图片标签
img 独立标签
属性:
-
src 图片地址
-
width 图片的宽度
-
height 图片的高度
-
border 边框
-
alt 图片的文字说明 当图片未能正确加载时,才显示
-
title 鼠标悬停时,显示的文字
<img src=“img/1.jpg”
width=“500px”
height=“900px”
/>
<img src=“img/timg.jpg”
width=“500px”
height=“500px”
border=“5”
alt=“当图片未能正确加载时显示”
title=" 鼠标悬停时,显示的文字"
/>
链接标签
超链接可以是文本也可以是图片,可以点击链接标签,进入新的文档,或者是当前文档中的某个部分;a标签
属性:
-
href="跳转的地址"跳转外网需要添加协议
-
target:_self(当前文档)
_blank(新页面,会一直打开新的)
_search 之前打开的页面存在,则不打开新的页面,直接复用
- name 充当锚点(顶部、底部)需要为标签提供name属性,进行赋值
需要点击跳转的标签href属性给 #name
广告
广告
广告
广告
这是最底端
表格标签
表格由table标签来定义,每个表格均有若干行(由tr标签定义行),每行由若干个单元格组成(由td标签来定义);
table属性:
-
默认没有边框体现
-
border:边框的宽度
-
bordercolor:边框的颜色
-
cellspacing:单元格的间距
-
cellpadding:单元格与内容的间距
-
width:宽度
-
height:高度
-
align:控制表格的对齐方式 left center right
td的属性:
-
align:控制的单元格内容的对齐方式 left center right
-
valign:控制单元格内容的垂直对齐方式 top middle bottom
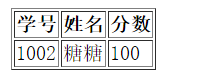
普通表格
table tr td
width=“300px” height=“300px” align=“center”>
学号 姓名 性别 1001 卡卡 男表格的表头
th:默认居中字体加粗;
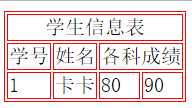
表格的列合并
colspan
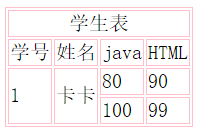
表格的行合并
rowspan
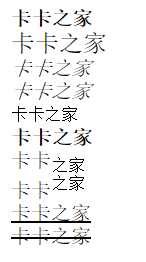
文本格式化标签
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
============================================================================
千锋教育-稀有的坚持全程面授品质的大型IT教育机构
好程序员特训营
JavaEE分布式开发
JavaSE核心基础
加入我们


首页
课程培训
教学保障
免费视频
公开课
企业合作
就业喜报
学员天地
关于千锋
加入我们
首页>课程培训>JavaEE列表
课程培训
共108种课程内容








给大家分享一些关于HTML的面试题。


td>




给大家分享一些关于HTML的面试题。
[外链图片转存中…(img-7H2snBVq-1726000464037)]
[外链图片转存中…(img-KzTuWewO-1726000464038)]


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








