注意:和添加时有调整
/**
-
新增客户
-
查询 所有的角色是业务员的用户
-
查询 常用区间 基础数据
-
修改客户
-
查询 所有的角色是业务员的用户 -
查询 常用区间 基础数据
-
根据客户ID 查询详细信息
*/
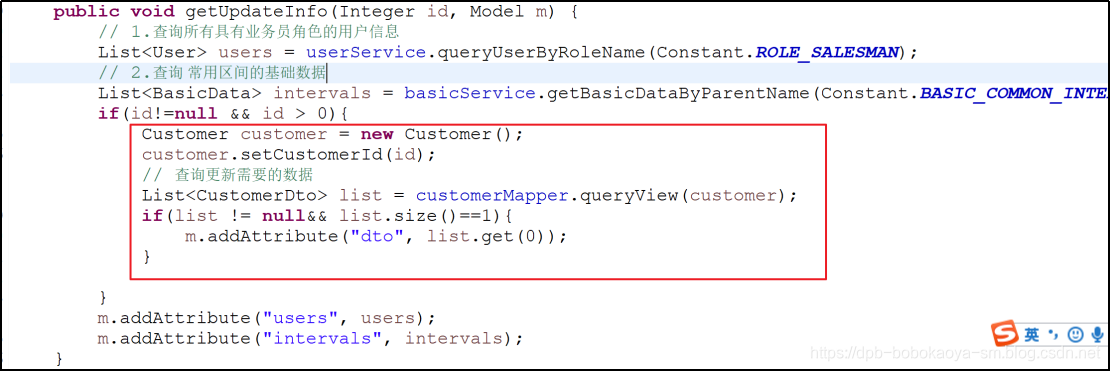
@Override
public void getUpdateInfo(Integer id, Model m) {
// 1.查询所有具有业务员角色的用户信息
List users = userService.queryUserByRoleName(Constant.ROLE_SALESMAN);
// 2.查询 常用区间的基础数据
List intervals = basicService.getBasicDataByParentName(Constant.BASIC_COMMON_INTERVAL);
if(id!=null && id > 0){
Customer customer = new Customer();
customer.setCustomerId(id);
// 查询更新需要的数据
List list = customerMapper.queryView(customer);
if(list != null&& list.size()==1){
m.addAttribute(“dto”, list.get(0));
}
}
m.addAttribute(“users”, users);
m.addAttribute(“intervals”, intervals);
}

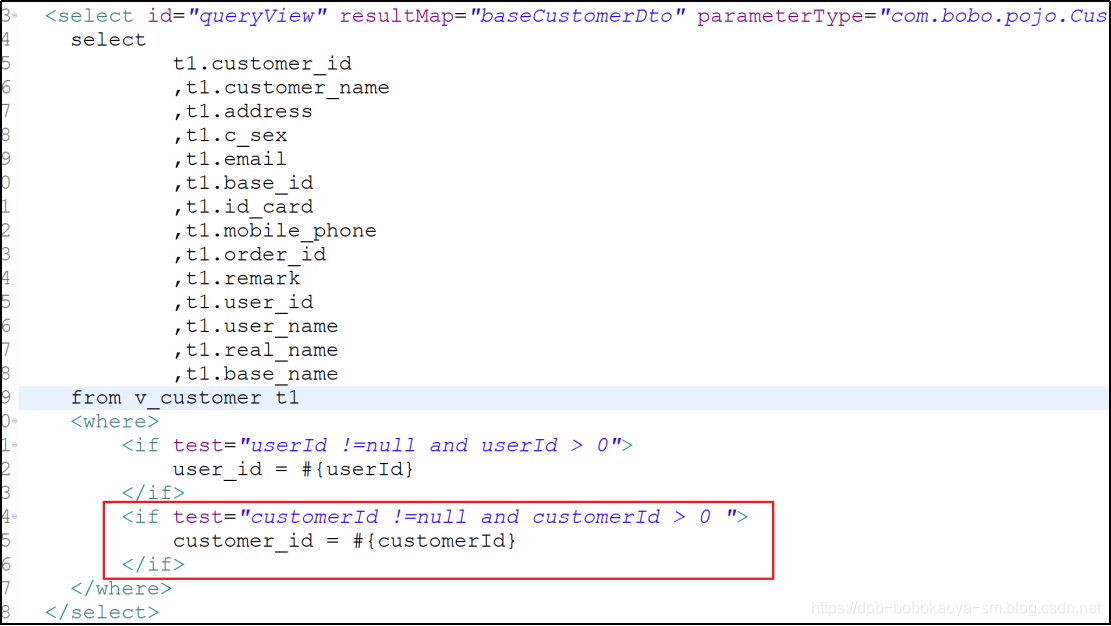
2.3 CustomerMapper.xml
给queryView添加了查询条件
select
t1.customer_id
,t1.customer_name
,t1.address
,t1.c_sex
,t1.email
,t1.base_id
,t1.id_card
,t1.mobile_phone
,t1.order_id
,t1.remark
,t1.user_id
,t1.user_name
,t1.real_name
,t1.base_name
from v_customer t1
user_id = #{userId}
customer_id = #{customerId}

2.4 customerUpdate.jsp
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%@ taglib uri=“http://java.sun.com/jsp/jstl/core” prefix=“c”%>
<%@ taglib uri=“http://shiro.apache.org/tags” prefix=“shiro” %>
位置:
- 首页
- 客户管理
新增客户信息
<input type=“radio” name=“cSex” value=“0” ${dto.customer.cSex eq true?“checked”:“” }> 男
<input type=“radio” name=“cSex” value=“1” ${dto.customer.cSex eq false?“checked”:“” }> 女
<c:if test=“${empty dto}”>
<c:forEach items=“${ users}” var=“user”>
${user.realName }
</c:forEach>
</c:if>
<c:if test=“${not empty dto }”>
<shiro:hasAnyRoles name=“业务员,操作员”>
${dto.salesMan }</shiro:hasAnyRoles>
<shiro:hasRole name=“管理员”>
<c:forEach items=“${ users}” var=“user”>
${user.realName }
</c:forEach>
</shiro:hasRole>
</c:if>
<c:forEach items=“${ intervals}” var=“it”>
${it.baseName }

最近我根据上述的技术体系图搜集了几十套腾讯、头条、阿里、美团等公司21年的面试题,把技术点整理成了视频(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分

">
<c:forEach items=“${ intervals}” var=“it”>
${it.baseName }
[外链图片转存中…(img-es5hd7XX-1721880596784)]
最近我根据上述的技术体系图搜集了几十套腾讯、头条、阿里、美团等公司21年的面试题,把技术点整理成了视频(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分
[外链图片转存中…(img-PjmvpLr6-1721880596785)]





















 482
482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








