2.1 文字与段落排版
2.1.1 段落标签
由于浏览器忽略用户在HTML编辑器中输人的回车符,为了使文字段落排列得整齐、请晰,常用段落标签<p>…</p >实现这一功能.
段落标签语法:
<p align="left| center|right">文字</p >
属性 align:设置对齐方式,包括left(左对齐),center(居中)和right(右对齐),默认为left。
格式中的|表示或者,即多项选一项。
2.1.2 标题标签
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标签,<h6>最小定义最大的标签。
2.1.3 换行标签
语法为
文字<br/>
2.1.4 水平线标签
水平线可以作为段落与段落之间的分隔线,使文档结构清晰,层次分明。
水平线标签的格式为:
<hr align = " left | center | right " size ="横线粗细"width="横线长度"color="横线色彩”noshade =" noshade" />
属性 size:设定线条粗细
属性 width:设定线段长度
属性 color:设定线条色彩
2.1.5 预格式化标签
<pre>标签可定义预格式化的文本。 预格式化标签的语法为:
<pre>文本块</pre>
2.1.6 缩排标签
<blockquote>标签可定义一个块引用。
缩排标签的语法为:
<blockquote>文本</blockquote>
2.1.7 案例
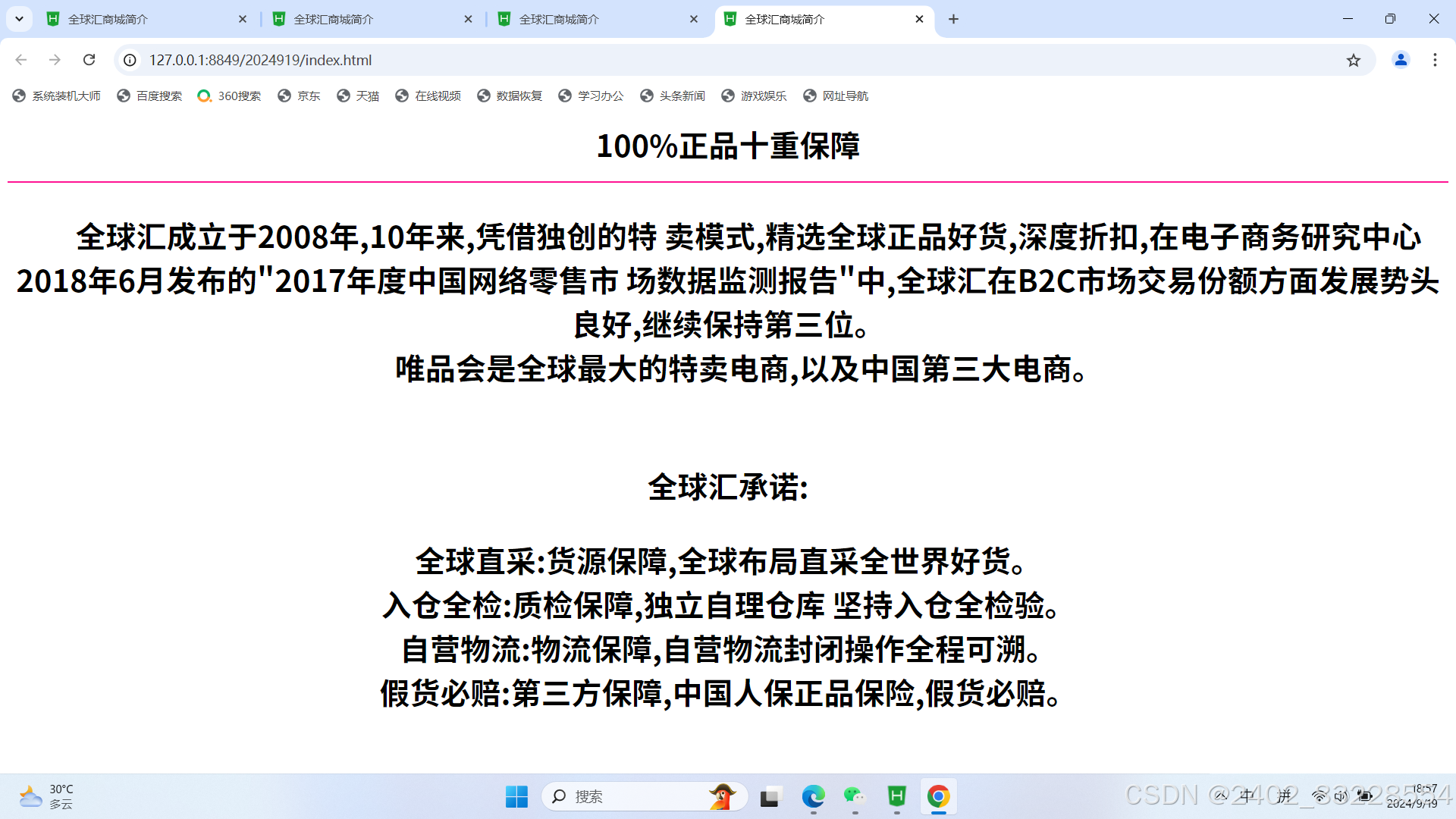
使用文字与段落的基本排版知识制作“全球汇商城简介页面”。
代码:

运行结果:

2.2 超链接
2.1.1 超链接简介
2.1.1.1 超链接的定义
所谓超链接(Hyperlink),是指从一个网页指向一个目标的连接关系
2.1.1.2 超链接的分类
根据超链接目标文件的不同,超链接可分为页面超链接、锚点超链接和电子邮件超链接等:根据超链接单击对象的不同,超 可分为文字超链接、图像超链接和图像映射等。
2.1.1.3 路径
URL-统一资源定位器,指的就是每一个网站都具有的独立的地址。
在一个网站中,路径通常有3种表达方式:绝对路径,根目录相对路径和文档目录相对路径。
2.2.2 超链接的应用
2.2.2.1 锚点标签<a>···</a >
超链接的另外一个叫法称为锚
HTML使用<a>标签来建立一个链接,通常<a>标签又称为锚。建立超链接的标签以<a>开始,以</a >结束。 <a>标签的语法:
<a href="ur1" title="指向链接显示的文字"target="窗口名称">文本文字</a>
2.2.2.2 指向其他页面的超链接
创建指向其他页面的超链接,就是在当前页面与其他相关页面之间建立超链接。根据目标文件与当前文件的目录关系,有4种写法
链接到同一目录内的网页文件 语法:
<a href="目标文件名.html">热点文本</a>
链接到下一级目录中的网页文件,格式:
<a href="子目录名/目标文件名.html">热点文本</a>
链接到上一级目录中的网页文件,语法:
<a href="../目标文件名.html">热点文本</a>
其中"../"表示退到上一级目录中
链接到同级目录中的网页文件,格式:
<a href="../子目录名/目标文件名.html">热点文本</a>
2.2.2.3 指向书签的超链接
语法:
<a name="记号名">目标文本附近的内容</a >
指向页面内书签的超链接。要在当前页面内实现书签超链接,需要定义两个标签:个为超链接标签,另一个为书签标签。超链接标签的格式:
<a href="记号名">热点文本</a>
指向其他页面书签的超链接。书签超链接还可以在不同页面间进行链接。
要在其他页面内实现书签链接,需要定义两个标签:一个为当前页面的超链接标签,另一个为跳转页面的书签标签。当前页面的超链接标签的语法:
<a href="目标文件名.html #记号名">热点文本</a >
先设置书签,才能指向书签.
2.2.2.4 指向下载文件的超链接
语法:<a href="下载文件名">热点文本</a>
2.2.2.5 指向电子邮件的超链接
语法:
<a href="gdnanfang@163.com">热点文本</a>
2.3 图像
2.3.1 网页图像的格式及使用要点
2.3.1.1 常见的网页图像格式
图像文件的格式有很多,但一般在网页中使用的图片格式并不多,主要有GIF,JPEG,PNG。
2.3.1.2 使用网页图像的要点
高质量的图像因其图像体积过大,不太适合网络传输。
网页中的动画并非越多越好,页面中应合理使用动画,太炫酷的动画会分散网站访客的注意力。
如果在同一文件中多次使用相同的图像时,最好使用相对路径查找该图像。
2.3.2 图像标签
图像标签的格式:
<img src="图像文件名"alt="替代文字 title="鼠标悬停提示文字"width="图像宽度"height="图像高度”bonder="边框宽度"align="环绕方式|对齐方式"/>
2.3.2.1 图像的替换文本说明
有时,由于网速过慢或者用户在图片还没有下载完全就单击了浏览器的停止键,在浏器中就看不到要看到图片,这时替换文本说明就十分有必要了。
2.3.2.2 设置图像大小
在HTML中,通过img标签的属性 width和height来调整图像大小
2.3.2.3 图像的边框
在网页中显示的图像如果没有边框,会显得有些单调,可以通过img标签的border属性为图像添加边框
2.3.3 图像超链接
图像也可以作为超链接热点,单击图像则跳转到被链接的文本和其它文件。语法:
<a href="URL">img src="图像文件名"/></a>
2.3.4 设置网页背景图像
在网页中可以利用图像作为背景。
格式:
<body background="背景图像路径">
2.3.5 图文混排
图文混排技术是指设置图像与同一行中的文本、图像、插件或其他元素的对齐方式。
2.4 列表
2.4.1 无序列表
无序列表,就是列表中列表项的前导符号没有一定的次序,而是用黑点、圆圈和方框等一些特殊符号标识。
格式:
<ul type="符号类型">
<li type="符号类型1">第一个列表项 </li><li type="符号类型2">第二个列表项<li>
......
</ul>
2.4.1.1 在<ul>后指定符号的样式
<ul type=" disc" > 符号为实心圆点
<ul type=" circle" > 符号为空心圆点
<ul type=" square" > 符号为方块
<ul img src =" graph,gif" > 符号为指定的图片文件
2.4.1.2 在<li>后指定符号的样式
<li type=" disc" > 符号为实心圆点
<li type=" circle" > 符号为空心圆点
<li type=" square" > 符号为方块
<li img src =" graph,gif" > 符号为指定的图片文件
2.4.2 有序列表
有序列表
有序列表是一个有特定顺序的列表项的集合。 使用<ol>标签可以建立有序列表,表项的标签仍为<li>。格式:
<ol type="符号类型">
<li type="符号类型 1">表项1<li type="符号类型 2">表项2....</ol>
2.4.3 定义列表
定义列表又称为释义列表或字典列表
格式:
<dl>
<dt>.……第一个标题项...</dt>
<dd>……对第一个标题项的解释文字.....</dd><dt>……第二个标题项....</dt>
......
<dd>……对第二个标题项的解释文字......</dd>
</dl>
2.4.4 嵌套列表
所谓嵌套列表,就是无序列表与有序列表出嵌套混合使用。
2.5 综合案例——无线吸尘器说明书
代码:


运行效果如下:


























 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








