Launcher icons
Image Asset Studio 将启动图标放置在目录中的适当位置res/mipmap-density/。它还创建了适合 Google Play 商店的 512 x 512 像素图像。
Action bar and tab icons
Image Asset Studio 将图标放置在res/drawable-density/目录中的适当位置 。
我们建议操作栏和选项卡图标使用 Material Design 风格。作为 Image Asset Studio 的替代方案,您可以使用 Vector Asset Studio创建操作栏和选项卡图标。矢量绘图适用于简单的图标,可以减少应用程序的大小。
Vector Asset Studio使用:


Notification icons
通知是你可以在应用程序的正常 UI 之外向用户显示的消息。Image Asset Studio 将通知图标放置在目录中的适当位置 :res/drawable-density/
-
Android 2.2(API 级别 8)及更低版本的图标放置在目录中。res/drawable-density/
-
Android 2.3 到 2.3.7(API 级别 9 到 10)的图标放置在 目录中。res/drawable-density-v9/
-
Android 3(API 级别 11)及更高版本的图标放置在目录中。res/drawable-density-v11/
-
如果你的应用程序支持 Android 2.3 到 2.3.7(API 级别 9 到 10),Image Asset Studio 会生成一个灰色版本的图标。后来的 Android 版本使用 Image Asset Studio 生成的白色图标。
Clip Art
Image Asset Studio 使您可以轻松导入 VectorDrawable 和 PNG 格式的 Google Material 图标:只需从对话框中选择一个图标即可。

Images
你可以导入自己的图像并根据图标类型对其进行调整。Image Asset Studio 支持以下文件类型:PNG(首选)、JPG(可接受)和 GIF(不可用)。

Text
Image Asset Studio 允许您以各种字体键入文本字符串,并将其放置在图标上。它将基于文本的图标转换为不同密度的 PNG 文件。你可以使用计算机上安装的字体。

使用 Image Asset Studio
=====================
要启动 Image Asset Studio,请按照下列步骤操作:
-
在Project窗口中,选择 Android view。
-
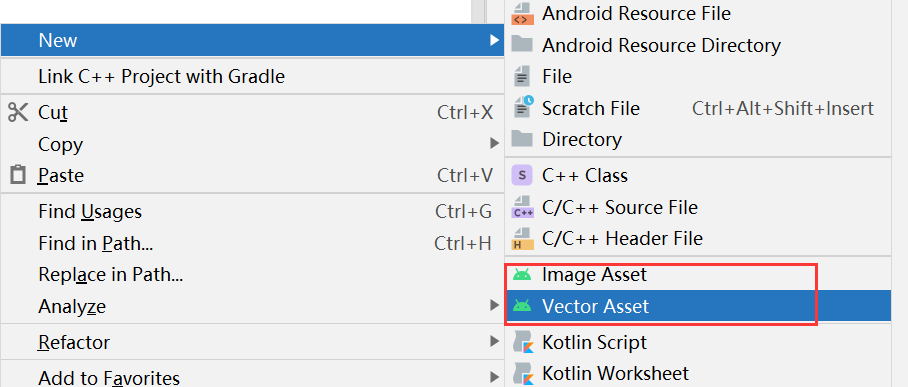
右键单击res文件夹并选择 New > Image Asset。

- Image Asset Studio 中的自适应和旧式图标向导。
继续执行以下步骤:
-
如果您的应用支持 Android 8.0及以上,请创建自适应和旧版启动器图标。
-
如果您的应用支持不高于 Android 7.1 的版本,请仅创建旧版启动器图标。
-
创建操作栏或选项卡图标。
-
创建通知图标。
创建Launcher Icons(Adaptive and Legacy)
打开Image Asset Studio,你可以通过以下步骤添加图标:
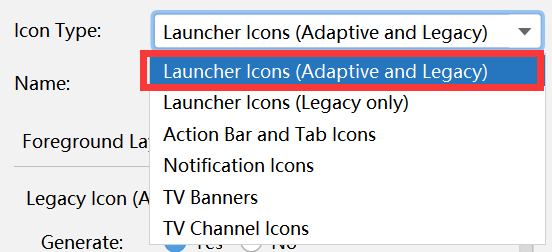
- 在Icon Type 中, 选择Launcher Icons (Adaptive and Legacy)。

-
在Foreground Layer选项卡中,选择Asset Type,然后在下方的字段中指定asset:
-
选择Image以指定图像文件的路径。
-
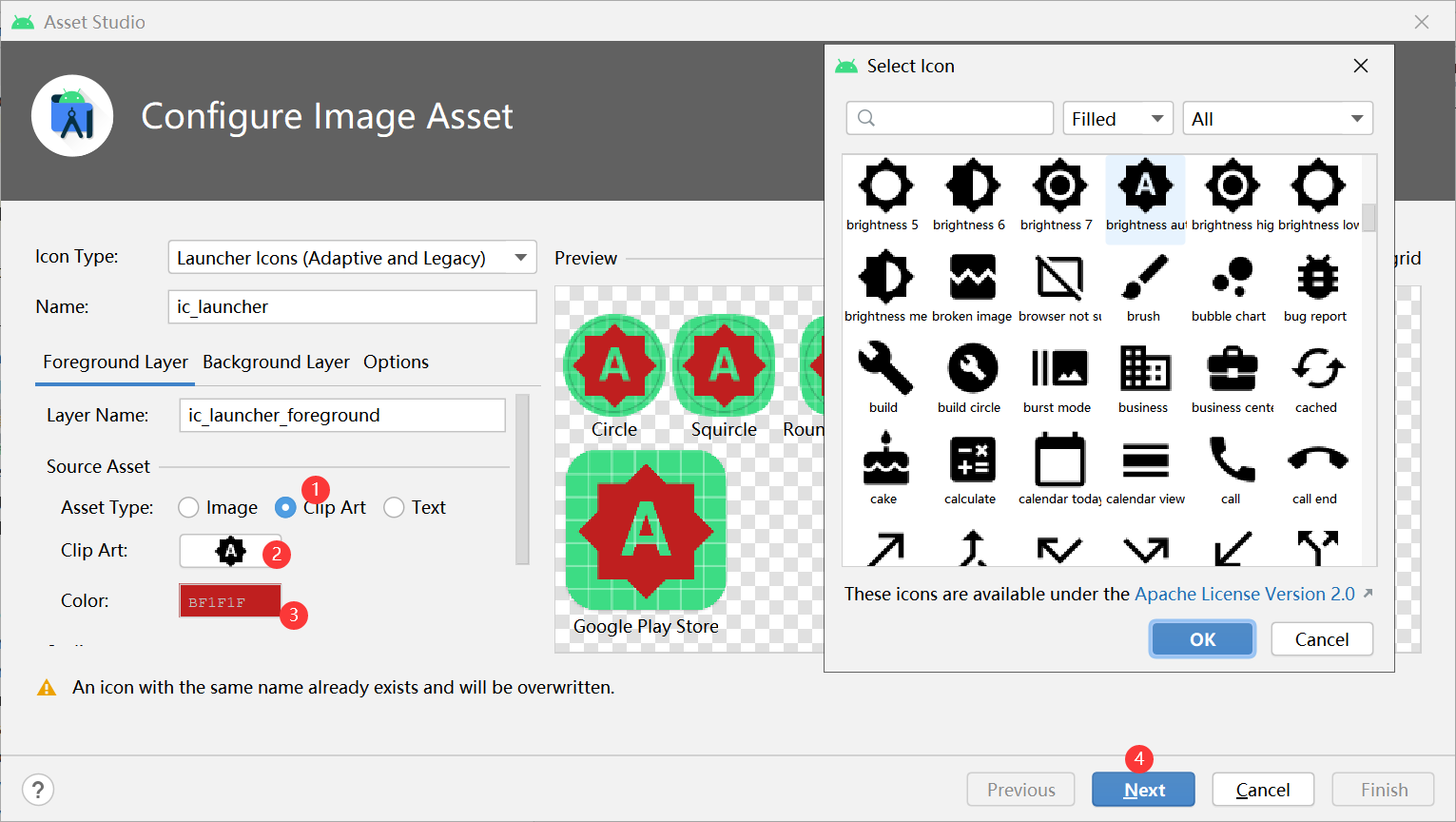
选择Clip Art 以从Material Design 图标集中指定一个图像 。
-
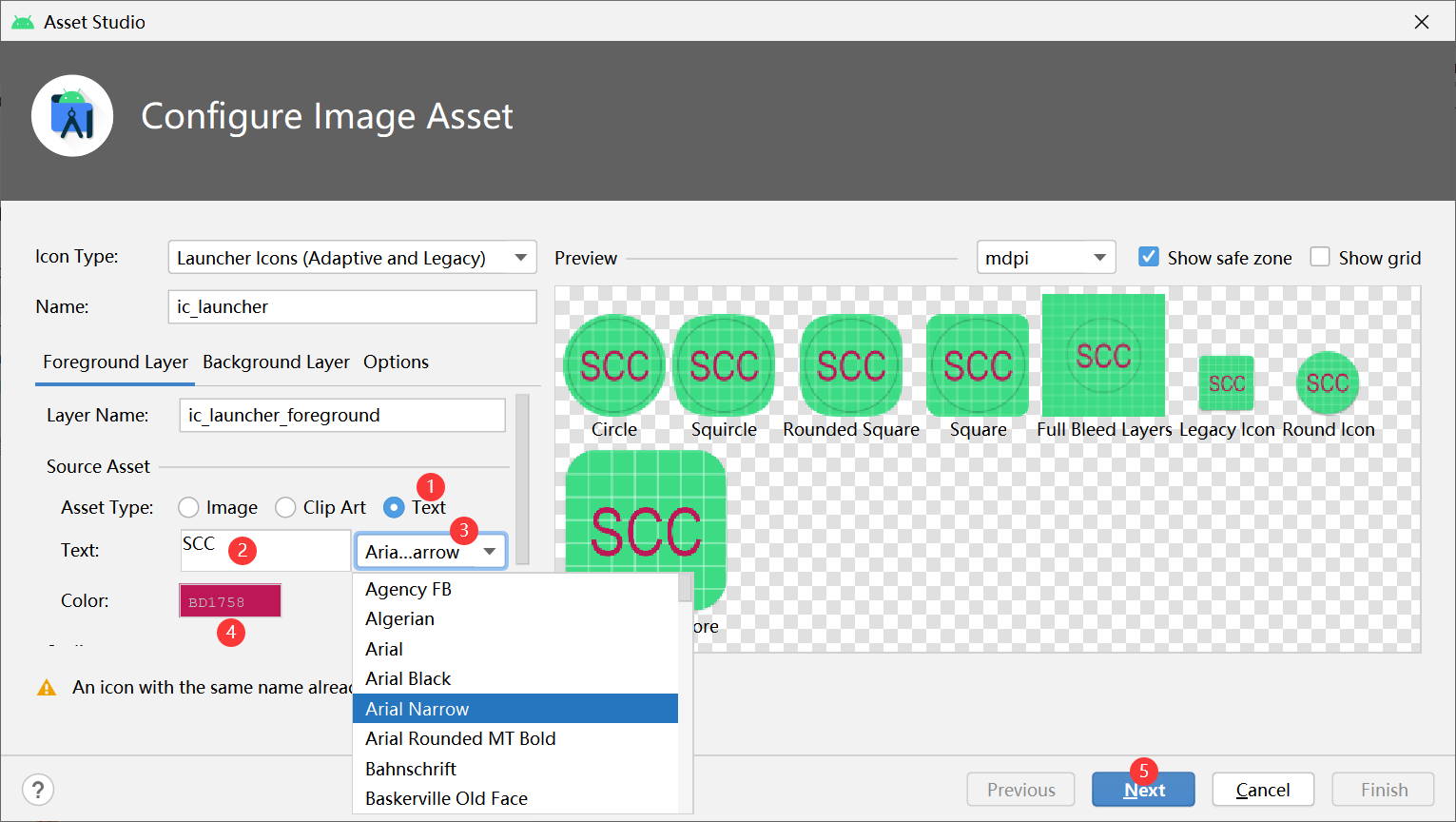
选择Text以指定文本字符串并选择字体。

文章上面有各自选择的教程
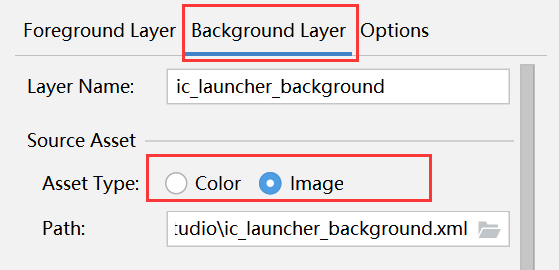
- 在Background Layer选项卡中,选择Asset Type,然后在下方的字段中指定Asset。你可以选择一种颜色或指定要用作背景层的image。

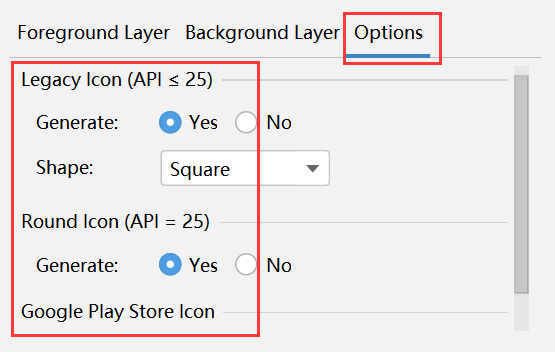
- 在Options选项卡中,查看默认设置并确认您要生成 Legacy、Round 和 Google Play Store 图标。

-
(可选)更改每个Foreground Layer和Background Layer选项卡的名称和显示设置:
-
Name:如果不想使用默认名称,请键入新名称。如果该资源名称已存在于项目中,如向导底部的错误所示,它将被覆盖。名称只能包含小写字符、下划线和数字。
-
Trim:要调整源资产中图标图形和边框之间的边距,请选择Yes。此操作去除透明空间,同时保留纵横比。要保持源资产不变,请选择No。
-
Color:要更改Clip Art or Text图标的颜色,请单击该字段。在"选择颜色"对话框中,指定一种颜色,然后单击"选择"。新值出现在该字段中。
-
Resize:使用滑块指定比例因子以调整Image, Clip Art, or Text图标的大小。当您指定颜色资源类型时,background layer的此控件将被禁用。
-
单击Next。
-
或者,更改资源目录:选择要添加图像资产的资源源集:src/main/res、 src/debug/res、src/release/res或自定义源集。要定义新的源集,请选择 File > Project Structure > app > Build Types. 例如,您可以定义一个 Beta 源集并创建一个图标版本,在右下角包含文本“BETA”。有关更多信息,
-
单击Finish。Image Asset Studio 将图像添加到不同密度的 mipmap文件夹中。
创建Launcher Icons(Legacy only)
新增:
-
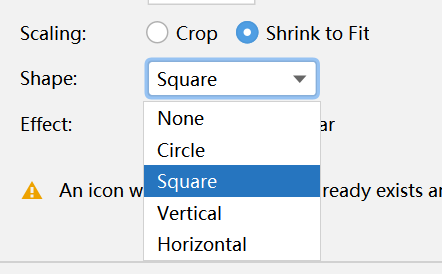
Scaling:要适合图标大小,请选择Crop或 Shrink to Fit。使用Crop,图像边缘可以被剪掉,而使用Shrink to Fit,则不会。如果源资产仍然不适合,您可以根据需要调整填充。
-
Shape:要在源资产后面放置背景,请选择一个形状,圆形、正方形、垂直矩形或水平矩形之一。对于透明背景,选择None。
























 983
983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








