一.教程
没有后台的兄弟们,先注册一套系统。

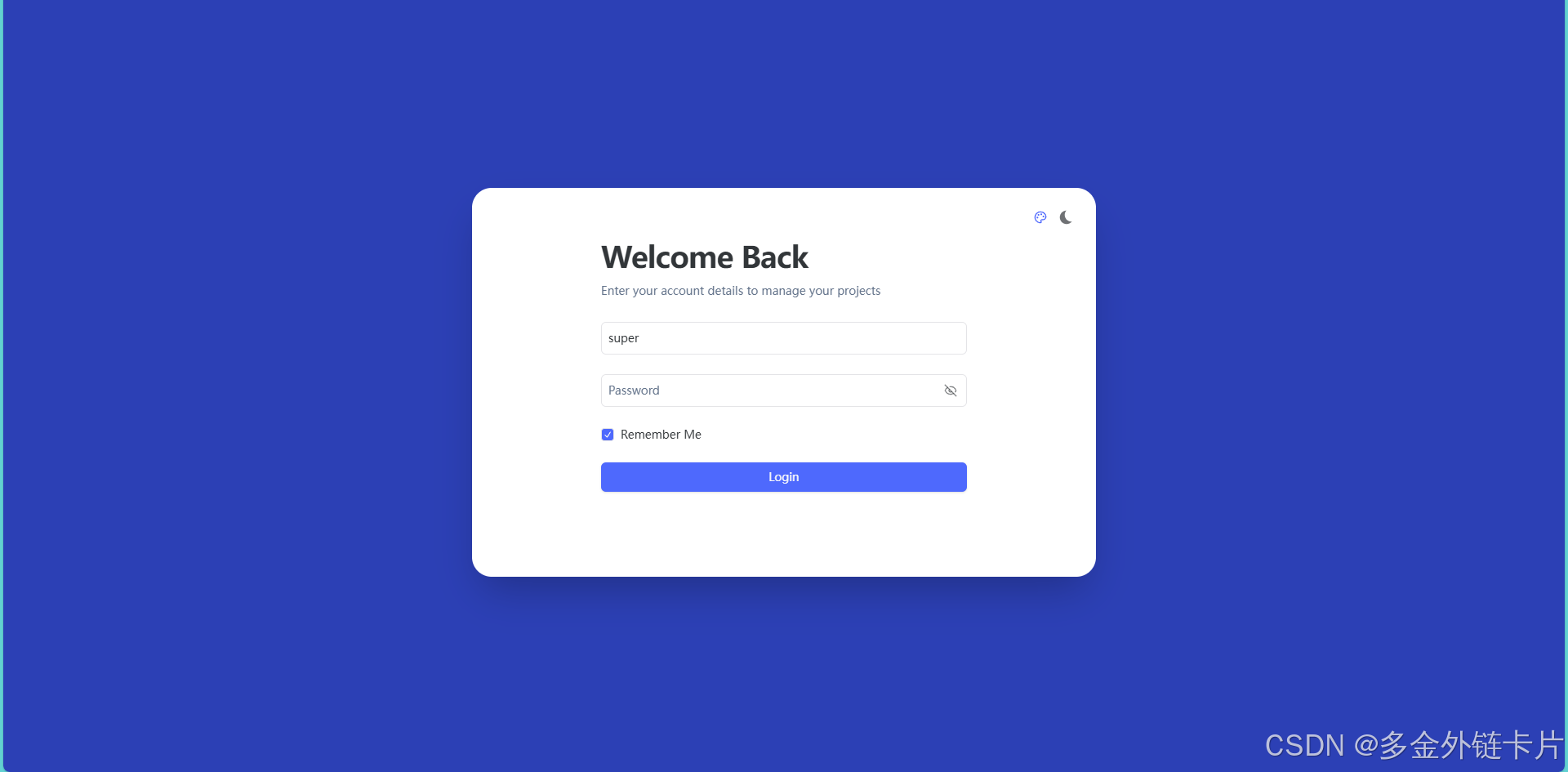
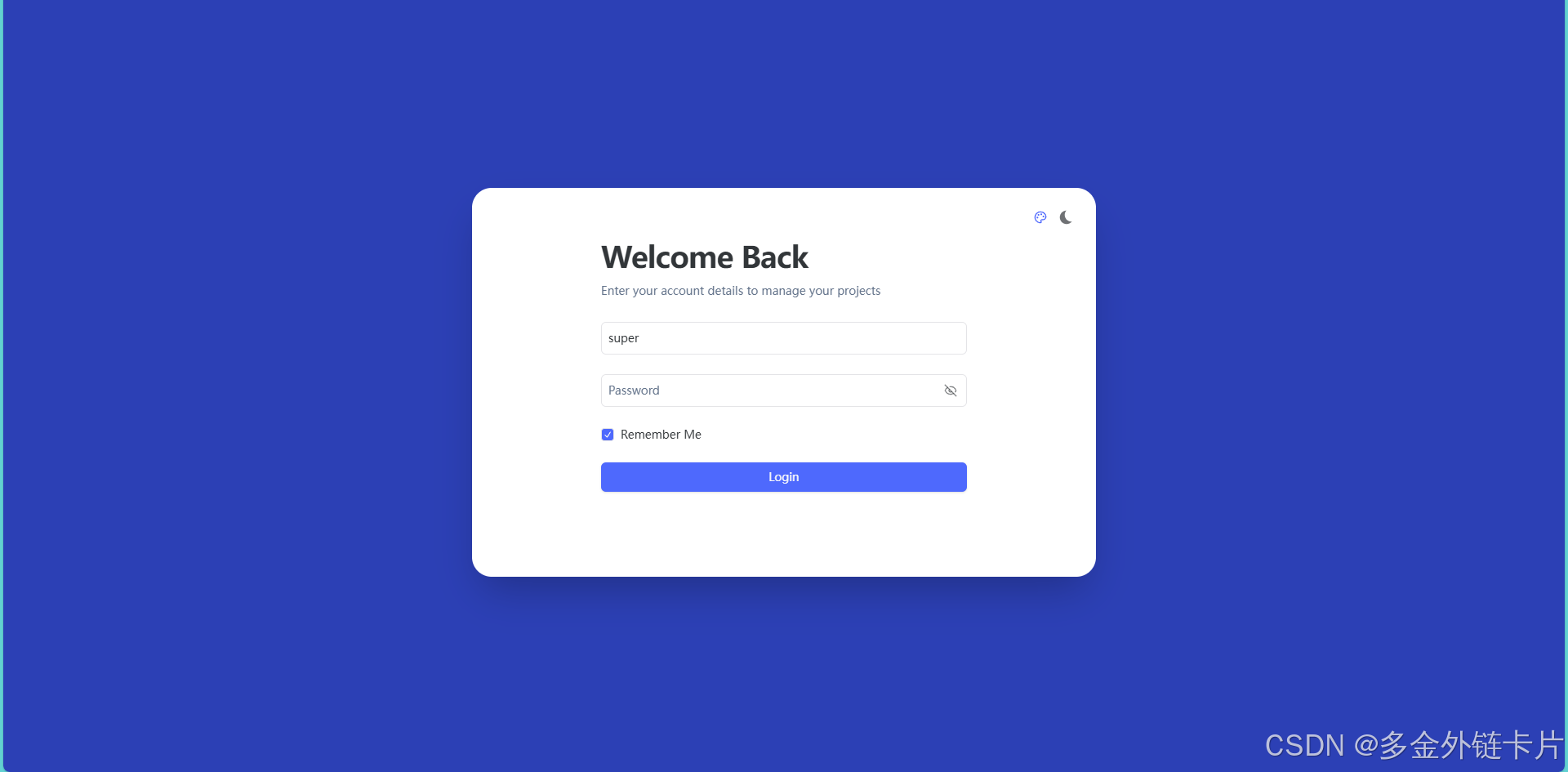
二.登录到后台管理系统

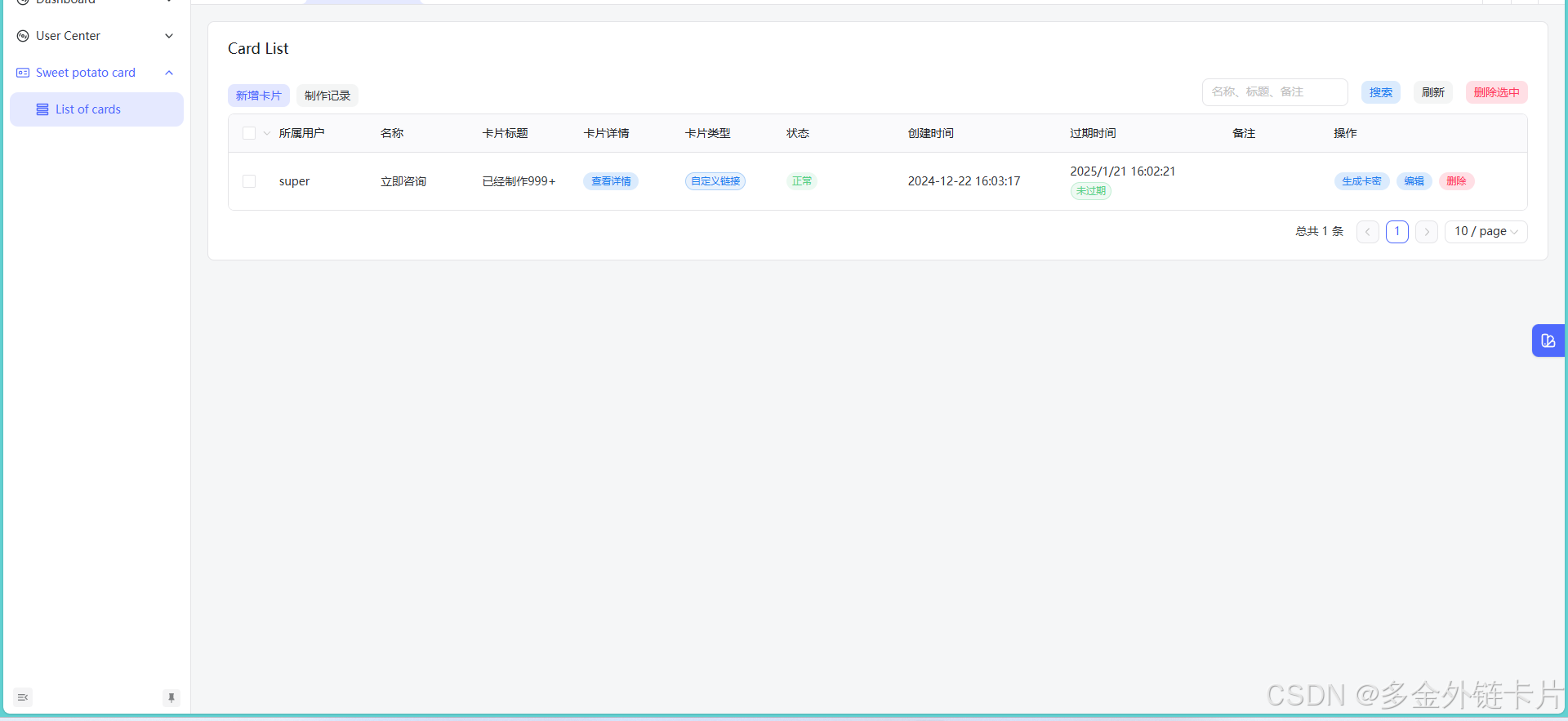
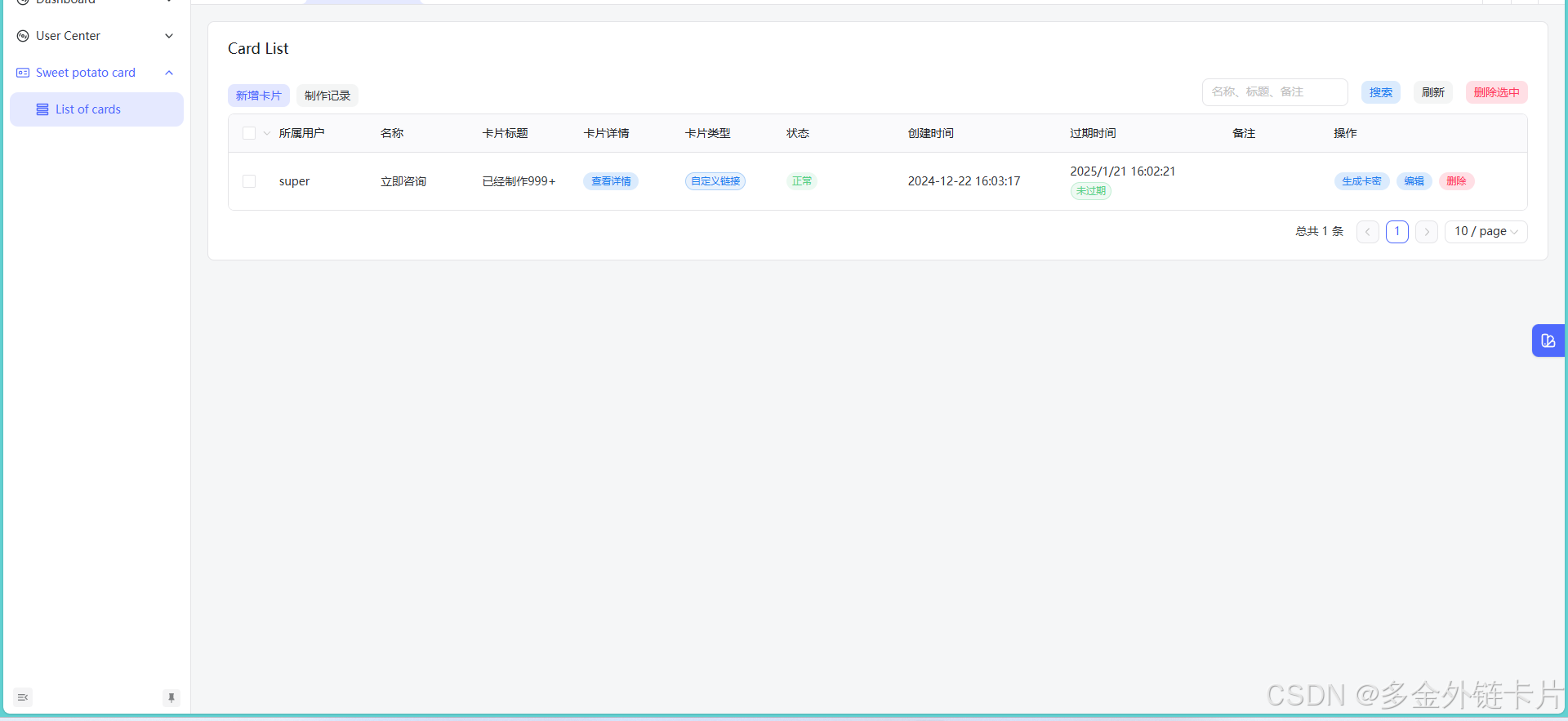
三.选择新增卡片

跳转卡片选择自定义链接
四.选择一张封面

五.添加对应的制卡信息,红薯助理领取卡片完成制作~

注意事项:
网站记得要https 不要http
可无限修改链接制作卡片
一.教程
没有后台的兄弟们,先注册一套系统。

二.登录到后台管理系统

三.选择新增卡片

跳转卡片选择自定义链接
四.选择一张封面

五.添加对应的制卡信息,红薯助理领取卡片完成制作~

注意事项:
网站记得要https 不要http
可无限修改链接制作卡片
 1017
1017
 6291
6291
 2319
2319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


