val isLoading: Boolean = false,
val movies: List = emptyList(),
val error: OneTimeEvent? = null
)
啥是 OneTimeEvent?它只是一个普通的功能类,可以使我们只消耗一个对象一次,这样就可以避免当用户回到屏幕时显示 snackbars、toast 两次。
啥是 Failure?它其实是一个密封类(Sealed Class),可以表示任何类型的错误,你可以使用 Exception、String 等类型的错误表示,只要是可以清楚地告诉你的代码出了什么问题就行。
接下来的问题是,我们如何优雅地渲染界面?
class MovieListFragment : Fragment(R.layout.fragment_movie_list) {
…
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
initView()
collectUiState()
}
private fun initView() {
binding.rvMovies.adapter = MovieListAdapter()
}
private fun collectUiState() {
viewLifecycleOwner.lifecycleScope.launch {
moviesViewModel.uiState.collect { state ->
renderUiState(state)
}
}
}
private fun renderUiState(state: MovieListUiState) {
with(state) {
// Progress
binding.progressBarMovies.isVisible = isLoading
// Bind movies.
(binding.rvMovies.adapter as MovieListAdapter)
.submitList(movies)
// Empty view
binding.tvMoviesEmpty.isVisible = !isLoading && movies.isEmpty()
// Display error if any. Only once.
error?.let {
it.consumeOnce { failure ->
Toast.makeText(
requireContext(),
“$failure”,
Toast.LENGTH_LONG
).show()
}
}
}
}
…
}
这里解释一下上面代码中的 3 个方法。
-
initView() 只负责初始化 RecyclerView 的 Adapter。
-
collectUiState() 获取 UI 状态 Flow。除了 Flow 以外,也可以使用 LiveData,这不重要。
-
renderUiState(state: MovieListUiState) 负责根据当前状态渲染界面。
最后,那 ViewModel 呢?ViewModel 是准备数据的(数据可以来自于你的 Repository 等),并且使用返回的结果去修改状态。
好了,以上就是全部啦!现在你应该知道了在你的 MVVM 架构中究竟啥是 Model。
接下来的几天我将上传更多的内容,以帮助您在 2021 年开发出很优秀的 Android 应用。这是一个我的 Playground 项目,并且我将在接下来的博客中写到其中所用到的知识。
我的实现
好啦,以上就是原作者的原文翻译。原作者的实现非常漂亮简洁,其中的 OneTimeEvent 是我第一次了解到,我觉得这是一个非常好的值得借鉴的地方,以后可以用在自己的项目中。
接下来,我将贴出基于我的理解实现的 demo。

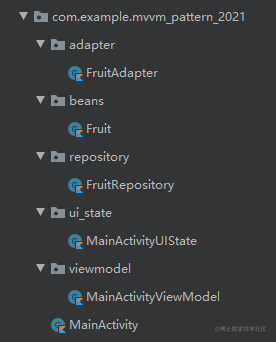
上图是我的项目结构,非常的一目了然吧(狗头)。
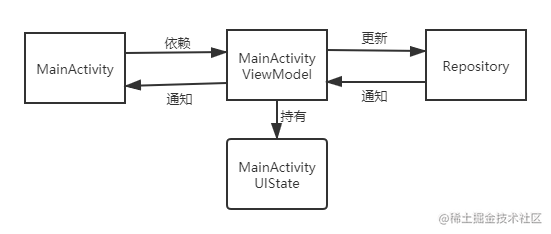
我画了个不太标准的示意图:

首先看一下我这里的 State :
data class MainActivityUIState (
val isLoading: Boolean = false,
val fruits: List = emptyList(),
val error: String? = null
)
跟 Chris 实现一样,只是这里简单的使用一个 String 来表示错误信息。
接下来是我的 Model 部分的实现:
class FruitRepository {
fun getFruitsFromRemote(onGetFruitsListener: OnGetFruitsListener) {
Thread.sleep(1500)
onGetFruitsListener.onSuccess(generateFruits())
}
private fun generateFruits(): List {
val fruits: MutableList = ArrayList()
fruits.apply {
add(Fruit(“apple”))
add(Fruit(“orange”))
add(Fruit(“watermelon”))
add(Fruit(“banana”))
add(Fruit(“peach”))
add(Fruit(“pineapple”))
add(Fruit(“strawberry”))
add(Fruit(“pear”))
}
return fruits
}
interface OnGetFruitsListener {
fun onSuccess(fruits: List)
fun onFailed(error: String)
}
}
getFruitsFromRemote() 方法中通过 Thread.sleep(1500) 模拟网络请求的过程。代码也非常好理解。
接下来是 ViewModel 中,获取 UIState 部分的代码:
private fun initMainActivityUIState() {
mainActivityUIState.value = MainActivityUIState(isLoading = true, fruits = emptyList(), error = null)
Thread(Runnable { kotlin.run {
fruitRepository.getFruitsFromRemote(object : FruitRepository.OnGetFruitsListener{
override fun onSuccess(fruits: List) {
// mainActivityUIState.value = MainActivityUIState(isLoading = false, fruits = fruits, error = null)
mainActivityUIState.postValue(MainActivityUIState(isLoading = false, fruits = fruits, error = null))
}
override fun onFailed(error: String) {
// mainActivityUIState.value = MainActivityUIState(isLoading = false, fruits = emptyList(), error = error)
mainActivityUIState.postValue(MainActivityUIState(isLoading = false, fruits = emptyList(), error = error))
}
})
} }).start()
}
也非常好理解,就是开启了一个新线程去请求数据。这里需要注意的是在子线程中修改 LiveData 的值必须使用 postValue。
最后是 View 部分的代码啦:
private fun initView() {
activityMainBinding.rvFruits.layoutManager = LinearLayoutManager(this)
mainActivityViewModel.getMainActivityUIState().observe(this,
Observer { t -> renderUIState(t) })
}
private fun renderUIState(state: MainActivityUIState?) {
Log.e(TAG, “render UI”)
with(state!!) {
activityMainBinding.progressBar.isVisible = isLoading
activityMainBinding.tvEmpty.isVisible = !isLoading && fruits.isEmpty()
activityMainBinding.rvFruits.adapter = FruitAdapter(fruits)
}
}
关键方法就是上面的这两个,初始化界面和渲染界面,也是非常的好理解,并且代码非常简洁。
好啦,以上就是全部内容了!
非常感谢 Christopher Elias 同意我翻译这篇优秀的文章,从他的文章和代码中我也学到了很多。
欢迎关注我呀~(微信:MCLzone)
好啦,以上就是全部内容了!
非常感谢 Christopher Elias 同意我翻译这篇优秀的文章,从他的文章和代码中我也学到了很多。
欢迎关注我呀~(微信:MCLzone)





















 1029
1029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








