
【1】段落标签<p></p>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<h2 align = "center">《破阵子.为陈同赋壮词以寄之》</h2>
<p align = "center">宋代:辛弃疾</p>
<p>醉里挑灯看剑,梦回吹角连营。八百里分麾下炙,五十弦翻塞外声</p>
</body>
</html>效果展示

【2】水平线标签<hr>
语法格式:<hr 属性 = “属性值”/>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>水平线标签</title>
</head>
<body>
<h2 align = "left">《莫生气》</h2>
<hr color = "#00CC99" align = "left" size="5" width="600">
<!-- 四个常用属性-->
<p>人生就像一场戏,因为有缘才相遇。相扶到老不容易,是否更该去珍惜。为了小事发脾气,回头想想又何必
别人生气我不气,气出病来无人替。我若气死谁如意,况且伤神又费力。</p>
<hr color="#00CC99"/>
</body>
</html>效果展示

【3】换行标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>换行标签</title>
</head>
<body>
<p>使用HTML5制作网页时通过换行标签<br />可以实现换行效果</p>
<p>如果像在Word中一样
按“Enter”键,就无法换行</p>
</body>
</html>效果展示

【4】文本格式化标签
文本加粗: <b></b>和<strong></strong>
加下划线:<u></u>和<ins></ins>
斜体显示:<i></i>和<em></em>
加删除线:<s></s>和<del></del>
前面的为物理标签,后面的为逻辑标签,推荐使用逻辑标签
逻辑标签和物理标签的区别 :物理标签与逻辑标签的区别-CSDN博客
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本格式化标签</title>
</head>
<body>
<p>文本正常显示</p>
<p><b>文本加粗显示</b></p>
<p><strong>文本加粗显示,强调语义</strong></p>
<p><u>文本添加下划线显示</u></p>
<p><ins>文本添加下滑线显示,强调语义</ins></p>
<p><i>文本斜体显示</i></p>
<p><em>文本斜体显示,强调语义</em></p>
<p><s>文本添加下划线显示</s></p>
<p><del>文本添加下划线显示,强调语义</del></p>
</body>
</html>效果展示

【5】cite标签
<cite></cite>标签是逻辑标签,其中的文本是对某个参考文献的引用,以斜体的样式显示在页面中
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本格式化标签</title>
</head>
<body>
<cite>人生就像一场戏,因为有缘才相遇。相扶到老不容易,是否更该去珍惜。为了小事发脾气,回头想想又何必
<br />别人生气我不气,气出病来无人替。我若气死谁如意,况且伤神又费力。</cite>
</body>
</html>效果展示

【6】<time></time>标签
<time></time>标签是逻辑标签,用于标注时间(24小时制)或日期,被标记的日期不会在页面中呈现任何特殊效果,但能以机器可读的方式进行编码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本格式化标签</title>
</head>
<body>
<p>我们早上<time>9:00</time>开始上班</p>
<p>今年<time datetime="2022-10-01">十月一日</time>是祖国的母亲</p>
<!--datetime 属性的值(其值必须为一个有效的时间或日期,否则不会被机器解读)由机器解读,不会显示在页面中-->
<time datetime="2022-08-15" pubdate="pubdate">
本消息发布于2022年8月15日
</time>
<!--pubdate用于设置文档的发布日期或时间,取值为pubdate,可以省略-->
</body>
</html>
效果展示

【7】mark标签
<mark></mark>标签是逻辑标签,用于高亮显示文本,以引起阅读者的注意
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本格式化标签</title>
</head>
<body>
<p>明月几时有?把酒问青天。不知天上宫阙,今昔是何年。我欲乘风归去,有空琼楼玉宇,<mark>高处不胜寒</mark>。</p>
<p><mark>人有悲欢离合,月有阴晴圆缺</mark>,此时古难全。<mark>但愿人长久,千里共婵娟</mark>。</p>
</body>
</html>效果展示
 【8】<font></font>标签
【8】<font></font>标签
<font></font>标签用于设置文字效果,例如字号、字体、文字颜色。常用属性为face(用于设置字体,如微软雅黑、黑体、宋体等),size(用于设置字号,1-7无需添加单位),color(用于设置颜色)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本样式标签</title>
</head>
<body>
<p>众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。</p>
<p><font size ="2" color = "blue">众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。</font></p>
<p><font size ="5" color = "#f00">众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。</font></p>
<p><font face = "宋体" size ="7" color = "#00f">众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。</font></p>
</body>
</html>效果展示

【9】图像标签<img/>
1、alt属性
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本样式标签</title>
</head>
<body>
<img src="" alt="小红花" />
</body>
</html>alt用于设置图像不能显示时的替代文本
效果展示

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本样式标签</title>
</head>
<body>
<img src="img/xh.jpg" alt="小红花" />
</body>
</html>效果展示

2、title属性
title用于设置鼠标悬停时显示的图像提示词,和alt类似
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本样式标签</title>
</head>
<body>
<img src="img/xh.jpg" title="小红花" />
</body>
</html>

3、width属性、height属性和border属性
width属性和height属性用于定义图像的宽度和高度,一只设置其中一个属性,另一个属性会依据已设置的属性而变化
border属性,为图像添加边框,默认情况下图像没有边框
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文本样式标签</title>
</head>
<body>
<img src="img/xh.jpg" alt="小红花" border="2"/>
<img src="img/xh.jpg" alt="小红花" width="200"/>
<img src="img/xh.jpg" alt="小红花" width="200" height="100"/>
</body>
</html>效果展示

4、 vspace属性和hspace属性、align对齐属性
vspace属性和hspace属性分别用于调整图像的垂直边距和水平边距,align对齐属性实现图像与文字环绕的效果(默认情况下图像的底部与文本的第一行文字对齐)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<img src="img/xh.jpg" alt="小红花" border="1" hspace="10" vspace="10" align="left"/>
人生就像一场戏,因为有缘才相遇。相扶到老不容易,是否更该去珍惜。为了小事发脾气,回头想想又何必
别人生气我不气,气出病来无人替。我若气死谁如意,况且伤神又费力。
</body>
</html>
【10】列表标签
1、无序列表
无序列表的语法格式
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
……
</ul>
<ul></ul>标签用于定义无序列表;<li></li>标签嵌套在<ul></ul>标签中,用于描述具体的列表,每个<ul></ul>标签至少包含一个<li></li>标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<ul>
<li>默认</li>
<li type="disc">实心圆</li>
<li type="circle">空心圆</li>
<li type="square">实心方块</li>
</ul>
</body>
</html>效果展示

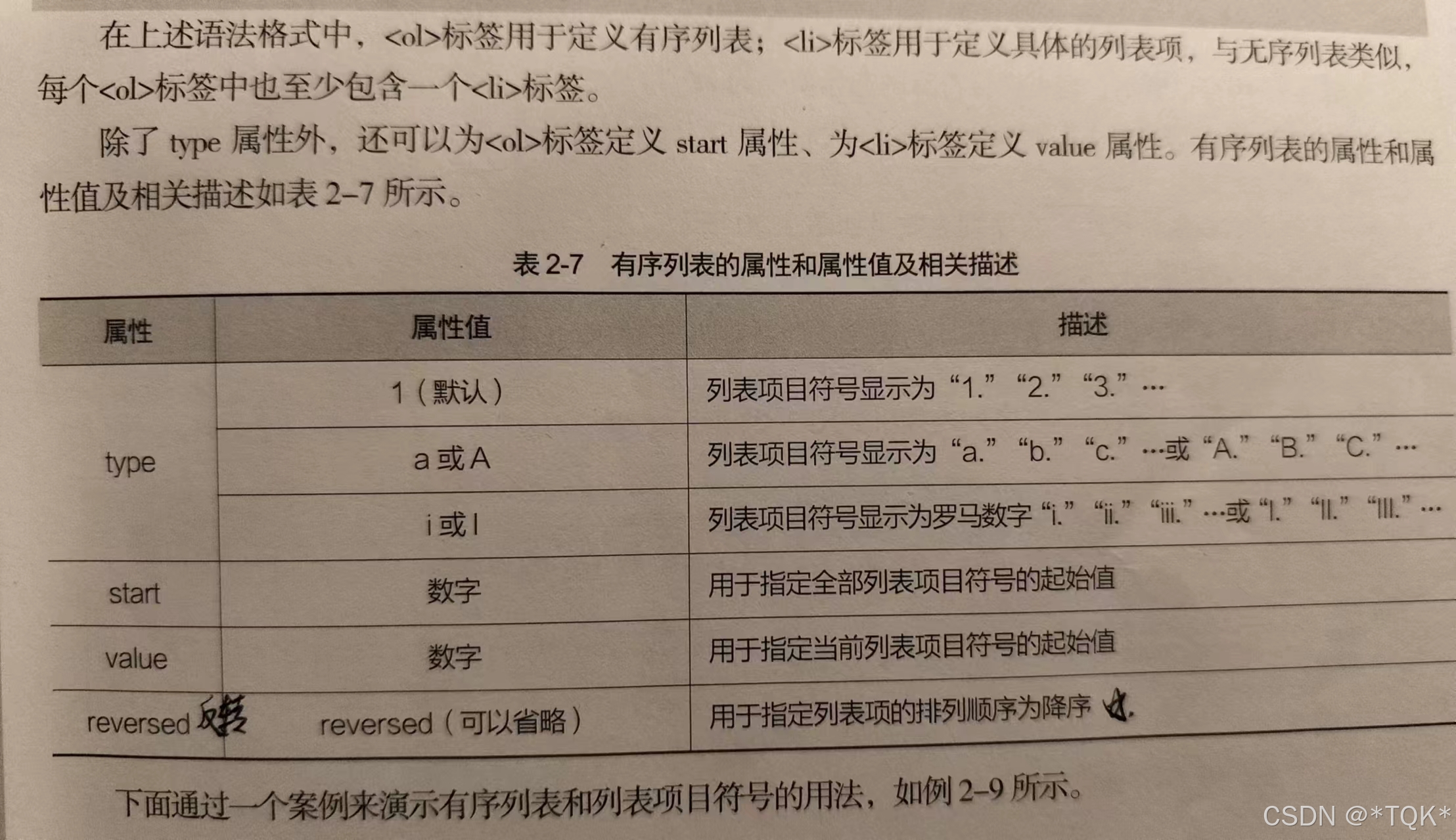
2、有序列表
有序列表的语法格式
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
……
</ol>
<ol></ol>标签用于定义无序列表;<li></li>标签嵌套在<ol></ol>标签中,用于描述具体的列表,每个<ol></ol>标签至少包含一个<li></li>标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<ol>
<li>国家</li>
<li>民族</li>
<li>家庭</li>
<li>个人</li>
</ol>
<ol start="2" >
<li>国家</li>
<li>民族</li>
<li>家庭</li>
<li>个人</li>
</ol>
<ol start="2" reversed>
<li>国家</li>
<li value="9">民族</li>
<li>家庭</li>
<li>个人</li>
</ol>
<ol type="a">
<li>国家</li>
<li>民族</li>
<li>家庭</li>
<li>个人</li>
</ol>
</body>
</html>效果展示

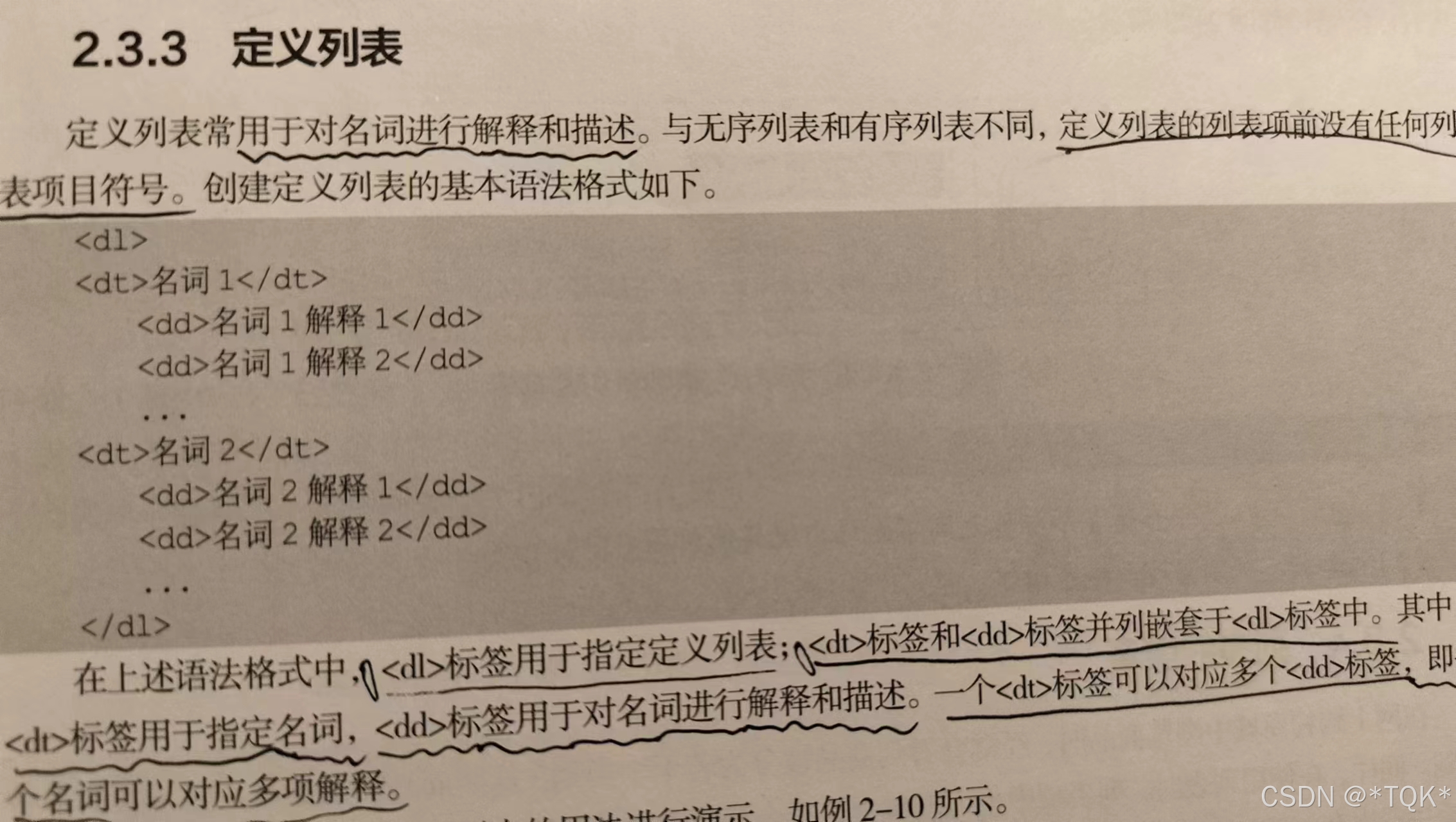
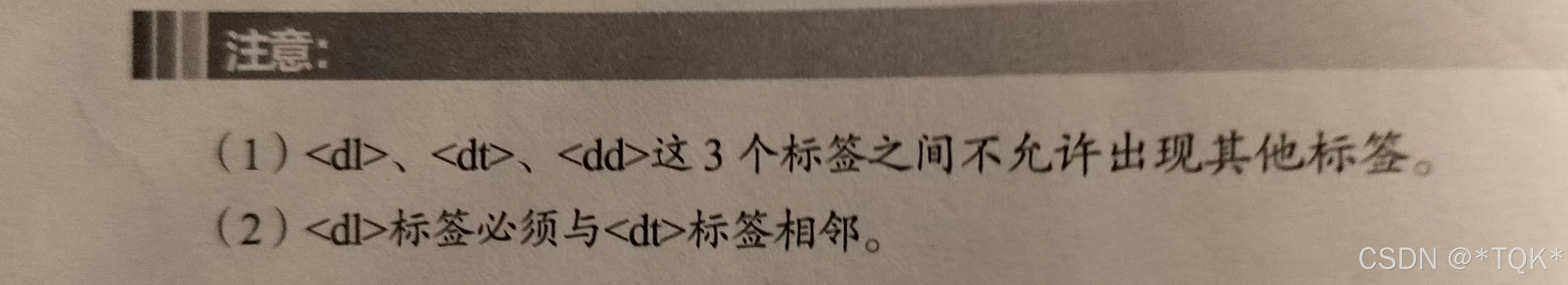
3、定义列表


</head>
<body>
<dl>
<dt>水果</dt> <!--定义名词-->
<dd>水果为人体提供水分、碳水化合物、维生素等。</dd> <!--解释和描述名词-->
<dd>大部分水果中的脂肪含量较低,适合减重人群。</dd>
<dd>水果中还含有大量有益健康的活性物质。</dd>
</dl>
</body>
</html>效果展示

4、列表的嵌套
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<ul>
<li>咖啡
<ol>
<li>拿铁</li> <!--有序列表的嵌套-->
<li>摩卡</li>
</ol>
</li>
<li>茶
<ul>
<li>碧螺春</li> <!--无序列表的嵌套-->
<li>龙井</li>
</ul>
</li>
</ul>
</body>
</html>效果展示



























 5002
5002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








