目录
1.加选项卡
1.1点击事件
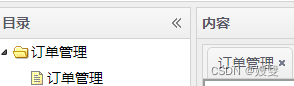
添加选项卡,首先要从树状图里点击要加上的节点,然后添加到了选项卡中
$('#tt').tree({
onClick: function(node){
alert(node.text); // 在用户点击的时候提示
}
});
提示你要加的节点名字(node.text)。
(onClick)单击事件
(onDbclike)双击事件

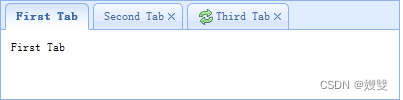
1.2添加新的选项卡
$('#tt').tabs('add',{
//这是选项卡的名字
title:'New Tab',
//这是展示内容的
content:'Tab Body',
//这个是X,看你想不想要
closable:true,
//这串代码是刷新,也可要可不要
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
这串代码一定记得要加在点击事件里,是要触发点击事件添加选项卡。
可以把 title:'New Tab', 这个代码换为 title:node.text 。是什么意思呢?是让选项卡的名字与你要选择的节点是一样的。

1.3去重
添加选项卡时,会重复加相同的节点,所以我们加一个判断就不会出现了。
首先,判断选项卡中是否有相同的节点,有就不加,没有就加一个新的节点。那我们就用 if 来判断。
var exists=$('#tree').tabs("exists",node.text);
(exists)表明指定的面板是否存在,‘which’参数可以是选项卡面板的标题或索引。
如果不存在就加新的选项卡
if(!exists){
//添加新的选项卡(上面有就不写了)
}else{
$('#tree').tabs("select",node.text);
}
(select)选择一个选项卡面板,‘which’参数可以是选项卡面板的标题或索引。
否则就不加,就选中有的选项卡面板
2.连接数据库
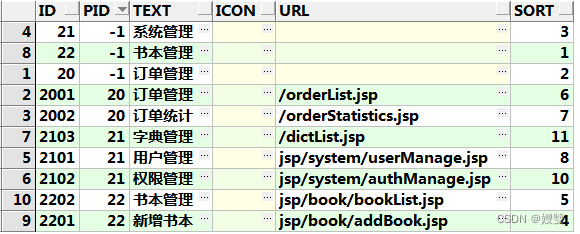
2.1建表

PID为-1且URL的值为空就是父节点,
子节点的PID的值与父节点ID的值相等。
建完表后就可以去Eclipse中建包, 建三层架构,DBHelper连接数据库,这些就自己完成吧。
dao类就需要写一个根据PID查询数据的方法就可以了。
2.2要注意的点是:
1.在实体类中要加一句代码
private List<Module> children = new ArrayList<>();
2.在节点的业务逻辑层 biz.imp实现类中
public ArrayList<Module> getById(int pid) {
ArrayList<Module> mlist = imb.getById(pid);
mlist.forEach(a->{
if(a.getUrl()==null||"".equals(a.getUrl())) {
ArrayList<Module> getById = getById(a.getId());
a.setChildren(getById);
}
});
return mlist;
}
加个判断,就可以了 。
然后就到Servlet类里实例化业务逻辑层,调用根据Pid查询数据信息的方法,再用json转换就完成了。

就传回前端了。
url :'/Servlet',
写在单击事件的上面,基本上就完成啦,然后重新运行服务器,去浏览器查看
最后说一下,要是想要面板里出现页面内容的话加一句代码,然后自己根据数据库的url,建一个页面,就会出现你写的页面内容了。(在上面用绿色标记的)
content : "<iframe src="+node.url+" style='width: 100%; height: 100%;' ></ifame>",
好啦,就差不多啦φ(≧ω≦*)♪





















 3135
3135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








