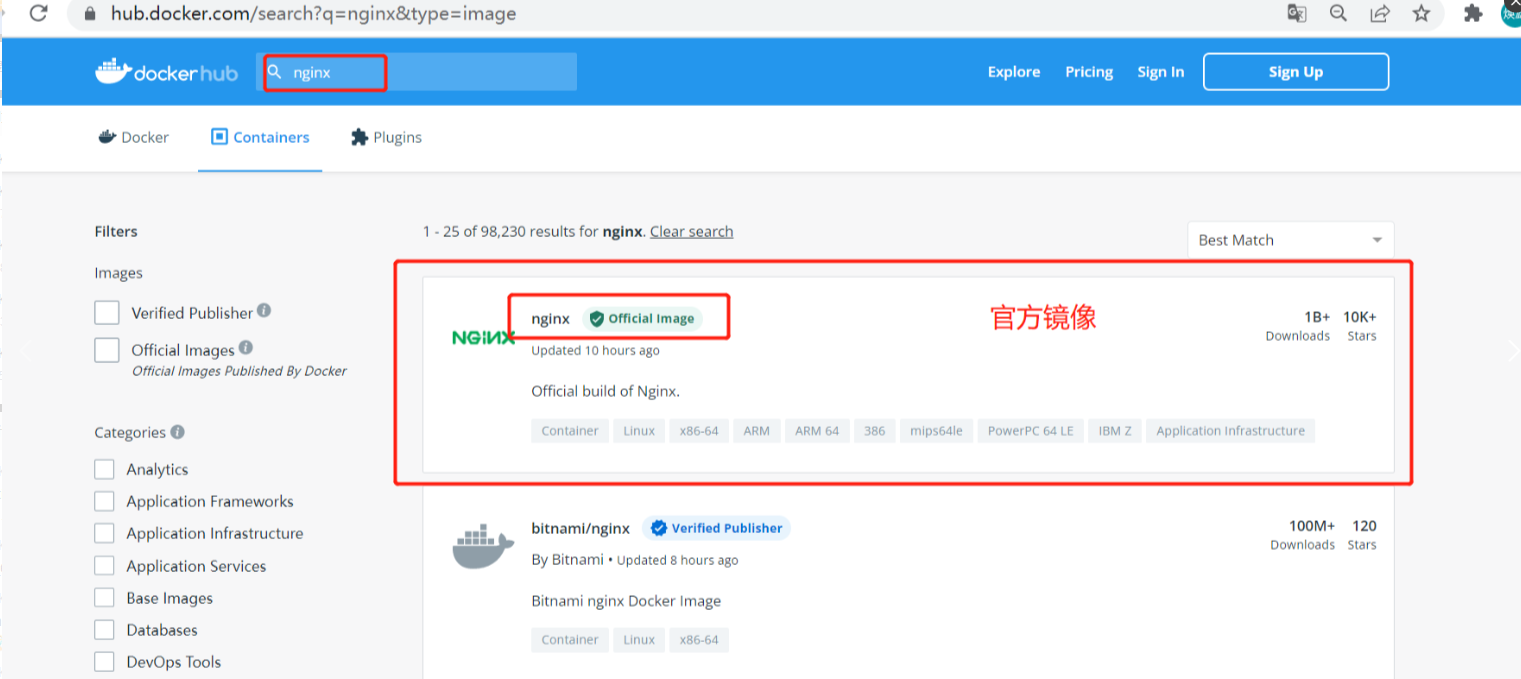
Docker官方镜像https://hub.docker.com/
寻找Nginx镜像


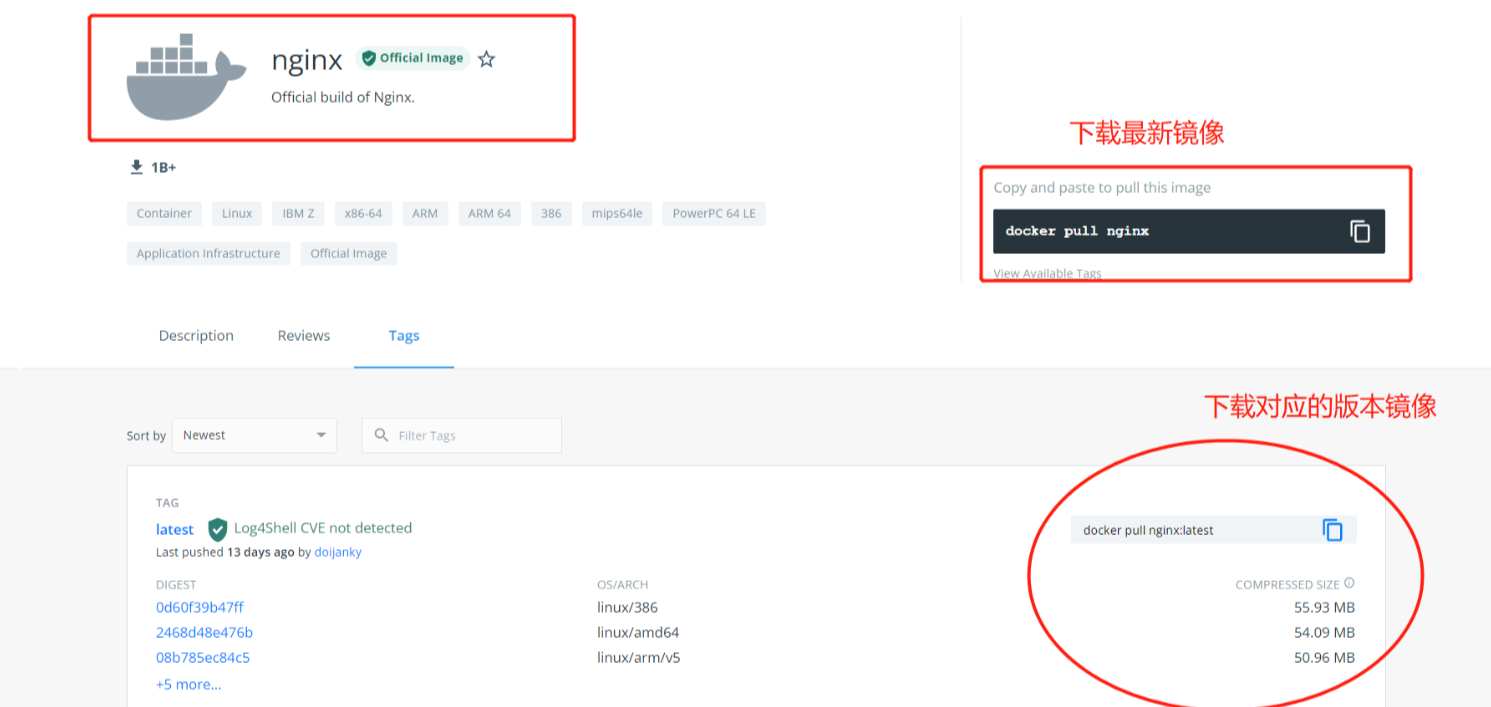
下载Nginx镜像
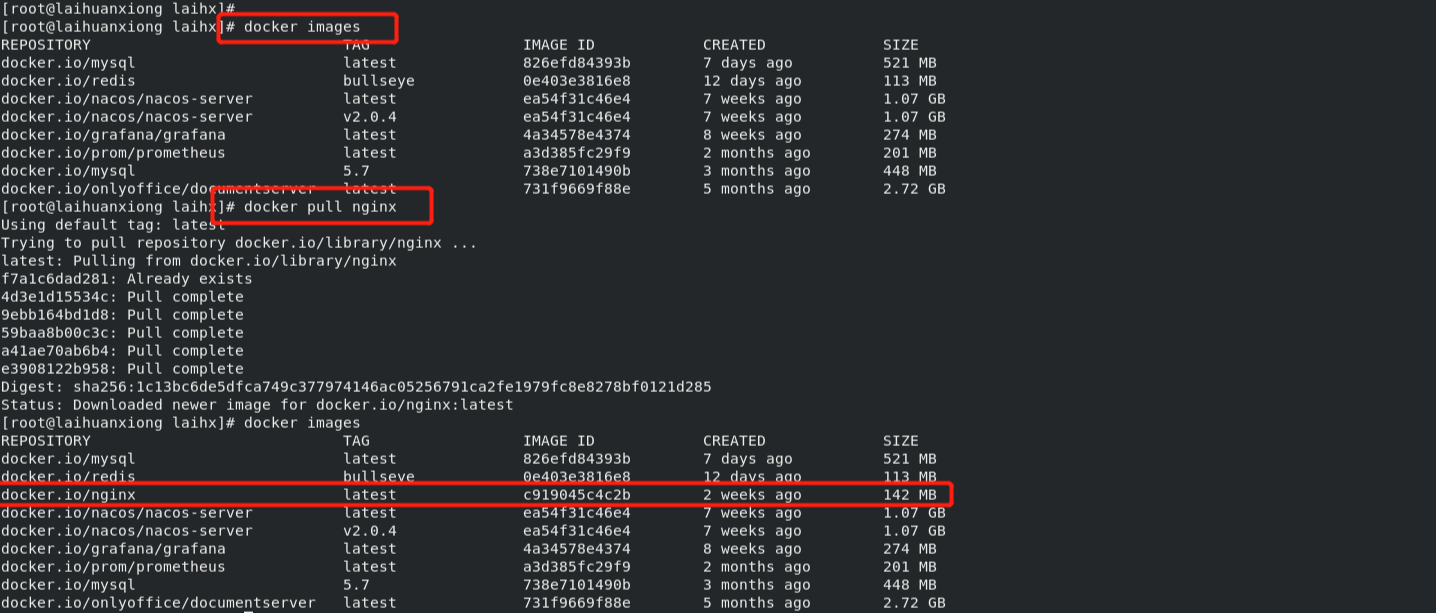
docker pull nginx #下载最新版Nginx镜像 (其实此命令就等同于 : docker pull nginx:latest )
docker pull nginx:xxx #下载指定版本的Nginx镜像 (xxx指具体版本号)

检查当前所有Docker下载的镜像
docker images
创建Nginx配置文件
启动前需要先创建Nginx外部挂载的配置文件( /home/nginx/conf/nginx.conf)
之所以要先创建 , 是因为Nginx本身容器只存在/etc/nginx 目录 , 本身就不创建 nginx.conf 文件
当服务器和容器都不存在 nginx.conf 文件时, 执行启动命令的时候 docker会将nginx.conf 作为目录创建 , 这并不是我们想要的结果 。
# 创建挂载目录
mkdir -p /home/nginx/conf
mkdir -p /home/nginx/log
mkdir -p /home/nginx/html
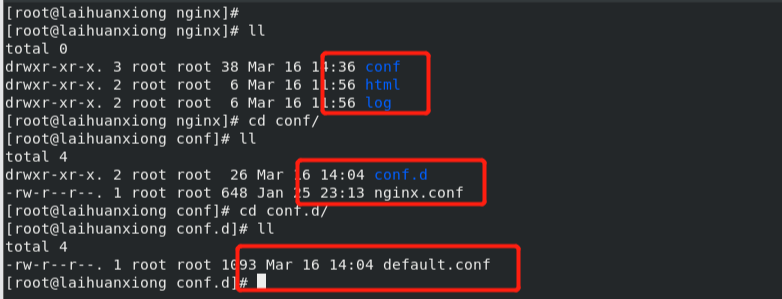
容器中的nginx.conf文件和conf.d文件夹复制到宿主机
# 生成容器
docker run --name nginx -p 9001:80 -d nginx
# 将容器nginx.conf文件复制到宿主机
docker cp nginx:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf
# 将容器conf.d文件夹下内容复制到宿主机
docker cp nginx:/etc/nginx/conf.d /home/nginx/conf/conf.d
# 将容器中的html文件夹复制到宿主机
docker cp nginx:/usr/share/nginx/html /home/nginx/

创建Nginx容器并运行
# 直接执行docker rm nginx或者以容器id方式关闭容器
# 找到nginx对应的容器id
docker ps -a
# 关闭该容器
docker stop nginx
# 删除该容器
docker rm nginx
# 删除正在运行的nginx容器
docker rm -f nginx
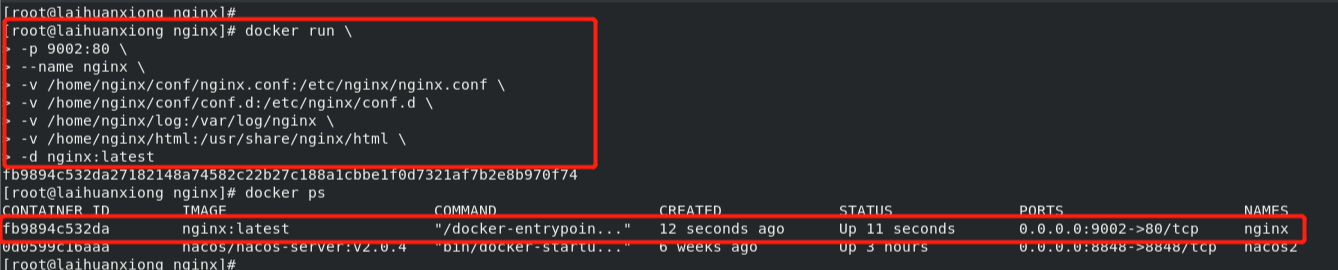
docker run \
-p 9002:80 \ #将容器的 9002(后面那个) 端口映射到主机的 80(前面那个) 端口
--name nginx \
-v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ #挂载nginx.conf配置文件
-v /home/nginx/conf/conf.d:/etc/nginx/conf.d \ #挂载nginx配置文件
-v /home/nginx/log:/var/log/nginx \ #挂载nginx日志文件
-v /home/nginx/html:/usr/share/nginx/html \ #挂载nginx内容
-d nginx:latest

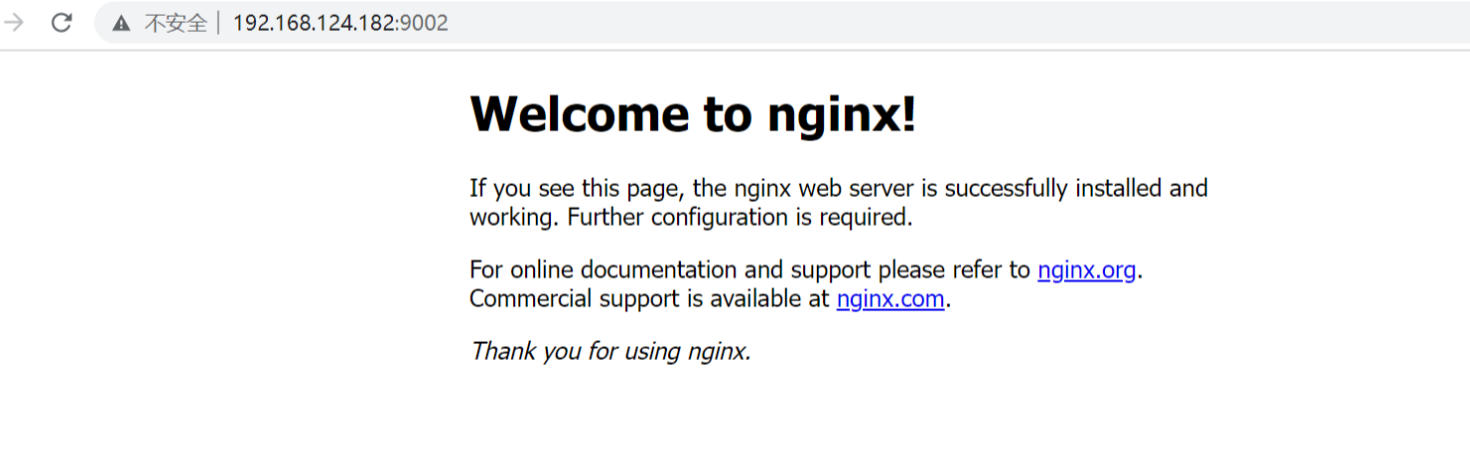
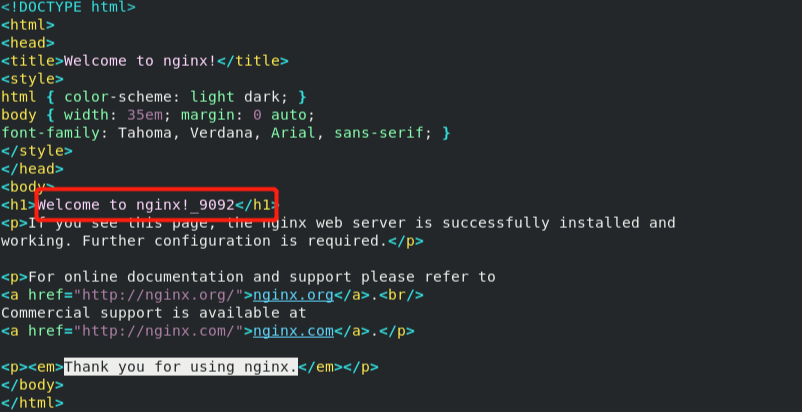
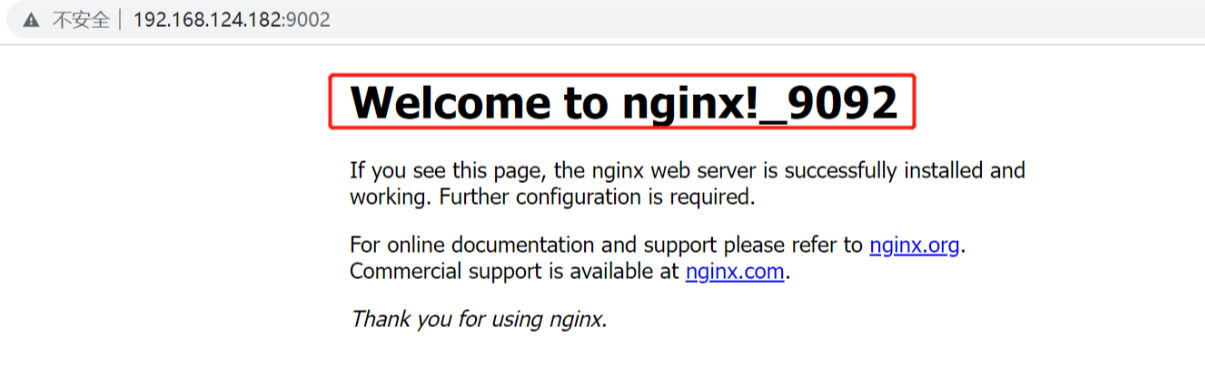
结果检测&修改内容进行展示


# 重启容器
docker restart nginx

通过docker-compose启动nginx,并进行反向代理
docker-compose配置
version: '3.8'
services:
nginx-gateway:
image: nginx:1.24.0
container_name: nginx-gateway
restart: always
privileged: true
environment:
- TZ=Asia/Shanghai
ports:
- 9002:80 #端口映射,可以映射多个
volumes:
- /home/nginx/conf/conf.d:/etc/nginx/conf.d #挂载nginx配置文件
- /home/nginx/log:/var/log/nginx #挂载nginx日志文件
- /home/nginx/html:/usr/share/nginx/html #挂载nginx内容
networks:
- huoke_net
#depends_on: #在以下服务启动后再启动
# - user_server
# - chat_server
user_server:
image: 自己的服务镜像(ip:5000/user_server:tag)
container_name: user_server
#ports: #不需要映射端口了,直接通过nginx反向代理内部调用
# - "8001:8000"
environment:
# 时区上海
TZ: Asia/Shanghai
privileged: true
restart: always
networks:
- huoke_net # docker-compose自动分配IP
chat_server:
image: 自己的服务镜像(ip:5000/chat_server:tag)
container_name: chat_server
#ports:
# - "8002:8000"
environment:
# 时区上海
TZ: Asia/Shanghai
privileged: true
restart: always
networks:
huoke_net: # 指定docker-compose网络IP
ipv4_address: 172.20.0.11
networks:
huoke_net:
driver: bridge
ipam:
config:
- subnet: 172.20.0.0/16
注意上面指定IP和自动分配IP,在反向代理的时候有点区别























 1281
1281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








