}
拦截式在双端都具有非常好的向下兼容性,曾经是最主流的 JSB 实现方案,但目前在高版本的系统中已经逐渐被淘汰,理由是它有如下几个劣势:
-
连续发送时可能会造成消息丢失(可以使用消息队列解决该问题)
-
URL 字符串长度有限制
-
性能一般,URL request 创建请求有一定的耗时(Android 端 200-400ms)
实践案例
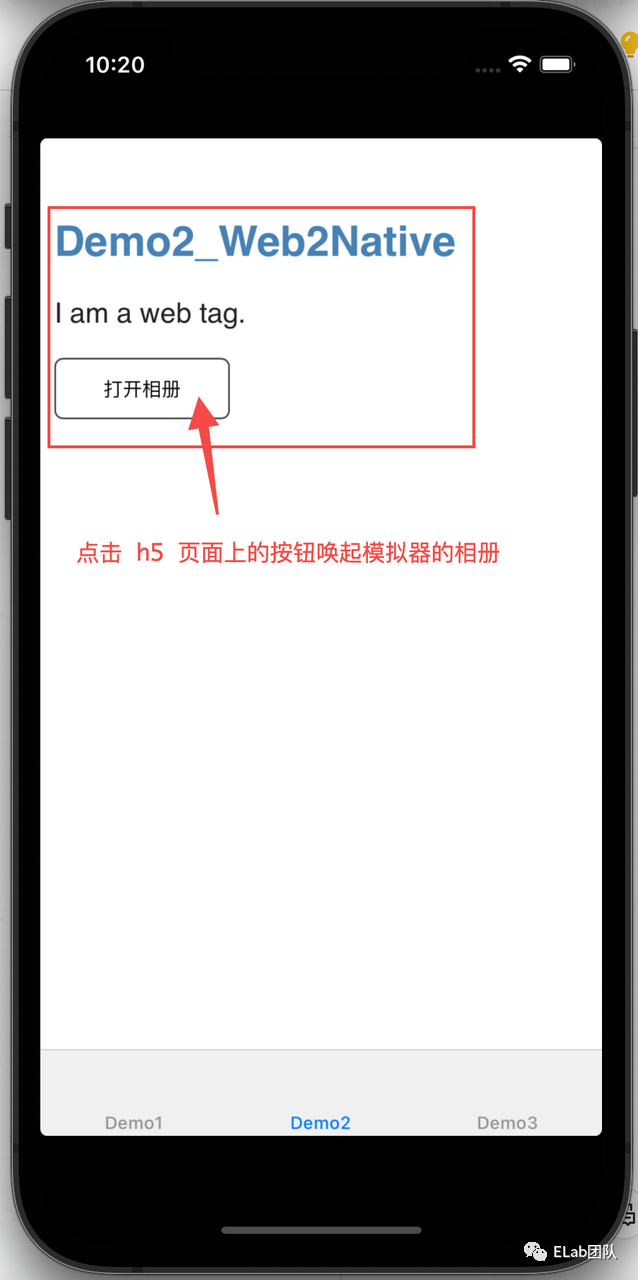
同样用一个简单的 Demo2 来看一下如何使用拦截式实现 Web 向 Native 发送消息,这里实现了在 Web 端唤起 Native 的相册。

遵循上述实现方式,Web 发送消息的代码如下:
const CUSTOM_PROTOCOL_SCHEME = ‘prek’ // 自定义 url scheme
function web2Native(event_name) {
const messagingIframe = document.createElement(‘iframe’)
messagingIframe.style.display = ‘none’
messagingIframe.src = CUSTOM_PROTOCOL_SCHEME + ‘😕/’ + event_name
document.documentElement.appendChild(messagingIframe)
setTimeout(() => {
document.documentElement.removeChild(messagingIframe)
}, 0)
}
const btn = document.querySelector(‘#btn’)
btn.onclick = () => {
web2Native(‘openPhotoAlbum’)
}
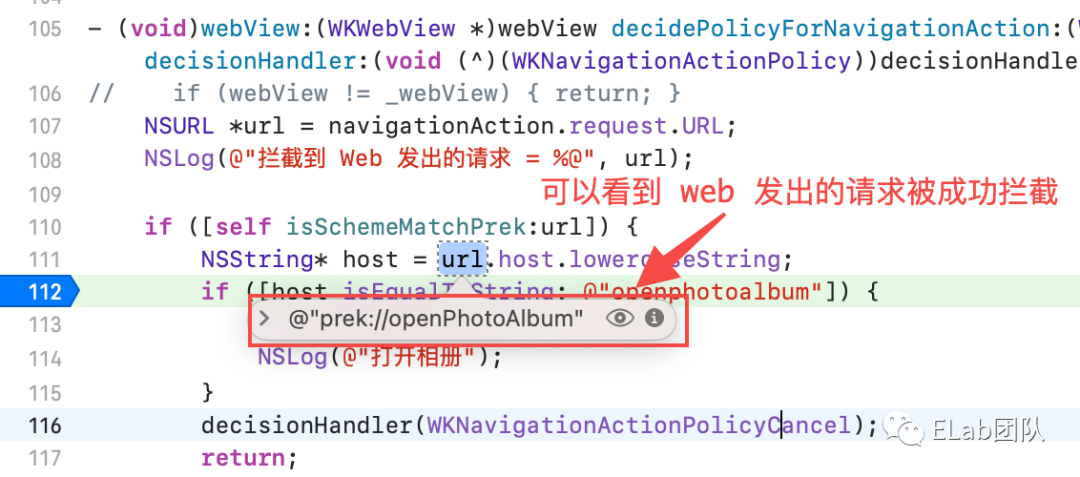
Native 侧通过 decidePolicyForNavigationAction 这一 delegate 实现请求拦截,解析 URL 参数,若 URL scheme 是 prek 则认为该请求是一个来自 Web 的 JSB 调用:
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler {
NSURL *url = navigationAction.request.URL;
NSLog(@“拦截到 Web 发出的请求 = %@”, url);
if ([self isSchemeMatchPrek:url]) {
NSString* host = url.host.lowercaseString;
if ([host isEqualToString: @“openphotoalbum”]) {
[self openCameraForWeb]; // 打开相册
NSLog(@“打开相册”);
}
decisionHandler(WKNavigationActionPolicyCancel);
return;
} else {
decisionHandler(WKNavigationActionPolicyAllow);
}
}
为了更清晰地看到 Native 拦截的结果,在上述代理方法中打个断点:

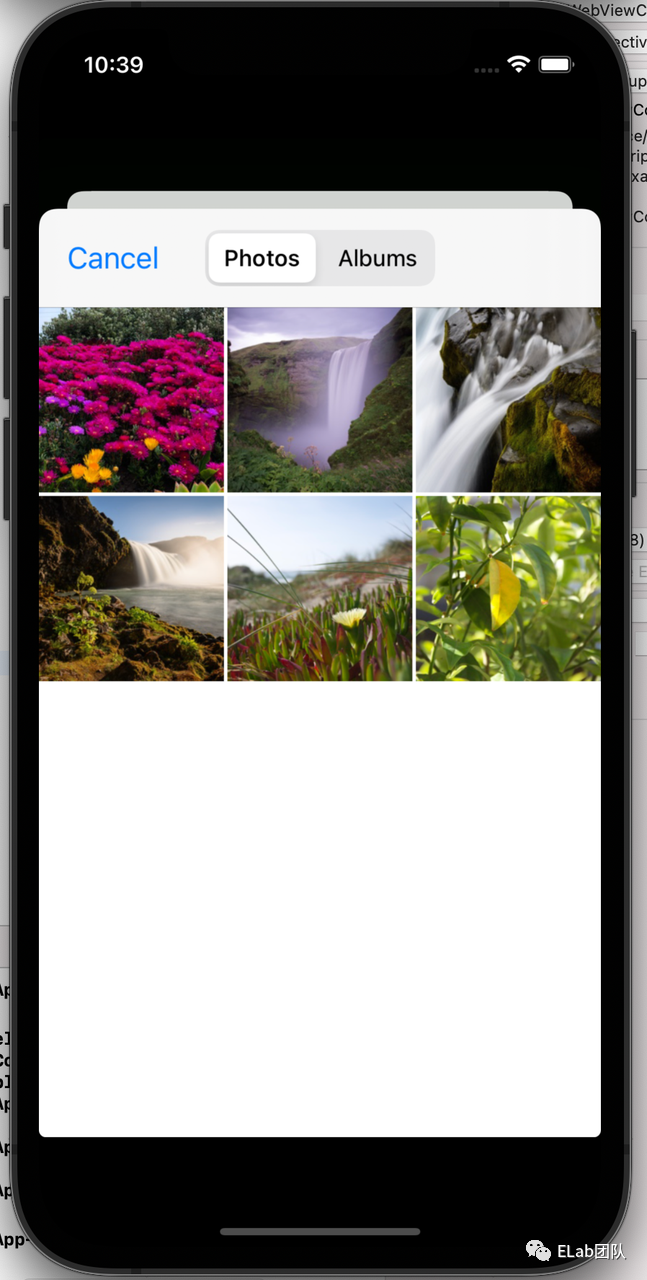
继续执行,Congratulation!模拟器的相册被打开了!

注入式
注入式的原理是通过 WebView 提供的接口向 JS 全局上下文对象(window)中注入对象或者方法,当 JS 调用时,可直接执行相应的 Native 代码逻辑,从而达到 Web 调用 Native 的目的。
Native 注入 API 的相关方法:
| 平台 | API | 特点 |
| — | — | — |
| Android | addJavascriptInterface | 4.2 版本以下有安全风险 |
| iOS 8+ | WKScriptMessageHandler | 无 |
| iOS 7+ | JavaSciptCore | 无 |
JSContext *context = [webView valueForKeyPath:@“documentView.webView.mainFrame.javaScriptContext”];
context[@“getAppInfo”] = ^(msg) {
return @“ggl_2693”;
};
window.getAppInfo(); // ‘ggl_2693’
这种方法简单而直观,并且不存在参数长度限制和性能瓶颈等问题,目前主流的 JSB SDK 都将注入式方案作为优先使用的对象。注入式的实现非常简单,这里不做案例展示。
两种方案对比
为了更清晰地表达这两种方式的区别,这里贴一个对比表格:
| 方案 | 兼容性 | 性能 | 参数长度限制 |
| — | — | — | — |
| 拦截式 | 无兼容性问题 | 较差,安卓端尤为明显 | 有限制 |
| 注入式 | 安卓4.2+ 和 iOS 7+以上可用 | 较好 | 无 |
如何执行回调
通过上述介绍我们已经知道如何实现双端互相发送消息,但上述两个通信过程缺少了“回应”这一动作,原因就是上述步骤缺少了回调函数的执行。以拦截式为例,常见的一个 JSB 调用是 Web 获取当前 App 信息, Native 拦截到 bytedance://getAppInfo这样一个请求后将获取当前 App 信息,那获取完成后如何让 Web 端拿到该信息呢?
一个最简单的做法是类比 JSONP 的实现,我们可以在请求的 URL 上拼接回调方法的事件名,将该事件挂载在全局 window 上,由于 Native 端可以轻松执行 JS 代码,因此在完成端逻辑后直接执行该事件名对应的回调方法即可。以 getAppInfo 为例:
// Web
const uniqueID = 1 // 为防止事件名冲突,给每个 callback 设置一个唯一标识
function webCallNative(event, params, callback) {
if (typeof callback === ‘Function’) {
const callbackID = ‘jsb_cb_’ + (uniqueID++) + ‘_’ + Date.now();
window[callbackID] = callback
}
const params = {callback: callbackID}
// 构造 url scheme
const src = ‘bytedance://getAppInfo?’ + JSON.stringify(params)
…
}
// Native
1. 解析传入的参数 ‘getAppInfo’ 得知 Web 希望获取 AppInfo
2. 执行端逻辑获取 AppInfo
3. 执行参数中挂载在全局的 callback 方法,AppInfo 作为回调方法的参数
因此只要把相应的回调方法挂载在全局对象上,Native 即可把每次调用后的响应通过动态执行 JS 方法的形式传递到 Web 端,这样一来整个通信过程就实现了闭环。
串联双端通信的过程
现在我们已经知道如何实现两端互相发送消息以及执行回调了,但看起来并不好用:首先调用 JSB 时需要在方法名后拼接参数和对应的回调函数,其次回调函数还需要一个一个地挂载在全局对象上。
我们期望的使用方式其实是这样:
// Web
web.call(‘event1’, {param1}, (res) => {…}) // 触发 native event1 执行
web.on(‘event2’, (res) => {…})
// Native
// 这里用 js 代替,理解大致意思即可
native.call(‘event2’, {param2}, (res) => {…}) // 触发 web event2 执行
native.on(‘event1’, (res) => {…})
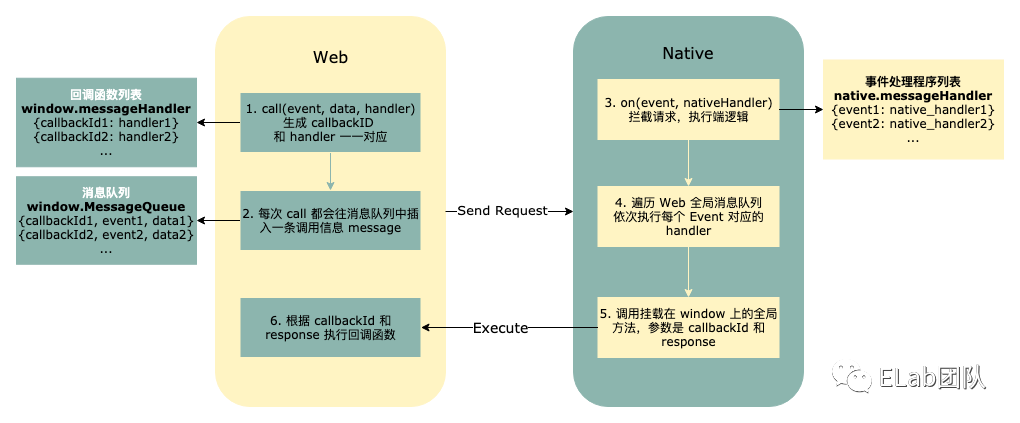
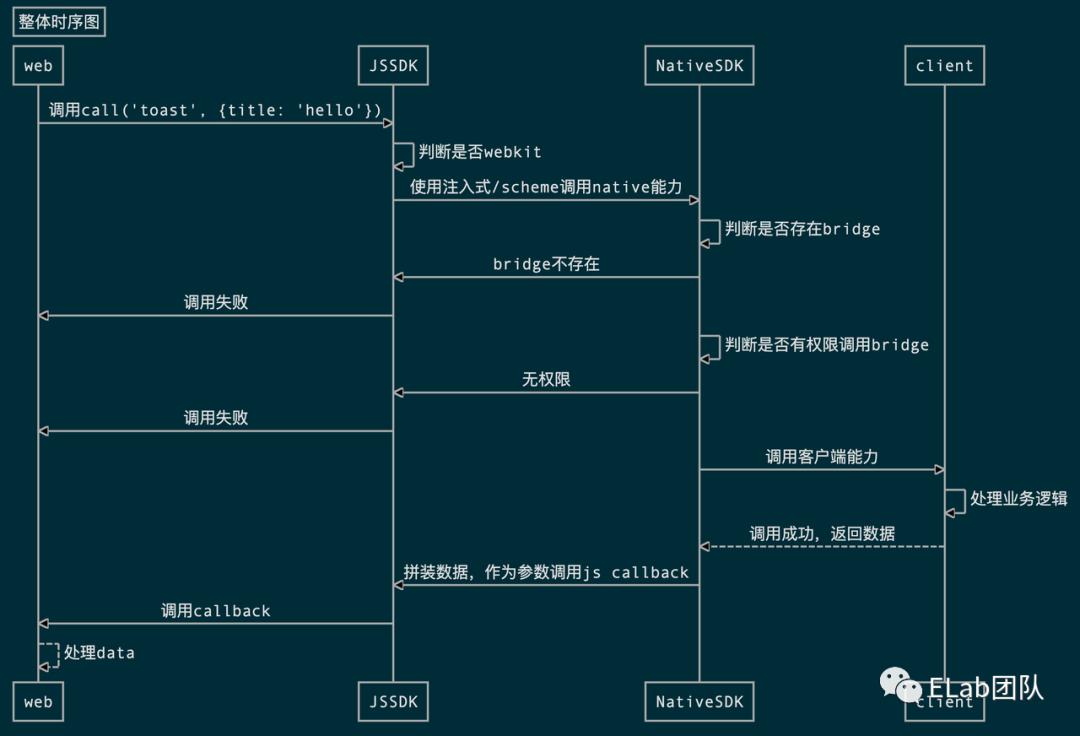
这里的 JSB 就像是一个跨越两端的 EventEmitter,因此需要 Web 和 Native 遵循同一套调度机制。

上图给出了 Web 调用 -> Native 监听的执行过程,同理 Native 调用 -> Web 监听也是同样的逻辑,只是把两边的实现调换一种语言,这里不赘述了。

贴一张其他同学画的时序图,帮助理解整个通信过程
Demo3 基于开源的 WebViewJavascriptBridge 演示了一套完整的通讯流程是怎样进行的,有兴趣的同学请自行戳源码地址 JSB_Demo 自行体验。(需要使用 Xcode 打开,会涉及一些客户端的知识,请配合文档和 Google 使用)。
一点感受
====
笔者所在业务使用的 bridge 即司内目前最新的 SDK,没有历史包袱、使用体验也非常良好。得益于客户端遵循该 SDK 配套的实现机制,即使完全不了解 JSB 原理的同学在与端上对接 bridge 时也几乎没有遇到障碍。倘若抛开公司完备的基础建设,想实现一个通用且好用的 JSB 并非易事,因此了解其中的门道还是非常有益的。(巨人的肩膀站久了,确实巴适得很???)
参考文献
====
深入浅出 JSBridge[4]
JSB 实战[5]
[1]
JSONP: https://en.wikipedia.org/wiki/JSONP
[2]
WebViewJavascriptBridge: https://github.com/marcuswestin/WebViewJavascriptBridge
[3]
JSB_Demo: https://code.byted.org/caocheng.viccc/JSB_Demo
[4]
深入浅出 JSBridge: https://juejin.cn/post/6936814903021797389#heading-8
[5]
JSB 实战: https://juejin.cn/post/6844903702721986568
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助_
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
欢迎关注公众号 ELab团队 收货大厂一手好文章~
我们来自字节跳动,是旗下大力教育前端部门,负责字节跳动教育全线产品前端开发工作。
我们围绕产品品质提升、开发效率、创意与前沿技术等方向沉淀与传播专业知识及案例,为业界贡献经验价值。包括但不限于性能监控、组件库、多端技术、Serverless、可视化搭建、音视频、人工智能、产品设计与营销等内容。
最后更多分享:前端字节跳动真题解析
实战: https://juejin.cn/post/6844903702721986568
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助_
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
欢迎关注公众号 ELab团队 收货大厂一手好文章~
我们来自字节跳动,是旗下大力教育前端部门,负责字节跳动教育全线产品前端开发工作。
我们围绕产品品质提升、开发效率、创意与前沿技术等方向沉淀与传播专业知识及案例,为业界贡献经验价值。包括但不限于性能监控、组件库、多端技术、Serverless、可视化搭建、音视频、人工智能、产品设计与营销等内容。
最后更多分享:前端字节跳动真题解析
- [外链图片转存中…(img-D3zmpHHB-1726009971373)]
























 1129
1129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








