属性动画-移动动画: https://blog.csdn.net/qq_40881680/article/details/82378391
属性动画-组合动画: https://blog.csdn.net/qq_40881680/article/details/82381258
效果图 篇
操作步骤
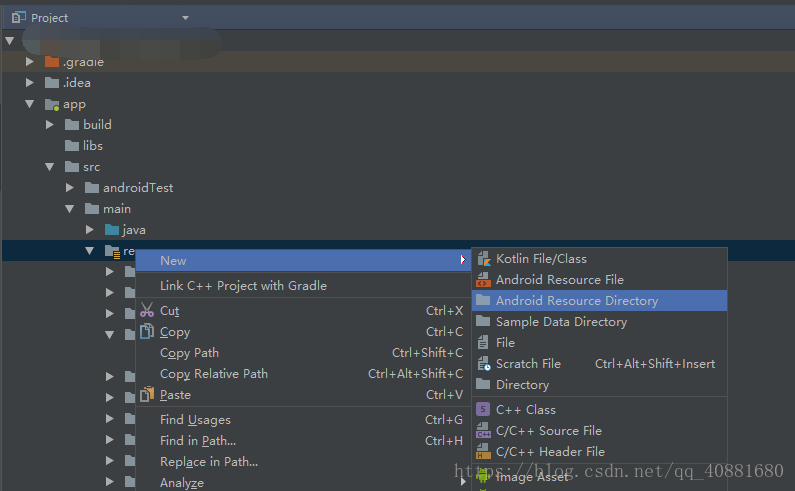
在res下创建anim文件夹,右击res文件夹,按下图操作创建
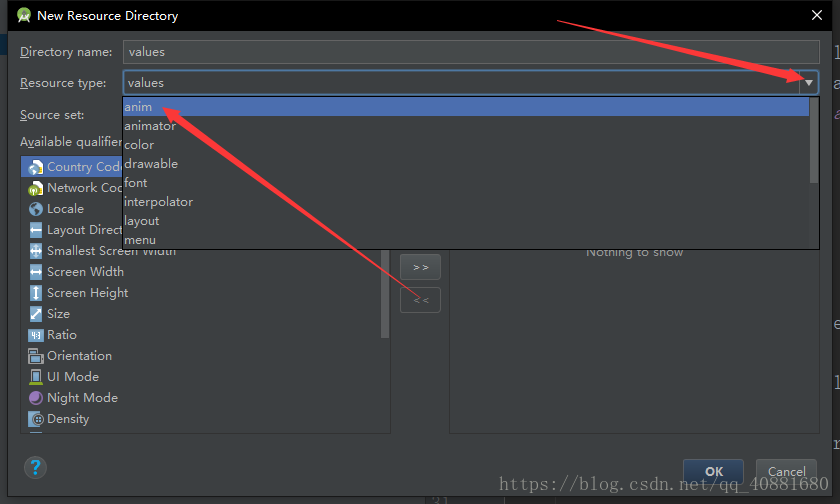
找到anim点击OK,此时就创建好了
在这个文件夹(anim)下新建xml文件,右击anim文件夹按下图操作创建
在这个xml文件中写入属性,属性详细见下列表格解释:
<?xml version="1.0" encoding="utf-8"?><rotate xmlns:android=“http://schemas.android.com/apk/res/android”
android:duration=“2000”
android:fillAfter=“false”
android:fillBefore=“true”
android:fillEnabled=“true”
android:fromDegrees=“0”
android:pivotX="
50%"
android:pivotY=“50%”
android:repeatCount=“0”
android:repeatMode=“restart”
android:startOffset=“0”
android:toDegrees=“360”>
| 属性 | 详细解释 |
| — | — |
| android:duration=“2000” | 动画持续时间。即这个动画会持续多长时间,单位(ms) |
| android:fillAfter=“false” | 动画播放完毕后,是否会停止在动画结束的状态,优先存在于fillBefore |
| android:fillBefore=“true” | 动画播放完毕后,是否会恢复原始状态 |
| android:fillEnabled=“true” | 是否应用与fillBefore的值,默认:true |
| android:fromDegrees=“0” | 动画开始时旋转的度数,开始旋转之前 |
| android:pivotX=“50%” | 旋转轴点X坐标 |
| android:pivotY=“50%” | 旋转轴点Y坐标 |
| android:repeatCount=“0” | 重复次数,值infinite为无限一直重复 |
| android:repeatMode=“restart” | 播放的动画模式restart表示正序播放,reverse代表倒序播放,默认是restart |
| android:startOffset=“0” | 动画延迟开始时间(多长时间后开始执行动画) |
| android:toDegrees=“360” | 旋转度数(正数顺时针,负数逆时针) |
布局文件 篇
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<Button
android:id=“@+id/button”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:layout_marginLeft=“150dp”
android:text=“这是旋转效果动画” />
代码逻辑 篇
旋转动画用到Animation,如下操作,就可以实现,点击按钮后旋转效果
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button;
Animation animation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
button = (Button) findViewById(R.id.button);
animation = AnimationUtils.loadAnimation(this,R.anim.start);
button.setOnClickListener(this);
}
最后
这里我希望可以帮助到大家提升进阶。
内容包含:Android学习PDF+架构视频+面试文档+源码笔记,高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 这几块的内容。非常适合近期有面试和想在技术道路上继续精进的朋友。
喜欢本文的话,不妨给我点个小赞、评论区留言或者转发支持一下呗~


























 297
297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








