一.react的概述
1.react是什么
React是一个用于构建用户界面的Javascript库。
用户界面:前端HTML界面。react主要是用来写HTML页面,或构建web应用。
如果从MVC的角度看,react仅仅是视图层(V),也就是负责视图的渲染,而并非提供了完整的M和C的功能。
2.react的特点
-
声明式
只需要描述UI(HTML)看起来是什么样,就像写HTML一样。
react负责渲染UI,并在数据变化时更新UI -
基于组件
-
学习一次,随处使用
可以开发web,开发移动端原生应用,可以开发VR(虚拟现实)应用
二.安装
1.安装命令
npm i react react-dom- react包是核心,提供创建元素,组件等功能
- react-dom包提供DOM相关功能等
2.使用
1 引入js文件
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
2.创建react元素
三个参数:元素名称,元素属性,元素的子节点(第3个参数及其以后的参数)
const title = React.createElement('h1', null, 'hello react',
React.createElement('span', null, '我是span'))
3 渲染react元素
两个参数:要渲染的react元素,挂载点
ReactDOM.render(title,document.getElementById('root'))
三.脚手架
1.初始化命令:(推荐)
1.其他的初始化命令:npm init react-app my-appyarn create react-app my-app
yarn 是Facebook发布的包管理器,可以看做是npm的替代品,功能与npm相同。
1.其他的初始化命令:
npm init react-app my-app
yarn create react-app my-app
yarn 是Facebook发布的包管理器,可以看做是npm的替代品,功能与npm相同。
2.npx命令的介绍:
以前是先安装脚手架包,再使用这个包中提供的命令
现在是无需安装脚手架包,就可以直接使用这个包提供的命令。
npm极大地提升了我们安装和管理包依赖的体验,在npm的基础之上,npx让npm包中的命令行工具和其他可执行文件在使用上变得更加简单。它极大地简化了我们之前使用纯粹的npm时所需要的大量步骤。
2.启动项目
在项目的根目录执行命令
npm start3.使用
1.导入react和react-dom两个包
2.调用React.createElement()方法创建react元素
3.调用ReactDOM.render()方法渲染react元素到页面中
// 1.导入react
import React from 'react'
import ReactDOM from 'react-dom'
// 2.创建react元素
const title=React.createElement('h1',null,'新创建的!')
//3.渲染react元素
ReactDOM.render(title,document.getElementById('root'))
四.JSX
JSX的特点:
1.JSX是react的核心内容
2.JSX表示在JS代码中写HTML结构,是React声明式的体现
3.使用JSX配合嵌入式的JS表达式、条件渲染、列表渲染,可以描述任意UI结构
4.推荐使用className的方式给JSX添加样式
5.React完全利用JS语言自身的能力来编写UI,而不是造轮子增强HTML功能
1 JSX的基本使用
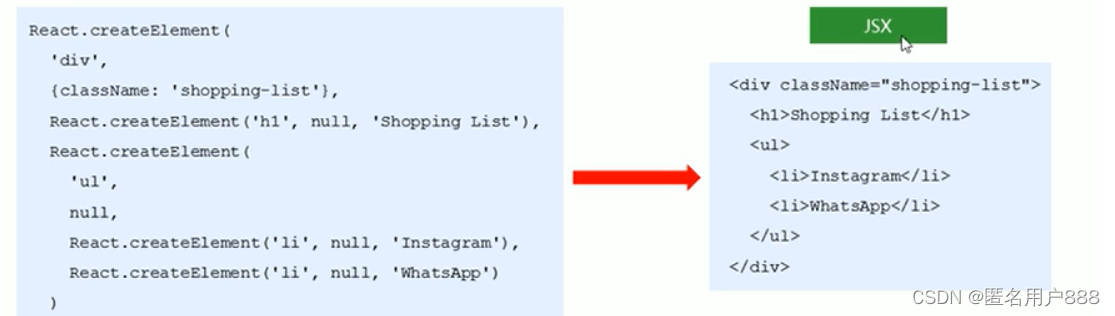
1.createElement()的问题
- 繁琐不简洁
- 不直观,无法一眼看出所描述的结构
- 不优雅,用户体验不爽
而JSX用来代替,并且解决这些问题

2.JSX简介
JSX是Javascript XML的简写,表示在Javascript代码中写XML(HTML)格式的代码
优势:声明式语法更加直观,与HTML结构相同,降低了学习成本,提高开发效率
JSX是React的核心内容
为什么脚手架中可以使用JSX语法?
1.JSX不是标准的ECMAScript语法,它是ECMAScript的语法扩展
2.需要使用babel编译处理后,才能在浏览器环境中使用
3.create-react-app 脚手架中已经默认有该配置,无需手动配置
4.编译JSX语法的包为:@babel/preset-react。3.JSX使用步骤
使用JSX语法创建react元素
const title=<h1>hello </h1>
4.JSX的注意点
React元素的属性名使用驼峰命名
特殊属性名:class - >calssName,for - >htmlFor,tabindex - > tabIndex
const title=<h1 className="title">hello</h1>





















 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








