- 首先引入echarts工具
// vue文件中引入echarts工具
let echarts = require(‘echarts/lib/echarts’)
require(‘echarts/lib/chart/line’)
// 以下的组件按需引入
require(‘echarts/lib/component/tooltip’) // tooltip组件
require(‘echarts/lib/component/title’) // title组件
require(‘echarts/lib/component/legend’) // legend组件
- option配置
// option将要设置以下字段感觉就足够使用了
option: {
legend: {},
xAxis: {},
yAxis: {},
label: {},
tooltip: {},
series: []
}
- legend字段,是为了配置下图的表现的;注意data字段的数组需要对应每条折线的名称
鼠标hover到最顶部的legend标志,可以标志对应的折线图,点击legend标志会隐藏对应的折线图
legend: {
data: [‘招商银行’, ‘浦发银行’, ‘广发银行’, ‘上海银行’]
},

- xAxis,配置x轴数据、样式、名称
xAxis: {
type: ‘category’, // 还有其他的type,可以去官网喵两眼哦
data: [‘Mon’, ‘Tue’, ‘Wed’, ‘Thu’, ‘Fri’, ‘Sat’, ‘Sun’], // x轴数据
name: ‘日期’, // x轴名称
// x轴名称样式
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}
},
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xmikmXJN-1616072696834)(//upload-images.jianshu.io/upload_images/5393165-db3daf4cc13c93ec.png?imageMogr2/auto-orient/strip|imageView2/2/w/933/format/webp)]](https://img-blog.csdnimg.cn/20210318210648767.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl81MjU0NjUyMg==,size_16,color_FFFFFF,t_70)
- yAxis,配置y轴名称,样式
yAxis: {
type: ‘value’,
name: ‘纵轴名称’, // y轴名称
// y轴名称样式
nameTextStyle: {
fontWeight: 600,
fontSize: 18
}
}

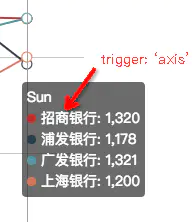
- tooltip,鼠标放到折线图上展示的数据展示样式
tooltip: {
trigger: ‘axis’ // axis item none三个值
},

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CDDqB4gk-1616072696841)(//upload-images.jianshu.io/upload_images/5393165-535638802fe5aff5.png?imageMogr2/auto-orient/strip|imageView2/2/w/198/format/webp)]](https://img-blog.csdnimg.cn/20210318210753233.png)
- series,y轴数据,每条折线的名称
series: [
{
name: ‘招商银行’,
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: ‘line’
},
{
name: ‘浦发银行’,





















 616
616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








