}
})
总结
1.{{}}(插值表达式)和v-text获取数据的区别在于
a.使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据
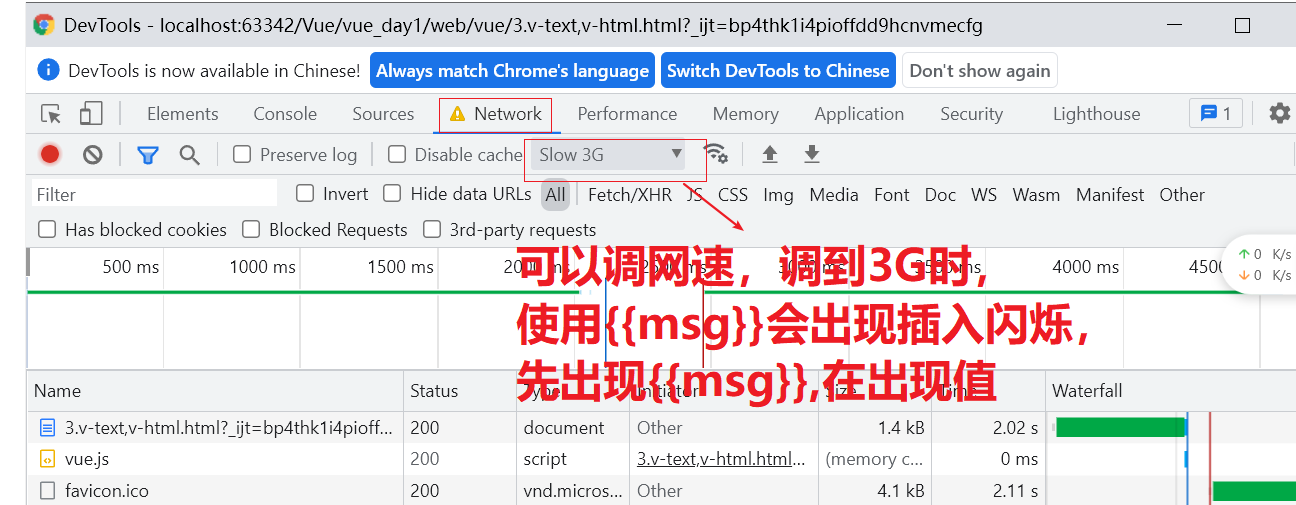
b.使用v-text可以避免在网络环境较差的情况下出现插值闪烁
- {{}}出现插值闪烁

3.2 v-html
v-html:用来获取data中数据将数据中含有的html标签先解析在渲染到指定标签的内部 类似于javascript中 innerHTML
{{message}}
xxxxxx
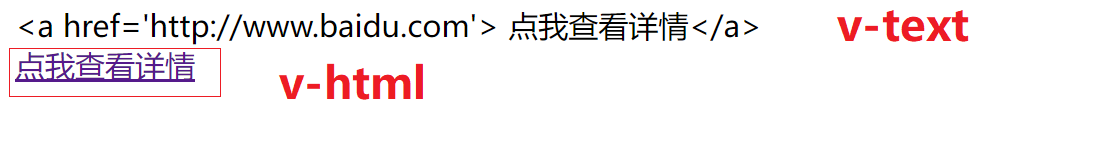
3.3 v-html与v-text的区别
(1)例1:
{{msg}}

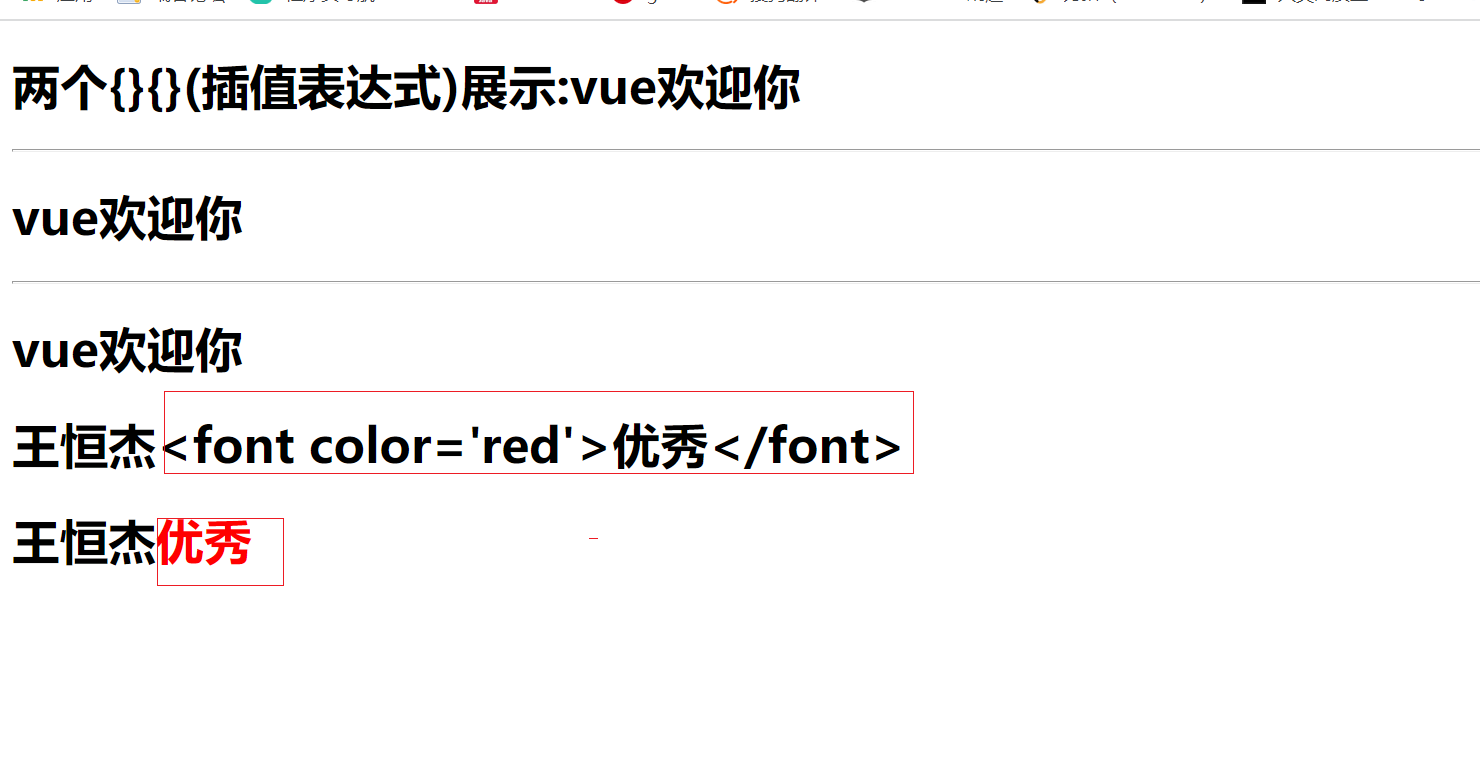
(2)例2:
两个{}{}(插值表达式)展示:{{message}}

4.1 绑定事件基本语法
(1)基础
点我

- 注意事项:v-on报红问题

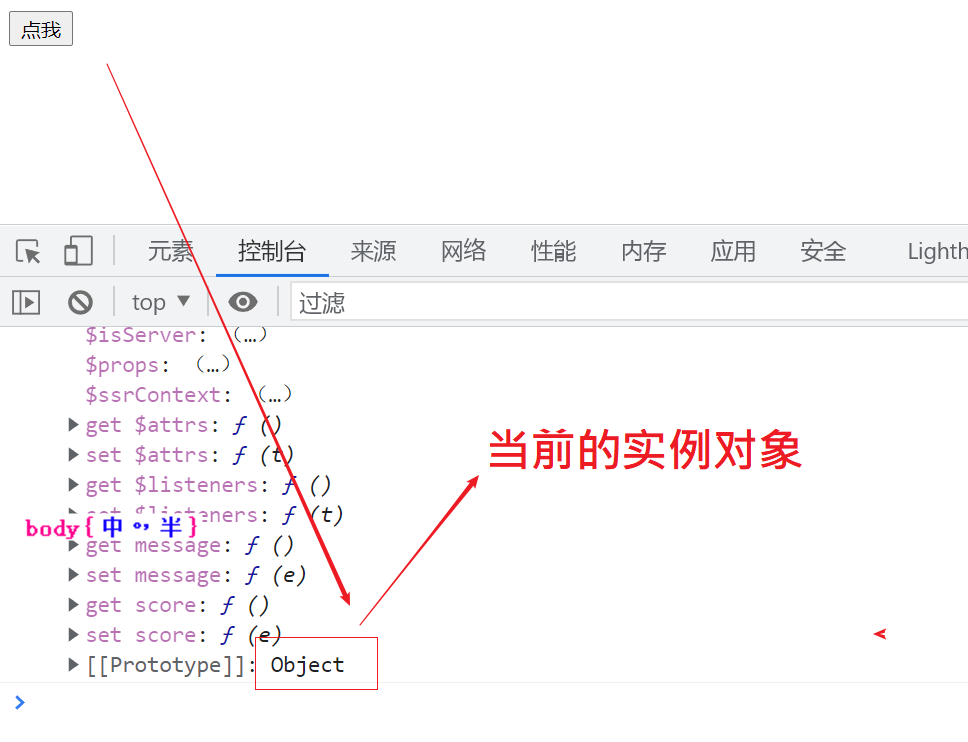
(2)this的用法
methods:{ //在实例中定义函数
test1:function (){
//将data中的score分数+1 this 当前的实例对象
console.log(this);
}
}

(3)通过this.属性名获取属性值进行操作
{{message}}
{{score}}
点我

{{message}}
{{score}}
点我

#总结:
事件 事件源:发生事件dom元素 事件: 发生特定的动作 click… 监听器
发生特定动作之后的事件处理程序 通常是js中函数
1.在vue中绑定事件是通过v-on指令来完成的 v-on:事件名 如 v-on:click
2.在v-on:事件名的赋值语句中是当前事件触发调用的函数名
3.在vue中事件的函数统一定义在Vue实例的methods属性中
4.在vue定义的事件中this指的就是当前的Vue实例,
日后可以在事件中通过使用this获取Vue实例中相关数据调用methods中相关方法
(4)事件案例
{{message}}
{{score}}
点击分数+1
点击分数+任意
点击分数+任意,message拼接一个字符串

注意:
1、双向绑定机制 MVM,Model<==> ViewModel(视图模型,监听器,监听model的改变,一旦改变影响View)==>View(视图) data数据:model {{message}}这个就是view
4.2 Vue中事件的简化语法
{{name}}
{{score}}
<button @click=“incr()”>点击+1
<button @Click=“desc()”>点击-1

总结:
1.日后在vue中绑定事件时可以通过@符号形式 简化 v-on 的事件绑定
4.3 Vue事件函数两种写法
{{count}}
<input type=“button” value=“改变count的值” @click=“changecount”>
总结:
1.在Vue中事件定义存在两种写法
一种是 函数名:function(){}
一种是 函数名(){} 推荐
- 简化语法及简化函数写法
{{msg}}
{{count}}
点击年龄+1
<button @click=“incrementAge”>点击年龄+1
<button @click=“test(5)”>点击年龄+N
4.4 Vue事件参数传递
姓名:{{users[1].name}}
分数:{{score}}
<input type=“button” @click=“incr(‘优秀’)” value=“点击修改分数”>

总结:
1.在使用事件时,可以直接在事件调用处给事件进行参数传递,在事件定义处通过定义对应变量接收传递的参数
- v-on传递参数案例
{{msg}}
年龄:{{count}}
点我每次给年龄+1
点我每次给年龄+不确定
点我每次给年龄+不确定,同时msg+“你好”
点我每次给年龄+不确定,同时msg+“你好”
=======================================================================================
5.1 v-show
v-show:用来控制页面中某个标签元素是否展示
天津商业大学欢迎你的加入!
天津商业大学欢迎你的加入这是vue中定义变量true!
<input type=“button” value=“展示隐藏标签” @click=“showmsg”>
总结
1.在使用v-show时可以直接书写boolean值控制元素展示,也可以通过变量控制标签展示和隐藏
2.在v-show中可以通过boolean表达式控制标签的展示和隐藏
5.2 v-if
v-if: 用来控制页面元素是否展示
百知教育
百知教育欢迎你的加入
- v-if与v-show的区别
{{msg}}
{{msg}}
v-show在谷歌里面的控制台 由css实现

5.2.1:v-if&&v-show案例
{{msg}}
{{msg}}
<button @click=“hidenH2”>用来隐藏h2标签
<button @click=" showH2">用来显示h1标签
<button @click=“showHiddenH2”>用来显示、隐藏h2
<button @click=“isShow=!isShow”>用来显示、隐藏h2(直接操作data的属性)
- v-if&v-show案例
{{msg}}
5.3 v-bind
v-bind: 用来绑定标签的属性从而通过vue动态修改标签的属性

5.4 v-bind 简化写法
vue为了方便我们日后绑定标签的属性提供了对属性绑定的简化写法如
v-bind:属性名简化之后:属性名
<input type=“button” value=“动态控制加入样式” @click=“addCss”>
<input type=“button” value=“改变图片” @click=“changeSrc”>
=============================================================================
v-for: 作用就是用来对对象进行遍历的(数组也是对象的一种)
1: 基础获取对象
{{user.id}}
{{user.name}}
{{user.age}}
{{user.address}}
{{user.content}}
2:展示对象内容
前端资料汇总

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





















 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








