主要内容
====
小编接下来将会把每章仔细的展开来,详细的为大家讲解这份全栈技能修炼文档,希望对各位大哥们起点作用!
第1章技术的选型和环境搭建
=============
本章主要集中讨论书中所采用的各种技术的选型,包括前端、后端、数据库、缓存等。


第2章使用Angular快速构造前端原型
====================
这章主要会从Angular的核心概念出发:
-
2.1节以一系列小例子阐释这些概念的意义和使用方法。有Angular基础的读者可以跳过或者摘选自己感兴趣的内容看。
-
在2.2节中,我们会一起来认识Angular的官方UI组件库Angular Material,这是一套遵循谷歌Material Design风格的组件库。
-
2.3节我们会一起学习Angular Material的主题支持,学会如何定制化主题。
-
2.4节使用容器来构建应用,我们不会专门去讲关于容器的知识,但在书中需要使用容器的地方会有相应说明。


第3章何谓后端
=======
Spring Boot是Spring 框架的“脚手架”了,它可以帮你快速搭建、发布一个Spring应用。官网列出了Spring Boot的几个主要目标。
●提供一种快速和广泛适用的Spring 开发体验。
●开箱即用却又可以适应各种变化。
●提供一系列开发中常用的“非功能性”的特性(比如嵌入式服务器、安全、度量、自检及外部配置等)。
●不生成任何代码,不需要XML配置。
本文的后端服务主要使用SpringBoot进行搭建。


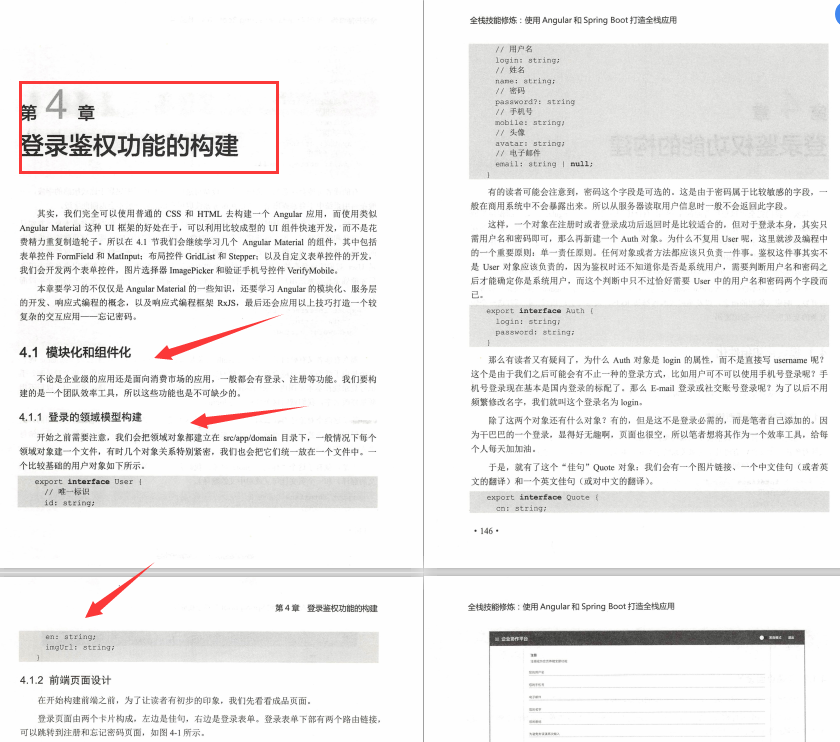
第4章登录鉴权功能的构建
============
本章要学习的不仅仅是Angular Material的一些知识,还要学习Angular的模块化、服务层的开发、响应式编程的概念,以及响应式编程框架RxJS,最后还会应用以上技巧打造一个较复杂的交互应用——忘记密码。


第5章构建后端API
==========
第3章只是对Spring Boot中的强大功能进行了一个大概介绍,本章我们会就登录鉴权API 进行详细的讨论。




第6章前端和API的配合
============
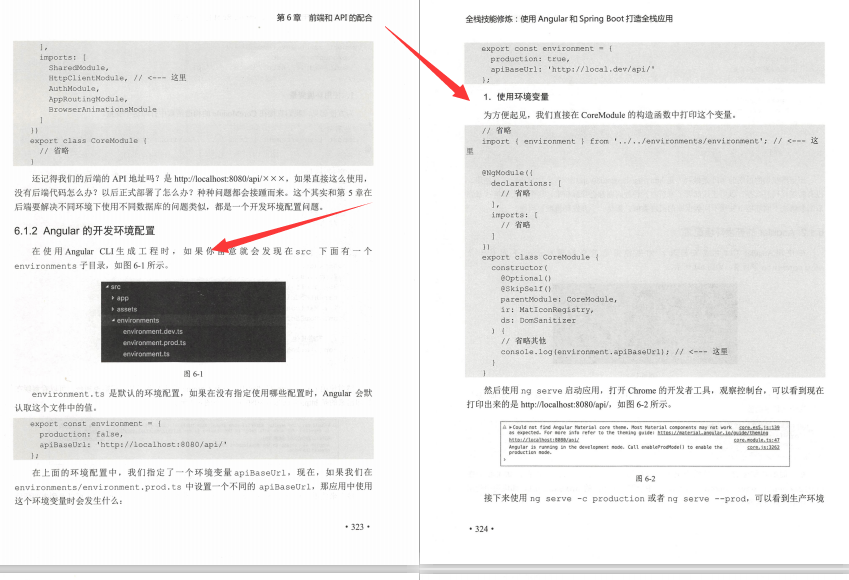
前面的章节中,我们是前端和后端分开介绍的,但在实际应用中,这两者是要配合起来的。后端作为内容资源的提供者,而前端作为这些资源的消费者,将资源以需要的形式展现给使用者,也就是我们的最终用户。



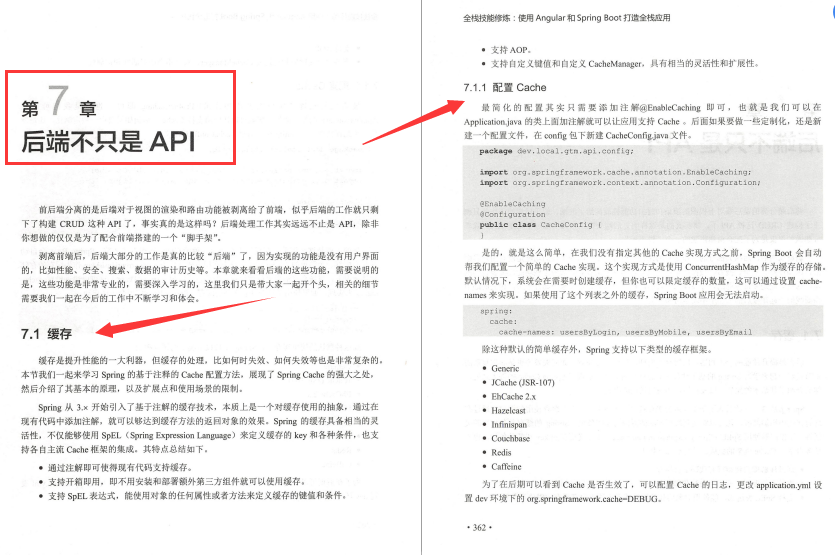
第7章后端不只是API
===========
本章就来看看后端的这些功能,需要说明的是,这些功能是非常专业的,需要深入学习的,这里我们只是带大家一起开个头,相关的细节需要我们一起在今后的工作中不断学习和体会。


第8章前端的工程化
=========
今天的前端已经远远不是用一些简单HTML、CSS和JavaScript可以应对的了,越来越多的功能要求在前端实现,可以说前端的复杂度已经要求和Android或 iOS.同等量级(如果不是更强)的生态支持了。


第9章Spring Cloud打造微服务
====================





















 6708
6708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








