其中:
app:tabIndicatorColor:设置指示器颜色
app:tabSelectedTextColor设置当前选中的标签文字颜色
app:tabTextColor 设置标签文字颜色
声明TabLayout并findViewById( )略~~
申明一个数组(或集合)存放标签:
private String[] tabTitleArray = {"要闻", "英雄联盟", "守望先锋", "NBA", "程序员", "电竞", "经济"};
-
1
-
2
然后往tabLayout里添加标签,标签可以添加文字或图片,或是自定义的布局:
tabLayout.addTab(tabLayout.newTab().setText(tabTitleArray[i]));
- 1
此处可用for循环:
for (int i = 0; i < tabTitleArray.length; i++) { tabLayout.addTab(tabLayout.newTab().setText(tabTitleArray[i])); }
-
1
-
2
-
3
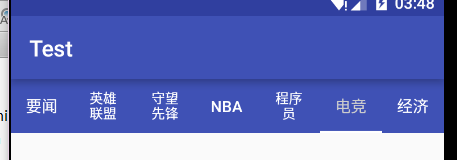
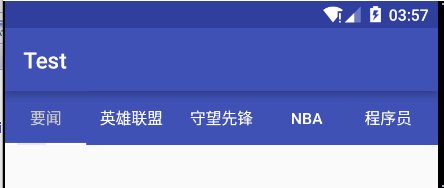
添加完标签后我们看看效果:
可以看到标签好像太多了,屏幕占满了,显得很拥挤~
只需要下面一行代码~
tabLayout.setTabMode (TabLayout.MODE_SCROLLABLE);
-
1
-
2
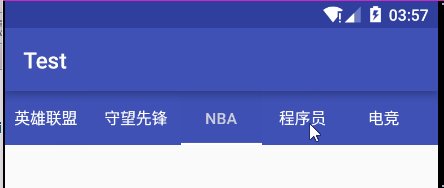
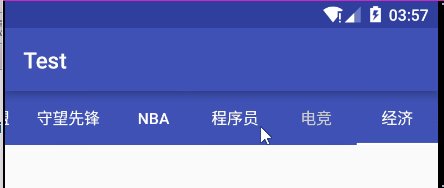
设置标签的模式~,有Fixed固定模式和Scrollable可以滑动模式两种。固定模式就像上图,整个TabLayout有多大,里面的标签就全部平均布局显示出来;可滑动模式当标签很多的时候就一直往后添加,以滑动的效果显示出来,效果如图.
另外:
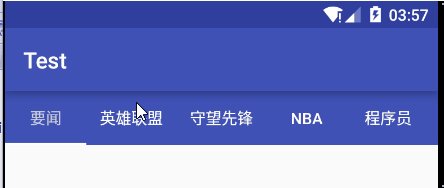
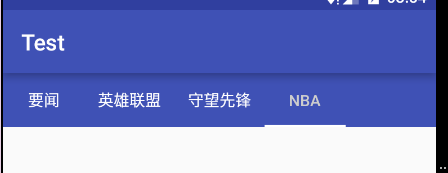
如果标签很少,只有3-4个 使用可滑动模式就会变成这样:
不太和谐,多余的留白~
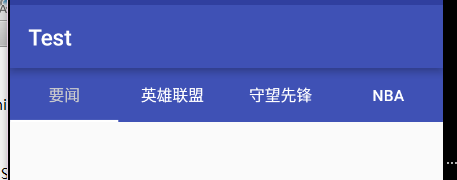
这类情况我们使用固定模式:
就可以实现均分了~
所以:固定模式适用于标签比较少的情况,可滑动模式适用于标签比较多的情况。
完成到上一步,我们的TabLayout只能通过点击标签实现切换,下面实现和ViewPager的联用.
首先配置好ViewPager,给ViewPager添加一个Adapter,(都是常规做法)balabala~~
在给ViewPager设置适配的时候,在你的自定义适配器里重写getPageTitle()方法:
public class ViewPagerAdapter extends FragmentStatePagerAdapter { private String[] tabTitleArray; ... public ViewPagerAdapter(FragmentManager fm, Context context, List<Fragment> fragmentList, String[] tabTitleArray) { super(fm); ... this.tabTitleArray = tabTitleArray; } ... /* 重写与TabLayout配合 */ @Override public CharSequence getPageTitle(int position) { return tabTitleArray[position % tabTitleArray.length]; } }
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
直接返回对应的标签~
然后设置viewPager适配器的时候添加:
ViewPagerAdapter adapter = new ViewPagerAdapter( getSupportFragmentManager(), this, fragmentList, tabTitleArray); viewPager.setAdapter(adapter); //将tabLayout和ViewPager绑定 tabLayout.setupWithViewPager(viewPager);
-
1
-
2
-
3
-
4
-
5
-
6
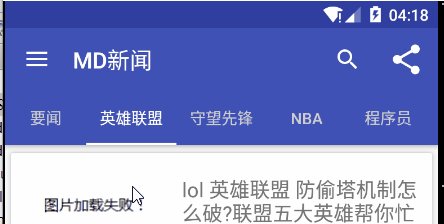
(偷懒用了之前的图~)
现在你已经实现了炫酷的滑动标签页了~~
实现完上面的效果后,将for循环添加标签的代码注释掉,你会发现依然有效,所以~tabLayou和viewPager联用就不用再手动添加标签了。
tabLayout的其他方法:
给tablayout添加监听
tabLayout.setOnTabSelectedListener ();
设置选中标签指示器的高度
tabLayout.setSelectedTabIndicatorHeight (100);


























 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








