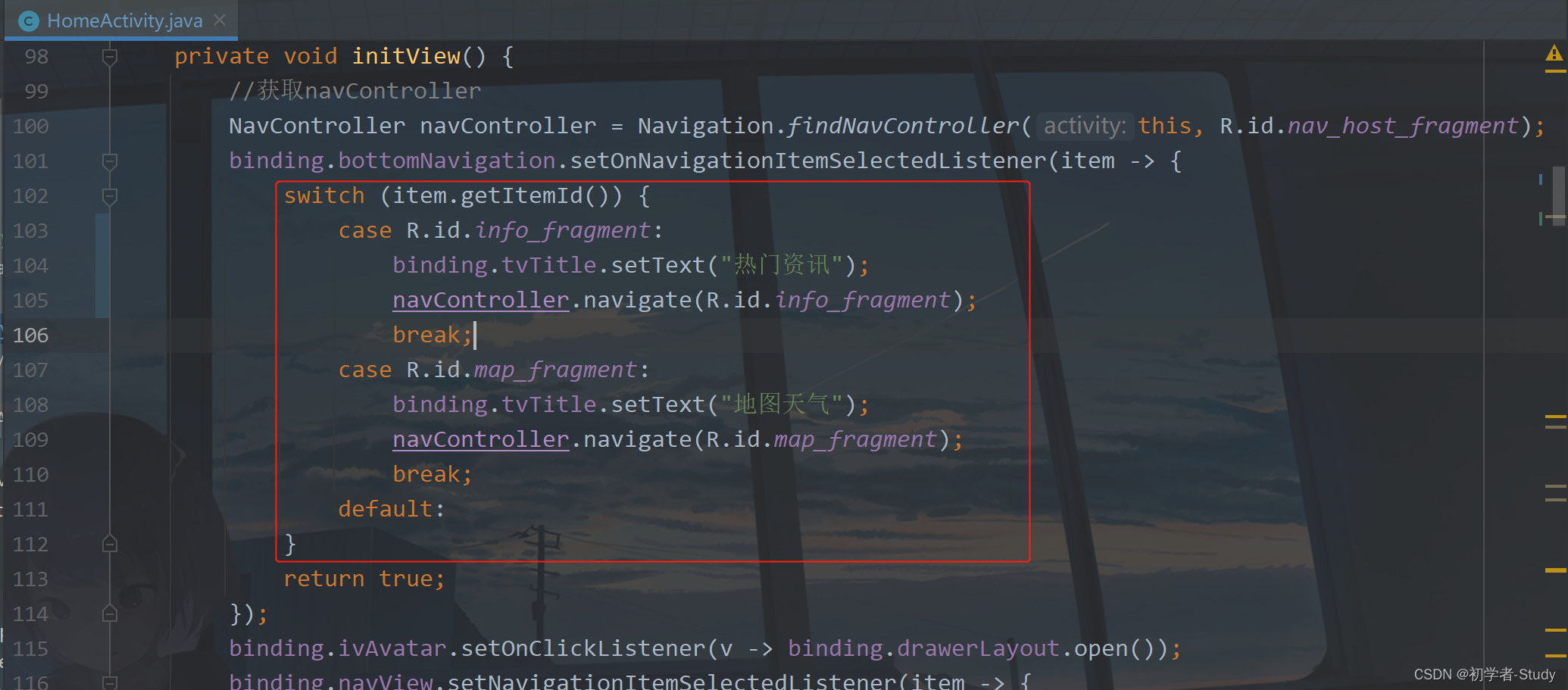
然后就是修改HomeActivity中的initView方法中的代码,如下图所示:

下面运行一下:

之前在主页面的HomeActivity中使用过抽屉菜单,现在需要在MapFragment中使用,目的是为了加载城市信息,例如全国的省、市、区/县、镇。
首先修改map_fragment的页面布局,代码如下:
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”>
<androidx.drawerlayout.widget.DrawerLayout
android:id=“@+id/drawer_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<RelativeLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.ui.fragment.MapFragment”>
<com.amap.api.maps.MapView
android:id=“@+id/map_view”
android:layout_width=“match_parent”
android:layout_height=“match_parent” />
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentEnd=“true”
android:layout_alignParentBottom=“true”
android:layout_marginEnd=“20dp”
android:orientation=“vertical”>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id=“@+id/fab_weather”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginBottom=“20dp”
android:contentDescription=“天气”
android:src=“@mipmap/ic_weather”
android:visibility=“gone”
app:backgroundTint=“@color/white”
app:fabSize=“auto”
tools:ignore=“UsingOnClickInXml” />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id=“@+id/fab_city”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginBottom=“20dp”
android:contentDescription=“城市”
android:src=“@mipmap/ic_city”
android:visibility=“gone”
app:backgroundTint=“@color/white”
app:fabSize=“auto”
tools:ignore=“UsingOnClickInXml” />
<LinearLayout
android:id=“@+id/lay”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_gravity=“end”
android:background=“@color/white”
android:orientation=“vertical”>
</androidx.drawerlayout.widget.DrawerLayout>
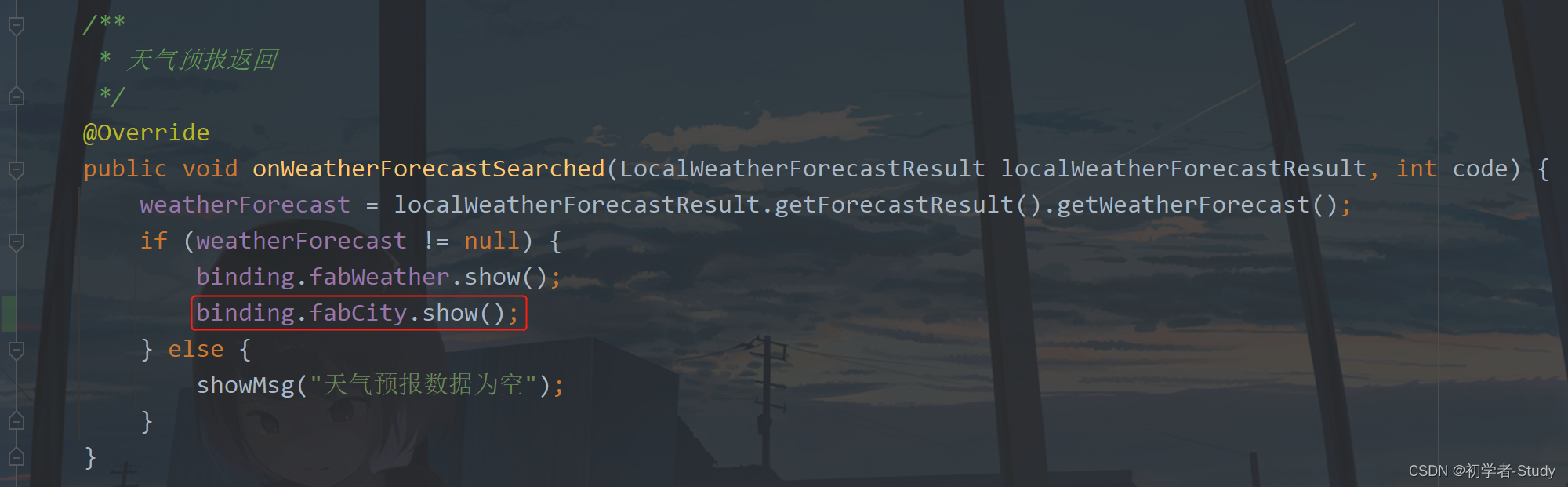
这里我添加了一个城市的浮动按钮,图标到我源码里面去拿,这个按钮同样是在获取到天气预报信息之后才显示出来,因此在MapFragment中需要先去添加,如下图所示:

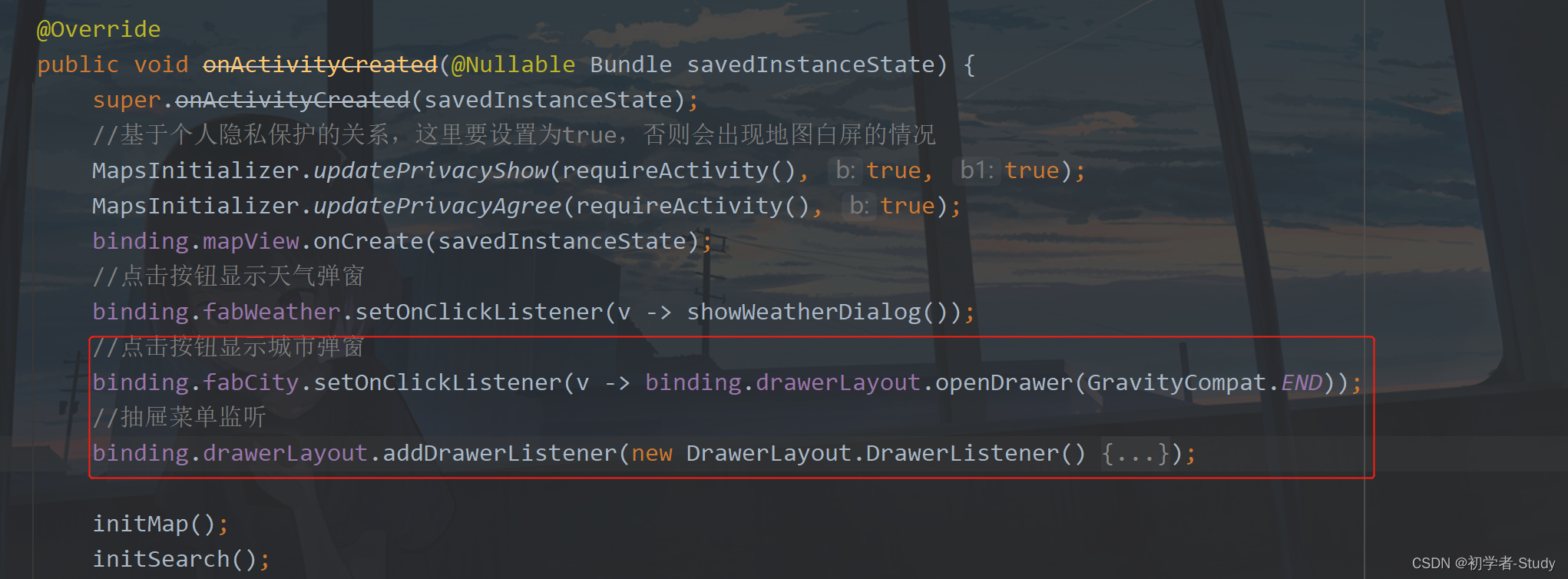
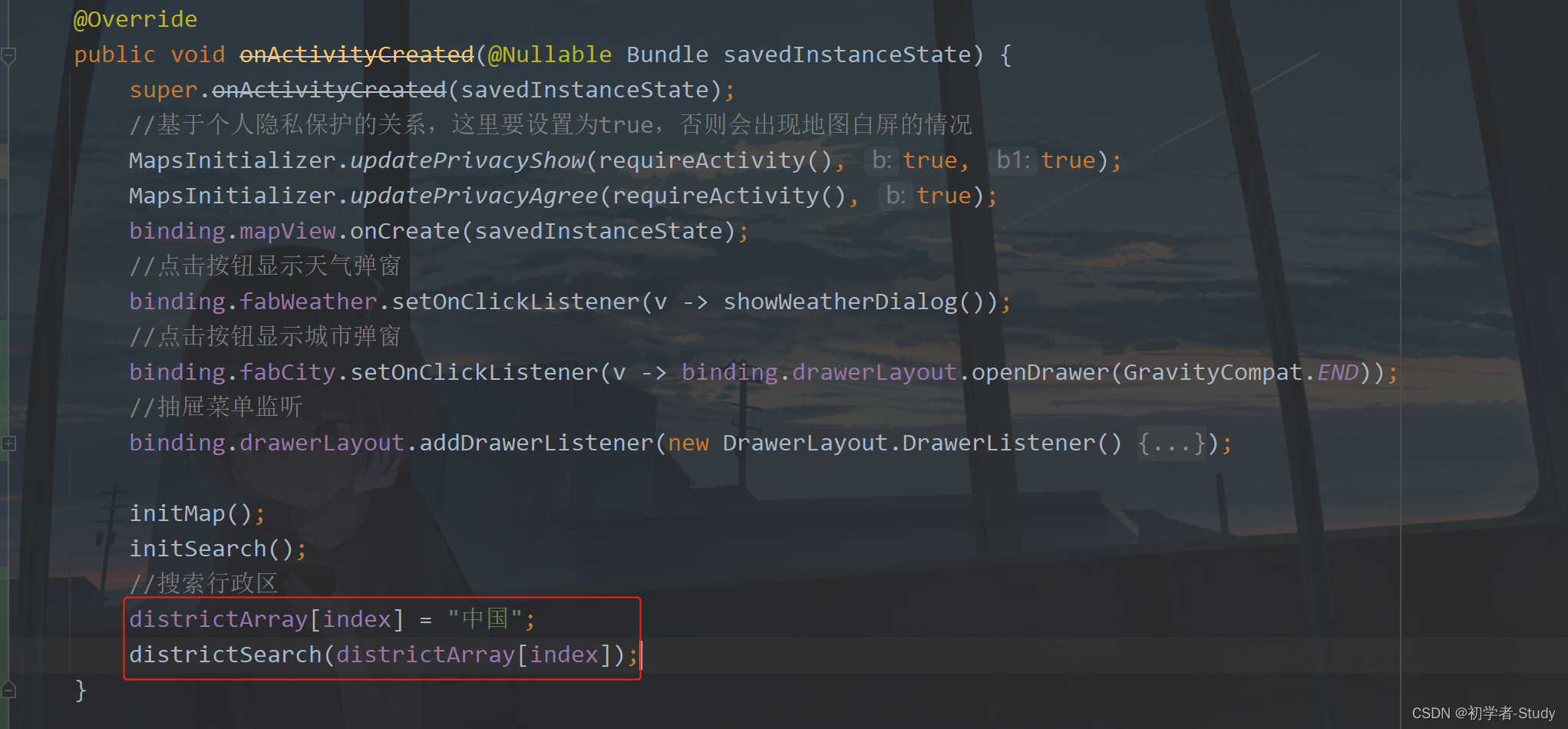
这里我们需要给这个按钮一个点击事件,在onActivityCreated方法中添加如下代码:
//点击按钮显示城市弹窗
binding.fabCity.setOnClickListener(v -> binding.drawerLayout.openDrawer(GravityCompat.END));
这里点击按钮是显示这个抽屉页面,这里设置是从屏幕右侧打开,如果不设置则默认是从左侧打开,因为我们在布局中设置抽屉的位置在右侧。
然后就是抽屉的监听,打开和关闭需要控制浮动按钮的显示和隐藏。代码仍然在onActivityCreated方法中,如下所示:
//抽屉菜单监听
binding.drawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(@NonNull @NotNull View drawerView, float slideOffset) {
}
@Override
public void onDrawerOpened(@NonNull @NotNull View drawerView) {
binding.fabCity.hide();
}
@Override
public void onDrawerClosed(@NonNull @NotNull View drawerView) {
binding.fabCity.show();
}
@Override
public void onDrawerStateChanged(int newState) {
}
});
一目了然,添加位置没有太多的讲究,如下图所示:

下面我们运行一下,如下图所示:

现在抽屉菜单有了,下面就是要获取数据了,从哪里去获取呢?高德给我们提供了API,首先创建对象,在MapFragment中添加如下代码:
//地区搜索
private DistrictSearch districtSearch;
//地区搜索查询
private DistrictSearchQuery districtSearchQuery;
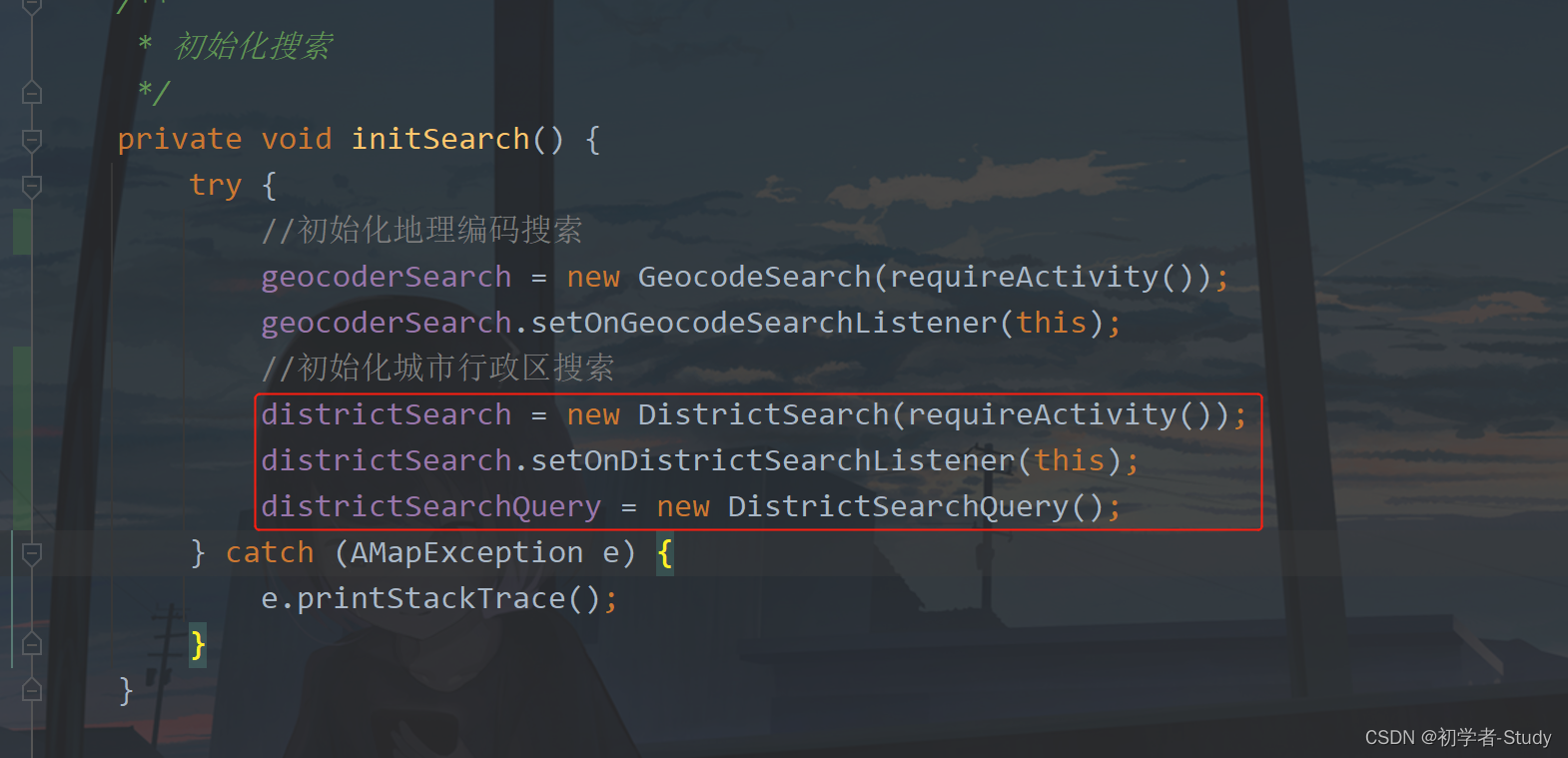
然后因为同样是搜索,所以我们可以与地理编码搜索放在一个地方,在initSearch方法中添加如下代码:

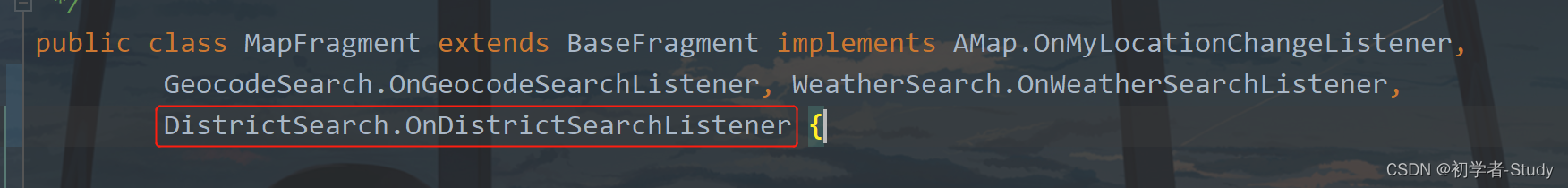
注意这里的this则表示当前的页面需要实现监听的回调,如下图所示:

然后实现方法:
/**
-
行政区搜索返回
-
@param districtResult 搜索结果
*/
@Override
public void onDistrictSearched(DistrictResult districtResult) {
}
这里的回调就会返回搜索的结果,下面来测试一下,下面写一个方法用来进行地区搜索的启动方法,代码如下:
/**
- 行政区搜索
*/
public void districtSearch(String name) {
//设置查询关键字
districtSearchQuery.setKeywords(name);
districtSearch.setQuery(districtSearchQuery);
// 异步查询行政区
districtSearch.searchDistrictAsyn();
}
通过这个方法就能够开始查询了,比如我们一开始就查询国内有多少个省市行政区,创建变量:
//数组下标
private int index = 0;
//行政区数组
private final String[] districtArray = new String[5];

然后我们打印一下区域返回的数据看看是什么样子的,修改onDistrictSearched中的代码如下所示:
/**
-
行政区搜索返回
-
@param districtResult 搜索结果
*/
@Override
public void onDistrictSearched(DistrictResult districtResult) {
if (districtResult != null) {
if (districtResult.getAMapException().getErrorCode() == AMapException.CODE_AMAP_SUCCESS) {
final List nameList = new ArrayList<>();
List subDistrict1 = districtResult.getDistrict().get(0).getSubDistrict();
for (int i = 0; i < subDistrict1.size(); i++) {
String name = subDistrict1.get(i).getName();
nameList.add(name);
}
Log.e(TAG, "onDistrictSearched: " + subDistrict1.size());
for (DistrictItem districtItem : subDistrict1) {
Log.e(TAG, "onDistrictSearched: "+districtItem.getName());
}
} else {
showMsg(districtResult.getAMapException().getErrorCode() + “”);
}
}
}
运行一下,只要切换到地图哪里就能看到控制台打印的数据了,如下图所示:

这说明我们已经拿到了全国的省级行政区了,那么我们给展示到抽屉菜单中。
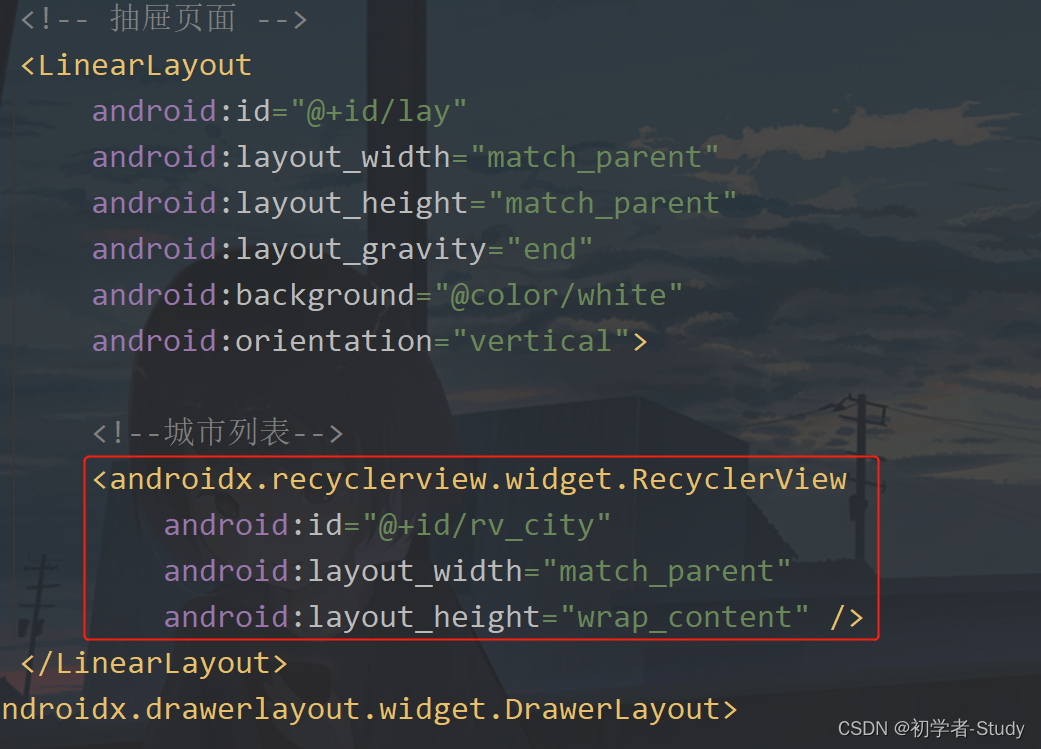
展示数据通常是使用列表进行的,在这里也不例外,所以我们需要修改一下map_fragment.xml,如下图所示:

有列表就会有适配器,有适配器就会有一个item布局,首先创建item布局,在layout下新建一个item_city.xml,里面的代码如下:
<?xml version="1.0" encoding="utf-8"?><variable
name=“cityName”
type=“String” />
<TextView
android:id=“@+id/tv_name”
android:layout_width=“match_parent”
android:foreground=“?selectableItemBackground”
android:layout_height=“wrap_content”
android:background=“@drawable/shape_line_black”
android:gravity=“center”
android:text=“@{cityName}”
android:padding=“12dp”
android:textColor=“@color/black” />
这里的shape_line_black.xml是一个下划线,在drawable下创建它,代码如下:
<?xml version="1.0" encoding="utf-8"?><item
android:left=“-2dp”
android:right=“-2dp”
android:top=“-2dp”>
<stroke
android:width=“1px”
android:color=“@color/black” />
然后在adapter包下新建一个CityAdapter,代码如下:
public class CityAdapter extends BaseQuickAdapter<String, BaseDataBindingHolder> {
public CityAdapter(@Nullable List data) {
super(R.layout.item_city, data);
}
@Override
protected void convert(@NotNull BaseDataBindingHolder bindingHolder, String s) {
ItemCityBinding binding = bindingHolder.getDataBinding();
if (binding != null) {
binding.setCityName(s);
binding.executePendingBindings();
}
}
}
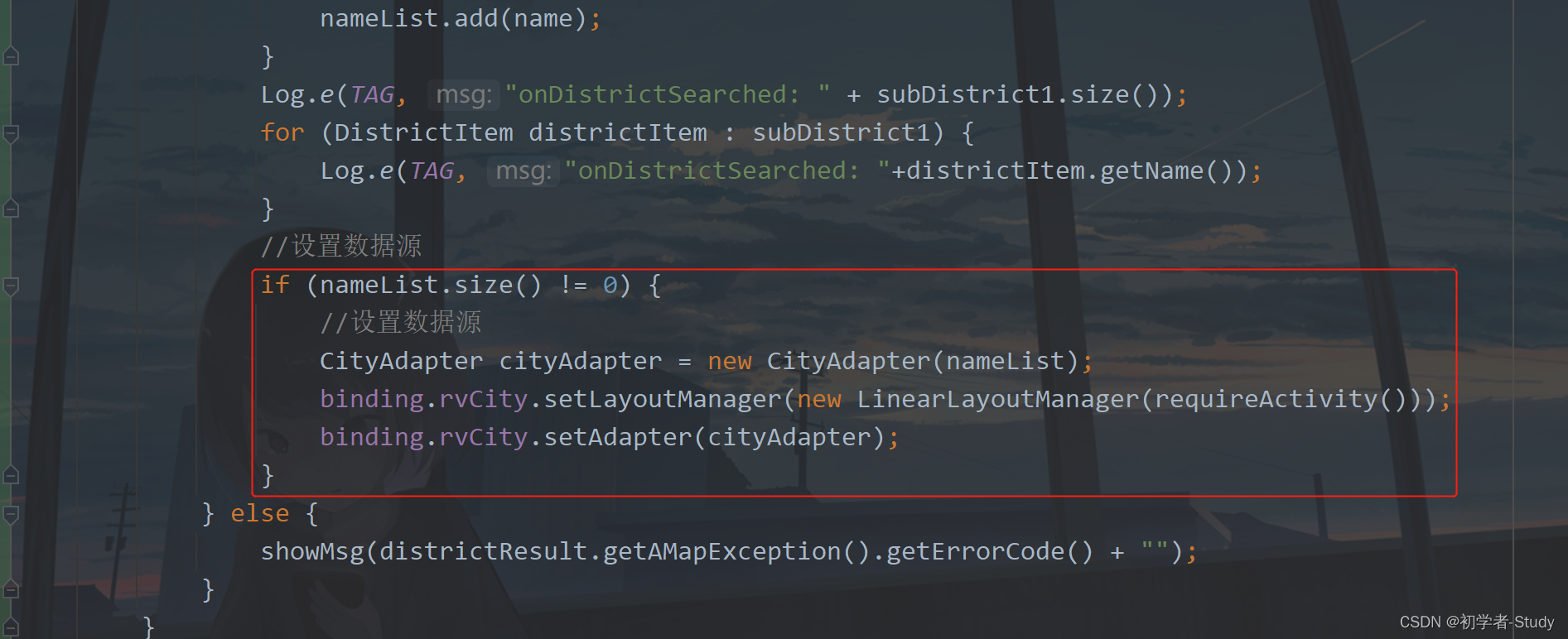
然后回到MapFragment中的onDistrictSearched方法中添加如下代码:
//设置数据源
if (nameList.size() != 0) {
//设置数据源
CityAdapter cityAdapter = new CityAdapter(nameList);
binding.rvCity.setLayoutManager(new LinearLayoutManager(requireActivity()));
binding.rvCity.setAdapter(cityAdapter);
}

现在可以运行一下了,效果图如下所示:

是不是很简单呢?现在又要思考一个问题了,如果要查看这个省下面的市呢?很简单,我们增加一个列表item的点击事件就可以了,点击的时候去搜索某一个省的行政区就行了。
① 省市级联
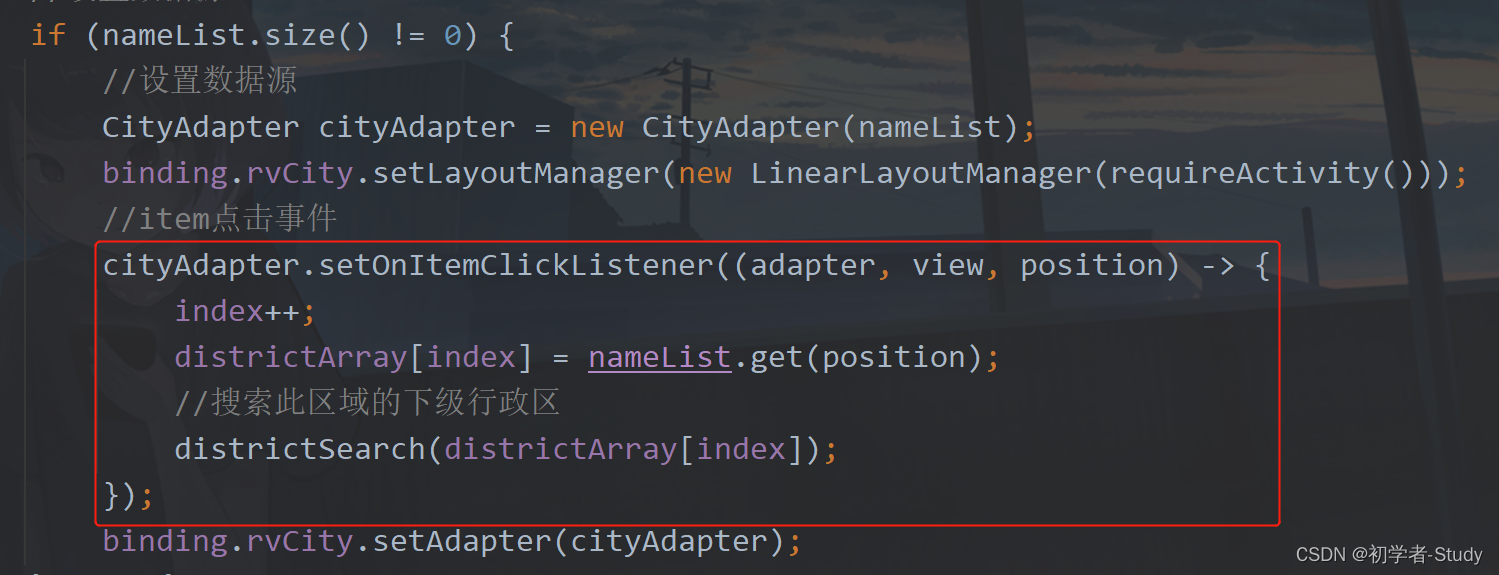
依然是修改onDistrictSearched方法中的代码,如下图所示:

这里添加了一个点击事件,然后在点击事件里面首先是index++;这是index=1,然后给行政区数组赋值,则此时的数组就是[“中国”,“广东省”],然后再调用districtSearch方法去搜索,这样就连起来了,下面运行一下吧。

这样就实现了省市区镇的查看了,这时候你又会想,假如我要返回上一级呢,比如我现在在深圳市,我想返回到上一级,看看广东省的其他市,不瞒你说,我也想看。那怎么去实现呢?也很简单。
② 返回上一级
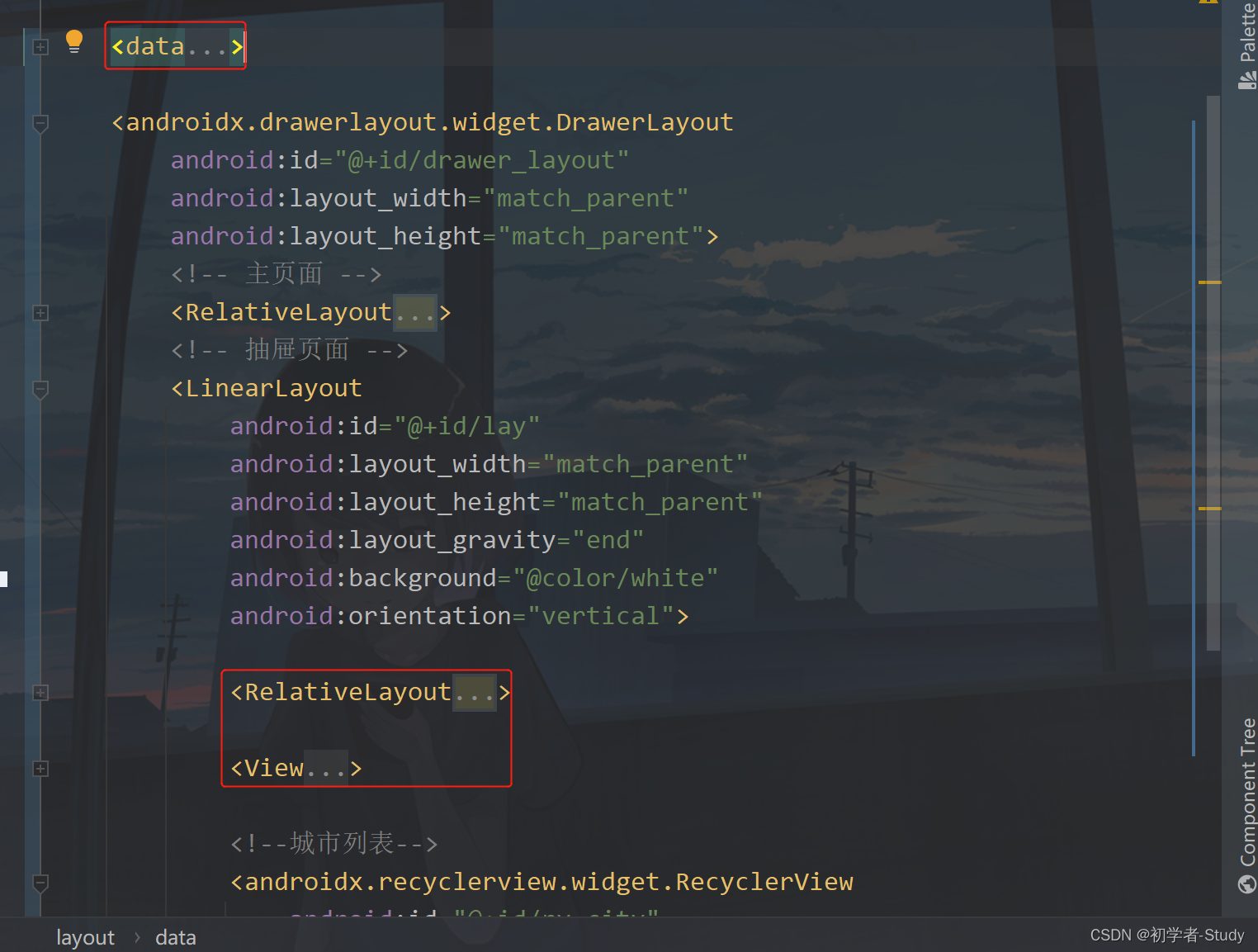
这里我们需要修改一下map_fragment.xml中的布局代码,添加如下布局代码:
<RelativeLayout
android:layout_width=“match_parent”
android:layout_height=“?attr/actionBarSize”>
<ImageView
android:id=“@+id/iv_back”
android:padding=“12dp”
android:visibility=“gone”
android:layout_centerVertical=“true”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:src=“@mipmap/ic_back_black” />
<TextView
android:layout_centerInParent=“true”
android:id=“@+id/tv_title”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:text=“@{name}”
android:textColor=“@color/black”
android:textSize=“16sp” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“@color/black” />
同时增加一个data
<variable
name=“name”
type=“String” />
添加位置如下图所示:

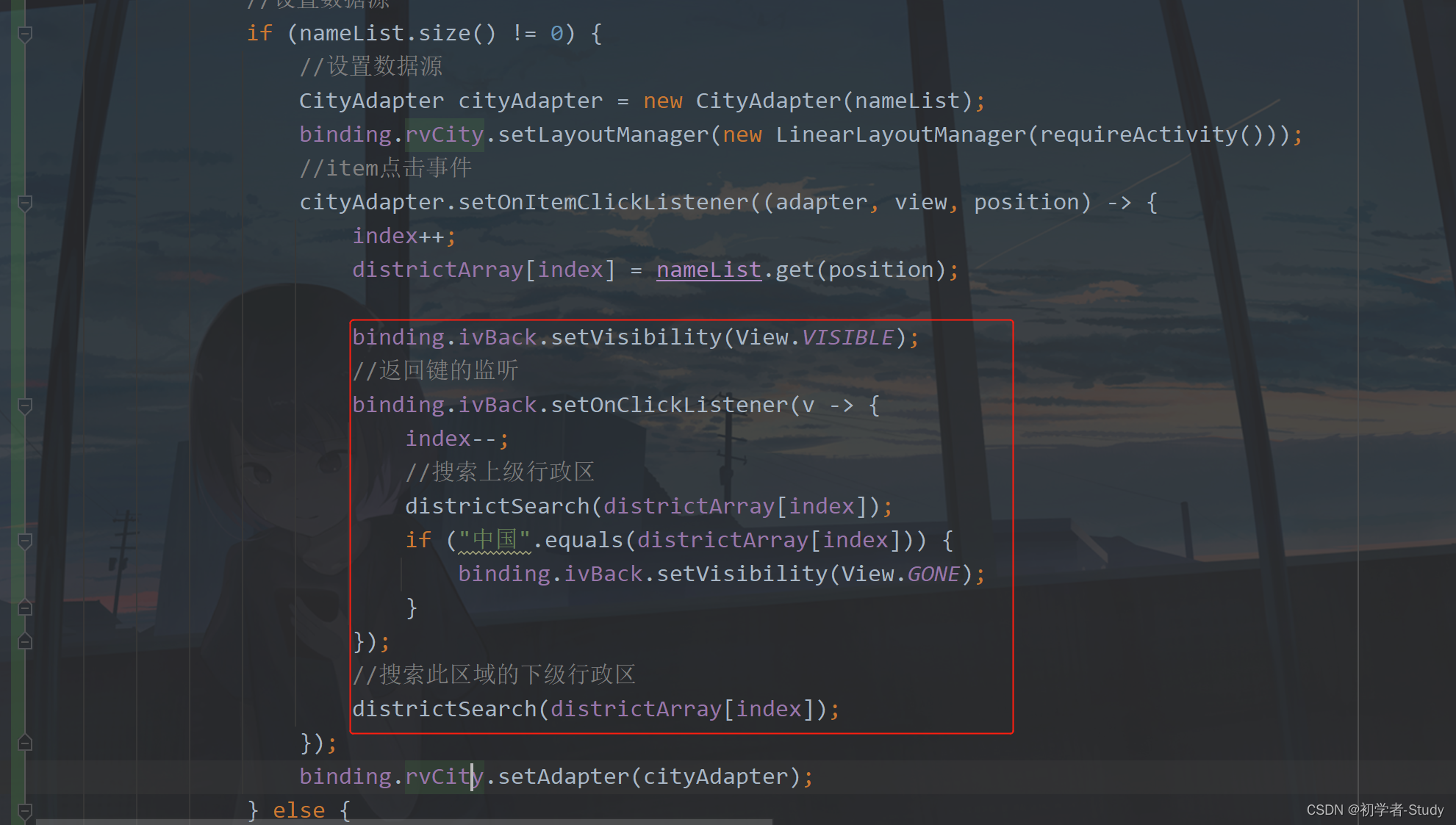
然后回到MapFragment中的onDistrictSearched方法,在里面新增如下代码:
binding.ivBack.setVisibility(View.VISIBLE);
//返回键的监听
binding.ivBack.setOnClickListener(v -> {
index–;
//搜索上级行政区
districtSearch(districtArray[index]);
if (“中国”.equals(districtArray[index])) {
binding.ivBack.setVisibility(View.GONE);
}
});
添加位置如下图所示:

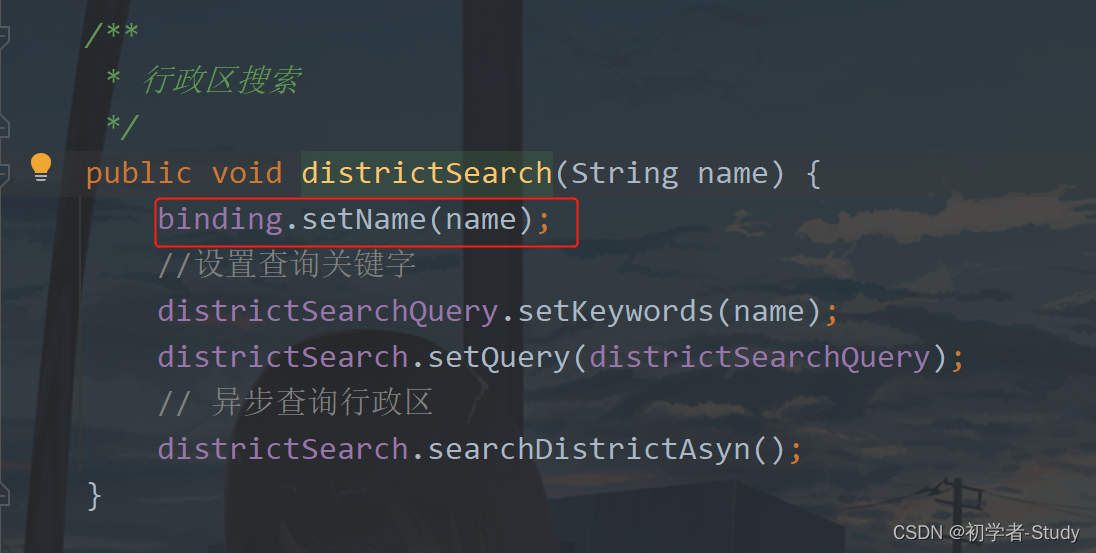
同时还需要去设置标题,增加一行代码即可,如下图所示:

下面运行一下:

是不是就实现功能了,下一步就是通过点击某一个地方去获取具体的经纬度坐标
在MapFragment中新增一个方法,代码如下:
/**
- 地址转经纬度坐标
*/
private void addressToLatlng() {
//关闭抽屉
binding.drawerLayout.closeDrawer(GravityCompat.END);
// GeocodeQuery 有两个参数 一个是当前所选城市,第二个是当前地的上级城市,
Log.e(TAG, "onDistrictSearched: " + districtArray[index] + " , " + districtArray[index - 2]);
GeocodeQuery query = new GeocodeQuery(districtArray[index], districtArray[index - 2]);
geocoderSearch.getFromLocationNameAsyn(query);
}
这里我们通过一个地名和它的上级城市去寻找它所在的具体经纬度位置,例如当前是宝安区,那么就通过上上级城市广东省作为参考去找,getFromLocationNameAsyn会触发回调方法onGeocodeSearched。
下面在这个方法中打印一下坐标。
/**
- 地址转坐标
*/
@Override
public void onGeocodeSearched(GeocodeResult geocodeResult, int rCode) {
//拿到返回的坐标,然后去地图上定位,改变地图中心
if (rCode == PARSE_SUCCESS_CODE) {
Log.e(TAG, “onGeocodeSearched: 地址转坐标成功”);
List geocodeAddressList = geocodeResult.getGeocodeAddressList();
if (geocodeAddressList != null && geocodeAddressList.size() > 0) {
LatLonPoint latLonPoint = geocodeAddressList.get(0).getLatLonPoint();
Log.e(TAG, “onGeocodeSearched: 坐标:” + latLonPoint.getLongitude() + “,” + latLonPoint.getLatitude());
}
} else {
showMsg(“获取坐标失败”);
}
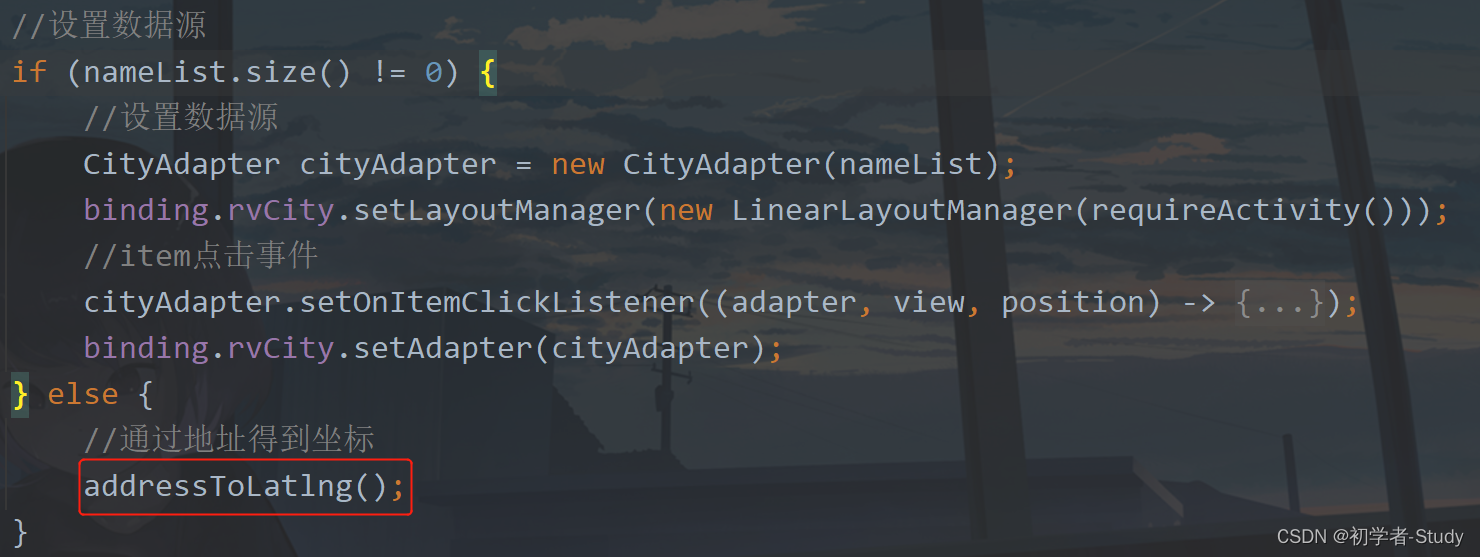
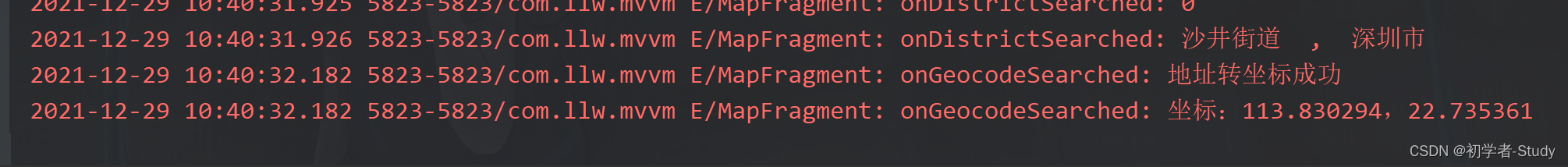
当然这里还需要有一个地方去调用addressToLatlng方法。调用的地方当然还是在onDistrictSearched方法中,如下图所示:

这里我在nameList的size为0时去调用这个地址转坐标的方法,为什么呢?因为size=0表示什么,表示它没有下级行政区了,也就是说已经到了镇这个单位了,当然有的地方也叫街道。因此到这里时,再点击时就调用这个方法,去进行地址转坐标,让我们试试看,坐标是什么,我测试的城市是:广东省、深圳市、宝安区、沙井街道,得到的经纬度是:坐标:113.830294,22.735361

这说明成功了,下一步是做什么呢?有了坐标之后就是改变地图的中心点,我当然是希望我切换到哪里就地图移动到哪里了。
切换地图中心,通过地址信息获得经纬度之后,在MapFragment中新增一个方法,代码如下:
/**
- 切换地图中心
*/
private void switchMapCenter(GeocodeResult geocodeResult, LatLonPoint latLonPoint) {
//显示解析后的坐标,
double latitude = latLonPoint.getLatitude();





















 3517
3517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








