🌊 作者简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员
🌊 粉丝福利:👉 粉丝群 👈每周送6-9本书,不定期送各种小礼品(往期获奖记录)
直接跳到末尾 去评论区领书
你好朋友👋。希望你过得很好?在今天的文章中,我们将讨论 CSS 变量。所以不要浪费时间,让我们看看它是什么?
变量用于在其中存储数据。把它想象成你有一个盒子,你在里面放了一些书。然后那些书就是数据,而盒子在计算机科学方面是可变的。
好的,但我们为什么要使用它??
让我们举个例子来理解为什么我们使用变量?
body { background-color: blue; }
h2 { border-bottom: 2px solid blue; }
.container {
color: white;
background-color: white;
padding: 15px;
}
button {
background-color: white;
color: blue;
border: 1px solid blue;
}
如果您看到上面的代码,如果我说您不想在网站上显示任何蓝色并将该颜色更改为绿色。即使最后一个代码很短,但仍然要更改颜色,您必须复制并粘贴每条颜色线,对吗??
因此,对于这种情况,我们使用变量,现在想想如果我们只是制作一个变量“颜色”并将蓝色存储在其中。
并且只需将所有颜色编码为等于该变量而不是“蓝色”。如果我们这样做。现在,我们只需在一行中更改颜色,所有颜色都会自行更改。
是不是很厉害???
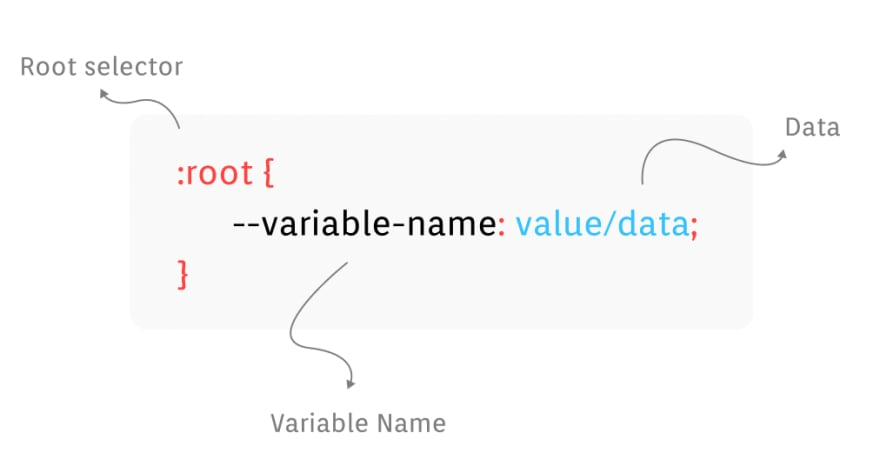
我们通常在:root选择器中定义变量
为什么?如果我们在 root 中声明一个变量,那么我们可以从代码中的任何地方访问它,但是如果您在任何其他元素中定义一个变量,您将能够在 { } 中使用它。这基本上称为范围。
在 :root 中声明变量的语法是

确保变量名必须以 (–) 双破折号开头,并且区分大小写,这意味着“–variable”不等于“–VARIABLE”
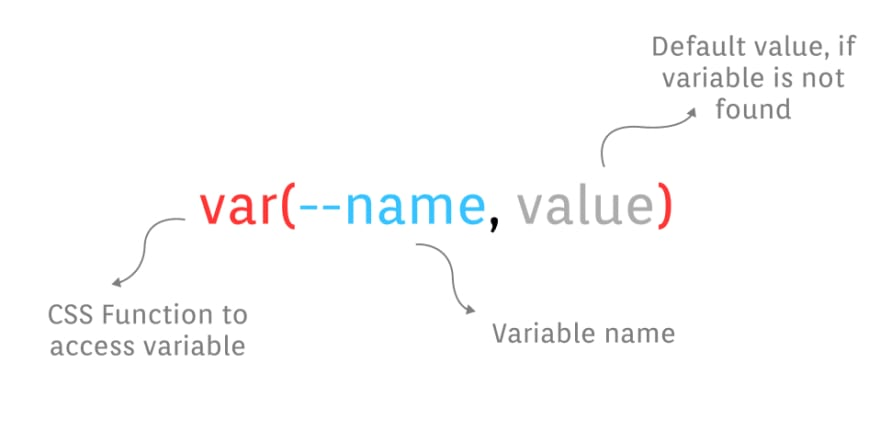
好的,我们定义了一个变量,但是我们如何访问它。为此,我们在 CSS 中有 var() 函数

因此,现在让我们看一个使用 CSS 变量的完整示例。
:root{
--primary-color: blue;
--secondary-color: white;
}
body { background-color: var(--primary-color); /*blue color*/}
h2 { border-bottom: 2px solid var(--primary-color); /*blue color*/}
.container {
color: var(--primary-color); /*white color*/
background-color: var(--secondary-color); /*white color*/
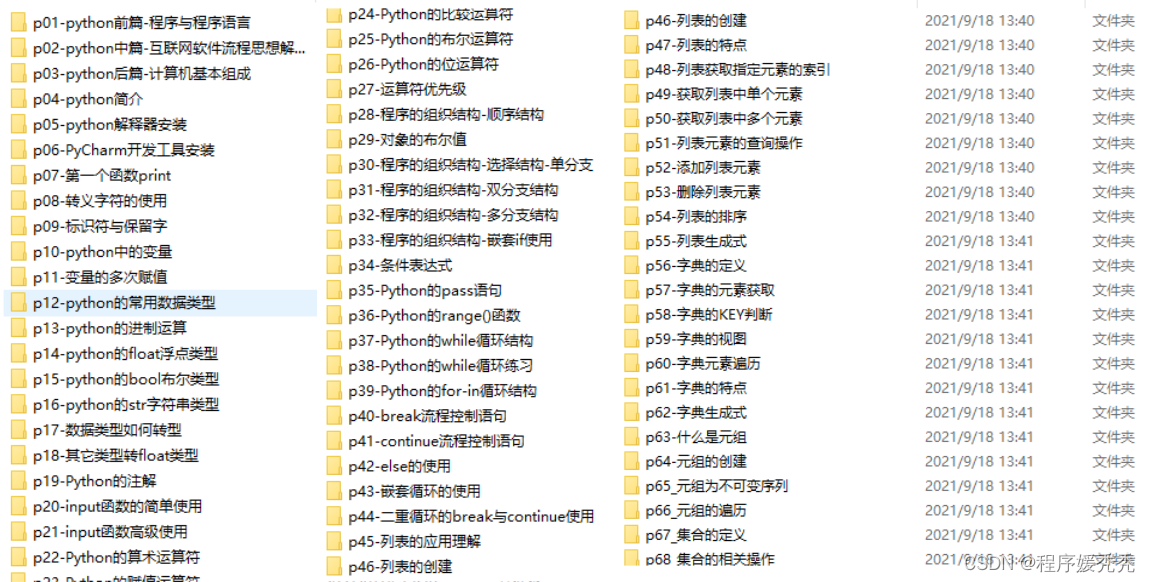
### 一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

### 二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

### 三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。






















 849
849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








