document.write("s1 数据中是否有这个值:" + r3 + "<br>");
// 清空 set 数据结构中的值,使用 clear,清空成功数据个位为 0
s1.clear();
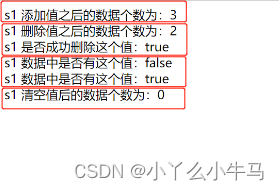
document.write("s1 清空值后的数据个数为:" + s1.size);
</script>
显示效果:

[]( )三、遍历
=======================================================================
Set 结构的实例与数组一样,也拥有 forEach 方法,用于对每个成员执行某种操作,没有返回值。
s.forEach((value) => console.log(value));
示例代码:
新建 test.js 文件,代码如下:
// 遍历 set 数据结构,从中取值
const s1 = new Set([“a”, “b”, “c”, “A”, “B”]);
s1.forEach((value) => {
console.log(value);
});
显示效果:

[]( )四、类型转换
=========================================================================
**Array**
// Array 转 Set
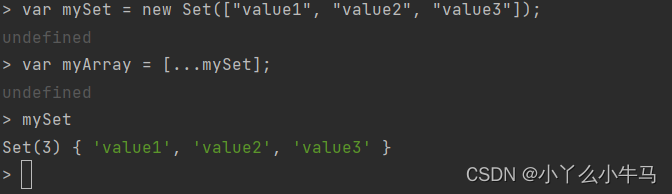
var mySet = new Set([“value1”, “value2”, “value3”]);
// 用…操作符,将 Set 转 Array
var myArray = […mySet];
在终端使用 node 命令运行:

**String**
// String 转 Set
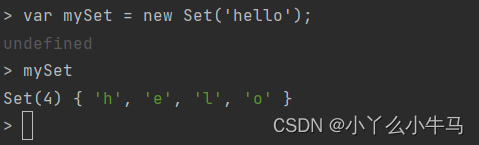
var mySet = new Set(‘hello’);
// Set(4) {“h”, “e”, “l”, “o”}
copy
Set 中 toString 方法是不能将 Set 转换成 String。
在终端使用 node 命令运行:

[]( )五、Set 对象作用
=============================================================================
**数组去重**
var mySet = new Set([1, 2, 3, 4, 4]);
[…mySet];
// [1, 2, 3, 4]
在终端使用 node 命令运行:

**并集**
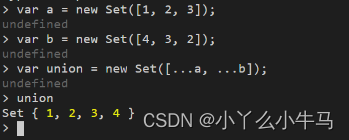
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
var union = new Set([…a, …b]);
// {1, 2, 3, 4}
在终端使用 node 命令运行:

**交集**
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
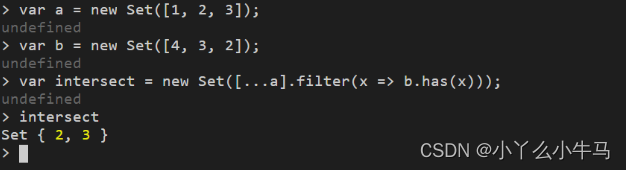
var intersect = new Set([…a].filter(x => b.has(x)));
// {2, 3}
在终端使用 node 命令运行:

**差集**
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
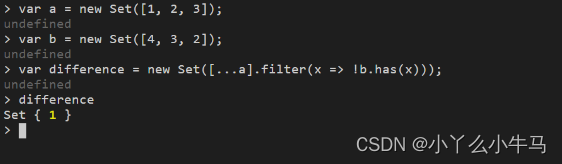
var difference = new Set([…a].filter(x => !b.has(x)));
// {1}
在终端使用 node 命令运行:

[]( )六、Map
========================================================================
Map 对象保存键值对,任何值(对象或者原始值) 都可以作为一个键或一个值。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串 — 值”的对应,Map 结构提供了“值 — 值”的对应,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适。
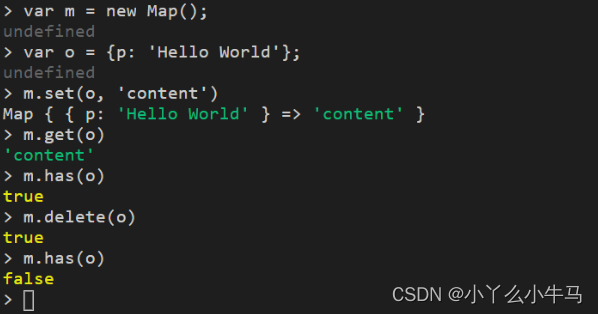
var m = new Map();
var o = { p: “Hello World” };
m.set(o, “content”);
m.get(o); // “content”
m.has(o); // true
m.delete(o); // true
m.has(o); // false
上面代码使用 set 方法,将对象 o 当作 m 的一个键,然后又使用 get 方法读取这个键,接着使用 delete 方法删除了这个键。在终端使用 node 命令运行:

[]( )七、实例的属性和操作方法
===============================================================================
Map 结构的实例有以下属性和操作方法。
**size 属性**
size 属性返回 Map 结构的成员总数。
let map = new Map();
map.set(“foo”, true);
map.set(“bar”, false);
map.size; // 2
新建 test1.js 文件,示例代码如下:
let map = new Map();
map.set(“foo”, true);
map.set(“bar”, false);
console.log(map.size);
效果如下:

**set(key, value)**
set 方法设置 key 所对应的键值,然后返回整个 Map 结构。如果 key 已经有值,则键值会被更新,否则就新生成该键。
var m = new Map();
m.set(“edition”, 6); // 键是字符串
m.set(262, “standard”); // 键是数值
m.set(undefined, “nah”); // 键是 undefined
在终端使用 node 命令运行:

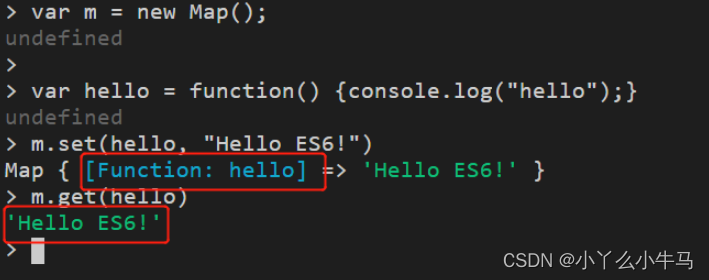
**get(key)**
get 方法读取 key 对应的键值,如果找不到 key,返回 undefined。
var m = new Map();
var hello = function () {
console.log(“hello”);
};
m.set(hello, “Hello ES6!”); // 键是函数
m.get(hello); // Hello ES6!
在终端使用 node 命令运行:

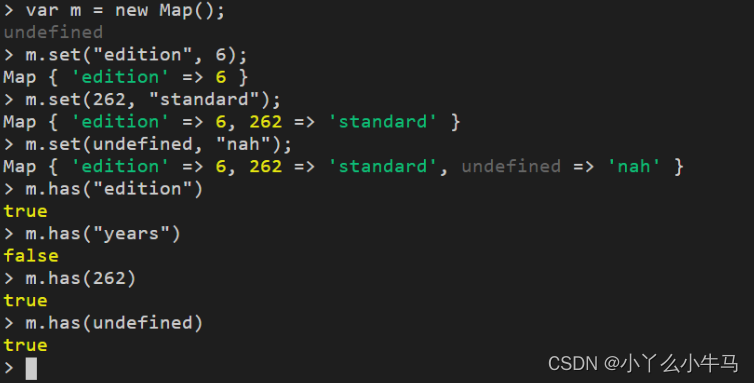
**has(key)**
has 方法返回一个布尔值,表示某个键是否在 Map 数据结构中。
var m = new Map();
m.set(“edition”, 6);
m.set(262, “standard”);
m.set(undefined, “nah”);
m.has(“edition”); // true
m.has(“years”); // false
m.has(262); // true
m.has(undefined); // true
在终端使用 node 命令运行:

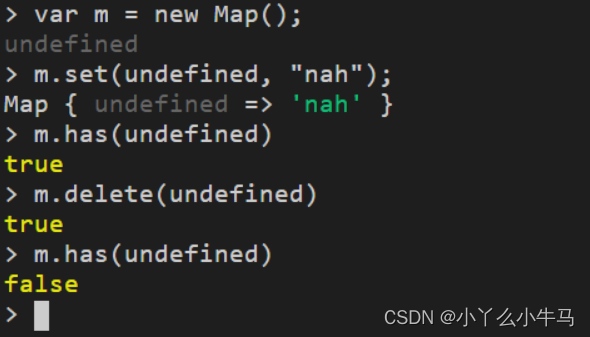
**delete(key)**
delete 方法删除某个键,返回 true。如果删除失败,返回 false。
var m = new Map();
m.set(undefined, “nah”);
m.has(undefined); // true
m.delete(undefined);
m.has(undefined); // false
在终端使用 node 命令运行:

**clear()**
clear 方法清除所有成员,没有返回值。
let map = new Map();
map.set(“foo”, true);
map.set(“bar”, false);
map.size; // 2
map.clear();
map.size; // 0
在终端使用 node 命令运行:

[]( )八、Map 的迭代
============================================================================
对 Map 进行遍历,以下两个最高级。
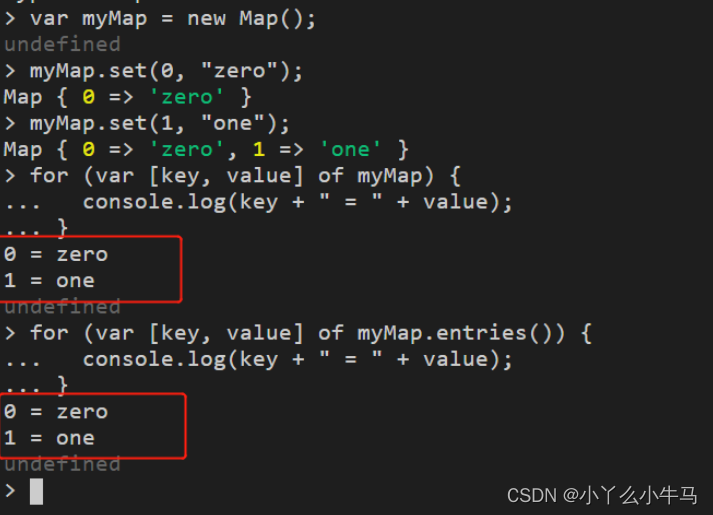
**for…of**
**遍历所有键值对:**
var myMap = new Map();
myMap.set(0, “zero”);
myMap.set(1, “one”);
// 将会显示两个 log。 一个是 “0 = zero” 另一个是 “1 = one”
// 方法一
for (var [key, value] of myMap) {
console.log(key + " = " + value);
}
// 方法二
for (var [key, value] of myMap.entries()) {
console.log(key + " = " + value);
}
* 这个 entries 方法返回一个新的 Iterator 对象,它按插入顺序包含了 Map 对象中每个元素的 \[key, value\] 数组。
在终端使用 node 命令运行:

**遍历所有键:**
新建 test2.js 文件,代码如下:
var myMap = new Map();
myMap.set(0, “zero”);
myMap.set(1, “one”);
// 将会显示两个 log。 一个是 “0” 另一个是 “1”
for (var key of myMap.keys()) {
console.log(key);
}
* 这个 keys 方法返回一个新的 Iterator 对象, 它按插入顺序包含了 Map 对象中每个元素的键。
在终端使用 node 命令运行:

**遍历所有值:**
新建 test3.js 文件,代码如下:
var myMap = new Map();
myMap.set(0, “zero”);
myMap.set(1, “one”);
// 将会显示两个 log。 一个是 “zero” 另一个是 “one”
for (var value of myMap.values()) {
console.log(value);
}
* 这个 values 方法返回一个新的 Iterator 对象,它按插入顺序包含了 Map 对象中每个元素的值。
在终端使用 node 命令运行:

**forEach()**
新建 test4.js 文件,代码如下:
var myMap = new Map();
myMap.set(0, “zero”);
myMap.set(1, “one”);
// 将会显示两个 logs。 一个是 “0 = zero” 另一个是 “1 = one”
myMap.forEach(function (value, key) {
console.log(key + " = " + value);
}, myMap);
在终端使用 node 命令运行:

[]( )九、Map 对象的操作
==============================================================================
**Map 转为数组**
前面已经提过,Map 转为数组最方便的方法,就是使用扩展运算符(…)。
let myMap = new Map().set(true, 7).set({ foo: 3 }, [“abc”]);
[…myMap];
// [ [ true, 7 ], [ { foo: 3 }, [ ‘abc’ ] ] ]
在终端使用 node 命令运行:

**数组转为 Map**
将数组转入 Map 构造函数,就可以转为 Map。
new Map([
[true, 7],
[{ foo: 3 }, [“abc”]],
]);
// Map {true => 7, Object {foo: 3} => [‘abc’]}
在终端使用 node 命令运行:

**Map 转为对象**
如果所有 Map 的键都是字符串,它可以转为对象。
function strMapToObj(strMap) {
let obj = Object.create(null);
for (let [k, v] of strMap) {
obj[k] = v;
}
return obj;
}
let myMap = new Map().set(“yes”, true).set(“no”, false);
strMapToObj(myMap);
// { yes: true, no: false }
在终端使用 node 命令运行:

**对象转为 Map**
function objToStrMap(obj) {
let strMap = new Map();
for (let k of Object.keys(obj)) {
strMap.set(k, obj[k]);
}
return strMap;
}
objToStrMap({ yes: true, no: false });
// [ [ ‘yes’, true ], [ ‘no’, false ] ]





















 600
600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








