PHP后台动态模板框架
一、什么是PHP后台动态模板框架
这种框架通常包括了模板引擎、数据库抽象层、安全特性、缓存机制等组件,让开发者可以专注于业务逻辑而无需从头开始编写基础架构代码。接下来我们将探讨如何使用这样一个框架来创建一个简单的应用。

步骤:
- 安装配置环境:首先确保你的计算机上安装了支持PHP运行的Web服务器(如Apache或Nginx),以及PHP本身。
- 选择合适的框架:根据项目需求和个人偏好挑选一个适合的PHP后台动态模板框架,比如Laravel, Symfony 或者 CodeIgniter。
- 设置项目结构:按照所选框架推荐的最佳实践来组织文件和目录。
- 编写控制器和服务层:定义应用程序的核心逻辑,并通过控制器处理HTTP请求。
- 创建视图与模板:利用框架提供的模板系统设计用户界面。
- 集成数据库:如果需要持久化数据,则设置好数据库连接并实现模型类以进行CRUD操作。
二、安装配置环境
为了能够让PHP后台动态模板框架正常工作,你需要先准备好相应的软件环境。这一步主要是关于如何搭建基本的开发平台,以便后续步骤能够顺利进行。

步骤:


- 下载并安装Web服务器软件,例如Apache或者Nginx。这两种都是免费开源的选择,在官方站点上有详细的安装指南可供参考。
- 安装最新版本的PHP。可以通过访问获取适用于你操作系统版本的安装包。记得同时安装一些常用的扩展,如PDO、mbstring等。
- 如果计划使用MySQL作为数据库存储解决方案的话,还需要额外下载MySQL Server及其客户端工具。
- 配置Web服务器使其支持PHP脚本执行。对于Apache来说,这意味着要确保加载了mod_php模块;而对于Nginx,则需正确设置fastcgi_pass指令指向PHP-FPM服务地址。
- 测试整个环境是否已成功建立起来。最简单的方法就是在Web根目录下放置一个包含
<?php phpinfo(); ?>代码的小文件,然后通过浏览器访问该页面查看输出结果。
三、选择合适的框架
市面上有许多优秀的PHP后台动态模板框架供选择,每个都有其特点与优势。了解不同框架之间的差异有助于做出更适合项目的决策。
步骤:
- 研究各个流行框架的基本信息,比如Laravel强调优雅简洁的API设计,Symfony则提供了非常全面的功能覆盖。
- 考虑团队成员的技术背景及熟悉程度,选择大家都比较容易上手的那个。
- 分析项目规模大小以及预期的发展方向,小项目可能不需要太复杂的功能集,而大型企业级应用则往往要求更高的灵活性和可扩展性。
- 查看社区活跃度和支持情况,一个拥有强大生态系统的框架意味着将来遇到问题时更容易找到解决方案。
- 这样一来尝试着用几个候选框架快速搭建一个小demo,亲身体验一下各自的开发流程,从而最终确定最佳选项。
四、设置项目结构
良好的项目结构不仅有利于提高代码质量,还便于多人协作时保持一致性。大多数现代PHP框架都遵循MVC(Model-View-Controller)模式来划分职责边界。
步骤:
- 根据选定框架的文档说明初始化一个新的项目实例。
- 将所有静态资源文件(CSS, JavaScript, 图片等)放在public目录下,这样可以直接通过URL访问。
- 模型类应当位于app/Models子目录内,负责封装数据访问逻辑。
- 控制器存放在app/Http/Controllers路径下,这里定义了各种路由对应的具体行为。
- 视图文件一般被安排在resources/views文件夹中,使用Blade或者其他语法来渲染最终的HTML页面。
- 其他辅助函数、配置项等也应按规范归档至相应位置,避免混乱无序的状态出现。
五、编写控制器和服务层
控制器是连接前端展示与后端逻辑的关键桥梁,它接收来自用户的输入,并调用适当的服务来完成特定任务。服务层则集中处理复杂的业务规则,使得代码更加模块化且易于测试。

步骤:
- 在控制器里声明构造函数注入所需依赖项,通常是某些服务接口或数据仓库对象。
- 实现必要的动作方法(action methods),这些方法将映射到具体的URL路径上。
- 对于每一个动作方法,首先要验证传入参数的有效性和合法性,防止潜在的安全威胁。
- 接下来调用相关的服务类来进行实际的数据处理工作,比如查询数据库、计算结果等。
- 最后返回一个响应给客户端,可以是JSON格式的数据流、重定向链接或者是完整的HTML文档。
六、创建视图与模板
视图是用来向用户展示信息的部分,一个好的模板系统可以让前端设计师和后端工程师更好地分离关注点,各自发挥所长。
步骤:
- 利用框架自带的命令行工具生成新的视图文件,指定其存放的位置和名称。
- 学习掌握所采用模板引擎的语法规则,常见的有Twig、Blade等。
- 在模板中定义变量占位符,等待控制器传递具体值填充进来。
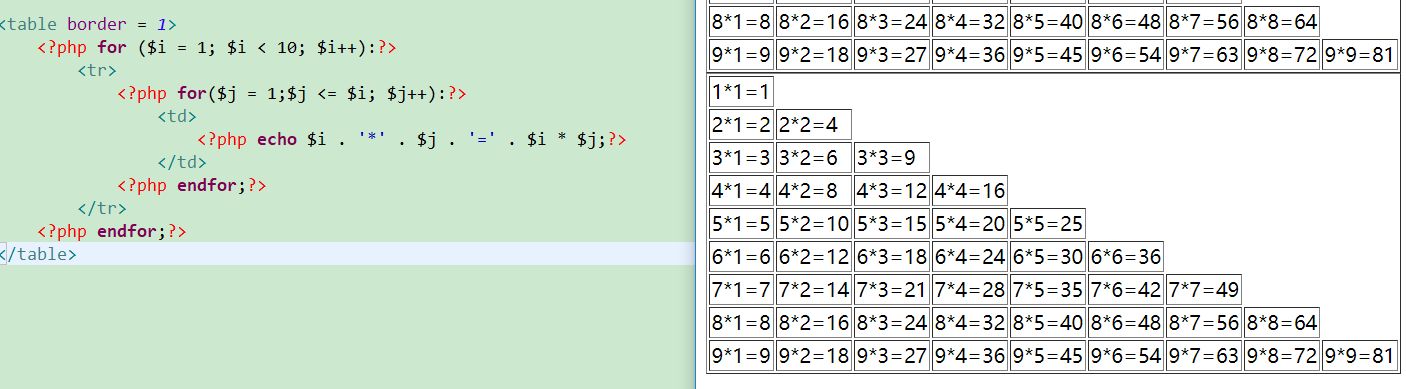
- 使用条件判断语句和循环结构控制页面元素的显示与否,以及列表项的遍历。
- 当涉及到表单提交时,注意添加CSRF令牌保护机制,增强安全性。
通过以上六个步骤,我们可以看到,从环境搭建到项目部署,再到功能实现,每一步都是相互关联且循序渐进的过程。希望这篇教程能帮助你对PHP后台动态模板框架有一个初步的认识,并激发起进一步探索的兴趣。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








