TalkingHead:打造实时3D虚拟人物对话系统
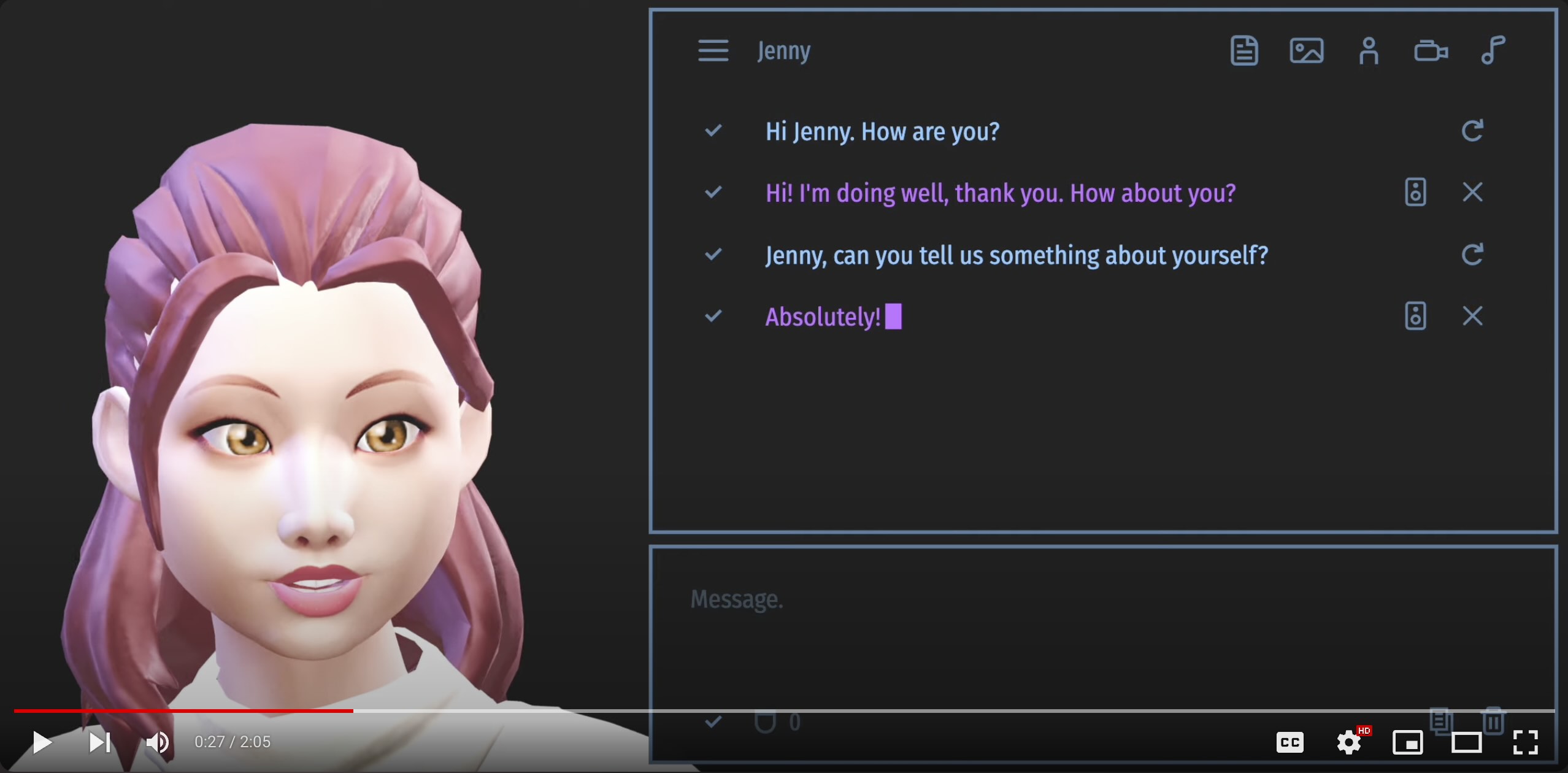
TalkingHead是一个强大的JavaScript类,可以创建具有实时唇形同步功能的3D虚拟人物。该项目为开发者提供了一个灵活的解决方案,用于在Web应用中实现交互式3D虚拟人物。无论是在线教育、虚拟助手还是游戏开发,TalkingHead都可以为各种应用场景带来生动的虚拟人物交互体验。
主要功能特性
TalkingHead具有以下核心功能:
- 支持Ready Player Me全身3D虚拟人物模型
- 实时唇形同步
- 面部表情和情绪表达
- 身体动作和手势
- 多语言支持
- 集成多种文字转语音服务
- 支持背景音乐和音效
让我们深入了解TalkingHead的各项功能及其实现细节。
虚拟人物模型
TalkingHead使用Ready Player Me提供的全身3D虚拟人物模型。这些模型具有Mixamo兼容的骨骼结构,同时包含ARKit和Oculus兼容的混合变形(blend shapes),可以实现丰富的面部表情。
开发者可以轻松创建自定义的虚拟人物:
- 在Ready Player Me网站上免费创建全身虚拟人物
- 下载GLB文件,确保URL中包含所需的变形目标参数
- 将GLB文件部署到自己的Web服务器上
对于3D建模师,也可以创建自定义的3D全身模型,但需要确保与Ready Player Me的骨骼结构和混合变形兼容。
实时唇形同步
TalkingHead的一大亮点是实时唇形同步功能。它支持多种语言,目前内置了英语、芬兰语和立陶宛语(测试版)的唇形同步支持。
唇形同步的实现过程如下:
- 文本预处理:转换符号、数字等
- 单词到音素的转换
- 音素到视素(viseme)的映射
- 根据TTS引擎返回的时间戳进行同步
开发者可以通过创建新的唇形同步模块来添加更多语言支持。
面部表情和情绪
TalkingHead支持多种面部表情和情绪,包括中性、快乐、愤怒、悲伤、恐惧、厌恶、爱和睡眠等。这些表情通过控制虚拟人物的混合变形来实现。
此外,TalkingHead还支持emoji表情,可以将emoji转换为相应的面部表情。
身体动作和手势
除了面部表情,TalkingHead还支持全身动作和手势:
- 可以播放Mixamo动画文件
- 内置了多种手势,如挥手、竖起大拇指等
- 支持自定义姿势模板
这些功能让虚拟人物的动作更加生动自然。
多语言支持
TalkingHead的设计考虑了多语言支持:
- 内置英语、芬兰语和立陶宛语的唇形同步
- 可以方便地添加新的语言支持模块
- 支持集成多种TTS服务,如Google TTS、Microsoft Azure等
这使得TalkingHead可以适用于全球化的应用场景。
文字转语音集成
TalkingHead可以集成多种文字转语音(TTS)服务:
- 内置支持Google Cloud TTS
- 可以集成Microsoft Azure Speech SDK
- 支持ElevenLabs WebSocket API
开发者可以根据需求选择合适的TTS服务。
背景音乐和音效
为了创造更丰富的听觉体验,TalkingHead支持:
- 播放循环背景音乐
- 添加环境音效
- 调节语音和背景音频的增益
使用方法
使用TalkingHead非常简单,主要步骤如下:
- 引入TalkingHead模块
- 创建TalkingHead实例,配置相关参数
- 加载并显示虚拟人物模型
- 调用speak方法让虚拟人物说话
以下是一个简单的示例代码:
import { TalkingHead } from "talkinghead";
// 创建TalkingHead实例
const head = new TalkingHead(document.getElementById('avatar'), {
ttsEndpoint: "/gtts/",
jwtGet: jwtGet,
lipsyncModules: ["en", "fi"]
});
// 加载并显示虚拟人物
await head.showAvatar({
url: './avatars/avatar.glb',
ttsLang: "en-US",
ttsVoice: "en-US-Standard-A",
lipsyncLang: 'en'
});
// 让虚拟人物说话
head.speakText("Hello, I'm a talking head!");
高级功能
TalkingHead还提供了许多高级功能,如:
- 自定义姿势、情绪和手势
- 播放背景音频
- 添加字幕
- 调整摄像机视角
- 控制灯光效果
开发者可以利用这些高级功能打造更加个性化的虚拟人物体验。
应用场景
TalkingHead可以应用于多种场景,如:
- 在线教育:创建虚拟讲师
- 客户服务:打造智能客服助手
- 游戏开发:制作NPC角色
- 虚拟主播:制作视频内容
- 虚拟会议:创建虚拟与会者

技术实现
TalkingHead的核心技术包括:
- 使用Three.js进行3D渲染
- WebGL加速
- Web Audio API处理音频
- WebSocket实时通信
- 动态加载模块
这些技术的结合使得TalkingHead能够在浏览器中实现流畅的3D渲染和实时交互。
未来展望
TalkingHead项目仍在不断发展中。未来可能的改进方向包括:
- 支持更多语言的唇形同步
- 集成更先进的TTS和语音识别技术
- 增强面部表情的真实感
- 优化性能,支持移动端
- 添加更多动画和互动功能
随着相关技术的进步,TalkingHead有望为开发者提供更强大、更灵活的3D虚拟人物解决方案。
结语
TalkingHead为Web开发者提供了一个强大而灵活的工具,用于创建具有实时唇形同步功能的3D虚拟人物。无论是教育、娱乐还是商业应用,TalkingHead都能为各种场景带来生动有趣的交互体验。
随着虚拟现实和人工智能技术的不断发展,像TalkingHead这样的项目将在未来扮演越来越重要的角色。它不仅能够增强用户体验,还能为开发者提供更多创新的可能性。
如果你对创建交互式3D虚拟人物感兴趣,不妨尝试使用TalkingHead,探索其丰富的功能,打造属于你自己的虚拟世界。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








