使用Echarts中是否有你想走的捷径???在使用Echarts少不了看官网中的案例和配置手册,但是案例都是众大多数中的多数,配置手册内容太多,面对疾如风、形如色的需求,开发人员总是会默默流下一行老泪,就用我走过的坑来铺一条捷径吧!折线图
前提说明:xAxis表示x轴,yAxis表示y轴,series表示数据区域
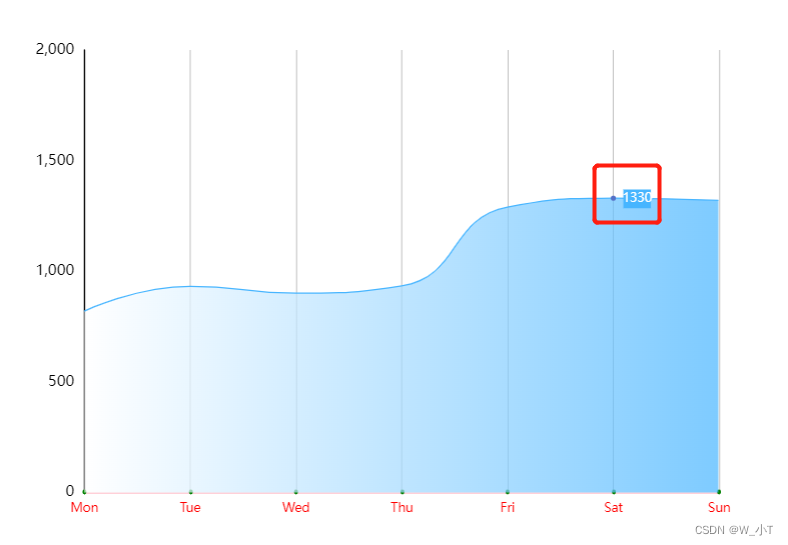
以官网案例中的基础面积图来示例:Examples - Apache ECharts
案例中的折线图已经很完美了,但是在实际中根据不同的需求要对此作出调整,比如:
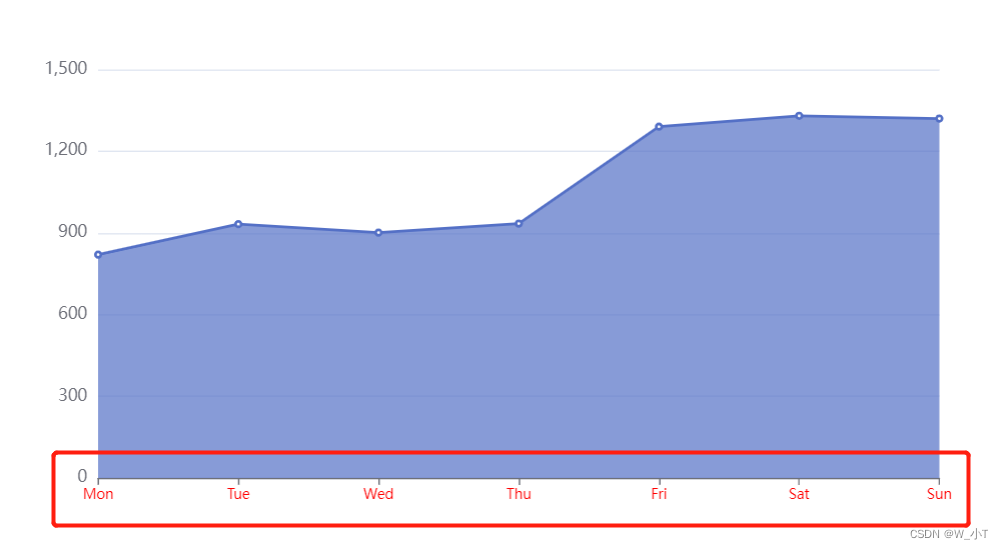
(一)x轴方面的
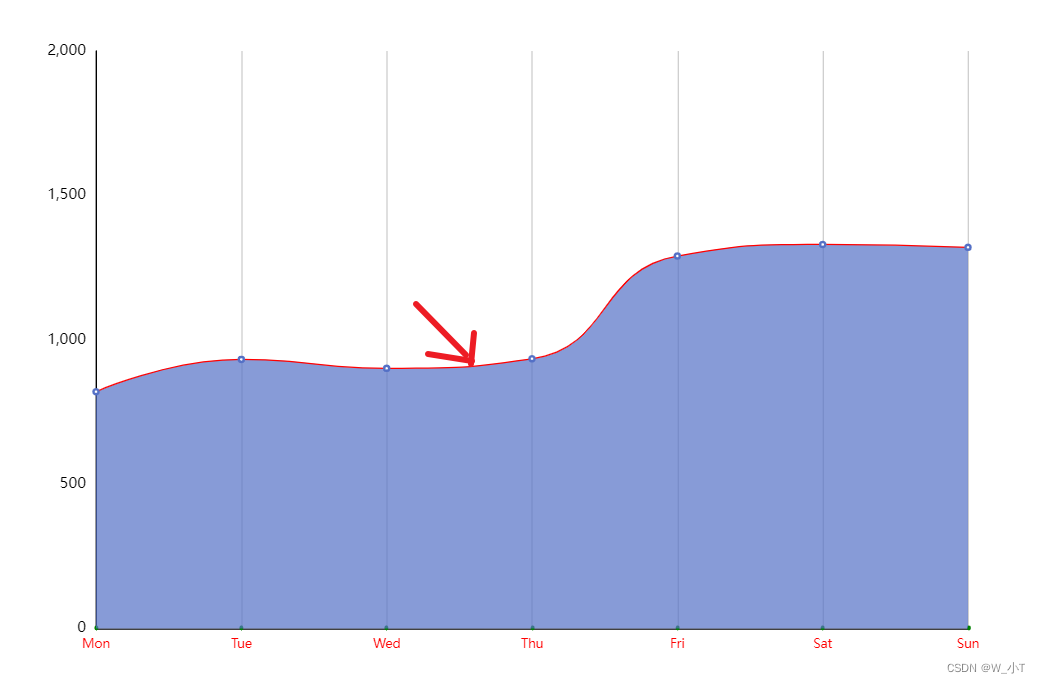
1、轴刻度值:通过axisLabel来控制

axisLabel: {//坐标轴的刻度值
textStyle: {
color: 'red',//坐标值得具体的颜色
fontSize: 10,
}
}2、x轴轴线:通过axisLine来控制

axisLine: {
show: true, // 是否显示坐标轴轴线
lineStyle: {
color: 'pink', // 坐标轴线的颜色
width: '1', // 坐标轴线线宽
type: 'solid', // 坐标轴线线的类型('solid',实线类型;'dashed',虚线类型;'dotted',点 // 状类型)
},
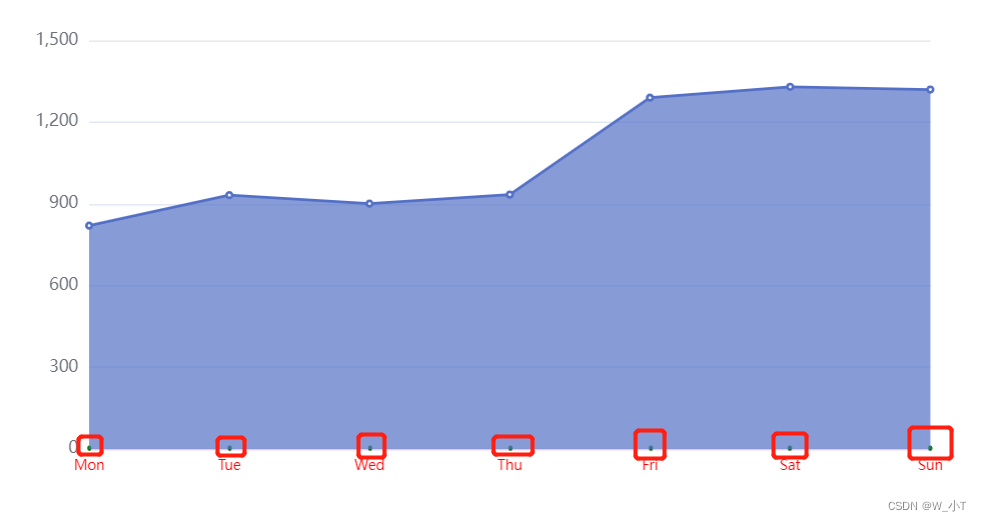
},3、刻度颜色和形状:通过axisTick控制

axisTick: {//坐标轴刻度
inside: true,//刻度标签朝内
length: 1,//刻度标签长度
lineStyle: {
color: 'green',//刻度标签的颜色
width: 3,//刻度标签的宽
cap: 'round',//刻度标签的形状:round圆形,具体参考官网给的形状
}
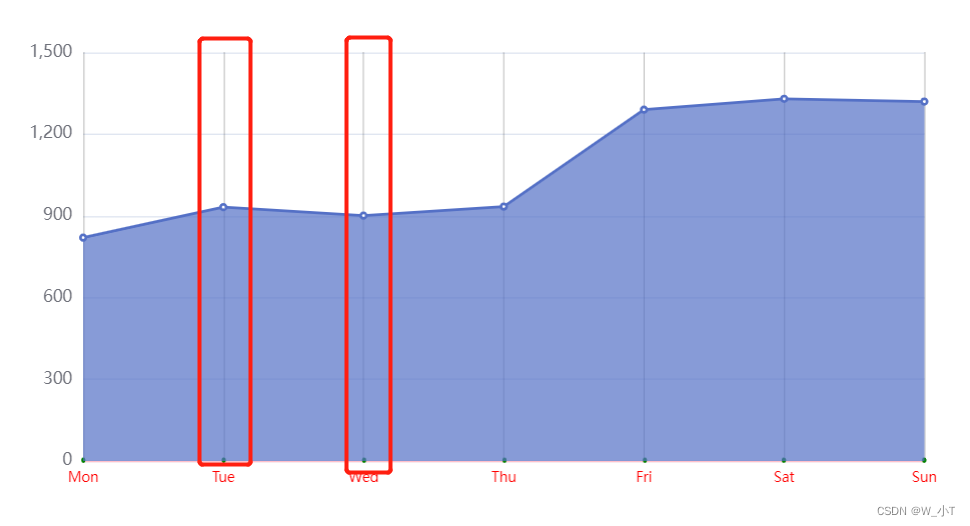
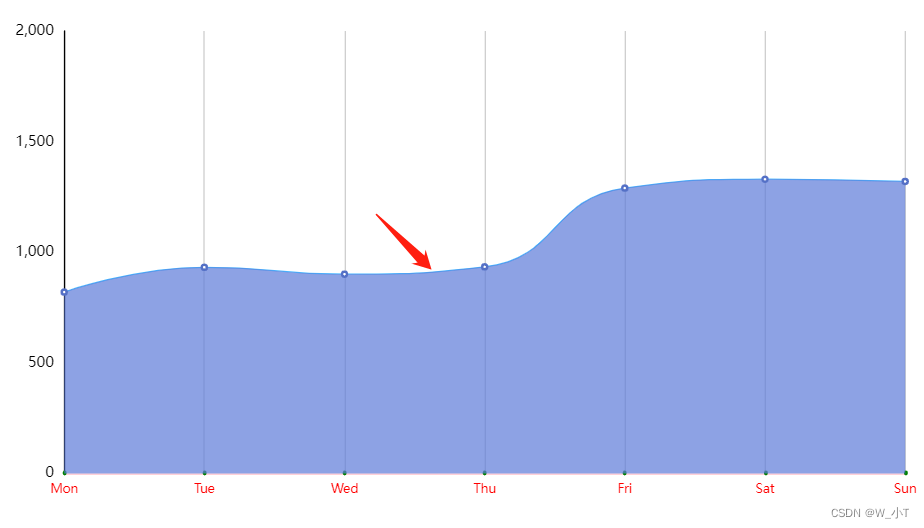
},4、x轴轴刻度线:通过splitLine来控制

splitLine: {//坐标轴刻度线
show: true,
lineStyle: {
color: '#000', // 坐标轴线线的颜色
width: '0.2', // 坐标轴线线宽
type: 'slide',
}
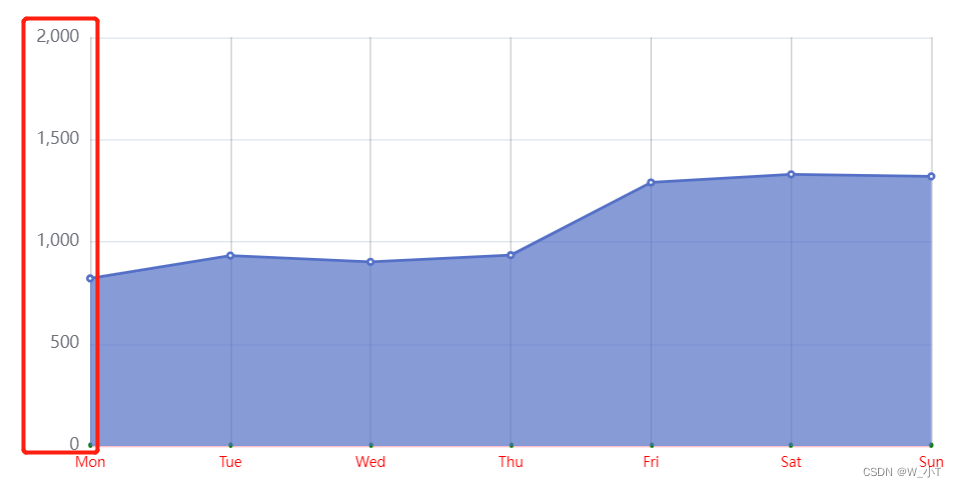
},(二)y轴方面的:其实和x轴一样,区别在于需将配置写在yAxis里面,方可生效
1、y轴自定义轴刻度段,需要做以下配置

max: 2000, //设置最大值
min: 0, //最小值
splitNumber: 4,//分割几段(三)数据连线的线

smooth: true,//连线的圆滑
线的粗细和颜色

itemStyle: {
normal: {
lineStyle: {//折线图连线的设置
color: '#47B5FF',
width: 1//设置线条粗细
}
}
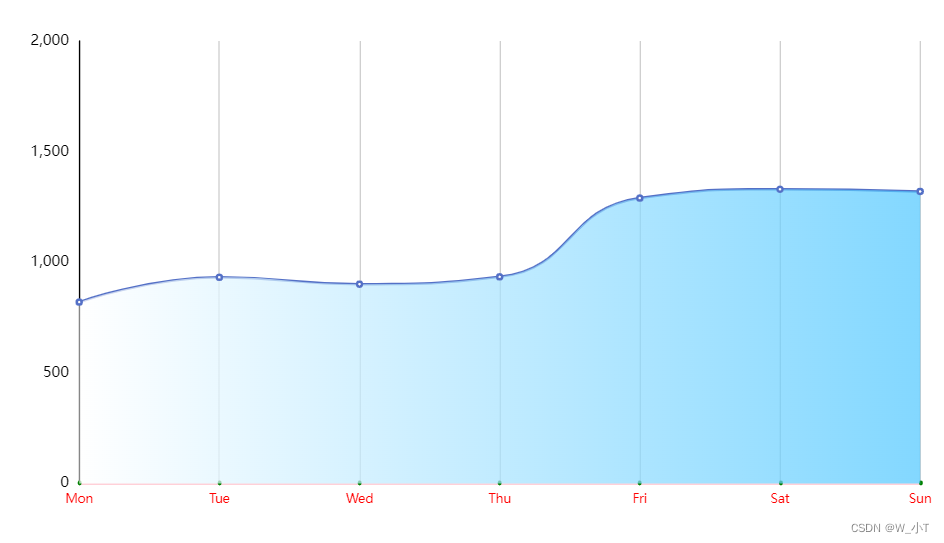
},(四)阴影面积
通过areaStyle来控制,不添加任何内容,有自己默认的颜色,需要修改阴影面积颜色,通过color来修改

color: {
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0, color: '#FFFFFF' // 0% 处的颜色
},
{
offset: 1, color: '#47B5FF' // 100% 处的颜色
}],
}(五)最高点显示标签和圆点【难点】

symbol:控制数据是否展示圆点
label:控制是否展示提示文本
formatter:标签内容格式器,详细用法参考文档
思路:
1、将数据抽离出去,每个添加一个symbol——none:无;circle:圆
2、对抽离出去的数据进行数据筛选,选出最大值索引
3、选出最大值给其添加样式并返回
var temp = [
{ value: 820, symbol: '' },
{ value: 932, symbol: '' },
{ value: 901, symbol: '' },
{ value: 934, symbol: '' },
{ value: 1290, symbol: '' },
{ value: 1330, symbol: '' },
{ value: 1320, symbol: '' }]series中:
data: temp,//引用抽离的数据
label: {
normal: {
show: true,
position: [10, -5],
formatter: function (params) {
let maxIndex = 0;
for (let i in temp) {//获取最大值的索引
maxIndex = temp[i].value > temp[maxIndex].value ? i : maxIndex
}
if (params.dataIndex == maxIndex) {//找到数组中最大的数,给其添加圆点和样式
temp[params.dataIndex].symbol = "circle"
temp[params.dataIndex].itemStyle = {
normal: {
color: '#60AFFF',
borderColor: '#60AFFF',
}
}
return `{resStyle|${params.data.value}}`
} else {
temp[params.dataIndex].symbol = "none"
return ""
}
},
rich: {//提示文本样式
resStyle: {
backgroundColor: '#47B5FF',
color: "#fff",
fontSize: 10,
width: 22,
height: 15,
lineHeight: 15,
boderWidth: 1,
fontFamily: 'D-DIN',
fontStyle: 'normal',
fontWeight: 'normal',
align: "center",
}
}
}
},具体情况具体对待,在react项目中,需要重新渲染dom结构,使之变化。外多说一句,文档看起来头痛,为速战速决,可以先跨过文档直接按照需求百度























 1587
1587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








