本文介绍Flutter中的滑块组件
-
Slider:只有一个滑块,获取滑动后位置的值
-
RangeSlider:有两个滑块,左右滑动后,获取区间的值
-
CupertinoSlider:仿IOS风格的滑块
2.1 构造方法
const Slider({
Key? key,
required this.value,
required this.onChanged,
this.onChangeStart,
this.onChangeEnd,
this.min = 0.0,
this.max = 1.0,
this.divisions,
this.label,
this.activeColor,
this.inactiveColor,
this.mouseCursor,
this.semanticFormatterCallback,
this.focusNode,
this.autofocus = false,
})
2.2 常用属性
| 属性 | 说明 | 取值 |
| :-: | :-: | :-: |
| value | 滑块在此位置的取值 | double |
| onChanged | 滑块位置变化回调函数 | ValueChanged? |
| min | 最新取值 | double |
| max | 最大取值 | double |
| divisions | 分隔成5段 | int |
| label | 滑块指示器上的值 | String |
| activeColor | 滑块拖过轨迹颜色 | Color |
| inactiveColor | 滑块未拖过轨迹颜色 | Color |
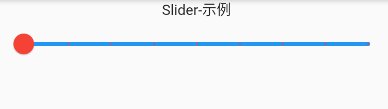
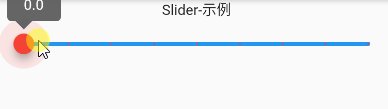
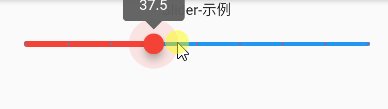
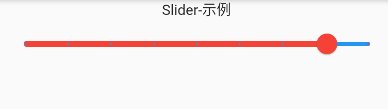
2.3 示例
代码
double _sliderValue = 0;
Text(“Slider-示例”),
Slider(
min: 0,
max: 100,
value: _sliderValue,
label: ‘$_sliderValue’,
divisions: 8,
activeColor: Colors.red,
inactiveColor: Colors.blue,
onChanged: (value) {
setState(() {
_sliderValue = value;
});
})
效果图

3.1 构造方法
RangeSlider({
Key? key,
required this.values,
required this.onChanged,
this.onChangeStart,
this.onChangeEnd,
this.min = 0.0,
this.max = 1.0,
this.divisions,
this.labels,
this.activeColor,
this.inactiveColor,
this.semanticFormatterCallback,
})
3.2 常见属性
| 属性 | 说明 | 取值 |
| :-: | :-: | :-: |
| value | 滑块在此位置的取值 | double |
| onChanged | 滑块位置变化回调函数 | ValueChanged? |
| min | 最新取值 | double |
| max | 最大取值 | double |
| div
isions | 分隔成5段 | int |
| label | 滑块指示器上的值 | String |
| activeColor | 滑块拖过轨迹颜色 | Color |
| inactiveColor | 滑块未拖过轨迹颜色 | Color |
3.3 示例
代码
RangeValues _rangeValues = RangeValues(0, 1);
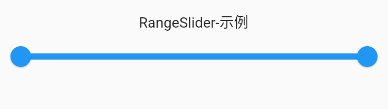
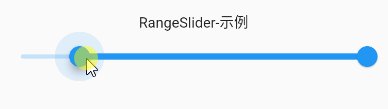
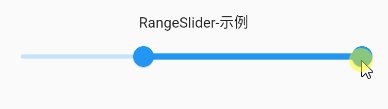
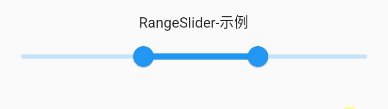
Text(“RangeSlider-示例”),
RangeSlider(
values: _rangeValues,
onChanged: (value) {
setState(() {
_rangeValues = value;
print(value);
});
})
效果图

输出结果
I/flutter (19573): RangeValues(0.38389369419642855, 0.6413225446428571)
4.1 说明
仿IOS风格的Slider
4.2 示例
代码
double _sliderValue = 0;
Text(“CupertinoSlider-示例”),
CupertinoSlider(
min: 0,
max: 100,
value: _sliderValue,
最后
小编这些年深知大多数初中级Android工程师,想要提升自己,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。




由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
如果你需要这些资料, ⬅ 专栏获取
0)]
[外链图片转存中…(img-ZvSmd2fL-1719185452111)]
[外链图片转存中…(img-Xxm3smy9-1719185452112)]
[外链图片转存中…(img-JbgGUJw1-1719185452112)]
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
如果你需要这些资料, ⬅ 专栏获取





















 55
55

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








