<b>据微信官方消息</b><br>
<i>据微信官方消息</i><br>
<u>据微信官方消息</u><br>
<s>据微信官方消息</s><br><br>
浙江温州江南皮革厂倒闭了,<b><s>100块</s></b>,200块,300块的皮包,统统只用<b><i><u>15块</u></i></b>
</body>
### 4.2 图片【重点】
[1] 图片看成一个对象,属性
1.src指向什么地方,源头;网络或者本地【需要在当面目录】
2.宽和高,width=,等比例缩小
3.title 央视 鼠标移动上去的效果
4.border 边框,弃用
5.alt 只有图片找不到时候才会显示
[2] 相对路径和绝对路径
j2se中相对路径:从工程名开始
绝对路径:/user/download/1.jpg
Web中的相对路径:
. 表示当前文件所在的目录,如果文件在同一目录,./可以省略不写
…表示当前文件所在的上一级目录
绝对路径:https://hanyu-word-gif.cdn.bcebos.com/b22108502548d479dbab406e2d7657ab2.gif



### 4.2 图片案例(音视频)
<body>
<img alt="我是央视图片" border="1" title="哈哈哈" width="200px" src="https://p1.img.cctvpic.com/photoAlbum/templet/common/DEPA1565315968922641/yangshiwang\_logo\_18897\_190809.png">
<br>
<img width="400px" src="../img/微信图片\_20220312230228.jpg">
<br>
<img width="400px" src="/html0601/img/微信图片\_20220312230228.jpg">
</body>
音频 、视频
音频,controls 显示控制,autoplay自动播放,loop 循环播放
视频,controls 显示控制,autoplay不起作用被禁用【浏览器】,loop 循环播放
<body>
<img width="400px" src="img/微信图片\_20220312230228.jpg">
<br>
<audio src="mp3/niu2.mp3" controls autoplay></audio>
<video ></video>
<audio src="https://hanyu-word-pinyin-short.cdn.bcebos.com/niu2.mp3" controls></audio>
</body>
### 4.3 超链接【重点】
超链接,<a
中间可以是文字,图片,按钮等
跳转的方式,target \_blank打开新页面
\_self 自己,可不写
### 4.3 超链接案例
<body>
<a href="https://baidu.com">百度</a><br>
<a href="https://baidu.com" target="\_blank">百度</a><br>
<a href="https://baidu.com" target="\_self">百度</a><br>
<a href="html/04图片路径.html">图片路径</a><br>
<a href="html/04图片路径.html"><button>跳转到图片</button></a><br>
<a href="https://baidu.com"><img width="400px" src="/html0601/img/微信图片\_20220312230228.jpg"></a><br>
</body>
### 4.3 招聘网站案例

哈哈哈技术股份有限公司Java开发工程师
上海 | 5-7年经验 | 本科 | 11-09发布
职位信息
<p>1.本科以上学历,计算机软件或相关专业;</p>
<p>2.5年以上Java/J2EE开发经验,有2年以上大型项目开发经验,具有高并发WEB应用项目经验;</p>
<p>3.精通Java核心API,精通J2EE各核心模块,精通Java各种设计模式;</p>
<p>8.具备很强的学习能力及沟通能力;</p>
<p>9.具有良好的沟通能力与团队合作能力;性格开朗,勇于挑战;良好的人际关系,对技术有更高的追求</p><br>
<h2>工作地址</h2>
上班地址:哈哈大厦
<h2>部门信息</h2>
所属部门:上海总部
<h2>官方网站</h2>
<a href="https://baidu.com" target="\_blank">wind信息网</a>
</body>
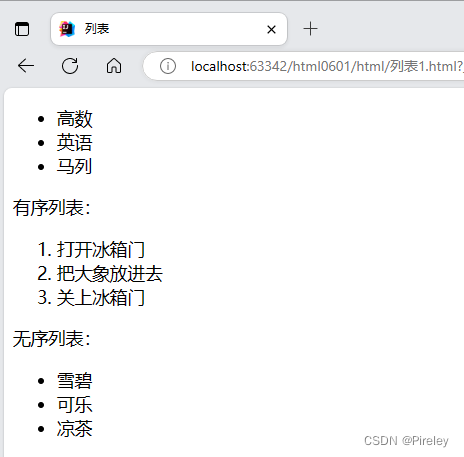
### 4.4 列表标签(了解)
有序列表,无序列表

- 高数
- 英语
- 马列
有序列表:
- 打开冰箱门
- 把大象放进去
- 关上冰箱门
无序列表:
- 雪碧
- 可乐
- 凉茶
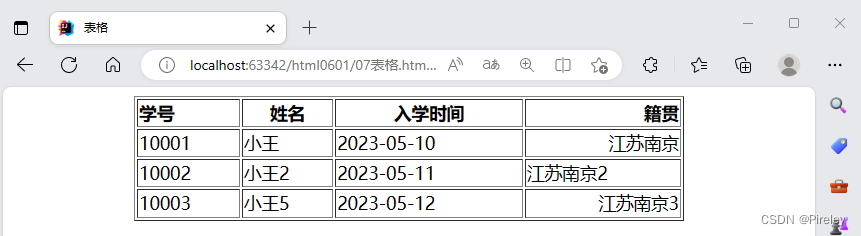
### 4.5 表格标签【重点】
table 表示一个表
tr表示表格的一行,th表示表头,td普通的格子
align 表格居中
border 边框
width 宽度

<body>
<table align="center" border="1px" width="500px ">
<tr>
<th align="left">学号</th>
<th>姓名</th>
<th>入学时间</th>
<th align="right">籍贯</th>
</tr>
<tr>
<td>10001</td>
<td>小王</td>
<td>2023-05-10</td>
<td align="right">江苏南京</td>
</tr>
<tr>
<td>10002</td>
<td>小王2</td>
<td>2023-05-11</td>
<td>江苏南京2</td>
</tr>
<tr>
<td>10003</td>
<td>小王5</td>
<td>2023-05-12</td>
<td align="right">江苏南京3</td>
</tr>
</table>
</body>
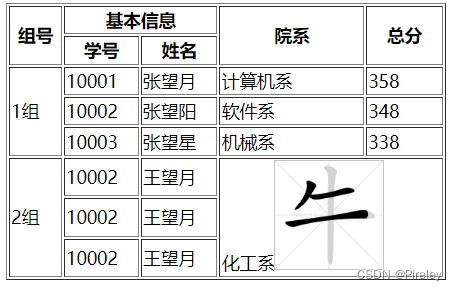
### 4.5 表格合并案例

<tr>
<th rowspan="2">组号</th>
<th colspan="2">基本信息</th>
<th rowspan="2">院系</th>
<th rowspan="2">总分</th>
</tr>
<tr>
<th>学号</th>
<th>姓名</th>
</tr>
<tr>
<td rowspan="3">1组</td>
<td>10001</td>
<td>张望月</td>
<td>计算机系</td>
<td>358</td>
</tr>
<tr>
<td>10002</td>
<td>张望阳</td>
<td>软件系</td>
<td>348</td>
</tr>
<tr>
<td>10003</td>
<td>张望星</td>
<td>机械系</td>
<td>338</td>
</tr>
<tr>
<td rowspan="3">2组</td>
<td>10002</td>
<td>王望月</td>
<td rowspan="3" colspan="2">化工系<img height="100px" src="https://hanyu-word-gif.cdn.bcebos.com/b22108502548d479dbab406e2d7657ab2.gif"></td>
</tr>
<tr>
<td>10002</td>
<td>王望月</td>
</tr>
<tr>
<td>10002</td>
<td>王望月</td>
</tr>
</table>
</body>
### 4.6 表单标签【重要】
什么是表单?
表单就是 html 页面中,用来收集用户信息的所有元素集合.**然后把这些信息发送给服务器**。比如登录页面等
action 输入框中的内容往哪里提交
method get 表示请求的方式
type text 表示文本框;
submit 表示提交框,提交所有name的值
name 提交内容;
reset 重置;
radio 单选框,name
1 输入框、密码框
身份证号:<input type="text" ><br/>
密码:<input type="password"><br/>
2 单选框
婚否:已婚 未婚:
3 多选框
感兴趣的项目:
IT <input type="checkbox" >
电影 <input type="checkbox" >
游戏 <input type="checkbox" ><br/>
4 下拉菜单
婚否:已婚 未婚:
5 单选框
6 文本域
自我介绍
7 其他
隐藏域
文件上传
<input type="file"><br/>
颜色
<input type="color"><br/>
日期框
<input type="date"><br/>
email
<input type="email"><br/>
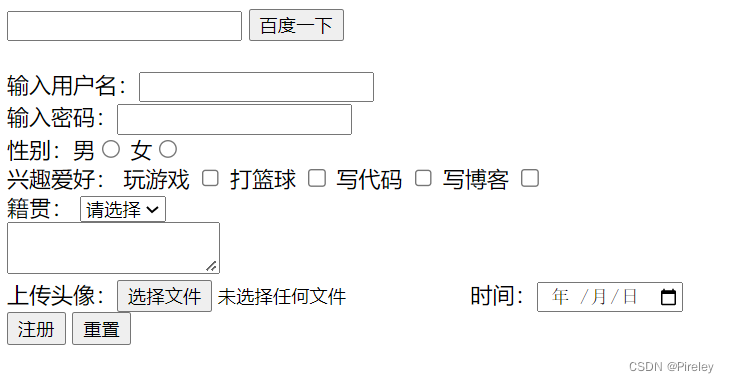
### 4.6 表单标签案例

<form action="#" method="get">
<br>
输入用户名:<input type="text" name="username">
<br>
输入密码:<input type="password" name="password">
<br>
性别:男<input type="radio" name="gender" value="male"> 女<input type="radio" name="gender" value="female">
<br>
兴趣爱好:
玩游戏 <input type="checkbox" value="game" name="hobby">
打篮球 <input type="checkbox" value="篮球" name="hobby">
写代码 <input type="checkbox" value="code" name="hobby">
写博客 <input type="checkbox" value="CSDN" name="hobby">
<br>
籍贯:
<select name="hometown">
<option value="">请选择</option>
<option value="江苏" >江苏</option>
<option value="NJ">浙江</option>
<option value="SH">上海</option>
</select>
<br>
<textarea name="intro" cols="20" rows="2"></textarea>
<br>
上传头像:<input type="file" name="image">
时间:<input type="date">
<br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
<form>
</form>
</body>
### 4.7 语义化标签
需求 **1**:**div** 块级标签、**span** 行内标签的演示
### 4.8 **iframe** 框架标签【内嵌窗口】

### 4.9 字符实体
空格
<小于号
<
大于号
>
<
>

## 五、案例-健康码
### 1.二维码页面

更新信息可以跳转
 苏康码·绿码 张三
苏康码·绿码 张三
1422******32341

<br>
信息报备<a href="updateMess.html" target="\_self"> 更新信息</a>
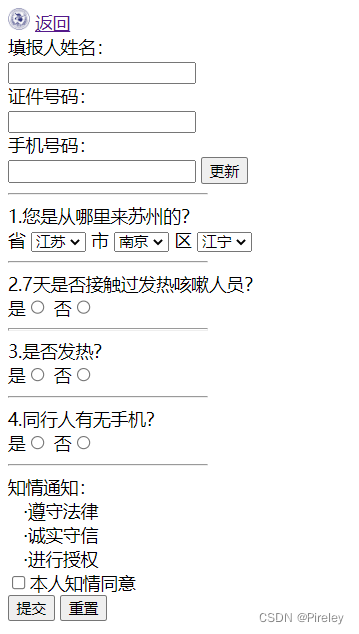
### 2.更新信息页面

 返回
返回
<form action="#" method="get">
填报人姓名:<br>
<input type="text" name="name">
<br>
证件号码:<br>
<input type="text" name="idCard">
<br>
手机号码:<br>
<input type="text" name="phone">
<input type="submit" value="更新">
</form>



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
!DOCTYPE html>
 返回
返回
<form action="#" method="get">
填报人姓名:<br>
<input type="text" name="name">
<br>
证件号码:<br>
<input type="text" name="idCard">
<br>
手机号码:<br>
<input type="text" name="phone">
<input type="submit" value="更新">
</form>
[外链图片转存中…(img-bd6x7d2t-1719255385513)]
[外链图片转存中…(img-AvhhD09w-1719255385514)]
[外链图片转存中…(img-MS7bhpR9-1719255385515)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!





















 924
924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








