-
demo: https://revealjs.com

2. impress.js: 又一个幻灯片展示框架
一个受 https://prezi.com/ 的启发,使用了现代浏览器里支持的 CSS3 transforms 和 transitions 的特效幻灯片。
我的个人网站首页 https://www.senntyou.com/ 也是用 impress.js 开发的。
-
demo: https://impress.js.org/

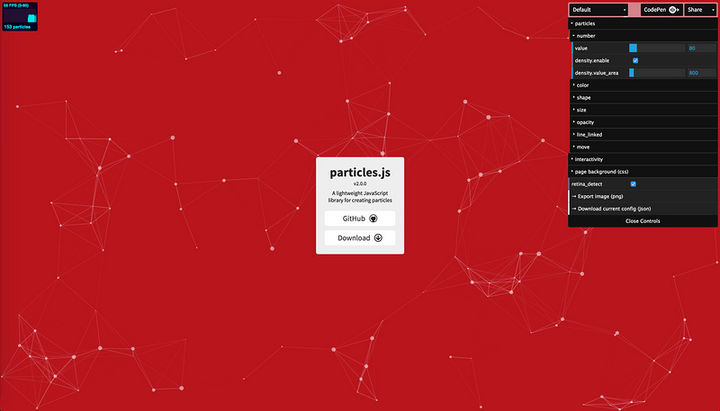
3. particles.js: 超棒的粒子效果

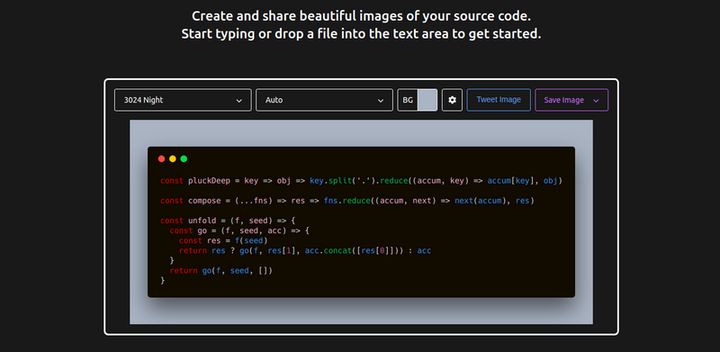
4. carbon: 代码美图生成器
可以将你的代码生成美美的图片,然后你就可以分享到各个社区了。

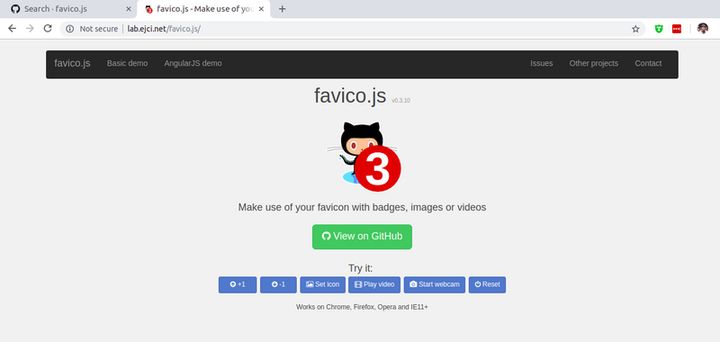
5. favico.js: 让你的 favicon 用上胶囊图标、图片和视频

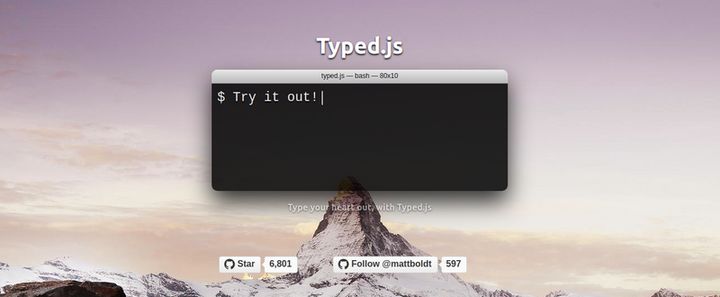
6. typed.js: 打字机效果库

7. vConsole: 移动端开发调试利器
vConsole: 一个轻量、可拓展、针对手机网页的前端开发者调试面板(chrome 开发者工具的便利实现)。
一般在 web 应用开发过程中,可以用 console.log 去输出一些信息,但是在移动端,console.log 的信息是看不到的。
这种情况下,当然可以选择使用 alert 弹出一些信息,但是这种方法实在不怎么方便,也会阻断 js 事件循环,调试体验和效率都很差。
好在有 vConsole 可以帮助我们解决这个问题。

8. midnight.js: 固定头部炫酷效果

9. multiscroll.js: 多边滑动效果

10. diaporama: Kenburns 效果 与 glsl 转换动画库





















 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








