
警告:你要小心去使用render props ,在render方法中创建函数,则使用PureComponent。这是因为浅层道具比较对于新道具总是返回false,在本例中,每个渲染都会为渲染props生成一个props。

在本例中,每次呈现时,都会生成一个新函数作为 prop的值,从而抵消了 extend React的效果。首先是PureComponent !
为了解决这个问题,有时候你可以把这个道具定义为一个实例方法,就像这样:

静态类型检验
静态类型检验可以在代码执行前知道你的某些类型出现的错误,还可以通过自动添加完成等功能来改进开发人员的工作流,在较大的代码库中推荐使用Flow和TypeScript来代替propsTypes
在Flow中
使用flow可以对变量,函数,组件使用一种特别的语法规则,可以提前捕获到错误,下面就对flow的基础已经语法进行讲解。
1.安装进你的项目中,有两种方式,第一: npm ,通过npm install --save-dev flow-bin 第二种: yarn ,通过yarn yarn add flow-bin,然后就在你的“script”中添加flow在你的.json文件中,添加方式如同下面所示

然后就可以执行下面的命令去提交你的流配置文件

紧接着已经编译的文件中剥离流代码
如果你使用了create-react-app,默认情况下,流注释已经被删除,因此您不需要在此步骤中执行任何其他操作。如果你是手动配置了babel在你的项目中,你就安装一个专用配置给你的flow。下面是通过yarn或者是npm安装的两种配置

然后增加flow的配置到你的Bebel配置当中,例如你配置了一个文件后缀名为.babelrc的文件,你就可以像下面的这种形式一样去使用增加你的flow配置

这将预示你将使用flow语法在你的代码中,这里需要注意的是,你不需要提前在你的react中去部署flow,因为它们两个常常是在一起被使用的,flow也能够立即明白JSX的语法。如果你不使用create react APP 或者是 Babel,你也可以使用flow-remove-types去注销掉你的流注释。
然后你就可以去运行flow,当你运行成功后就会显示下面代码部分中的第三个部分。

添加flow类型的注释
在默认的情况下,flow只检查下面这种类型的注释

通常情况下flow是放在文件的顶部,然后尝试将其放入进一些文件中,然后运行flow,看这些文件是否存在着一些问题。还有一些强制性的方式,将flow放在所有的文件中去进行检测,对于新的项目中,这种方式是合理的,但是对于现有的项目来说,这或许不太合适。下面有文档去介绍该流程。具体可以去官方文档进行查阅

TypeScript
TypeScript是被微软开发出来的一种语言,包含自己的编译器。作为一种类型化语言,TypeScript可以在构建时捕获错误和bug,这比应用程序运行的时间要早得多。可以通过React了解更多关于使用TypeScript的信息。
要使用TypeScript,你需要:
将TypeScript作为依赖项添加到项目中
配置TypeScript编译器选项
使用正确的文件扩展名
为您使用的库添加定义
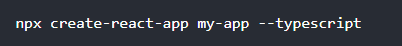
使用TypeScript在create react app,首先是创建一个支持TypeScript的新项目,然后去运行,你需要执行下面的代码

你也可以去将其添加到一个已有的项目中,但是需要注意的是这个部分如同flow一样,如果你使用了create react app你就不需要做下面的这些操作。
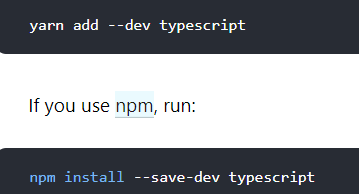
增加TypeScript到你的项目中,同样的有下面的两种方式去进行安装

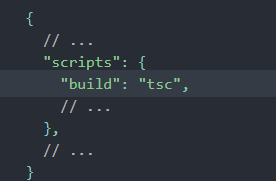
安装完成之后就可以去使用tsc命名,在你配置之前,将tsc增加到你的项目文件中

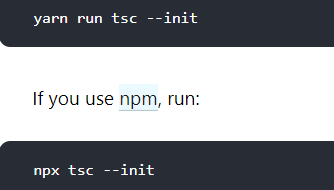
当你完成好此步骤后,就需要你去配置TypeScript,去告诉编译器我们对于这样的文件应该怎样去使用。这个时候你就可通过yarn和npm去运行,下面的指令就是去执行这样的过程。

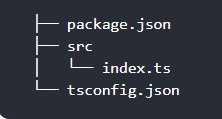
之后就会去生成一个tsconfig.json的文件,随后就会有很多的完成配置过程的文件选择,在通常的情况下找寻的两个文件分别是rootDir与outDir,在这个时候编译器就会将TypeScript的文件转化成js文件,之后为了不让输出产生混淆,我们就需要去自己的目录结构进行创建,这样做的目的就是为了分清TypeScript转化的js文件与之前的js文件。通常情况下我们的项目的目录结构就应该设置成下面的这种形式。

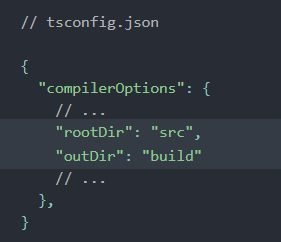
然后就可以告诉编译器源代码在哪里,输出结果又应该在哪里。下面部分的代码所完成的功能就是这样的。

另外为了不将TypeScript生成的代码放在源代码当中,通常情况下是将build文件夹添加到.gitignore中。对于TypeScript有两种文件拓展名的形式,第一种是.ts另外一种是.tsx,第二中是包含了JSX语法的文件拓展名。
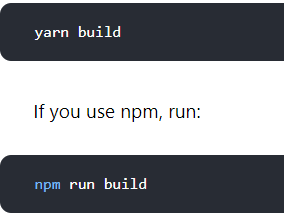
最后就是去运行TypeScript,如果没有任何的输出,就说明你上面的流程是完全正确的,你只要执行下面两种命令中的任何一条就可以了,具体情况是需要看你之前是采取怎样的安装方式。

类型声明
什么是类型声明呢,你需要对你的警告或者是错误信息给出提示,这个时候你就需要类型声明。而编译器依赖于声明文件。声明文件提供库的所有类型信息。也就是才能对你的警告或者是错误信息给出提示。下面给出了两个声明库。





















 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








