**1. const 定义必须赋予初始值!
2.一般常量使用大写(潜规则)。
3.定义后的常量值不能修改。
4.和let一,有块级作用域。
5.const定义的数组或者对象,这里数组或对象修改是不会报错的。因为数组本身的地址没有发生变化!数组或对象内部被删除或者增加都不会报错的!**
=========================================================================
例如:
上面对数组一一对应,就能打印出对应值。
例如:
==========================================================================
之前咱们使用单引号或者双引号来进行定义字符串。但是ES6引入了新的声明字符串的方式(` `)。
这个符号有很多好处如下:
**1. 内容中可以直接回车换行(可以有换行符)。在单引号或双引号定义的字符串就不可以!
2. 变量拼接,通过使用:${变量名} 。**
===========================================================================
ES6对象的简化写法,很好理解。
例如:
1.定义的name,change,就可以直接在对象中引用。
2.在对象中定义的函数还可以忽略" :function "。
=========================================================================
箭头函数,其实就是简化,在其它语言中也会有这样的表达简化。
使用 ( => ) 来表示箭头函数。
箭头函数注意事项:
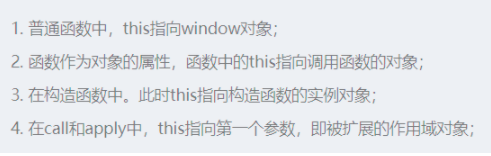
1. 箭头函数的this是静态的,箭头函数的this始终指向函数声明时所在作用域下的this的值;对象中的箭头函数中的this指向,当前对象外的作用域。。下面是this一些解释。
**2. 使用箭头函数后,不能作为构造函数来实例化对象。
3. 使用函数箭头后,不能使用arguments 变量。
4. 箭头函数,在形参只有一个时,可以省略小括号;在代码块中只有一条语句时,可以省略花括号。**
测试箭头函数的this作用域:
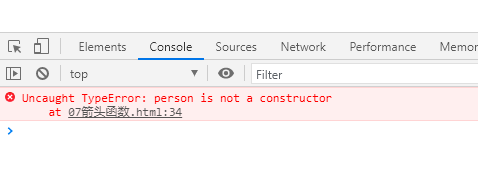
测试能否作为构造函数来实例化对象:
报错:

测试能否使用arguments 变量:
============================================================================
因为箭头函数的this是静态的,只能指向当前作用域。通过这一特性可以来简化一些其他情况。
没有应用箭头函数,例如:
上面的案例看出,如果在setTimeout设定this,那么这个this指向的便是window窗口,所以要想this指向ad这个变量,就要声明一个_this。
应用了箭头函数,例如:
因为箭头函数本省的this就是指向当前函数所在的作用域,所以就不用再定义别的变量了。
看下面例子的优化:
============================================================================
ES6允许给函数参数赋予初始值。
需要注意的是:






















 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








