-
请求体
-
这是一个请求报文的格式,那我们如果手动的创建这么一个报文格式来发送给服务器想必是非常麻烦呢,于是浏览器为我们提供了一个XMLHttpRequest对象。
2、 XMLHttpRequest 简称:**xhr(小黄人) **
-
XMLHttpRequest对象是AJAX中非常重要的对象,所有的AJAX操作都是基于该对象的。
-
XMLHttpRequest对象用来封装请求报文,我们向服务器发送的请求信息全部都需要封装到该对象中。
-
这里需要稍微注意一下,XMLHttpRequest对象并没有成为标准,但是现在的主流浏览器都支持该对象,而一些如IE6的老版本浏览器中的创建方式有一些区别,但是问题不大。
-
获取XMLHttpRequest对象:由于浏览器之间的差异,不同浏览器中获取XMLHttpRequest的方式不同,但总的来说一共有三种方式:
方式一:var xhr = new XMLHttpRequest():目前主流浏览器都支持
方式二:var xhr = new ActiveXObject(“Msxml2.XMLHTTP”):IE6支持的方式
方式三:var xhr = new ActiveXObject(“Microsoft.XMLHTTP”):IE5.5以下支持的方式

- 根据三种不同的方式编写通用方法来获取XMLHttpRequest对象:
//获取XMLHttpRequest的通用方法
function getXMLHttpRequest(){
var xhr;
try{
//大部分浏览器都支持
xhr = new XMLHttpRequest();
}catch(e){
try{
//如果不支持,在这里捕获异常并且采用IE6支持的方式
xhr = new ActiveXObject(“Msxml2.XMLHTTP”);
}catch(e){
//如果还不支持,在这里捕获异常并采用IE5支持的方式
xhr = new ActiveXObject(“Microsoft.XMLHTTP”);
}
}
return xhr;
}
3、XMLHttpRequest对象的方法:
(1)open(method,url,async) :用于设置请求的基本信息,接收三个参数。
- 参数一:method
接收一个字符串,表明请求的方法:get或post
- 参数二:url
请求的地址,接收一个字符串
- 参数三:Assync
发送的请求是否为异步请求,接收一个布尔值。① true 是异步请求 ② false 不是异步请求(同步请求)
(2)send(string): 用于将请求发送给服务器,可以接收一个参数
- string参数
该参数只在发送post请求时需要。用于设置请求体
(3)setRequestHeader(header,value) :用于设置请求头
- 参数一:header参数
字符串类型,要设置的请求头的名字
- 参数二:value参数
字符串类型,要设置的请求头的值
(4)XMLHttpRequest对象的属性:
- readyState 描述XMLHttpRequest的状态
一共有五种状态分别对应了五个数字:
0 :请求尚未初始化,open()尚未被调用
1 :服务器连接已建立,send()尚未被调用
2 :请求已接收,服务器尚未响应
3 :请求已处理,正在接收服务器发送的响应
4 :请求已处理完毕,且响应已就绪。
(5)status
- 请求的响应码
200 响应成功
404 页面为找到
405 服务方法异常 (service单词写错了)
500 服务器内部错误
(6)onreadystatechange
-
该属性需要指向一个函数
-
该函数会在readyState属性发生改变时被调用
1.responseText: 获得字符串形式的响应数据。
2.responseXML(用的比较少):获得 XML 形式的响应数据。
4、示例代码
(1)使用AJAX发送GET请求
//获取xhr对象
var xhr = getXMLHttpRequest();
//设置请求信息
xhr.open(“get”,“AjaxServlet?&t=”+Math.random(),true);
//发送请求
xhr.send();
//监听请求状态
xhr.onreadystatechange = function(){
//当响应完成
if(xhr.readyState == 4){
//且状态码为200时
if(xhr.status == 200){
//接收响应信息(文本形式)
var text = xhr.responseText;
//弹出消息
alert(text);
}
};
};
这是一个最简单的AJAX代码,向AjaxServlet发送了一个get请求,并且在页面中输出响应的内容。
(2)使用AJAX发送POST请求
//获取xhr对象
var xhr = getXMLHttpRequest();
//设置请求信息
xhr.open(“post”,“2.jsp”,true);
//设置请求头
xhr.setRequestHeader(“Content-Type”,“application/x-www-form-urlencoded”);
//发送请求
xhr.send(“hello=123456”);
//监听请求状态
xhr.onreadystatechange = function(){
//当响应完成
if(xhr.readyState == 4){
//且状态码为200时
if(xhr.status == 200){
//接收响应信息(文本形式)
var text = xhr.responseText;
//弹出消息
alert(text);
}
};
============================================================================
1、验证用户名是否存在

(1)同步请求出现问题
检测用户名是否有效,同步请求会出现刷新页面,最开始写的用户名之类的又清空了
(2)使用Ajax(异步请求)验证用户名是否存在
1.发送请求。传递用户名
2.服务端处理请求 响应结果
编程步骤:

编程步骤:
1.客户端Ajax的API创建异步请求对象
var xhr=new XMLHttpRequest();
2.客户端Ajax发送异步请求
//开启请求请求的方式 位置 参数 参数1:请求方式 参数2:url
xhr.open(“get|post”,“/xx/xxAction?name=whj&…”);
//设置请求头 模拟表单post方式
xhr.setRequestHander(“contente-type”,“application/x-www-form-urlencoded”);
//发送请求
xhr.send();
3.服务器端处理响应(接收响应更新页面局部)
//接收数据
request.getParmenter();(Servlet实现)
//调用业务
调用业务层返回的验证结果
//页面输出流(响应)向客户端响应内容 Ajax只认字符串
response.getWriter().print()
//跳转页面
return null;//不跳转
4.客户端(接收响应并且更新页面局部)
//通过监听readystate属性值的改变确认响应是否完成
/*
readystate属性:
0 未初始化 对象存在没有调用open方法
1 初始化 开启请求并且发送
2 接收完整响应 响应不能用
3 开始解析响应 未完成 响应不能用
4 响应解析完成 响应可用
*/
xhr.onreadystatechange=function(){
//判断 确认响应可用 并且是正确的
if(xhr.readyState4&&xhr.status200){
//处理响应 将响应结果更新到页面局部 javascript代码
xhr.responseText();//获得字符串形式的响应内容。
}
};
注意:Ajax接收数据只认字符串
(4)具体实现
- 前端代码:使用AJAX发送GET请求实现
<%@ page contentType=“text/html;charset=UTF-8” language=“java” isELIgnored=“false” %>
用户名:
- 前端代码:使用AJAX发送POST请求实现
<%@ page contentType=“text/html;charset=UTF-8” language=“java” isELIgnored=“false” %>
用户名:
- servlet实现后端代码:
public class CheckServlet extends HttpServlet {
@Override
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收数据
//调用业务
//响应输出流 向客户端响应内容
String name = request.getParameter(“name”);
System.out.println(name);
String username=“whj”;
if(username.equals(name)){
response.getWriter().print(“ok!”);
}else {
response.getWriter().print(“error!”);
}
}
}
========================================================================================
Ajax异步访问数据需要前端(js)和服务器端(java)进行传输数据,但是Ajax只能识别字符串,但是服务器里面的是一个java对象,需要将java对象转换为字符串(使用json ),Gson与Fastjson就是将java对象转换json串的主流工具类!
======================================================================================
1、Ajax异步传递数据为什么使用json?
-
本质就是一个字符串
-
java和js都支持json形式字符串
所以我们需要将java对象转换为json串,在前端将json串转化为js对象
2、常用的json形式数据转换工具(服务器端java转json)
Gson(google的),Fastjson(阿里的)转换工具 ,我们目前主要使用Fastjson
3、Google的Gson
Gson是目前功能最全的Json解析神器,Gson的应用主要为toJson与fromJson两个转换函数,无依赖,不需要例外额外的jar,能够直接跑在JDK上。而在使用这种对象转换之前需先创建好对象的类型以及其成员才能成功的将JSON字符串成功转换成相对应的对象。类里面只要有get和set方法,Gson完全可以将复杂类型的json到bean或bean到json的转换,是JSON解析的神器 。Gson在功能上面无可挑剔,但是性能上面比FastJson有所差距。
4、阿里巴巴的Fastjson (主流 )
Fastjson是一个Java语言编写 的高性能的JSON处理器,由阿里巴巴公司开发。
无依赖,不需要例外额外的jar,能够直接跑在JDK上。FastJson在复杂类型的Bean转换Json上会出现一些问题,可能会出现引用的类型,导致Json转换出错,需要制定引用。
FastJson采用独创的算法,将parse的速度提升到极致 ,超过所有json库。
===================================================================================================
1、在maven项目中导入Fastjson 的依赖
(注:maven选择依赖小攻略:搜索maven,选择使用人数最高的一般都是用于企业开发使用的)
com.alibaba
fastjson
1.2.47
2、创建实体类User
public class User {
private Integer id;
private String name;
private String password;
private Date birthday;
3、使用FastJson工具类转换对象
(1)单个java对象转换为JSON串
/**
- 转换单个对象
*/
@Test
public void FastJson() {
//1.创建一个对象
User user = new User(1, “王恒杰”, “123456”, new Date());
// 打印对象
System.out.println(“User对象”+user);
/**
-
使用fastJson将User对象转换为json形式的字符串
-
参数:要转化的对象
-
返回值:json字符串
*/
String json = JSONObject.toJSONString(user);
System.out.println(“json串”+json);
}
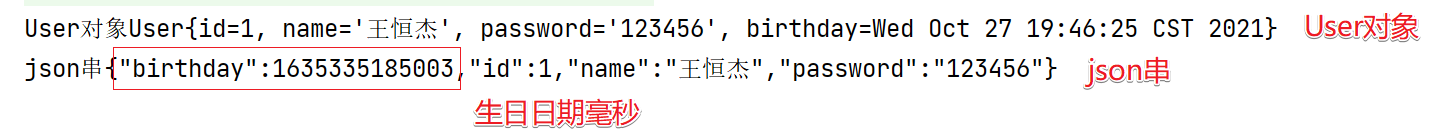
- 转换后结果

注:我们会发现对象转换为JSON串时,日期转化不会正常显示 ,他会显示为毫秒!FastJson专门提供一个API解决日期格式转化 问题!
(2)java对象转换为JSON串日期转化方案
/**
- java对象转换为JSON串日期转化方案
*/
@Test
public void FastJson() {
//1.创建一个对象
User user = new User(1, “王恒杰”, “123456”, new Date());
// 打印对象
System.out.println(“User对象”+user);
/**
-
2.使用fastJson将User对象转换为json形式的字符串
-
参数:要转化的对象
-
返回值:json字符串
*/
String json1 = JSONObject.toJSONString(user);
System.out.println(“json串”+json1);
/**
-
3.fastJson日期格式转化API
-
参数1:要转化的对象
-
参数2:日期转化 可以写成 yyy-mm-dd && yyyy-mm-dd hh:mm:ss两种
-
返回值:日期格式化后的json串
*/
String json2 = JSONObject.toJSONStringWithDateFormat(user, “yyyy-mm-dd hh:mm:ss”);
System.out.println(“日期格式化后的json串”+json2);
}
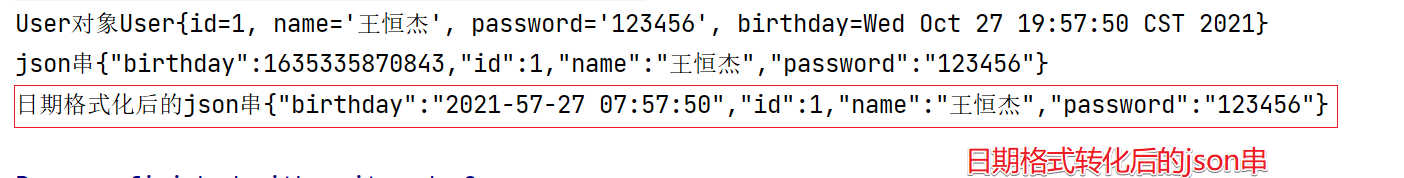
- 转换后结果

(3)List集合对象转换为JSON串
@Test
public void ListByFastJsonTest(){
//1.创建List集合
ArrayList list = new ArrayList<>();
//2,添加数据
list.add(new User(1, “王恒杰1”, “123456”, new Date()));
list.add(new User(2, “王恒杰2”, “123456”, new Date()));
list.add(new User(3, “王恒杰3”, “123456”, new Date()));
list.add(new User(4, “王恒杰4”, “123456”, new Date()));
//通过fastJson将List集合转换为json串
String listUser = JSONObject.toJSONStringWithDateFormat(list, “yyyy-mm-dd”);
System.out.println(listUser);
}
- 转换后结果

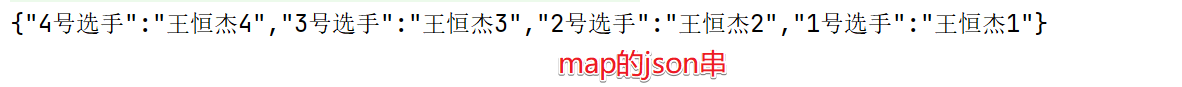
(4)map集合对象转换为JSON串
@Test
public void MapByFastJsonTest() {
//1.创建map集合
Map<String, String> map = new HashMap<>();
//2,添加数据
map.put(“1号选手”, “王恒杰1”);
map.put(“2号选手”, “王恒杰2”);
map.put(“3号选手”, “王恒杰3”);
map.put(“4号选手”, “王恒杰4”);
//通过fastJson将map集合转换为json串
String json = JSONObject.toJSONString(map);
System.out.println(json);
}
- 转换后结果

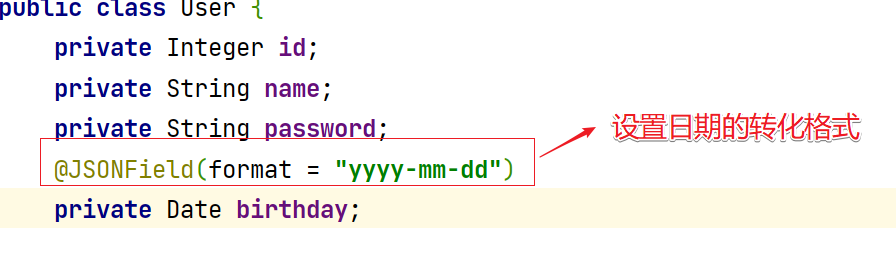
(5)使用注解的方法解决日期格式
- 实体类User:

- 测试方法:
@Test
public void DateByFastJsonTest(){
User user = new User();
user.setBirthday(new Date());
String json = JSONObject.toJSONString(user);
System.out.println(json);
}
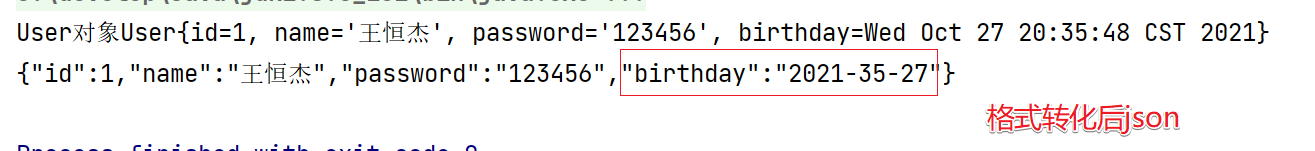
- 转换后结果

===================================================================================================
先对与fastJson来说:Gson在功能上面无可挑剔,但是性能上面比FastJson有所差距。因为我很少使用,所以Gson我就测试了一个!
1、在maven项目中导入Fastjson 的依赖
com.google.code.gson
gson
2.8.5
2、创建实体类User
public class User {
private Integer id;
private String name;
private String password;
private Date birthday;
3、单个java对象转换为JSON串:toJson
/**
- Gson转换单个对象
*/
@Test
public void Gson() {
//1.创建一个对象
User user = new User(1, “王恒杰”, “123456”, new Date());
// 打印对象
System.out.println(“User对象” + user);
/**
- 2.使用Gson将User对象转换为json形式的字符串
*/
Gson gson = new Gson();
String json = gson.toJson(user);
System.out.println(json);
}
- 转换后结果

4、java对象转换为JSON串日期转化方案
@Test
public void DateGson() {
//1.创建一个对象
User user = new User(1, “王恒杰”, “123456”, new Date());
// 打印对象
System.out.println(“User对象” + user);
/**
- 2.使用Gson将User对象转换为json形式的字符串
*/
GsonBuilder builder = new GsonBuilder();
Gson gson = builder.setDateFormat(“yyyy-mm-dd”).create();
String json = gson.toJson(user);
System.out.println(json);
}
- 转换后结果

=========================================================================================
在项目选型的时候可以使用Google的Gson和阿里巴巴的FastJson两种并行使用,
如果只是功能 要求,没有性能 要求,可以使用google的Gson,
如果有性能上面的要求可以使用Gson将bean转换json确保数据的正确,使用FastJson将Json转换Bean
==========================================================================================
//json形式字符串:xhr.responseText
-
转换方式1: var JsJsonObject=JSON.parse(xhr.responseText);
-
转换方式2: var JsJsonObject=eval(“+(xhr.responseText)+”);
JSJsonObject属性名 获取对应属性值
- 前后端json转化总结:
-
java对象:使用json转换工具(FastJson) 将对象转换为json串 再进行转换
-
js: 将接收到的json字符串转换为js中的json对象
=================================================================================
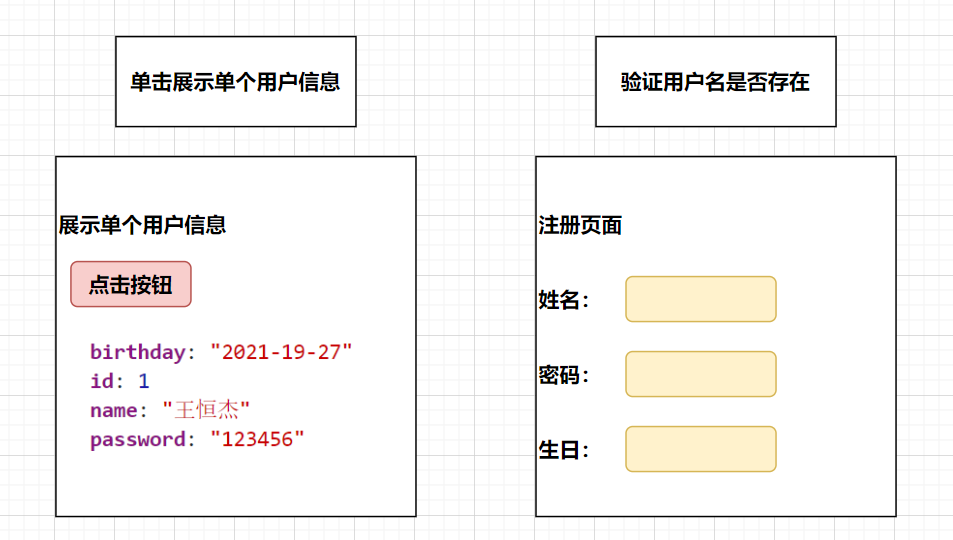
1、案例要求:单击展示单个用户信息 & 验证用户名是否存在

2、具体实现
(1)技术选型:
Servlet+html+Ajax+js(主要展示ajax&FastJson效果),Ajax我们使用的是原生js实现
(2)所需要依赖
javax.servlet
javax.servlet-api
3.1.0
provided
javax.servlet.jsp
jsp-api
2.1
com.alibaba
fastjson
1.2.47
(3)实体类User
public class User {
private Integer id;
private String name;
private String password;
private Date birthday;
(3)html
用户名:
(4)ajax实现数据传输
(5)servlet实现后端
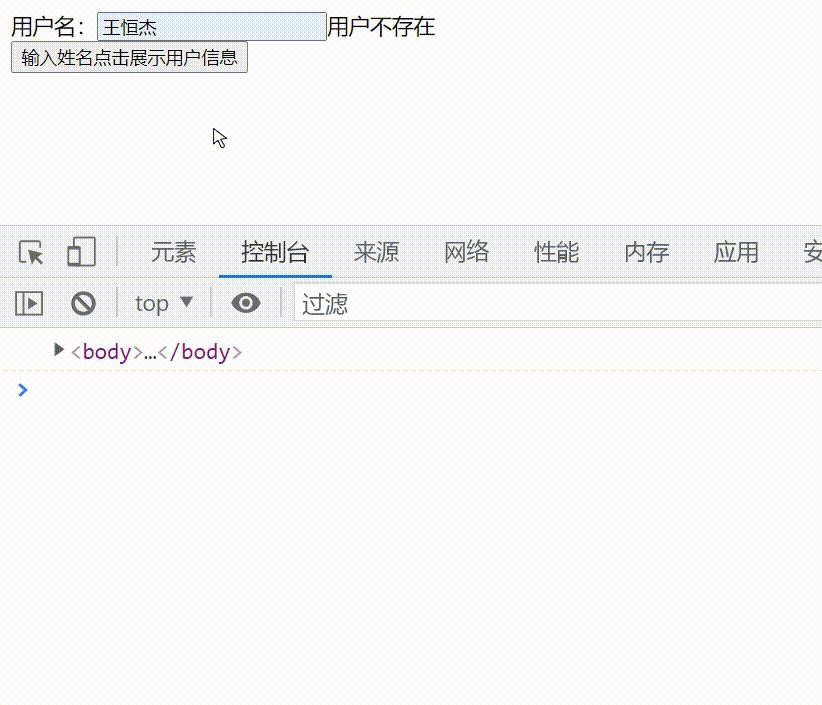
- 单击展示单个用户信息
@WebServlet(“/checkName”)
public class CheckServlet extends HttpServlet {
@Override
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//统一编码格式
request.setCharacterEncoding(“utf-8”);
response.setContentType(“text/html;setchar=utf-8”);
response.setCharacterEncoding(“utf-8”);
//接收数据
String name = request.getParameter(“name”);
User user = new User(1, “王恒杰”, “123456”, new Date());
//处理业务
if (user.getName().equals(name)) {
response.getWriter().print(“用户可以被查询到!”);
} else {
//验证用户名是否存在
response.getWriter().print(“用户不存在”);
}
}
}
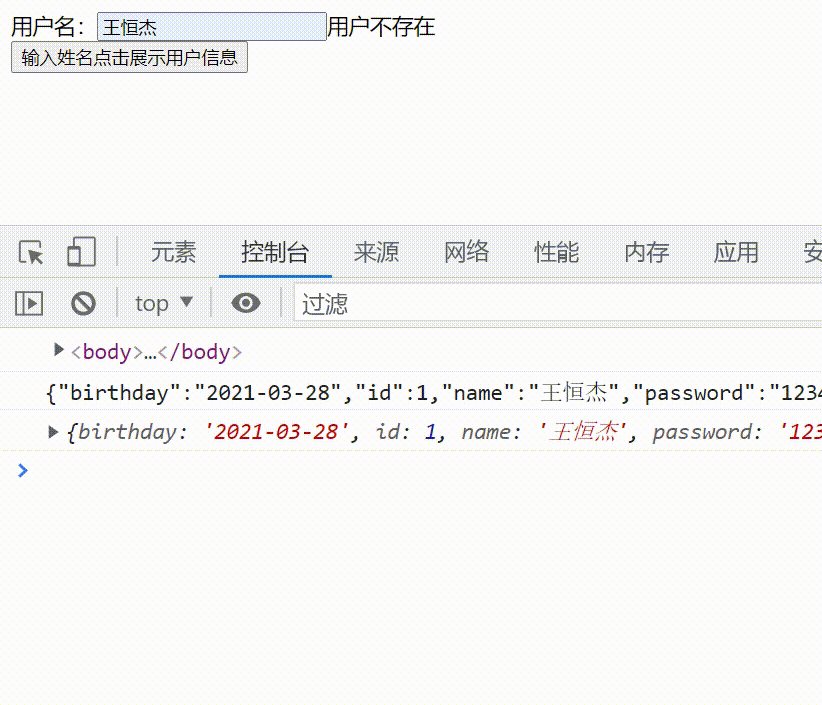
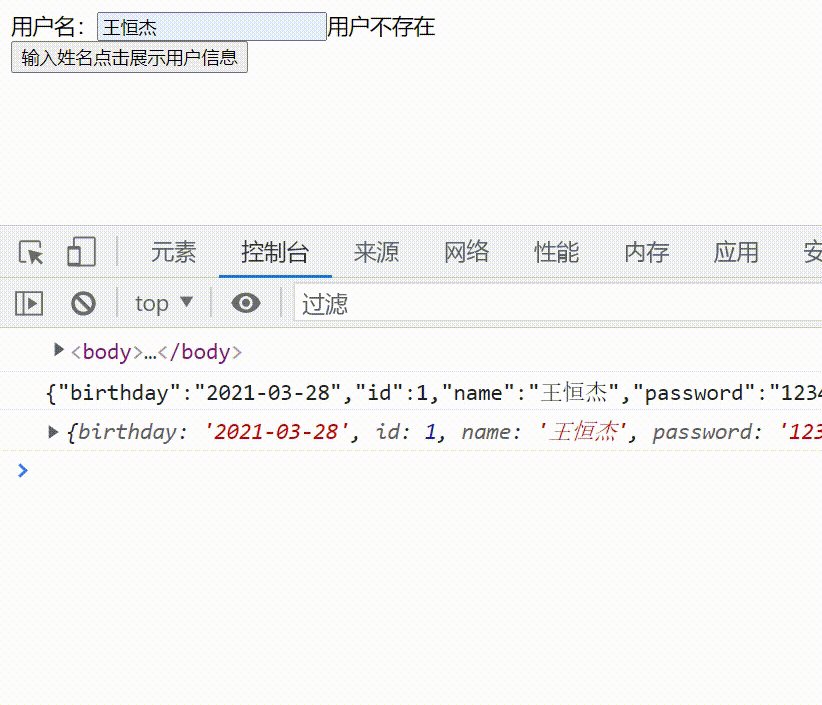
- 验证用户名是否存在
@WebServlet(“/user”)
public class UserServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//统一编码格式
request.setCharacterEncoding(“utf-8”);
response.setContentType(“text/html;setchar=utf-8”);
response.setCharacterEncoding(“utf-8”);
//接收数据
String name = request.getParameter(“name”);
User user = new User(1, “王恒杰”, “123456”, new Date());
//处理业务
// 响应输出流 向客户端响应内容
String jsonUser = JSONObject.toJSONStringWithDateFormat(user, “yyyy-mm-dd”);
response.getWriter().print(jsonUser);
}
}
效果展示:

===================================================================================

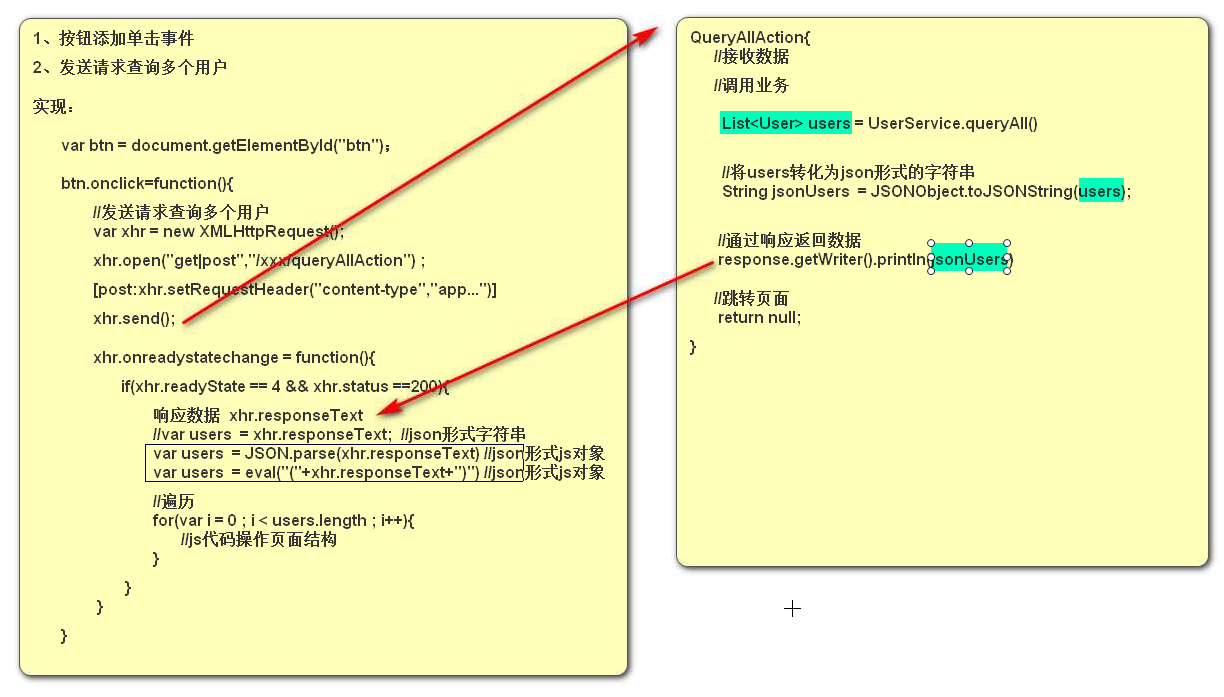
1、实现步骤:
1.给按钮添加单击事件
2.发送请求查询多个用户
前端Ajax实现:
var btn=document.getElementById(“btn”);
btn.οnclick=function(){
//发送请求查询多个用户
var xhr=new XmlHttpRequest();
xhr.open(“get|post”,“/xxx/queryAllServlet”);
//[post需要添加]xhr.setRequestHeader(“content-type”,“app…”);
xhr.send();
on.onreadystatechange=funtion(){
if(xhr.readyState=4&&xhr.status==200){
//响应数据
//xhr.responseText;//json字符串
var users=JSON.parse(xhr.responseText);//json形式js对象
//var users=eval(“(”+xhr.responseText+“)”)//json形式js对象
//遍历
for(var i=0;i<users.length;i++){
//js操作页面结构
}
}
}
}
后端用Servelt|Struts2实现:
queryAll{
//接收数据
//调用业务
List users=new UserServicce.queryAll();
//将users转换为json形式字符串(fastJson实现)
String JsonUsers=JSONObject.JSONString(users);
//响应数据
response.getWriter().pront(jsonUsers);
}

2、不同的浏览器版本发送异步请求
属性:XMLHttpRequest 布尔值 true:WebKit内核 false:IE内核
js浏览器差异 IE内核 WebKit内核
3、Ajax实现前端:
%@ page contentType=“text/html;charset=UTF-8” language=“java” isELIgnored=“false” %>
4、Servlet实现后端
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ArrayList list = new ArrayList<>();
//2,添加数据
list.add(new User(1, “王恒杰1”, “123456”, new Date()));
list.add(new User(2, “王恒杰2”, “123456”, new Date()));
list.add(new User(3, “王恒杰3”, “123456”, new Date()));
list.add(new User(4, “王恒杰4”, “123456”, new Date()));
String usersJson = JSONObject.toJSONStringWithDateFormat(list, “YYYY-MM-DD”);
response.setCharacterEncoding(“utf-8”);
response.getWriter().print(usersJson);
}
==================================================================================
1、javaScript实现Ajax请求发送出现的问题
-
编码冗余
-
考虑浏览器差异问题
2、Jquery实现Ajax请求发送
-
Jquery框架天生支持Ajax请求
-
使用Ajax发送请求,必须要引入对应的js文件
<%-- 引入jquery对应文件–%>
3、怎么样使用jquery发送Ajax请求?
(1)get请求方式
$.get(url,[data],[callback],[type])=jquery.get(url,[data],[callback],[type]);
-
参数:url 请求发送的目标地址 “/xxx/xxAction”
-
data 要向服务端传递的数据 “name=whj&…”
3.callback 回调函数 表示响应解析完成并且正确情况下 你需要执行的功能
- 返回内容格式 xml,html,script json 通过type可以设置响应回来的响应类型
text:返回数据类型字符串
json:会自动将返回的数据封装成json对象(相当于 JSON.parse());
*使用场景:
发送请求,不处理响应 $.get(“url”)
发送请求,传递数据,不处理响应 $.get(“url”,“name=whj”)
发送请求,不传递数据,处理响应 $.get(“url”,function(){})
发送请求,传递数据,处理响应 $.get(“url”,“name=whj”,function({}));
发送请求,传递数据,处理响应,同时设置返回类型 $.get(“url”,“name=whj”,function({}),“json”);
*注意:调用jquery语法时jquery=$
- 用get请求方式给按钮绑定单机事件获取多个数据
<%@ page contentType=“text/html;charset=UTF-8” language=“java” isELIgnored=“false” %>
<%-- 引入jquery对应文件–%>
- 效果展示

(2)post方式请求
$post(url,[data],[callback],[type])
1.url:请求的资源路径。
-
data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
-
callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。
-
type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
- 用post请求方式给按钮绑定单机事件获取多个数据
<%@ page contentType=“text/html;charset=UTF-8” language=“java” isELIgnored=“false” %>
<%-- 引入jquery对应文件–%>





















 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








