return mv;
}
1.2 转发和重定向
/**
-
使用关键字的形式进行转发或重定向
-
*/
@RequestMapping(“/testForwardOrRedirect”)
public String testForwardOrRedirect() {
System.out.println(“testForwardOrRedirect 执行了”);
// 请求的转发
// return “forward:/WEB-INF/pages/success.jsp”;
// 重定向(返回根目录)
return “redirect:/index.jsp”;
}
1.3 ajax 响应 json 字符串
- 在 pom.xml 添加 json 解析依赖
com.fasterxml.jackson.core
jackson-databind
2.10.0
com.fasterxml.jackson.core
jackson-core
2.10.0
com.fasterxml.jackson.core
jackson-annotations
2.10.0
- 编写前端 ajax 请求
发送 ajax
- ajax 响应(后端处理)
// 模拟异步请求相应
@RequestMapping(“/testAjax”)
public @ResponseBody User testAjax(@RequestBody User user) {
System.out.println(“testAjax 执行了”);
// 接收 客户端发送的 ajax 请求,传的是 json 字符串,后端吧 json 字符串封装到 user对象中
System.out.println(user);
// 得到 json 串,并相应处理 {“username”:“hehe”,“password”:“122”,"age:30}
// 做响应,模拟查询数据库
user.setUsername(“hehe”);
user.setAge(40);
// 做响应
return user;
}
=================================================================================
2.1 文件上传
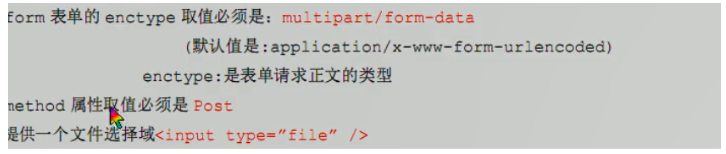
- 文件上传的 前提

2.2 传统方式上传 文件
上传依赖的 jar 包
commons-fileupload
commons-fileupload
1.3.3
commons-io
commons-io
2.5
文件
文件上传前端代码
文件上传
后端 controller
@Controller
@RequestMapping(“/user”)
public class UserController {
@RequestMapping(“/fileupload1”)
public String fileUpload(HttpServletRequest request) throws Exception {
System.out.println(“文件上传。。。”);
// 使用 fileupload 完成文件上传
String path = request.getSession().getServletContext().getRealPath(“/uploads/”);
// 判断路径是否存在
File file = new File(path);
if (!file.exists()) {
// 创建该文件夹
file.mkdirs();
}
// 解析 request 对象,获取上传文件项
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
// 解析 request
List items = upload.parseRequest(request);
// 遍历
for (FileItem item: items) {
// 进行判断,当前的 item 对象是否为上传文件项
if (item.isFormField()) {
// 普通的表单项目
} else {
// 上传文件项
// 获取到上传文件的名称
String fileName = item.getName();
// 把每一个文件名称设置唯一值, uuid
String uuid = UUID.randomUUID().toString().replace(“-”,“”);
fileName = uuid +“_”+ fileName;
// 完成文件上传
item.write(new File(path,fileName));
// 删除临时文件
item.delete();
}
}
return “success”;
}
}
2.3 SpringMVC 提供的文件上传
上传原理

前端页面
文件上传 SpringMVC
Springmvc.xml
添加一个文件解析器
controller 编写
// SpringMVC 文件上传
@RequestMapping(“/fileupload2”)
public String fileupload2(HttpServletRequest request, MultipartFile upload) throws Exception {
System.out.println(“文件上传。。。”);
// 使用 fileupload 完成文件上传
String path = request.getSession().getServletContext().getRealPath(“/uploads/”);
// 判断路径是否存在
File file = new File(path);
if (!file.exists()) {
// 创建该文件夹
file.mkdirs();
}
// 上传文件项
// 获取到上传文件的名称
String fileName = upload.getOriginalFilename();
// 把每一个文件名称设置唯一值, uuid
String uuid = UUID.randomUUID().toString().replace(“-”,“”);
fileName = uuid +“_”+ fileName;
// 完成文件上传
upload.transferTo(new File(path,fileName));
return “success”;
}
2.4 跨服务器文件上传

添加 jar 包 即可,开两个 Tomcat服务器,使用不同的端口进行跨服务器上传文件

===============================================================================
3.1 异常处理思路

3.2 处理异常
不知道为啥,我这里就总是报 500 错误
-
编写自定义异常类 (做提示信息的)
-
编写异常处理器
-
配置异常处理器 (跳转到显示页面)
前端跳转页面
异常处理
异常处理 controller 编写
@Controller
@RequestMapping(“/user”)
public class UserController {
// 异常处理
@RequestMapping(“/testException”)
public String testException() throws SysException {
System.out.println(“testException。。。”);
try {
// 模拟异常
int a = 10/0;
} catch (Exception e) {
// 打印异常信息
e.printStackTrace();
// 抛出自定义异常信息
throw new SysException(“查询的所有用户出现了错误”);
}
return “success”;
}
}
自定义异常器
package cn.gorit.exception;
import org.springframework.web.servlet.HandlerExceptionResolver;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
-
异常处理器
-
*/
public class SysExceptionResolver implements HandlerExceptionResolver {
/**
-
处理异常业务逻辑
-
*/
@Override
public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) {
// 获取异常对象
SysException e = null;
if (ex instanceof SysException) {
e = (SysException)ex;
} else {
e = new SysException(“系统正在维护”);
}
// 创建 ModelAndView 对象
ModelAndView mv = new ModelAndView();
mv.addObject(“errorMsg”, e.getMessage());
mv.setViewName(“error”); // 跳转的页面,这里要记得在 WEB-INF/pages 下编写一个 error.jsp
return mv;
}
}
package cn.gorit.exception;
/**
-
自定义异常类
-
*/
public class SysException extends Exception{
// 存储提示新
private String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public SysException(String message) {
this.message = message;
}
}
springmvc.xml 配置
==============================================================================
4.1 拦截器作用

4.2 编写拦截器

4.3 拦截器编写
- 前端界面跳转
拦截器
- 后端 controller 编写
package cn.gorit.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping(“/test”)
public class TestController {
/**
-
拦截器
-
*/
@RequestMapping(“/testIntercepter”)
public String testIntercepter() {
System.out.println(“testIntercepter。。。”);
return “success”;
}
}
- 拦截器类编写
package cn.gorit.interceptor;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
-
自定义拦截器
-
*/
public class MyInterceptor implements HandlerInterceptor {
/**
-
预处理
-
return true 表示放行,执行下一个拦截器,如果没有,则执行 controller方法
-
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {





















 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








