目录
想学习架构师构建流程请跳转:Java架构师系统架构设计
1 什么是 HTML?
需求:(生活中遇到问题)
随着技术的发展,信息量的增大网页的数据信息没有办法完美的、漂亮的展现到用户的面前。
意义:(作用):
HTML是一种专门对网页信息进行规范化展示的语言。把网页的信息格式化展现的语言
HTML(Hyper Text Markup Language):超文本标记语言超文本:文本信息 、图片、声音、视频、超链接等
标记:标签的体现


2 Head 标签的子标签
2.1 常用标签
<meta charset="utf-8" />
<title></title>
<!--搜索引擎优化-->
<meta name="author" content="朱自清,张三" />
<meta name="description" content="盼望着盼望着东风来
了" />
<meta name="keywords" content="东风,盼望" />
<!--自动刷新网页-->
<meta http-equiv="refresh"
content="5;https://www.csdn.net/" />
<!--禁止网页缓存 (了解)-->
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache"
/>
<meta http-equiv="expires" content="0" />注:content="5;https://www.csdn.net/" /> 这里的5是五秒后自动跳转到csdn
3 基本标签
<!--标题标签 h1-h6 自动的加粗加黑 会自动的换行
align:调整标签的位置 (默认是left) -->
【新时代·幸福美丽新边疆】西藏:代代接力守护绿色家园
<h1 align="right">【新时代·幸福美丽新边疆】</h1>
<h2>【新时代·幸福美丽新边疆】</h2>
<h3>【新时代·幸福美丽新边疆】</h3>
<h4>【新时代·幸福美丽新边疆】</h4>
<h5>【新时代·幸福美丽新边疆】</h5>
<h6>【新时代·幸福美丽新边疆】</h6>
<!--分割线标签
width:宽度 500px:像素
color:颜
色 align:位置(默认center) size:垂直方向的大小 -->
<hr width="500px" color="red" align="left"
size="20px"/>
<!--p段落标签
br:换行
空格-->
<p> 新华网阿里5月11日电(张宸 雪珍)55岁
的白玛加布看着在<br />
玛旁雍错边飞舞的海鸥和欢呼的游客,脸上露出了欣慰的笑
容。</p><!--预文本标签 按照我们指定的格式输出 (灵活性
比较的大)-->
<pre>
新华网阿里5月11日电(张宸 雪珍)
55岁的
白玛加布
看着在
</pre>3.1 效果

4.常用基本标签
<!--下划线标签-->
<u>csdn</u>
<!--斜体标签-->
<i>csdn</i>
<!--加粗加黑标签-->
<b>csdn</b>
<!--删除线标签-->
<del>csdn</del>
<!--上标标签-->
2<sup>3</sup>
<!--下标标签-->
log<sub>7</sub>
<!--字体变小标签-->
<small>csdn</small>
<!--字体放大-->
<big>csdn</big>
<!--字体标签 face:指定字体的风格-->
<font color="red" size="25px" face="宋体">csdn</font>
<!--列表标签{[1]有序列表,[2]无序列表,[3]自定义列
表}-->
作用:
【1】树形菜单
【2】导航栏的布局
<!--[1]有序列表-->
<ol type="I">
<li>javaSE</li>
<li>javaEE</li>
<li>javaME</li>
</ol>
<!--[2]无序列表-->
<ul type="square">
<li>javaSE</li>
<li>javaEE</li>
<li>javaME</li>
</ul>
<!--[3]自定义列表-->
<dl>
<dt>java</dt><dd>javaSE</dd>
<dd>javaEE</dd>
<dd>javaME</dd>
</dl>
<!--跑马灯标签-->
<marquee direction="right" scrollamount="40px">
csdn</marquee>4.1 效果

5 超连接标签
5.1 超链接标签的作用
超链接标签的作用(不会自动换行)
【1】实现不同页面之间的跳转
href:指定跳转到目标资源的位置
target:打开网页的方式
【2】实现锚点功能
5.2 超链接标签的使用
<!--跳转到本地的资源位置-->
<a href="02body中常用小标签.html" target="_blank">02
小标签测试</a>
<!--跳转到网络的位置-->
<a href="https://www.csdn.net/">csdn</a>
锚点功能
<a href="#bottom" name="top">返回底部</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<a href="#top" name="bottom">返回顶部</a>
6 图片标签
6.1 图片标签的注意
img (不会自动的换行)
src:引入图片的位置{相对路径、绝对路径、网络路径 }
title:图片的标题
原始 宽和高
400px
260px
注:改变大小成比例缩进
200px
130px
border:图片的边框
alt:图片无法正常显示的时候显示的属性
align:图片的位置 ,必须有参照物
6.2 图片标签的使用
<!--相对路径-->
<img src="img/2.jpg" />
<!--绝对路径-->
<img
src="C:\\Users\\my\\Documents\\HBuilderProjects\\01
HTML\\img\\1.jpg" />
<!--网络路径--><img src="https://www.baidu.com/img/bd_logo1.png" />
<p>
6666
<a href="#">
<img src="img/1.jpg" title="图片" width="200px"
height="200px" border="2px" alt="图片显示错误"
align="right"/>
</a>
8888
</p>7 表格标签
7.1
表格标签的注意事项
table>tr*3>th*3 :声明3行3列的表格
table表格的自适应能力 (align="center")整个的表格整
体居中
width="300px" height="300px" cellpadding:内容和单
元格的距离 cellspacing:单元格和单元格的距离
tr:行 :height
td/th:列 width
td:普通的列
th:标题列:自动的居中,加黑效果
colspan:列合并
rowspan:行合并
bgcolor:背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" align="center" cellpadding="20px" cellspacing="30px">
<tr height="100px" align="center">
<td width="100px" align="center">11</td>
<td width="100px">2</td>
<td width="100px">3</td>
</tr>
<tr height="100px">
<th>4</th>
<td>5</td>
<td>6</td>
</tr>
<tr height="100px">
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr height="100px">
<th>11</th>
<th>12</th>
<th>13</th>
</tr>
</table>
<hr />
<table border="1px" width="300px" height="300px" bgcolor="bisque">
<tr bgcolor="aqua">
<th colspan="2" bgcolor="blue">1--2</th>
<!--<th>2</th>-->
<th>3</th>
</tr>
<tr>
<th>4</th>
<th>5</th>
<th rowspan="2">6--9</th>
</tr>
<tr>
<th>7</th>
<th>8</th>
<!--<th>9</th>-->
</tr>
</table>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>7.2 效果


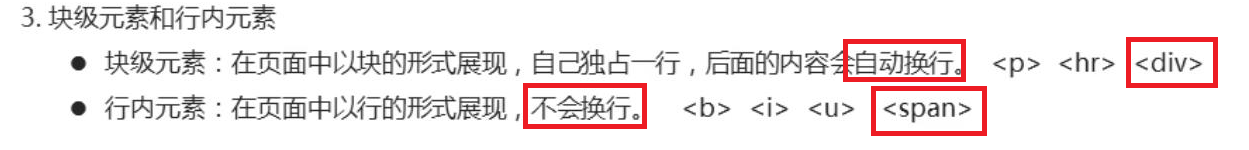
8 div 标签学习
8.1div 标签的注意事项
div本身是没有任何的含义
div:作用就是把网页进行模块化的划分
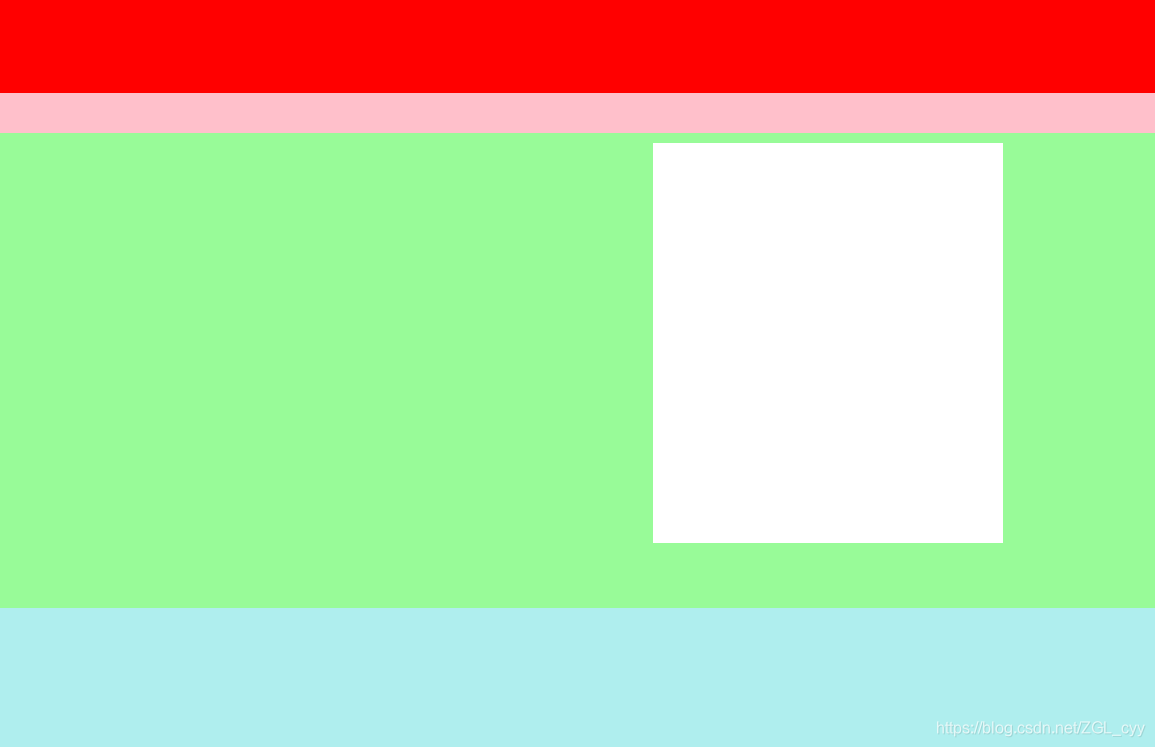
8.2div 标签的使用
<!--头部模块-->
<div class="top"></div>
<!--中间提示-->
<div class="tips"></div>
<!--中间的展现-->
<div class="center">
<div class="login">
</div>
</div>
<!--底部模块-->
<div class="bottom"></div>
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.top{
height:100px;
width: 100%;
/*背景颜色*/
background-color: red;
}
.tips{
width: 100%;
height: 40px;
background-color: pink;
}
.center{
width: 100%;
height: 475px;
background-color: palegreen;
}
.bottom{
width: 100%;
height: 150px;
background-color: paleturquoise;
}
.login{
width: 350px;
height: 400px;
background-color: #ffffff;
/*相对定位*/
position: relative;
left: 950px;
top: 10px;
}
</style>
</head>
<body>
<!--头部模块-->
<div class="top">
</div>
<!--中间提示-->
<div class="tips"></div>
<!--中间的展现-->
<div class="center">
<div class="login">
</div>
</div>
<!--底部模块-->
<div class="bottom"></div>
</body>
</html>效果:仿照京东登录框架


























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










