prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr)); //截取开始标识和结束标识之间的内容
window.document.body.innerHTML=prnhtml; //把需要打印的指定内容赋给body.innerHTML
window.print(); //调用浏览器的打印功能打印指定区域
window.document.body.innerHTML=bdhtml;//重新给页面内容赋值;
return false;
}
注意:1.如果你要打印的区域中包含vue赋值对象,那你的开始结束标志符需要放在实例化VUE绑定的ID外,如下,vue实例化绑定的是ID“#content”,那么标识符就要放在“#content”元素外


2.打印的这个函数,调用方式不能用vue的@click来调用,请用js的onclick来调用,函数允许放在vue的methods中,调用:οnclick="vm.preciew()",这是为什么呢?因为函数中的最后,我们重新给指定的区域赋值,如果是@click,重新赋值就不能给按钮再次绑定上点击事件,原生的点击事件重新赋值是能够重新绑定上去的
当然,你如果只是用到js或者jquery,那么,你将不用考虑上面这两个问题。
#### 3.去掉打印时的页眉和页尾
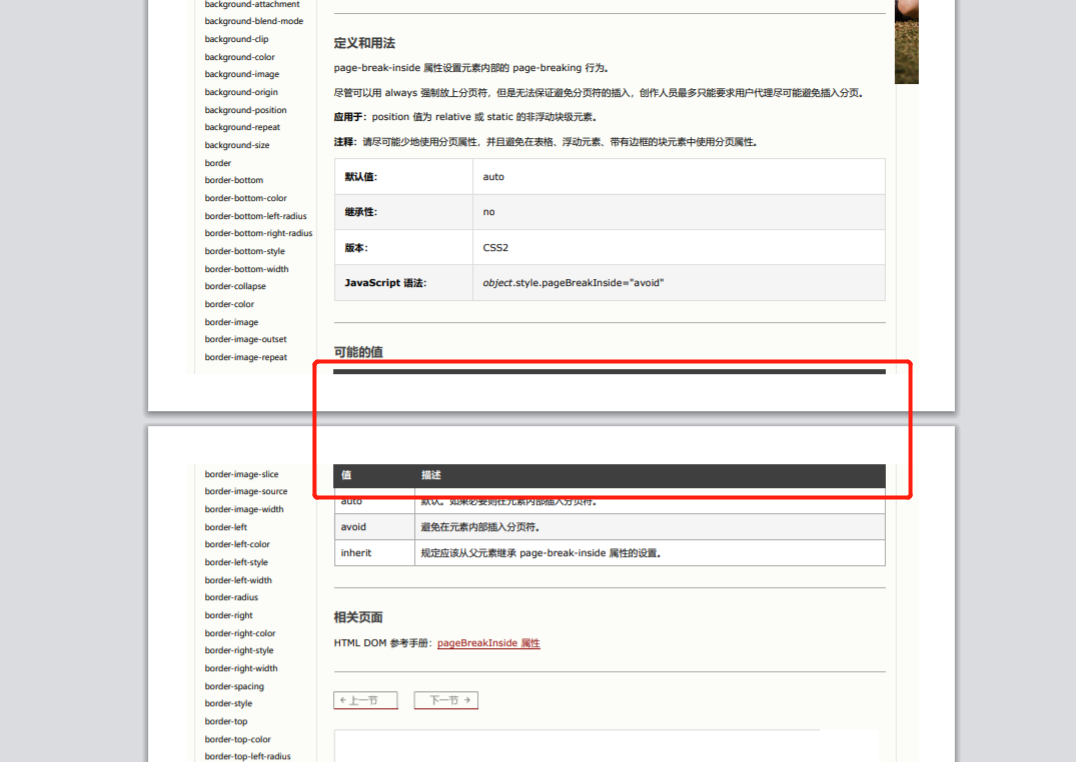
特别注意:在使用浏览器打印时,打印时从上往下,在分页时会裁剪和分割文字盒子,如图:

可使用css属性:
page-break-inside: avoid;
设置在表格元素内部避免进行分页的分页行为,打印时,这个盒子会被浏览器认为是一个整体,如果第一页放不下,这个盒子会排在第二页。
### 二、通过jspdf、html2canvas库来直接导出pdf
这种方式导出的pdf比较模糊,代码里面的图片必须是base64的格式才能显示,而且分页是会截断文字和图片;
但是不需要弹出浏览器打印框
点击下载
function pdfMap() {
html2canvas(document.body, {
onrendered: function (canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
var pageHeight = contentWidth / 595.28 * 841.89; //一页pdf显示html页面生成的canvas高度;
var leftHeight = contentHeight; //未生成pdf的html页面高度
var position = 0; //pdf页面偏移
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 555.28;
var imgHeight = 555.28 / contentWidth * contentHeight;
var pageData = canvas.toDataURL(‘image/jpeg’, 1.0);
var pdf = new jsPDF(‘’, ‘pt’, ‘a4’);
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, ‘JPEG’, 20, 0, imgWidth, imgHeight);
} else {
while (leftHeight > 0) {
pdf.addImage(pageData, ‘JPEG’, 20, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if (leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save(‘content.pdf’);
}
})
}





















 3006
3006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








