一.前言

随着社会的发展和人们生活水平的提高,家长们对于宝宝的成长越来越关注。而随着科技的不断进步,人们的生活方式也在不断改变。微信小程序作为一种新型的移动应用程序,已经成为人们生活中不可或缺的一部分。因此,基于微信小程序的宝宝成长记录系统应运而生。
宝宝成长记录系统是一种记录宝宝成长过程的工具,它可以记录宝宝的身高、体重、牙齿生长情况、喂养情况、睡眠情况等各种信息。这些信息对于家长来说非常重要,因为它们可以帮助家长更好地了解宝宝的成长情况,及时发现宝宝的健康问题,并采取相应的措施。
基于微信小程序的宝宝成长记录系统的背景意义在于,它可以让家长更加方便地记录宝宝的成长情况。微信小程序具有轻便、快捷、易用等特点,可以随时随地记录宝宝的成长情况,而不需要家长们花费大量的时间和精力。此外,微信小程序还可以实现数据的云端存储,家长们可以随时查看宝宝的成长记录,不用担心数据的丢失。
另外,基于微信小程序的宝宝成长记录系统还可以实现家长之间的信息共享。家长们可以将宝宝的成长记录分享给亲友,让他们更好地了解宝宝的成长情况,同时也可以得到亲友的建议和帮助。这样,家长们可以更好地与亲友们交流,增强彼此之间的感情。
总之,基于微信小程序的宝宝成长记录系统具有非常重要的背景意义。它可以帮助家长更好地记录宝宝的成长情况,及时发现宝宝的健康问题,并采取相应的措施。同时,它还可以实现家长之间的信息共享,增强彼此之间的感情。相信随着科技的不断进步,基于微信小程序的宝宝成长记录系统将会越来越普及,为家长们带来更多的便利和帮助。
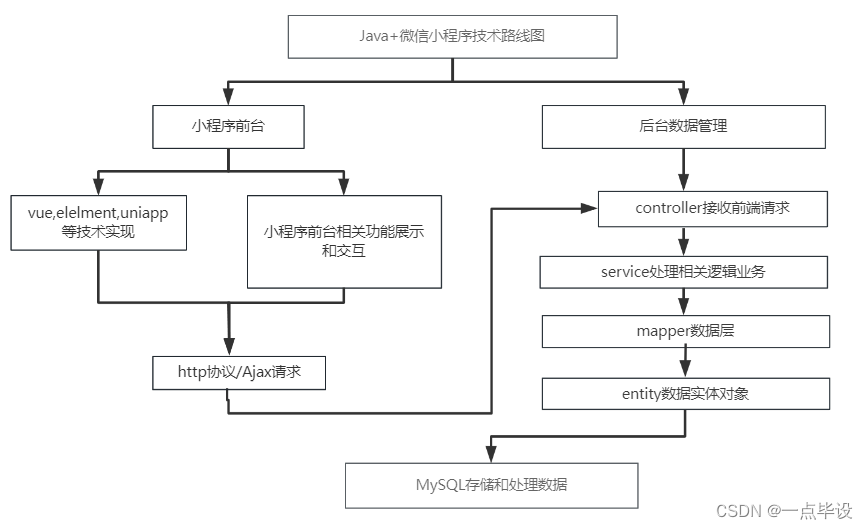
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SSM
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
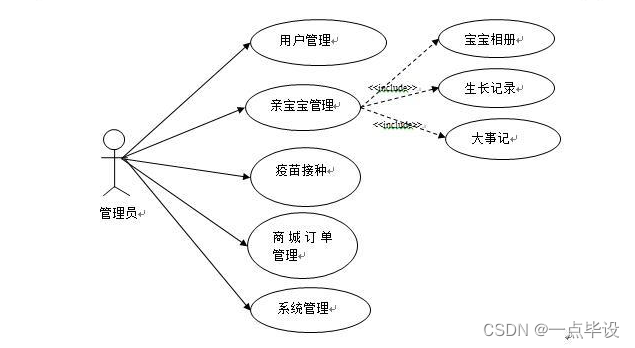
从用户角度,系统包括两类用户,微信端会员和服务器端管理员。管理员功能包括用户管理、亲宝宝管理、亲宝宝、商城管理、宝宝日志管理、宝宝相册管理、生长记录管理、大事记管理、亲友团管理、疫苗接种管理、系统管理、订单管理。微信端用户功能包括亲宝宝、宝宝日志、宝宝相册、生长记录、大事记、亲友团、疫苗接种、在线商城、我的收藏管理、用户充值。服务端管理员的用例图如下所示:

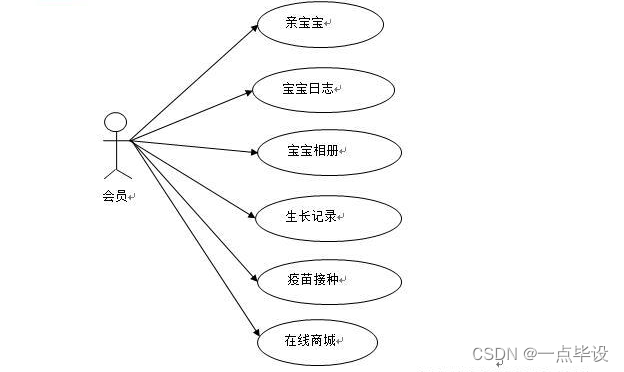
系统前台可以查询系统信息,通过热点关键字查看当前主要的关注信息。微信端会员通过注册,提交个人信息,使用用户名和密码进行登录,并可以维护个人信息。在亲宝宝模块管理宝宝日志、宝宝相册、生长记录、大事记、亲友团、疫苗接种信息。微信端会员的用例图如下所示:

首次进入小程序选择添加宝宝,可以在"我的"里面再次添加多个宝宝。
添加宝宝需要填写宝宝的小名,姓名,性别,我是宝宝的(爸爸、妈妈、姥姥…)等基本信息,在系统中以小名作为宝宝的称呼。
添加完成后进入"亲宝宝"目录,随后每次进入小程序都会先进入"亲宝宝"目录。
大目录分为"亲宝宝",“商城”,“系统通知”,"我的"四个模块。
"亲宝宝"页面中可以选择已经添加的宝宝,每个宝宝的内容分开记录。下次进入小程序时页面展示上次退出系统前最后一次选择的宝宝。
"亲宝宝"中展示已选择宝宝的小名、成长天数。
"亲宝宝"页面中以日志的形式(可以上传照片、视频)记录和展示宝宝的日常生活。
"亲宝宝"页面中可以邀请家人共同关注宝宝,由邀请人决定被邀请人的身份爸爸、妈妈、姥姥…),被邀请人接受后,该宝宝加入到被邀请人的宝宝目录中。
“亲宝宝"中有"云相册”,“生长记录”,“疫苗接种”,“大事记”,"亲友团"五个子目录。
"云相册"用于上传宝宝的照片。
“生长记录”-"记录列表"中根据提示输入身高、体重、头围,自动生成记录生成时的日期,
“生长记录”-“身高曲线”,“生长记录”-"体重曲线"中以折线图展示宝宝的成长曲线。
"疫苗接种"按照宝宝生长程度列出宝宝需要接种的疫苗、剂次,手动选择是否接种、接种时间。
"大事记"中以日志的形式记录和展示宝宝的"第一次"的格式记录和展示。
“亲友团”。初次添加宝宝的用户和第8条接受邀请的用户会被加入宝宝的亲友团,"亲友团"页面用于展示亲友团成员和来访记录。
"商城"模块后台可上架商品,有搜索、购物车,订单功能。
"系统通知"用于显示体统发送的通知,可以通过系统在对应时间通知宝宝打疫苗。
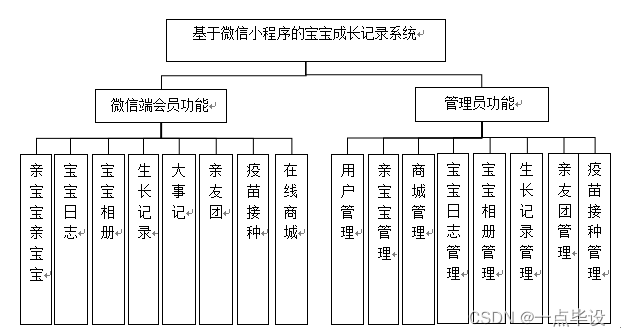
系统总体功能结构图如下所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

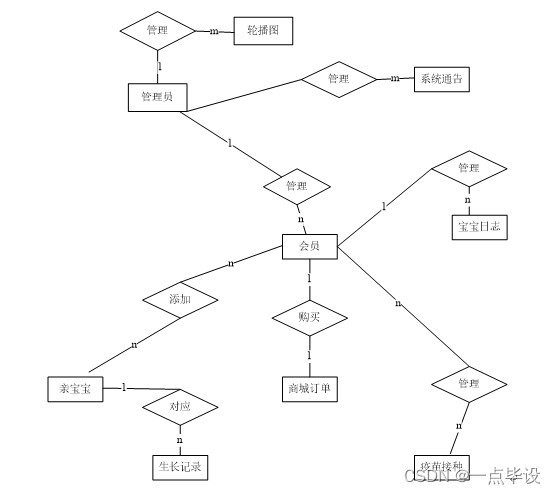
系统总体E-R图设计如下所示:

四.部分效果展示
4.1用户微信端实现效果
用户登录通过账号、密码页面,进入到系统小程序主界面,进入到操作界面,进行相对应操作,如下图所示。

小程序首页是用户注册登录后进入的第一个界面,包括轮播图、关于我们、商城推荐、系统通知等信息,界面如下图所示:

用户进入亲宝宝界面,能够添加宝宝的相关信息,界面如下图所示:

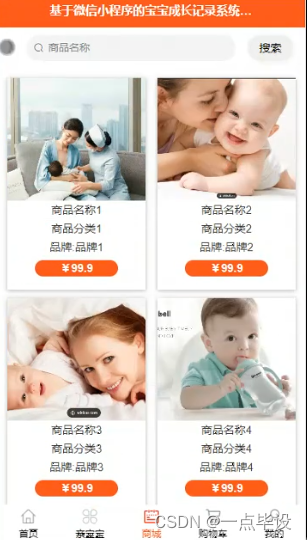
用户进入商城界面,首先能够进行查询母婴商品的相关信息,界面如下图所示:

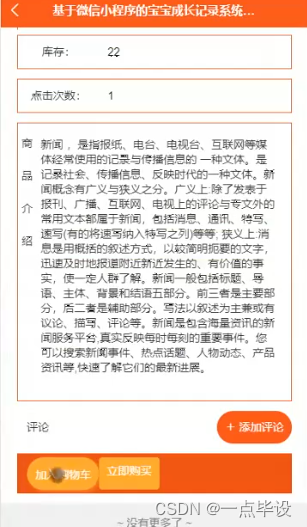
用户进入某个母婴商品的详情界面,可以查看商品的库存、价格、商品介绍等信息,并可进行收藏、评论、加入购物车和立即购买等操作,界面如下图所示:

用户进入宝宝日志界面,能够进行添加宝宝的日志内容,界面如下所示:

用户进入宝宝相册界面,能够进行上传宝宝的相关相册图片信息,界面如下所示:

用户进入生长记录界面,能够进行添加成长记录的操作,界面如下所示:

用户进入疫苗接种界面,能够进行添加每次的疫苗接种信息,添加完成后可查看对应的疫苗接种信息操作,界面如下所示:

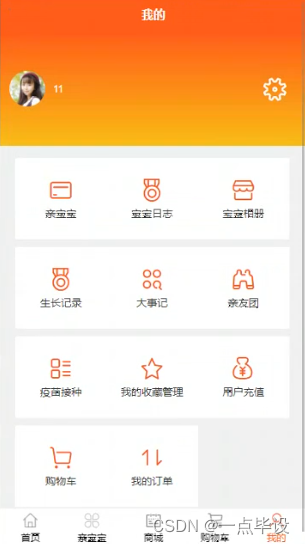
我的,在我的页面包括亲宝宝、宝宝日志、宝宝相册、生长记录、大事记、亲友团、疫苗接种等详细信息进行操作,如下图所示。

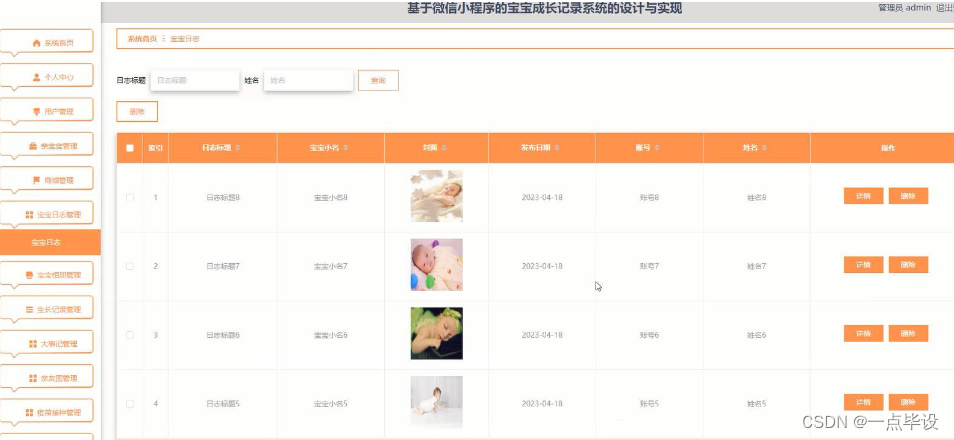
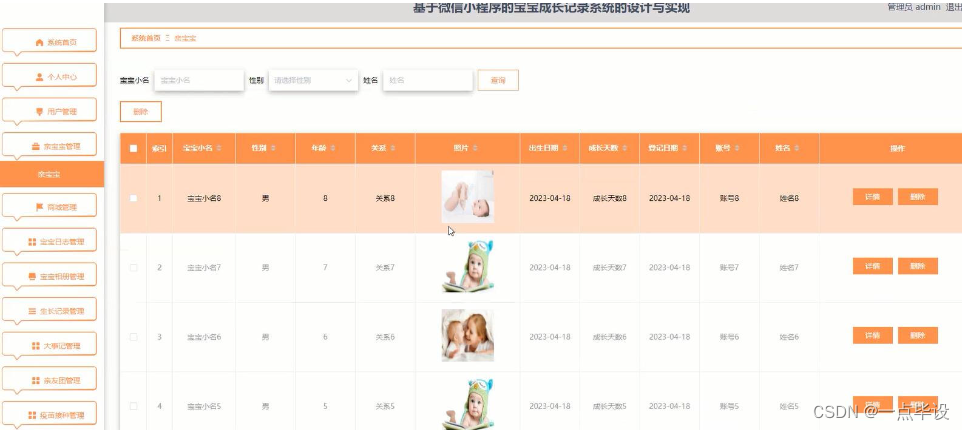
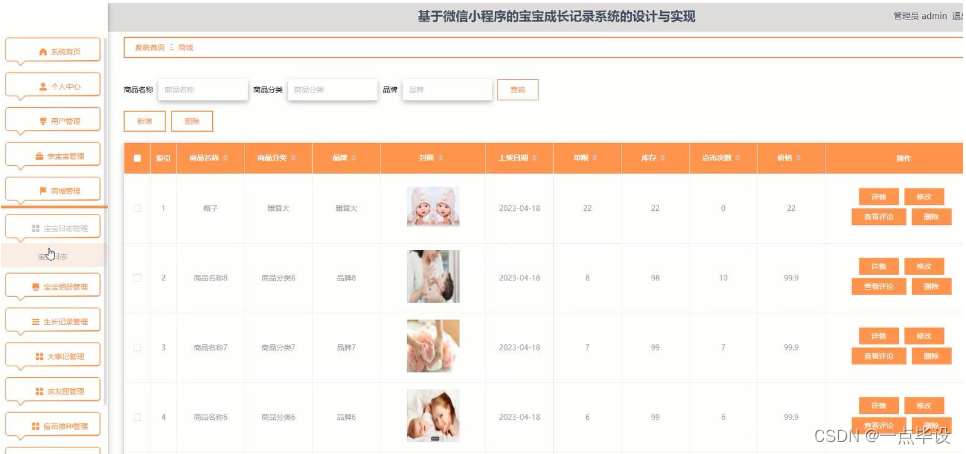
4.2后台管理端实现效果



五.部分功能代码
/\*\*
\* 权限(Token)验证
\*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN\_TOKEN\_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String servletPath = request.getServletPath();
if("/dictionary/page".equals(request.getServletPath()) || "/file/upload".equals(request.getServletPath()) || "/yonghu/register".equals(request.getServletPath()) ){//请求路径是字典表或者文件上传 直接放行
return true;
}
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN\_TOKEN\_KEY);
/\*\*
\* 不需要验证权限的方法直接放过
\*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}























 1076
1076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








