<div class="box box2">Box2</div>
<div class="box box3">Box3</div>
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: static;
}
.box3 {
background-color: green;
}
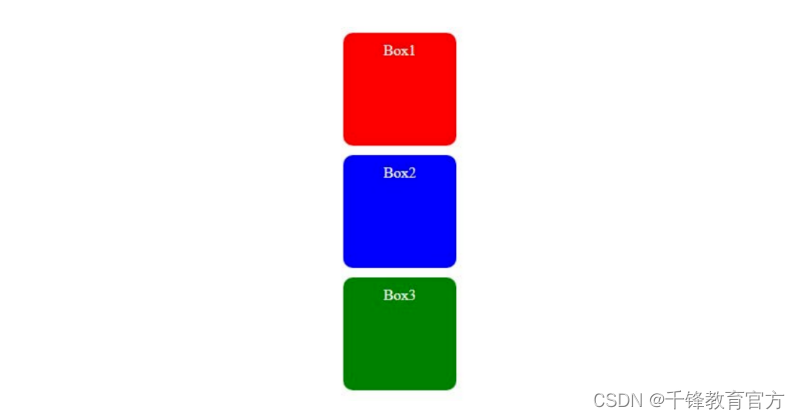
输出:

在上面的例子中,我们有 3 个盒子,它们都具有相同的高度和宽度。position: static;属性仅应用于第二个框。
但是,第二个框的布局与其他两个框没有区别,因为 static 是所有 HTML 元素的默认值。
2) relative
使用position: relative元素遵循其正常的文档流,但可以从其原始位置移动。这可以使用 top、right、bottom 和 left 属性来实现。
使用此属性,周围的元素不会受到影响,但元素原本处于静态位置的位置将会有空间。
语法:
position: relative;
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS position property</title>
</head>
<body>
<div class="box box1">Box1</div>
<div class="box box2">Box2</div>
<div class="box box3">Box3</div>
</body>
</html>
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: relative;
top: 20px;
left: 50px;
}
.box3 {
background-color: green;
}
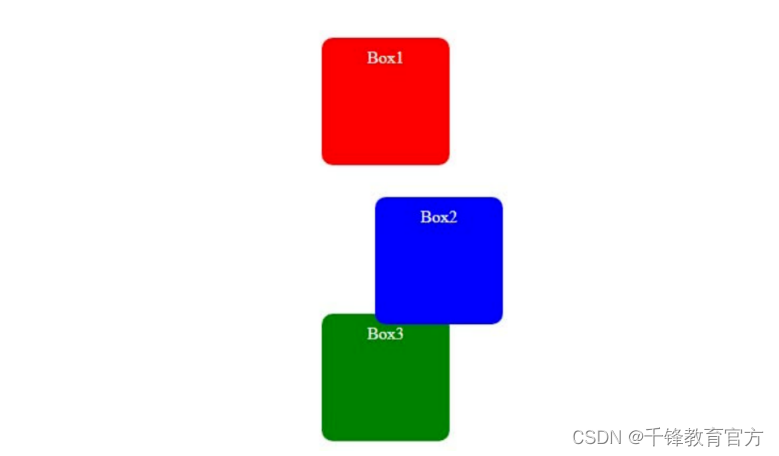
输出:
在上面的示例中,第二个框向下移动 20 像素(使用 top 属性),向右移动 50 像素(使用 left 属性)。移动的框不会影响周围元素(框 1 和框 3)的位置。
3)absolute
使用position:absolute的元素不遵循文档的正常流程。该元素相对于其最近定位的祖先(具有相对、绝对、固定或粘性定位的元素)进行定位。
语法:
position: absolute;
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS position property</title>
</head>
<body>
<div class="box box1">Box1</div>
<div class="container">
<div class="box box2">Box2</div>
</div>
<div class="box box3">Box3</div>
</body>
</html>
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.container {
border: 3px solid black;
height: 200px;
width: 200px;
position: relative;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: absolute;
top: 30px;
left: 50px;
}
.box3 {
background-color: green;
}
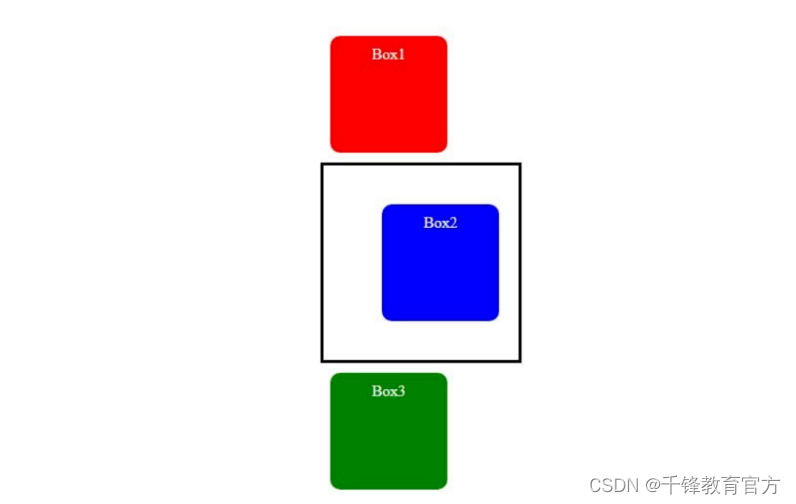
输出:

在上面的示例中,第二个盒子位于容器内。容器的位置设置为相对,第二个框的位置设置为绝对,并且该框向下移动 30 像素(使用 top 属性),向右移动 50 像素(使用 left 属性)。容器是第二个盒子的祖先。
如果没有祖先怎么办?
然后该元素将相对于视口定位。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS position property</title>
</head>
<body>
<div class="box box1">Box1</div>
<div class="box box2">Box2</div>
<div class="box box3">Box3</div>
</body>
</html>
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: absolute;
top: 30px;
left: 50px;
}
.box3 {
background-color: green;
}
输出:

4)fixed
使用位置:固定元素相对于视口定位,并且即使页面滚动也保持固定。
语法:
position: fixed;
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS position property</title>
</head>
<body>
<div class="box box1">Box1</div>
<div class="box box2">Box2</div>
<div class="box box3">Box3</div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
border: 1px solid black;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: fixed;
top: 50px;
left: 50px;
}
.box3 {
background-color: green;
}
输出:
在上面的示例中,即使向下滚动页面,第二个框的位置也将是固定的。
有了这个属性,就不像position:relative; 元素原本处于静态位置的位置将不再有空间。
5)sticky
使用position: sticky;元素根据用户的滚动位置进行定位。它的行为类似于相对元素,直到用户滚动到某个位置,之后它相对于其包含元素或视口变得固定。
语法:
position: sticky;
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS position property</title>
</head>
<body>
<div class="box box1">Box1</div>
<div class="box box2">Box2</div>
<div class="box box3">Box3</div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
CSS:





















 1220
1220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








