3)功能测试
3.性能测试主要是使用测试工具
Loadrunner、Jmeter等,对软件进行压力测试、负载测试等等,因为这些无法用手工进行代替,所以必须自动化。
为了测试一个web站点的服务能力,需要模拟上千上万的请求(比如打开浏览器访问站点),人的速度是远远达不到这样的操作的
大中型项目或长期项目可以采用自动化测试
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036

4.web自动化条件和使用范围
1.使用自动化的前提条件
1)手动测试已经完成,后期再不影响进度的前提下逐渐实现自动化
2)项目周期长,重复性的工作都交给机器去实现
3)需求稳定,项目变动不大
4)自动化测试脚本复杂度比较低
5)可重复利用
2.使用自动化测试的场景
1)频繁的回归测试
2)冒烟测试
3)传统行业需求变化不大,应用频繁
4)性能测试
5.web自动化常用的工具
1.常见的自动化web测试工具:
1)QTP(收费)
QTP是Mercury公司的Quick Test Professional的简称,是一种自动测试工具。
2)Selenium(开源)
ThroughtWorks一个强大的基于浏览器的开源自动化测试工具,通常用来编写web应用的自动化测试
3)RFT(收费)
IBM Rational Test Professional的简称,是一款先进的自动化的功能和回归测试工具,使用与测试人员和GUI开发人员,基础是针对Java,.NET的对象计数和基于web应用程序的录制,回放功能
二、Xpath定位元素
1.xpath简介
Xpath是一种表达式语言(在XML文档中查找信息的语言),它是基于XML的树状结构,可以在整个树中来寻找指定节点,它的返回值可能是节点或者节点集合,由于HTML文档本身就是一个标准的XML页面,因此,我们可以使用Xpath的语法来定位页面元素,Xpath特使爬虫利器。
2.为什么要学xpath?
对于web自动化来说,就是模拟操作页面上的各种元素;在操作元素之前需要先找到元素,也就是定位元素;通常情况下,元素定位使用id、name、class、text等可以满足日常大部分定位需求。但是随着自动化的深入,和前端不同框架的要求,会发现上面的定位方式无法解决一些元素定位。尤其是对于这样的一些元素:
1)没有id、name、class等属性;
2)id或者是class是动态的;
3)标签的属性或者文本信息特征没有或者不明显;
4)标签嵌套复杂,层次太多等。
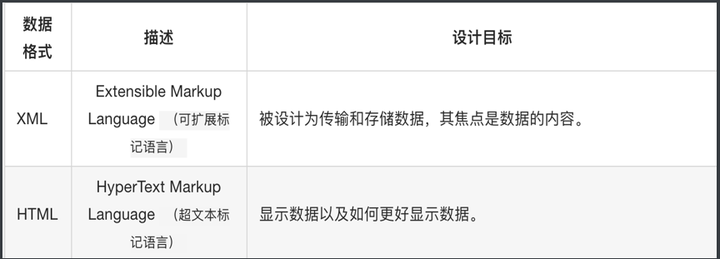
3.XML与HTML

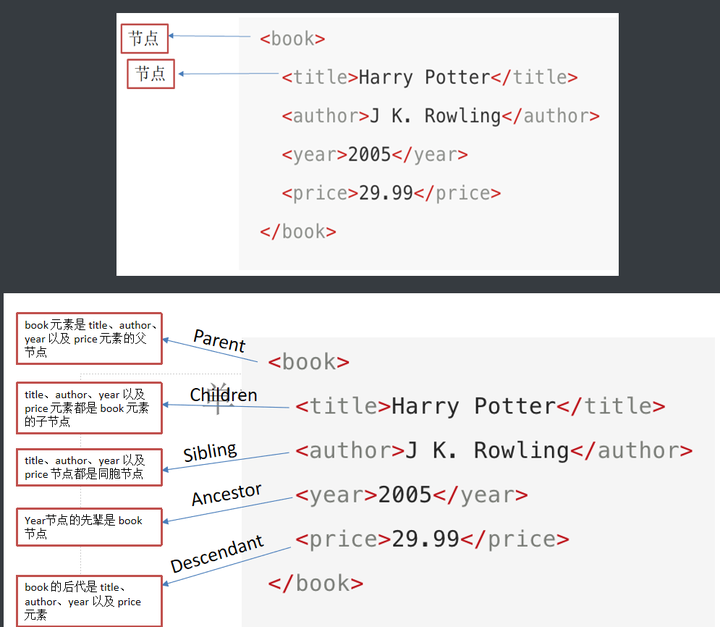
4.节点的概念
每个XML/HTML的标签我们都称之为节点

5.元素定位

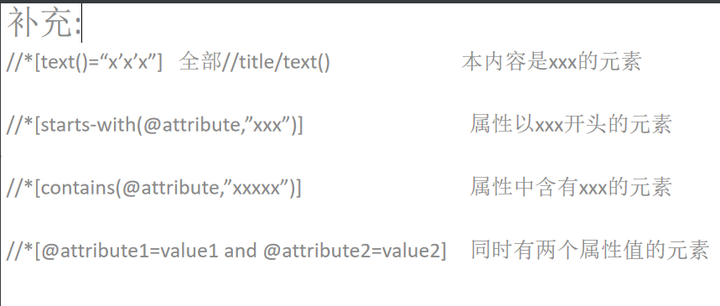
6.xpath的路径表达式
绝对路径:/html/body/div/div[7]/div[3]/div[1]/div[2]/form/url/li[2] 容易受页面改动影响,一般不使用
相对路径://*[@id=“Header1_HeaderTitle”] 推荐使用,表达方式灵活多样



三、css选择器
1.什么是css选择器?
CSS 中,选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过css选择器定位到相应元素,我们在编写自动化测试脚本的时候很多时候是在不断地找到css选择器。
2.css选择器语法
1)通过伪类名、id、标签名定位

2)通过元素之前嵌套关系



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
存中…(img-InpZfAuK-1718903013619)]
[外链图片转存中…(img-wX1HDieG-1718903013620)]
[外链图片转存中…(img-OCLSVY6z-1718903013621)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!





















 1703
1703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








